Vytvoření ovládacího prvku Rating (C#)
Mnoho webů, od elektronického obchodování po komunitní weby, nabízí svým uživatelům hodnocení článků nebo položek. Obvykle to vyžaduje určité úsilí při psaní kódu, ale máme k dispozici Sadu nástrojů Control Toolkit.
Přehled
Mnoho webů, od elektronického obchodování po komunitní weby, nabízí svým uživatelům hodnocení článků nebo položek. Obvykle to vyžaduje určité úsilí při psaní kódu, ale máme k dispozici Sadu nástrojů Control Toolkit.
Postup
V první řadě potřebujete (alespoň) dva druhy obrázků: jeden pro vyplněnou položku hodnocení a druhý pro prázdnou položku hodnocení. Položka hodnocení je obvykle star nebo smajlík. Pro tento scénář najdete tři soubory, smiley.png, empty.png a smiley-done.png jako součást stažení zdrojového kódu pro tento kurz.
Pak vytvořte nový soubor ASP.NET a začněte přidáním ScriptManager ovládacího prvku do něj:
<asp:ScriptManager ID="asm" runat="server" />
Potom přidejte Rating ovládací prvek z ASP.NET AJAX Control Toolkit. Pro tento příklad je potřeba nastavit následující atributy:
CurrentRatingpočáteční hodnocení, které se má použítMaxRatingmaximální hodnoceníEmptyStarCssClasstřída CSS, která se má použít, když je položka hodnocení ( star ) prázdnáFilledStarCssClasstřída CSS, která se má použít při vyplnění položky hodnocení ( star )StarCssClasstřída CSS, která se má použít pro viditelnou statistikuWaitingStarCssClasstřídu CSS, která se má použít při odesílání hodnocení star zpět na server
A tady je přirážka, která vytvoří ovládací prvek hodnocení s pěti položkami (smajlíky), z nichž se na začátku nevyplní žádná:
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
Tři odkazované třídy CSS teď musí zobrazit příslušné soubory obrázků, což je snadné pomocí šablon stylů CSS:
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
Ujistěte se, že jste zadali šířku a výšku těchto tří obrázků, jinak by mohl displej vypadat trochu popletený.
Nakonec by se měl uživateli zobrazit výsledek hodnocení (nebo alespoň uložit do databáze). Proto přidejte popisek pro výstup textové zprávy a tlačítko Odeslat, které odešle zpět formulář hodnocení na server:
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
V kódu na straně serveru přejděte k ovládacímu prvku Hodnocení prostřednictvím jeho ID a pak přejděte k jeho CurrentRating vlastnosti, což je počet vybraných položek hodnocení, v našem příkladu hodnota mezi 0 a 5.
<script runat="server">
void Page_Load()
{
if (Page.IsPostBack)
{
Label1.Text = "Your rating: " + r1.CurrentRating;
}
}
</script>
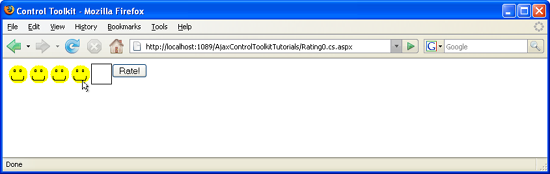
Uložte stránku a načtěte ji do prohlížeče. Když najedete myší na položky hodnocení (zpočátku prázdné), dojde k efektu JavaScriptu: Hodnocení se změní. Když kliknete na množinu hvězdiček, aktuální hodnocení se zachová. Nakonec při odeslání formuláře kód na straně serveru vypíše vybrané hodnocení.
Vytvoření systému hodnocení s minimálním kódem (kliknutím zobrazíte obrázek v plné velikosti)