Spuštění okna modální místní nabídky serverovým kódem (C#)
Ovládací prvek ModalPopup v sadě nástrojů AJAX Control Nabízí jednoduchý způsob, jak vytvořit modální automaticky otevírané okno pomocí prostředků na straně klienta. Některé scénáře ale vyžadují, aby se otevření modálního automaticky otevíraného okna aktivovalo na straně serveru.
Přehled
Ovládací prvek ModalPopup v sadě nástrojů AJAX Control Nabízí jednoduchý způsob, jak vytvořit modální automaticky otevírané okno pomocí prostředků na straně klienta. Některé scénáře ale vyžadují, aby se otevření modálního automaticky otevíraného okna aktivovalo na straně serveru.
Postup
Za prvé, webový ovládací prvek tlačítko ASP.NET je nutný k předvedení fungování ovládacího prvku ModalPopup. Přidejte takové tlačítko v elementu <formuláře> na nové stránce:
<asp:Button ID="ClientButton" runat="server" Text="Launch Modal Popup (Client)" />
Pak budete potřebovat kód pro automaticky otevírané okno, které chcete vytvořit. Definujte ho <asp:Panel> jako ovládací prvek a ujistěte se, že obsahuje ovládací prvek Tlačítko. ModalPopup ovládací prvek nabízí funkce, aby takové tlačítko zavřít automaticky otevírané okno; jinak neexistuje snadný způsob, jak to nechat zmizet.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Dále přidejte na stránku ovládací prvek ModalPopup ze sady nástrojů ASP.NET AJAX. Nastavte vlastnosti tlačítka, které načte ovládací prvek, tlačítko, které ho zmizí, a ID skutečného automaticky otevíraného okna.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlId="ClientButton"
PopupControlID="ModalPanel" OkControlID="OKButton" />
Stejně jako u všech webových stránek založených na ASP.NET AJAX; Správce skriptů se vyžaduje k načtení potřebných javascriptových knihoven pro různé cílové prohlížeče:
<asp:ScriptManager ID="asm" runat="server" />
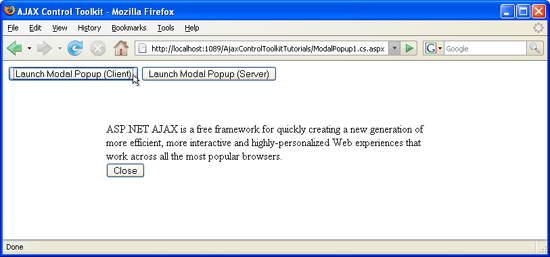
Spusťte příklad v prohlížeči. Po kliknutí na tlačítko se zobrazí modální automaticky otevírané okno. Aby bylo možné dosáhnout stejného efektu pomocí kódu na straně serveru, vyžaduje se nové tlačítko:
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
Jak můžete vidět, kliknutí na tlačítko vygeneruje zpětné odeslání a spustí metodu ServerButton_Click() na serveru. V této metodě se provede funkce JavaScriptu s názvem launchModal() , aby byla přesná. Funkce JavaScriptu se spustí po načtení stránky:
<script runat="server">
protected void ServerButton_Click(object sender, EventArgs e)
{
ClientScript.RegisterStartupScript(this.GetType(), "key", "launchModal();", true);
}
</script>
Úkolem příkazu launchModal() je zobrazit ModalPopup. Funkce se launchModal() spustí po načtení celé stránky HTML. V tom okamžiku však rozhraní ASP.NET AJAX ještě není plně načteno. Proto funkce pouze nastaví proměnnou, launchModal() kterou musí ovládací prvek ModalPopup zobrazit později:
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
Funkce Jazyka pageLoad() JavaScript je speciální funkce, která se spustí po plném načtení ASP.NET AJAX. Proto do této funkce přidáme kód, který zobrazí ovládací prvek ModalPopup, ale pouze v případě, že launchModal() byl volána dříve:
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
Funkce $find() hledá pojmenovaný prvek na stránce a jako parametr očekává ID na straně serveru. $find("mpe") Proto vrátí reprezentaci klienta ovládacího prvku ModalPopup; jeho show() metoda umožňuje zobrazit automaticky otevírané okno.
Modální automaticky otevírané okno se zobrazí, když kliknete na některé z tlačítek (kliknutím zobrazíte obrázek v plné velikosti).