Návody použít ovládací prvek Editor HTML? (C#)
od Microsoftu
HTMLEditor je ovládací prvek ASP.NET AJAX, který umožňuje snadno vytvářet a upravovat obsah HTML pomocí tlačítek na panelu nástrojů.
Cílem tohoto kurzu je poskytnout vám přehled ovládacího prvku Editor HTML, který je součástí sady nástrojů AJAX Control Toolkit. Editor HTML obsahuje možnosti pro změnu velikosti písma, výběr písma, změnu barvy pozadí, změnu barvy popředí, přidání odkazů, přidání obrázků, změnu zarovnání textu a provádění operací vyjmutí, kopírování a vložení (viz Obrázek 1).
Obrázek 01: Editor HTML (kliknutím zobrazíte obrázek v plné velikosti)
Editor HTML umožňuje zadat obsah pomocí režimu návrhu nebo můžete zadat kód HTML přímo. Máte také možnost zobrazit náhled obsahu HTML (viz Obrázek 2).
Obrázek 02: Tlačítka Návrh, HTML a Náhled (kliknutím zobrazíte obrázek v plné velikosti)
V tomto kurzu se naučíte, jak zobrazit editor HTML, jak přizpůsobit tlačítka panelu nástrojů, která se zobrazí v editoru HTML, a jak se vyhnout útokům skriptování mezi weby.
Zobrazení editoru HTML
Před použitím editoru HTML na ASP.NET stránce musíte nejprve přidat na stránku ovládací prvek ScriptManager. Ovládací prvek ScriptManager se nachází pod kartou ROZŠÍŘENÍ AJAX v sadě nástrojů Visual Studio nebo Visual Web Developer Express.
Ovládací prvek ScriptManager byste měli umístit do horní části stránky před jakékoli jiné ovládací prvky na stránce. Můžete ho například umístit přímo pod počáteční značku formuláře> na straně <serveru.
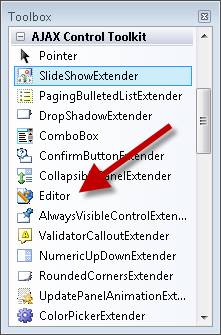
Ovládací prvek Editor HTML se nachází v sadě nástrojů se zbývajícími ovládacími prvky AJAX Control Toolkit. Má název Ovládací prvek Editor (viz Obrázek 3).
Obrázek 03: Ovládací prvek Editor HTML (kliknutím zobrazíte obrázek v plné velikosti)
Po přetažení editoru HTML na stránku můžete nastavit jeho vlastnosti v seznamu vlastností. Obvykle například chcete nastavit vlastnosti Width (Šířka) a Height (Výška). Výpis 1 obsahuje zdroj pro ASP.NET stránku, která obsahuje editor HTML.
Výpis 1 – SimpleEditor.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
ltlResult.Text = Editor1.Content;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
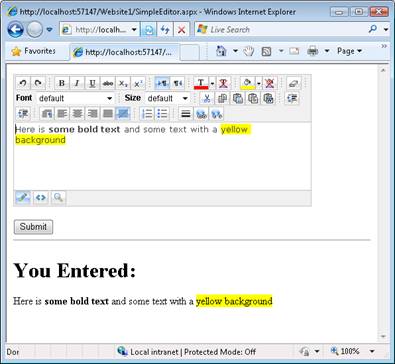
Stránka v seznamu 1 obsahuje ovládací prvek Editor HTML, ovládací prvek Tlačítko a literál. Po kliknutí na tlačítko se obsah editoru HTML zobrazí v ovládacím prvku Literál (viz Obrázek 4).
Obrázek 04: Odeslání formuláře pomocí editoru HTML (kliknutím zobrazíte obrázek v plné velikosti)
Vlastnost Obsah editoru HTML se používá k načtení obsahu HTML zadaného do editoru HTML. Mějte na paměti, že tento obsah HTML může obsahovat JavaScript. V další části probereme, jak zabránit útokům prostřednictvím injektáže JavaScriptu.
