Externí ověřovací služby s webovým rozhraním API ASP.NET (C#)
Visual Studio 2017 a ASP.NET 4.7.2 rozšiřují možnosti zabezpečení pro jednostránkové aplikace (SPA) a služby webového rozhraní API pro integraci s externími ověřovacími službami, které zahrnují několik služeb ověřování OAuth/OpenID a sociálních médií: Účty Microsoft, Twitter, Facebook a Google.
V tomto návodu
Požadavky
Abyste mohli postupovat podle příkladů v tomto návodu, musíte mít následující:
Visual Studio 2017
Vývojářský účet s identifikátorem aplikace a tajným klíčem pro jednu z následujících služeb ověřování sociálních médií:
- Účty Microsoft (https://go.microsoft.com/fwlink/?LinkID=144070)
- Twitter (https://dev.twitter.com/)
- Facebook (https://developers.facebook.com/)
- Google (https://developers.google.com/)
Použití externích ověřovacích služeb
Množství externích ověřovacích služeb, které jsou v současné době dostupné webovým vývojářům, pomáhá zkrátit dobu vývoje při vytváření nových webových aplikací. Uživatelé webu mají obvykle několik existujících účtů pro oblíbené webové služby a weby sociálních médií, proto když webová aplikace implementuje ověřovací služby z externí webové služby nebo webu sociálních médií, ušetří čas vývoje, který by byl strávený vytvořením implementace ověřování. Použití externí ověřovací služby ušetří koncovým uživatelům, aby si museli pro vaši webovou aplikaci vytvořit jiný účet, a také aby si museli pamatovat jiné uživatelské jméno a heslo.
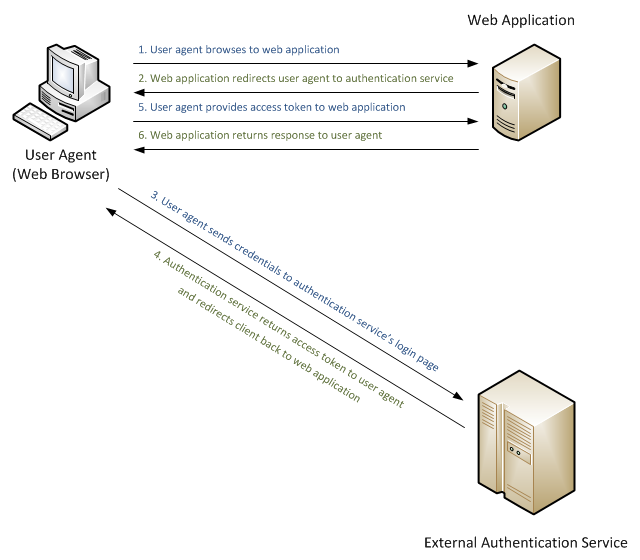
V minulosti měli vývojáři dvě možnosti: vytvořit vlastní implementaci ověřování nebo se naučit integrovat externí ověřovací službu do svých aplikací. Na nejzákladnější úrovni následující diagram znázorňuje jednoduchý tok požadavků pro uživatelského agenta (webový prohlížeč), který požaduje informace z webové aplikace, která je nakonfigurovaná tak, aby používala externí ověřovací službu:
V předchozím diagramu uživatelský agent (nebo webový prohlížeč v tomto příkladu) vytvoří požadavek na webovou aplikaci, která přesměruje webový prohlížeč na externí ověřovací službu. Uživatelský agent odešle své přihlašovací údaje službě externího ověřování, a pokud se uživatelský agent úspěšně ověří, služba externího ověřování přesměruje uživatelského agenta do původní webové aplikace s nějakou formou tokenu, který uživatelský agent odešle webové aplikaci. Webová aplikace použije token k ověření úspěšného ověření uživatelského agenta externí ověřovací službou a webová aplikace může token použít ke shromáždění dalších informací o uživatelském agentu. Jakmile aplikace dokončí zpracování informací o uživatelském agentovi, vrátí webová aplikace příslušné odpovědi uživatelskému agentovi na základě nastavení autorizace.
