Úprava indexu Z ovládacího prvku DropShadow (C#)
Ovládací prvek DropShadow v sadě nástrojů AJAX Control Toolkit rozšiřuje panel s stínem. Tento stín však někdy koliduje s jinými ovládacími prvky, například s ovládacím prvku ASP.NET Menu. Když se objeví položka nabídky, zobrazí se za stínem.
Přehled
Ovládací prvek DropShadow v sadě nástrojů AJAX Control Toolkit rozšiřuje panel s stínem. Tento stín však někdy koliduje s jinými ovládacími prvky, například s ovládacím prvku ASP.NET Menu. Když se objeví položka nabídky, zobrazí se za stínem.
Postup
Kód začíná samotným panelem, který obsahuje dostatek textu, aby panel obsahoval dostatek textu, aby byl efekt viditelný:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Další panel je umístěn přímo před panelem panelShadow . Obsahuje nabídku s vodorovnou orientací, aby se položky nabídky zobrazovaly nad panelem (nebo spíše pod ním dropShadow ):
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
DropShadowExtender Potom se přidá, aby se panel rozšířil panelShadow o efekt stínu:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Ovládací prvek ASP.NET AJAX ScriptManager nakonec umožňuje, aby sada Control Toolkit fungovala:
<asp:ScriptManager ID="asm" runat="server" />
Po spuštění tohoto skriptu se pod panelem zobrazí položky nabídky. Nabídka ale používá třídu panel CSS, kde stačí definovat dvě věci, aby se prvky zobrazovaly před druhým panelem:
- Relativní umístění
- Kladný z-index
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
DropShadowExtender Pak už ovládací prvek není v konfliktu s ovládacím prvku Nabídka.
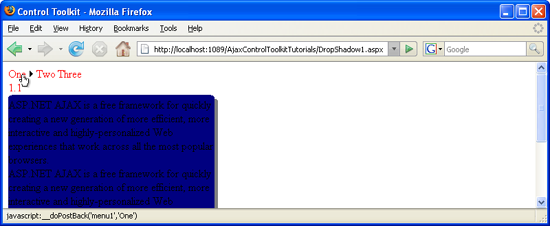
Před: Položka nabídky není viditelná (kliknutím zobrazíte obrázek v plné velikosti).
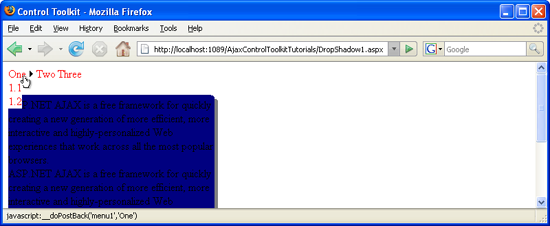
Za: Zobrazí se položka nabídky (kliknutím zobrazíte obrázek v plné velikosti).