Výběr jedné animace ze seznamu (VB)
Ovládací prvek Animace v ASP.NET AJAX Control Toolkit není jen ovládací prvek, ale celá architektura pro přidání animací do ovládacího prvku. Architektura také umožňuje programátorům vybrat jednu animaci ze seznamu animací v závislosti na vyhodnocení některého kódu JavaScriptu.
Přehled
Ovládací prvek Animace v ASP.NET AJAX Control Toolkit není jen ovládací prvek, ale celá architektura pro přidání animací do ovládacího prvku. Architektura také umožňuje programátorům vybrat jednu animaci ze seznamu animací v závislosti na vyhodnocení některého kódu JavaScriptu.
Postup
Nejprve na stránce zahrňte ScriptManager . Pak se načte ASP.NET knihovna AJAX, což umožňuje použití sady nástrojů Control Toolkit:
<asp:ScriptManager ID="asm" runat="server" />
Animace se použije u panelu textu, který vypadá takto:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
V přidružené třídě CSS pro panel definujte příjemnou barvu pozadí a také nastavte pevnou šířku panelu:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Pak na stránku IDTargetControlID přidejte AnimationExtender , atribut a povinný atribut .runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
V rámci <Animations> uzlu použijte <OnLoad> ke spuštění animací, jakmile je stránka plně načtená. Místo jedné z běžných animací <Case> přichází prvek do hry. Hodnota jeho SelectScript atribut je vyhodnocen; vrácená hodnota musí být číselná. V závislosti na tomto čísle se provede jedna z podřízených položek v rámci <případu> . Pokud se například SelectScript vyhodnotí jako 2, Sada nástrojů Control Toolkit spustí třetí animaci v rámci <případu> (počítání začíná od 0).
Následující kód definuje tři subanimace: Změna velikosti šířky, změna velikosti výšky a vyblednutí. Kód JavaScriptu (Math.floor(3 * Math.random())) pak vybere číslo mezi 0 a 2, aby se spustila jedna ze tří animací:
<ajaxToolkit:AnimationExtender ID="ae" runat="server"
TargetControlID="Panel1">
<Animations>
<OnLoad>
<Case SelectScript="Math.floor(3 * Math.random())">
<Resize Width="1000" Unit="px" />
<Resize Height="150" Unit="px" />
<FadeOut Duration="1.5" Fps="24" />
</Case>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
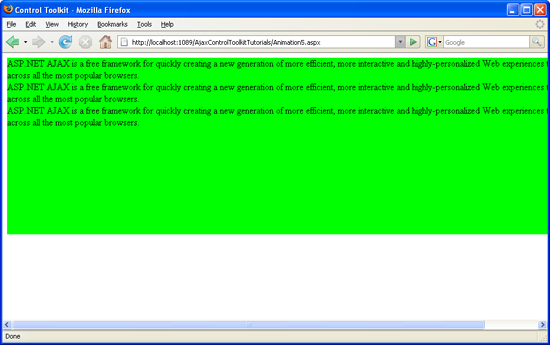
Jedna z možných tří animací: Panel se rozšíří (kliknutím zobrazíte obrázek v plné velikosti).