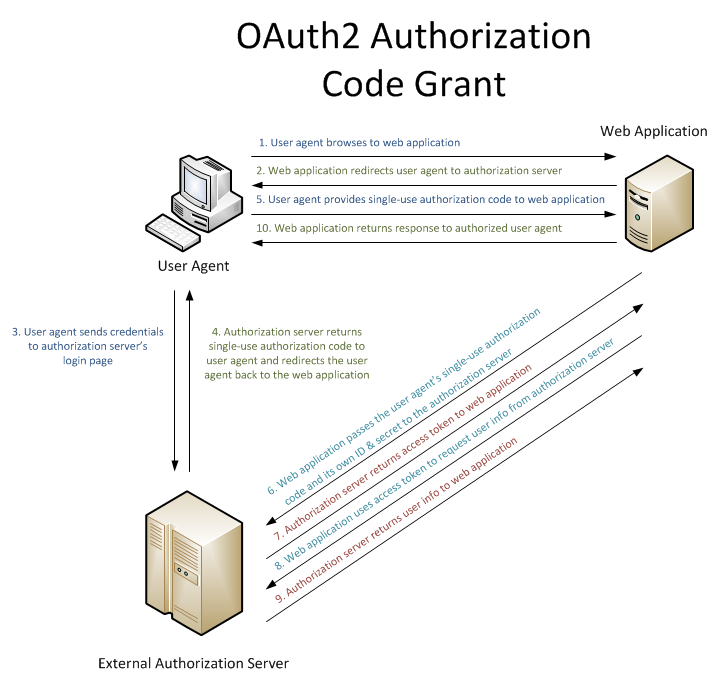
V tomto druhém příkladu uživatelský agent vyjedná s webovou aplikací a externím autorizačním serverem a webová aplikace provede další komunikaci s externím autorizačním serverem, aby načetla další informace o uživatelském agentu:
Visual Studio 2017 a ASP.NET 4.7.2 usnadňují vývojářům integraci s externími ověřovacími službami tím, že poskytují integrovanou integraci pro následující ověřovací služby:
- Účty Microsoft (účty Windows Live ID)
Příklady v tomto názorném postupu ukazují, jak nakonfigurovat každou z podporovaných externích ověřovacích služeb pomocí nové šablony webové aplikace ASP.NET, která se dodává se sadou Visual Studio 2017.
Poznámka
V případě potřeby může být potřeba přidat plně kvalifikovaný název domény do nastavení pro externí ověřovací službu. Tento požadavek vychází z omezení zabezpečení některých externích ověřovacích služeb, které vyžadují, aby plně kvalifikovaný název domény v nastavení aplikace odpovídal plně kvalifikovanému názvu domény používanému klienty. (Postup se bude u každé externí ověřovací služby značně lišit. Pokud chcete zjistit, jestli je to potřeba a jak tato nastavení nakonfigurovat, budete muset prohlédnout dokumentaci ke každé externí službě ověřování.) Pokud potřebujete nakonfigurovat IIS Express pro použití plně kvalifikovaného názvu domény pro testování tohoto prostředí, projděte si část Konfigurace IIS Express pro použití plně kvalifikovaného názvu domény dále v tomto návodu.
Vytvoření ukázkové webové aplikace
Následující kroky vás provedou vytvořením ukázkové aplikace pomocí šablony ASP.NET Webová aplikace a tuto ukázkovou aplikaci použijete pro každou z externích ověřovacích služeb dále v tomto návodu.
Spusťte Visual Studio 2017 a na stránce Start vyberte Nový projekt . Nebo v nabídce File (Soubor ) vyberte New (Nový ) a pak Project (Projekt).
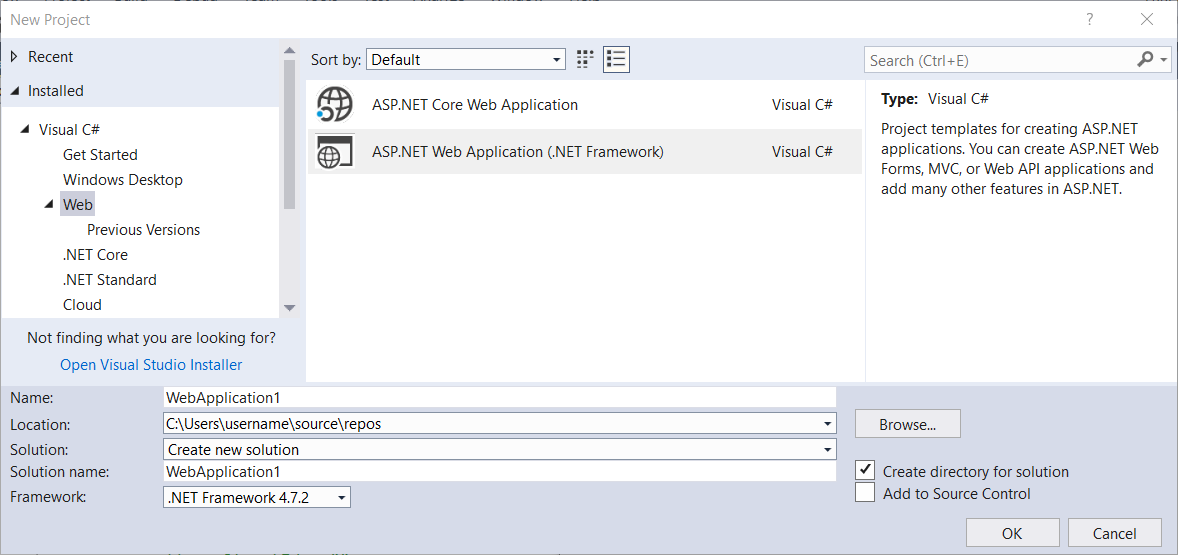
Po zobrazení dialogového okna Nový projekt vyberte Nainstalovat a rozbalte Visual C#. V části Visual C# vyberte Web. V seznamu šablon projektů vyberte ASP.NET Webová aplikace (.Net Framework). Zadejte název projektu a klikněte na OK.