Přizpůsobení panelu nástrojů editoru HTML
Můžete přesně přizpůsobit, která tlačítka se budou v editoru zobrazovat. Můžete například chtít odebrat kartu HTML, aby uživatelé nemohli přepnout editor HTML do režimu HTML. Nebo můžete chtít rozevírací seznam velikostí písma odebrat, aby uživatelé nemohli v příspěvku se zprávou na fóru vytvářet příliš velký text (viz Obrázek 5).
Obrázek 05: Přizpůsobený editor HTML (kliknutím zobrazíte obrázek v plné velikosti)
Tlačítka panelu nástrojů můžete přizpůsobit odvozením nového editoru HTML ze základní třídy Editor. Například vlastní editor ve výpisu 2 obsahuje pouze tlačítka panelu nástrojů pro tučné písmo a kurzívu. Všechna ostatní tlačítka na panelu nástrojů byla odebrána. Kromě toho se karta HTML odebrala z dolní části editoru (ale karty Návrh a Náhled tam stále jsou).
Výpis 2 – App_Code\CustomEditor.cs
using AjaxControlToolkit.HTMLEditor;
namespace MyControls
{
public class CustomEditor : Editor
{
protected override void FillTopToolbar()
{
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold());
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic());
}
protected override void FillBottomToolbar()
{
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode());
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode());
}
}
}
Třídu ve výpisu 2 musíte přidat do složky App_Code, aby se třída zkompilovala automaticky. Pokud složka App_Code na vašem webu neexistuje, můžete ji jednoduše přidat.
Po vytvoření vlastního editoru ho můžete přidat na stránku ASP.NET stejným způsobem jako normální editor HTML (viz Výpis 3).
Výpis 3 – ShowCustomEditor.aspx
<%@ Page Language="C#" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
Předcházení útokům skriptování mezi weby (XSS)
Kdykoli přijmete vstup od uživatele a znovu ho zobrazíte na svém webu, potenciálně svůj web otevřete pro útoky XSS (Cross-Site Scripting). Teoreticky by hacker se zlými úmysly mohl odeslat javascriptový kód, který se spustí při opětovném zobrazení vstupu. JavaScript může sloužit ke krádeži uživatelských hesel nebo jiných citlivých informací.
Za normálních okolností můžete porazit útoky XSS kódováním HTML jakýkoli vstup, který od uživatele načtete, než ho zobrazíte na webové stránce. Kódování HTML výstupu editoru HTML by však kódovalo nejen <značky skriptů> , ale také všechny značky HTML. Jinými slovy, ztratíte veškeré formátování, jako je typ písma, velikost písma a barva pozadí.
Pokud shromažďujete citlivé informace od uživatelů, jako jsou hesla, čísla platebních karet a čísla sociálního pojištění, neměli byste zobrazovat nezakódovaný obsah, který od uživatele načítáte pomocí editoru HTML. Editor HTML byste měli používat pouze v situacích, kdy obsah HTML znovu nezobrazujete nebo je obsah HTML odesílaný na váš web důvěryhodnou stranou.
Představte si například, že vytváříte aplikaci blogu. V této situaci má smysl při psaní blogových příspěvků používat editor HTML. Jste jediný, kdo odešle blogový příspěvek a pravděpodobně si můžete důvěřovat, že neodesílají škodlivý JavaScript. Při povolování komentářů anonymním uživatelům ale nemá smysl používat editor HTML. Měli byste být obzvláště opatrní v situacích, kdy uživatelé odesílají citlivé informace, jako jsou hesla. Uživatel se zlými úmysly může publikovat komentář, který obsahuje správný JavaScript pro krádež hesla.
Souhrn
V tomto kurzu jste získali stručný přehled ovládacího prvku Editor HTML, který je součástí sady nástrojů AJAX Control Toolkit. Naučili jste se, jak pomocí editoru HTML přijmout formátovaný obsah od uživatele a odeslat ho na server. Probrali jsme také, jak můžete přizpůsobit tlačítka panelu nástrojů, která se zobrazují v editoru HTML. Nakonec jste zjistili, jak se vyhnout útokům skriptování mezi weby při použití editoru HTML k přijetí potenciálně škodlivého vstupu.