Svázání posuvníku s daty (C#)
Ovládací prvek Posuvník v sadě AJAX Control Toolkit poskytuje grafický posuvník, který lze ovládat pomocí myši. Aktuální pozici posuvníku je možné svázat s jiným ASP.NET ovládacím prvku.
Přehled
Ovládací prvek Posuvník v sadě AJAX Control Toolkit poskytuje grafický posuvník, který lze ovládat pomocí myši. Aktuální pozici posuvníku je možné svázat s jiným ASP.NET ovládacím prvku.
Postup
Aby bylo možné aktivovat funkce ASP.NET AJAX a Control Toolkit, ScriptManager musí být ovládací prvek umístěn kdekoli na stránce (ale v rámci elementu <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Dále na stránku přidejte dva TextBox ovládací prvky. Jeden se transformuje na grafický posuvník a druhý bude držet pozici posuvníku.
<asp:TextBox ID="Slider1" runat="server" />
<asp:TextBox ID="SliderValue" runat="server" />
Další krok už je posledním krokem. Ovládací SliderExtender prvek z ASP.NET AJAX Control Toolkit vytvoří posuvník z prvního textového pole a při změně pozice posuvníku automaticky aktualizuje druhé textové pole. Aby to fungovalo, musí být atribut ' SliderExtenders TargetControlID nastaven na ID prvního textového pole; BoundControlID atribut musí být nastaven na ID druhého textového pole.
<ajaxToolkit:SliderExtender ID="se1" runat="server" TargetControlID="Slider1"
BoundControlID="SliderValue" />
Jak můžete vidět v prohlížeči, datová vazba funguje v obou směrech: zadáním nové hodnoty do textového pole se aktualizuje pozice posuvníku. Pokud nastavíte druhé textové pole jen pro čtení, můžete do textového pole přidat slabou ochranu, aby bylo pro uživatele obtížnější ručně aktualizovat hodnotu v tomto poli.
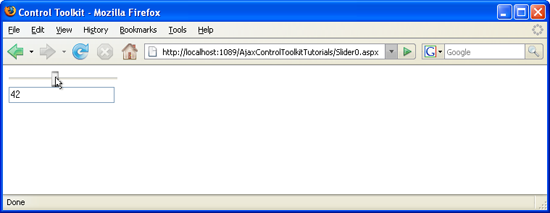
Posuvník a textové pole jsou synchronizované (kliknutím zobrazíte obrázek v plné velikosti).