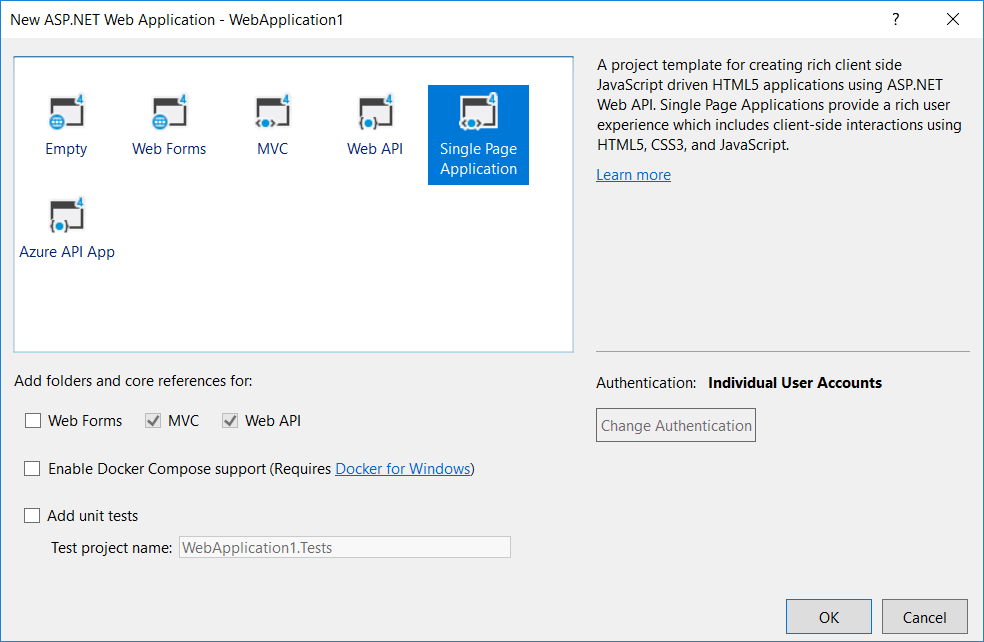
Když se zobrazí Nový projekt ASP.NET , vyberte šablonu Jednostránková aplikace a klikněte na Vytvořit projekt.
Počkejte, až Visual Studio 2017 vytvoří váš projekt.
Po dokončení vytváření projektu v sadě Visual Studio 2017 otevřete soubor Startup.Auth.cs , který se nachází ve složce App_Start .
Při prvním vytvoření projektu nejsou v souboru Startup.Auth.cs povoleny žádné externí ověřovací služby; Následující obrázek znázorňuje, jak by mohl váš kód vypadat, se zvýrazněnými oddíly, kde byste povolili externí ověřovací službu, a všechna příslušná nastavení pro použití ověřování pomocí účtů Microsoft, Twitteru, Facebooku nebo Google s aplikací ASP.NET:
using System;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.AspNet.Identity.Owin;
using Microsoft.Owin;
using Microsoft.Owin.Security.Cookies;
using Microsoft.Owin.Security.DataProtection;
using Microsoft.Owin.Security.Google;
using Microsoft.Owin.Security.OAuth;
using Owin;
using WebApplication1.Models;
using WebApplication1.Providers;
namespace WebApplication1
{
public partial class Startup
{
// Enable the application to use OAuthAuthorization. You can then secure your Web APIs
static Startup()
{
PublicClientId = "web";
OAuthOptions = new OAuthAuthorizationServerOptions
{
TokenEndpointPath = new PathString("/Token"),
AuthorizeEndpointPath = new PathString("/Account/Authorize"),
Provider = new ApplicationOAuthProvider(PublicClientId),
AccessTokenExpireTimeSpan = TimeSpan.FromDays(14),
AllowInsecureHttp = true
};
}
public static OAuthAuthorizationServerOptions OAuthOptions { get; private set; }
public static string PublicClientId { get; private set; }
// For more information on configuring authentication, please visit https://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// Configure the db context, user manager and signin manager to use a single instance per request
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);
app.CreatePerOwinContext<ApplicationSignInManager>(ApplicationSignInManager.Create);
// Enable the application to use a cookie to store information for the signed in user
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
Provider = new CookieAuthenticationProvider
{
// Enables the application to validate the security stamp when the user logs in.
// This is a security feature which is used when you change a password or add an external login to your account.
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(
validateInterval: TimeSpan.FromMinutes(20),
regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))
}
});
// Use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Enables the application to temporarily store user information when they are verifying the second factor in the two-factor authentication process.
app.UseTwoFactorSignInCookie(DefaultAuthenticationTypes.TwoFactorCookie, TimeSpan.FromMinutes(5));
// Enables the application to remember the second login verification factor such as phone or email.
// Once you check this option, your second step of verification during the login process will be remembered on the device where you logged in from.
