Dynamické naplnění ovládacího prvku javascriptovým kódem (VB)
Ovládací prvek DynamicPopulate v ASP.NET AJAX Control Toolkit zavolá webovou službu (nebo metodu stránky) a vyplní výslednou hodnotu do cílového ovládacího prvku na stránce bez aktualizace stránky. Základní soubor je také možné aktivovat pomocí vlastního kódu JavaScriptu na straně klienta.
Přehled
Ovládací DynamicPopulate prvek v ASP.NET AJAX Control Toolkit volá webovou službu (nebo metodu stránky) a vyplní výslednou hodnotu do cílového ovládacího prvku na stránce bez aktualizace stránky. Základní soubor je také možné aktivovat pomocí vlastního kódu JavaScriptu na straně klienta.
Postup
Nejprve potřebujete webovou službu ASP.NET, která implementuje metodu, kterou DynamicPopulateExtender má ovládací prvek volat. Webová služba implementuje metodu getDate() , která očekává jeden argument typu řetězec s názvem contextKey, protože DynamicPopulate ovládací prvek odesílá jednu část kontextové informace při každém volání webové služby. Tady je kód (soubor DynamicPopulate.vb.asmx), který načte aktuální datum v jednom ze tří formátů:
<%@ WebService Language="VB" Class="DynamicPopulate" %>
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
<ScriptService()> _
Public Class DynamicPopulate
Inherits System.Web.Services.WebService
<WebMethod()> _
Public Function getDate(ByVal contextKey As String) As String
Dim myDate As String = ""
Select Case contextKey
Case "format1"
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now)
Case "format2"
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now)
Case "format3"
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now)
End Select
Return myDate
End Function
End Class
V dalším kroku vytvořte nový web ASP.NET a začněte ovládacím prvku ASP.NET AJAX ScriptManager:
<asp:ScriptManager ID="asm" runat="server" />
Potom přidejte ovládací prvek popisku (například pomocí ovládacího prvku HTML se stejným názvem nebo webového <asp:Label /> ovládacího prvku), který později zobrazí výsledek volání webové služby.
<label id="myDate" runat="server" />
Dále zahrňte DynamicPopulateExtender ovládací prvek a zadejte informace o webové službě, cílový ovládací prvek, ale ne název ovládacího prvku, který aktivuje populaci, to se provede později pomocí vlastního JavaScriptu!
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="myDate" ServicePath="DynamicPopulate.vb.asmx"
ServiceMethod="getDate" />
Teď přejděte k části JavaScript. Funkce $find() definovaná knihovnou ASP.NET AJAX vrátí odkaz na objekty na straně serveru ASP.NET AJAX Control Toolkit, jako DynamicPopulateExtenderje . V aktuálním souboru $find("dpe") vrátí odkaz na jeden DynamicPopulateExtender ovládací prvek na stránce. Zveřejňuje metodu s názvem populate() , která aktivuje proces dynamického základního souboru. Metoda populate() vyžaduje jeden argument: kontextový klíč, který bude sloužit jako argument pro webovou metodu getDate() . $find("dpe").populate("format1") Například by se do popisku zaplnily aktuální datum ve formátu měsíc-den-rok.
Aby byl vzorek trochu flexibilnější, může si uživatel vybrat mezi několika formáty kalendářních dat. Pro každou z nich se zobrazí přepínač. Jakmile uživatel klikne na přepínač, javascriptový kód dynamicky naplní popisek vybraným formátem data. Tady jsou tato přepínače:
<asp:Panel ID="panel1" runat="server">
<input type="radio" id="rb1" name="format" value="format1" runat="server"
onclick="$find('dpe1').populate(this.value);" />m-d-y
<input type="radio" id="rb2" name="format" value="format2" runat="server"
onclick="$find('dpe1').populate(this.value);" />d.m.y
<input type="radio" id="rb3" name="format" value="format3" runat="server"
onclick="$find('dpe1').populate(this.value);" />y/m/d
</asp:Panel>
Všimněte si, že v kontextu přepínačů odkazuje výraz this.value JavaScriptu na hodnotu aktuálního tlačítka, což je přesně stejná informace getDate() , se kterou může metoda pracovat.
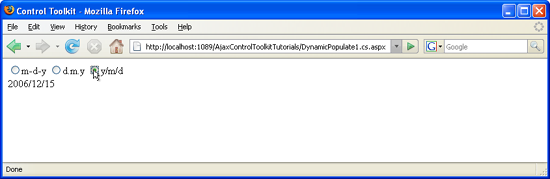
Kliknutím na tlačítko se ze serveru načte datum v zadaném formátu (kliknutím zobrazíte obrázek v plné velikosti).