// This is similar to the RememberMe option when you log in.
app.UseTwoFactorRememberBrowserCookie(DefaultAuthenticationTypes.TwoFactorRememberBrowserCookie);
// Enable the application to use bearer tokens to authenticate users
app.UseOAuthBearerTokens(OAuthOptions);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
//app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions()
//{
// ClientId = "",
// ClientSecret = ""
//});
}
}
}
Když stisknete klávesu F5 pro sestavení a ladění webové aplikace, zobrazí se přihlašovací obrazovka, kde uvidíte, že nebyly definovány žádné externí ověřovací služby.
V následujících částech se dozvíte, jak v sadě Visual Studio 2017 povolit všechny externí ověřovací služby, které jsou k dispozici s ASP.NET.
Povolení ověřování na Facebooku
Ověřování na Facebooku vyžaduje, abyste si vytvořili facebookový vývojářský účet a aby mohl váš projekt fungovat, bude vyžadovat ID aplikace a tajný klíč z Facebooku. Informace o vytvoření účtu vývojáře na Facebooku a získání ID aplikace a tajného klíče najdete v tématu https://go.microsoft.com/fwlink/?LinkID=252166.
Jakmile získáte ID aplikace a tajný klíč, pomocí následujícího postupu povolte ověřování na Facebooku pro vaši webovou aplikaci:
Když je projekt otevřený v sadě Visual Studio 2017, otevřete soubor Startup.Auth.cs .
Vyhledejte část kódu ověřování facebooku:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Odebráním znaků //zrušte komentář zvýrazněných řádků kódu a pak přidejte ID aplikace a tajný klíč. Po přidání těchto parametrů můžete projekt znovu zkompilovat:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "426f62526f636b73", // appSecret: ""); //app.UseGoogleAuthentication();Když stisknete klávesu F5 a otevřete webovou aplikaci ve webovém prohlížeči, uvidíte, že Facebook je definovaný jako externí ověřovací služba:
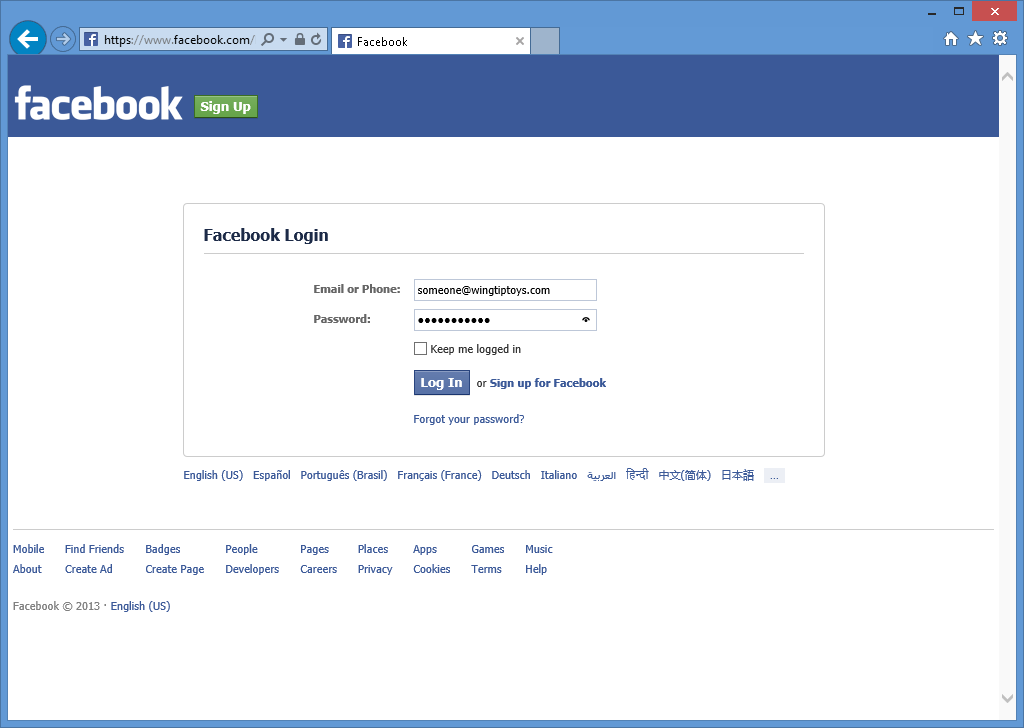
Když kliknete na tlačítko Facebook , váš prohlížeč se přesměruje na přihlašovací stránku Facebooku:
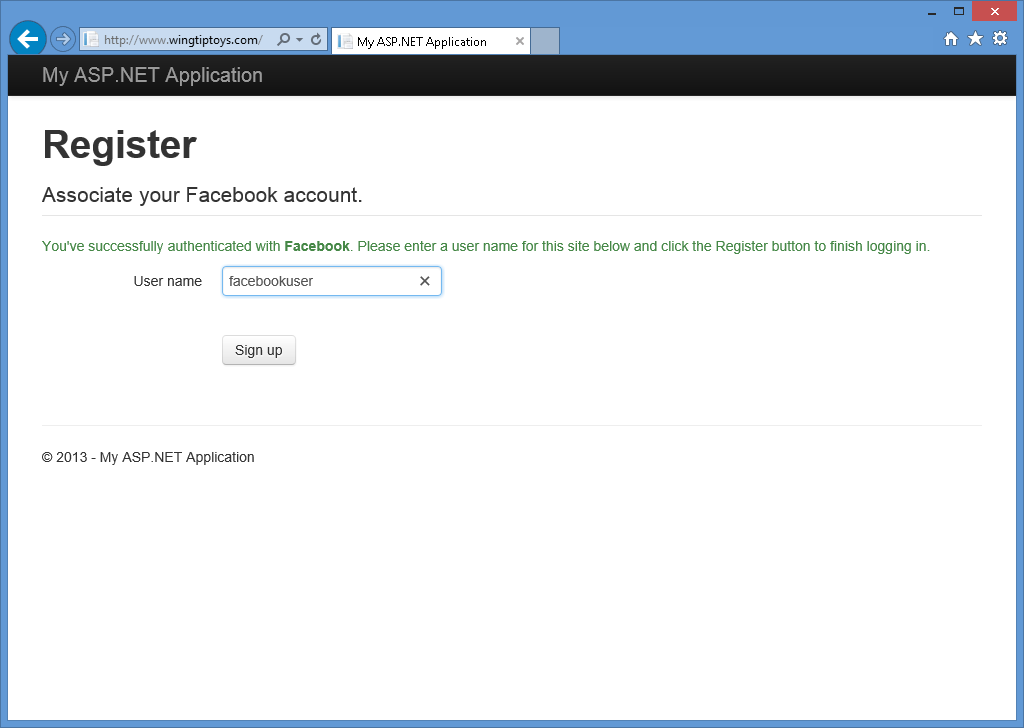
Po zadání přihlašovacích údajů pro Facebook a kliknutí na Přihlásit se se webový prohlížeč přesměruje zpět do vaší webové aplikace, která vás vyzve k zadání uživatelského jména , které chcete přidružit ke svému facebookovém účtu:
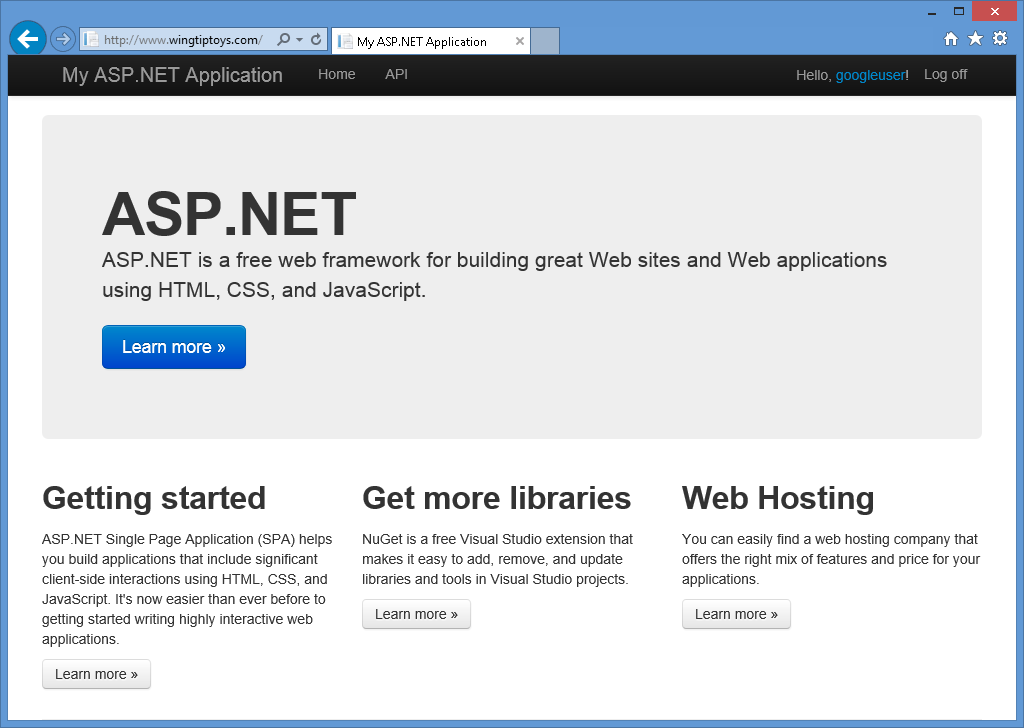
Jakmile zadáte svoje uživatelské jméno a kliknete na tlačítko Zaregistrovat se , zobrazí se ve webové aplikaci výchozí domovská stránka vašeho facebookového účtu:
Povolení ověřování Google
Ověřování Google vyžaduje, abyste si vytvořili vývojářský účet Google, a aby váš projekt fungoval, bude vyžadovat ID aplikace a tajný klíč od Googlu. Informace o vytvoření vývojářského účtu Google a získání ID aplikace a tajného klíče najdete v tématu https://developers.google.com.
Pokud chcete pro svou webovou aplikaci povolit ověřování Googlem, postupujte následovně:
Když je projekt otevřený v sadě Visual Studio 2017, otevřete soubor Startup.Auth.cs .
Vyhledejte část kódu pro ověřování Google:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Odebráním znaků //zrušte komentář zvýrazněných řádků kódu a pak přidejte ID aplikace a tajný klíč. Po přidání těchto parametrů můžete projekt znovu zkompilovat:
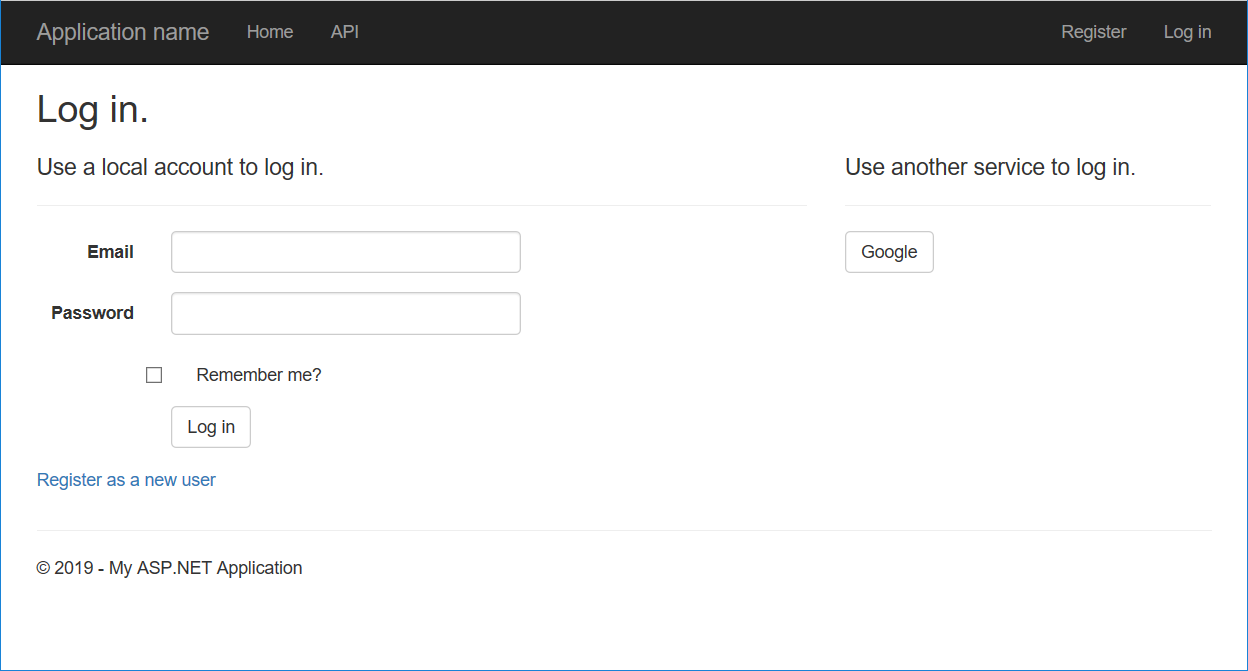
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() { ClientId = "477522346600.apps.googleusercontent.com", ClientSecret = "gobkdpbocikdfbnfahjladnetpdkvmic" });Když stisknete klávesu F5 a otevřete webovou aplikaci ve webovém prohlížeči, uvidíte, že google byl definován jako externí ověřovací služba:
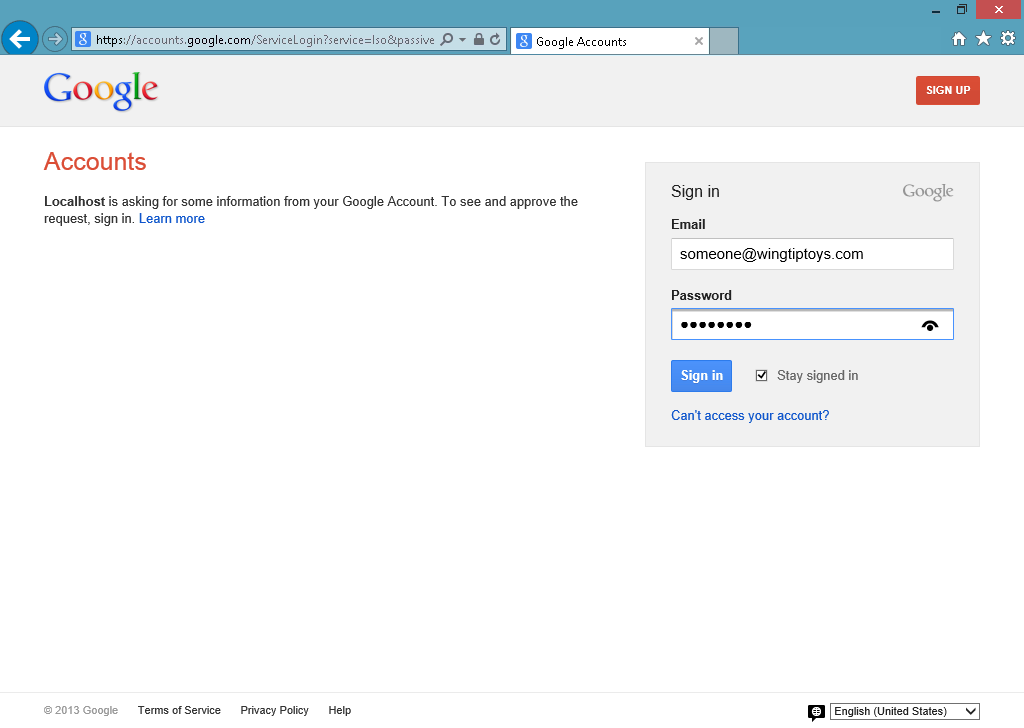
Když kliknete na tlačítko Google , váš prohlížeč se přesměruje na přihlašovací stránku Google:
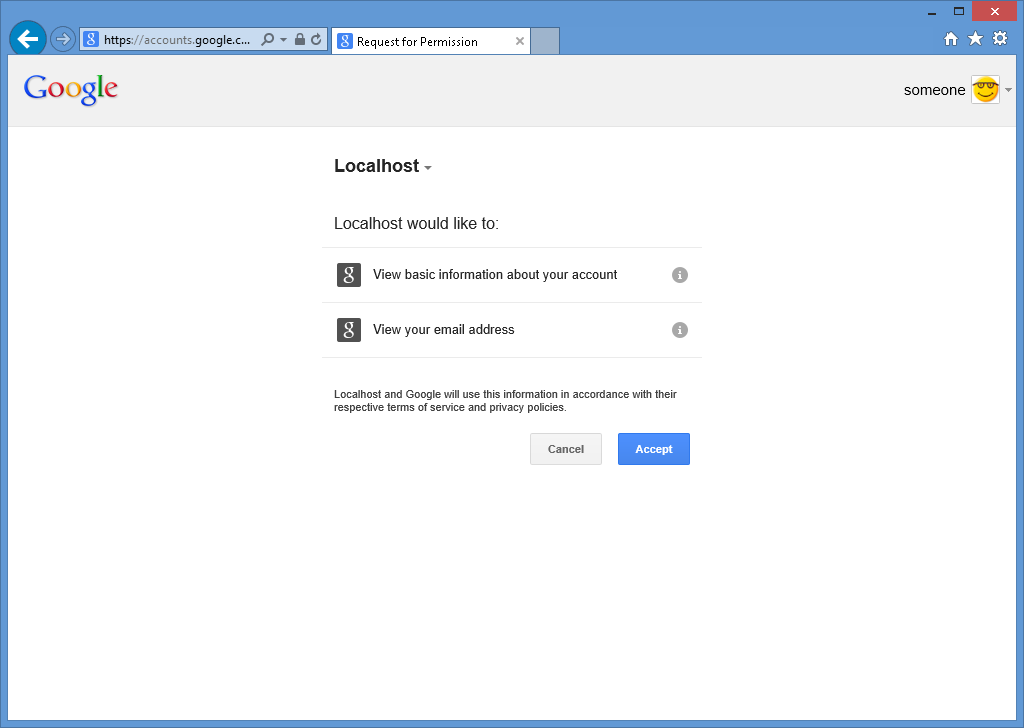
Po zadání přihlašovacích údajů Google a kliknutí na Přihlásit se vás Google vyzve k ověření, jestli má vaše webová aplikace oprávnění pro přístup k vašemu účtu Google:
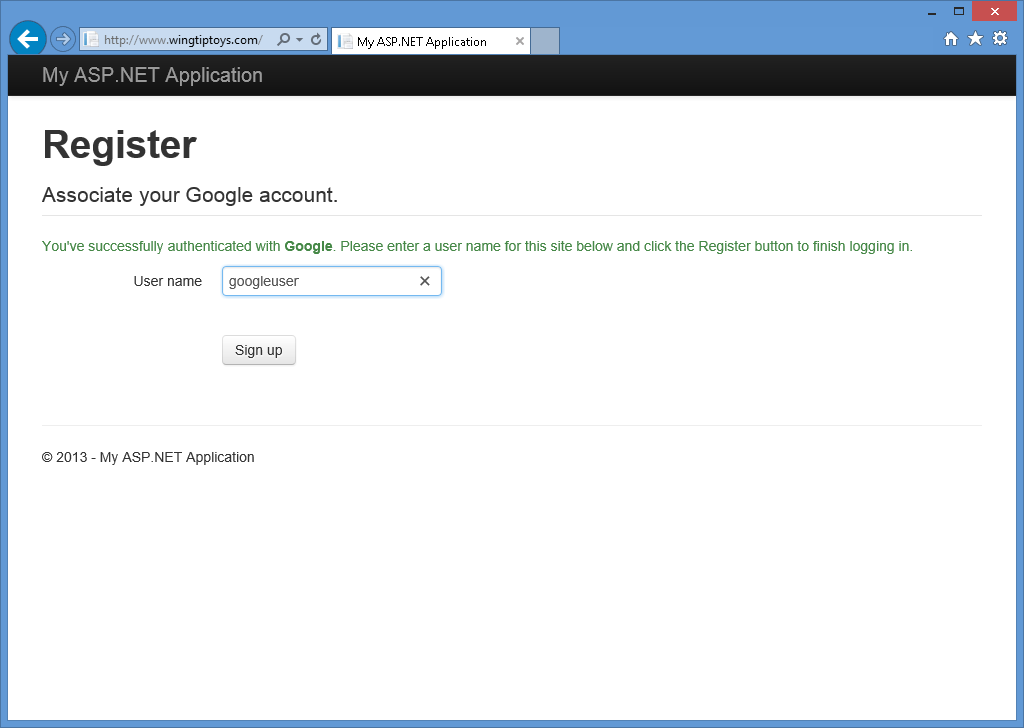
Když kliknete na Přijmout, webový prohlížeč se přesměruje zpět do webové aplikace, která vás vyzve k zadání uživatelského jména , které chcete přidružit ke svému účtu Google:
Po zadání uživatelského jména a kliknutí na tlačítko Zaregistrovat se webová aplikace zobrazí výchozí domovskou stránku pro váš účet Google:
Povolení ověřování Microsoftu
Ověřování od Microsoftu vyžaduje, abyste si vytvořili vývojářský účet, a aby fungovalo, vyžaduje ID klienta a tajný klíč klienta. Informace o vytvoření vývojářského účtu Microsoft a získání ID a tajného klíče klienta najdete v tématu https://go.microsoft.com/fwlink/?LinkID=144070.
Jakmile získáte svůj uživatelský klíč a tajný kód příjemce, pomocí následujícího postupu povolte ověřování Microsoftu pro vaši webovou aplikaci:
Když je projekt otevřený v sadě Visual Studio 2017, otevřete soubor Startup.Auth.cs .
Vyhledejte část kódu ověřování Microsoftu:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Odeberte znaky "/", abyste odkomentování zvýrazněných řádků kódu zrušili, a pak přidejte ID klienta a tajný klíč klienta. Po přidání těchto parametrů můžete projekt znovu zkompilovat:
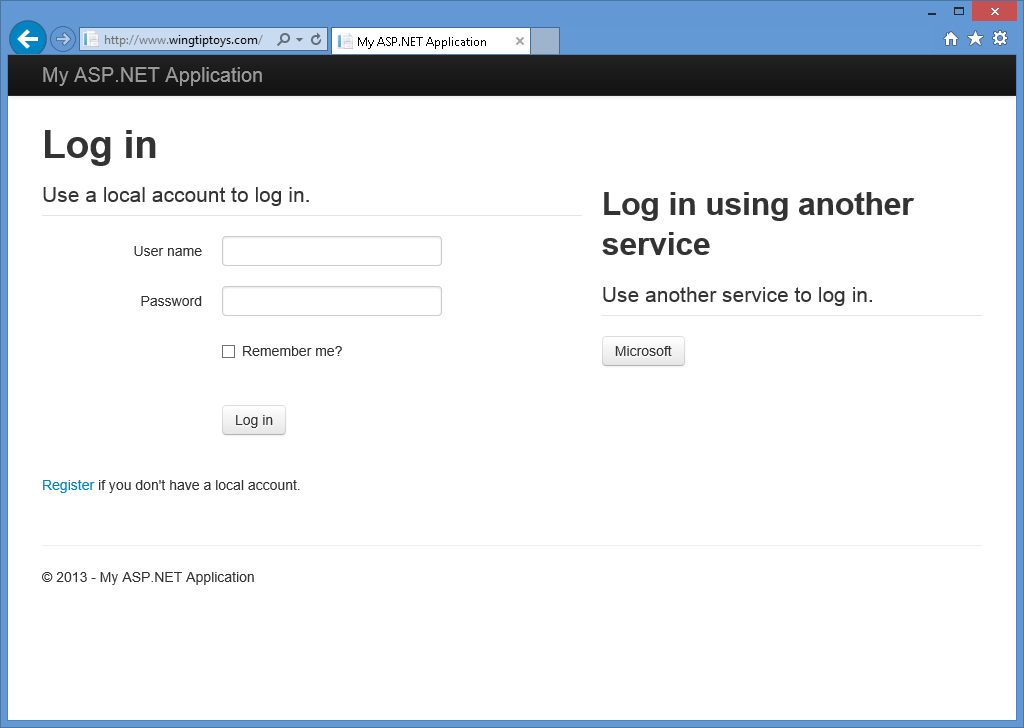
// Uncomment the following lines to enable logging in with third party login providers app.UseMicrosoftAccountAuthentication( clientId: "426f62526f636b73", clientSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Když stisknete klávesu F5 a otevřete webovou aplikaci ve webovém prohlížeči, uvidíte, že Microsoft je definovaný jako externí ověřovací služba:
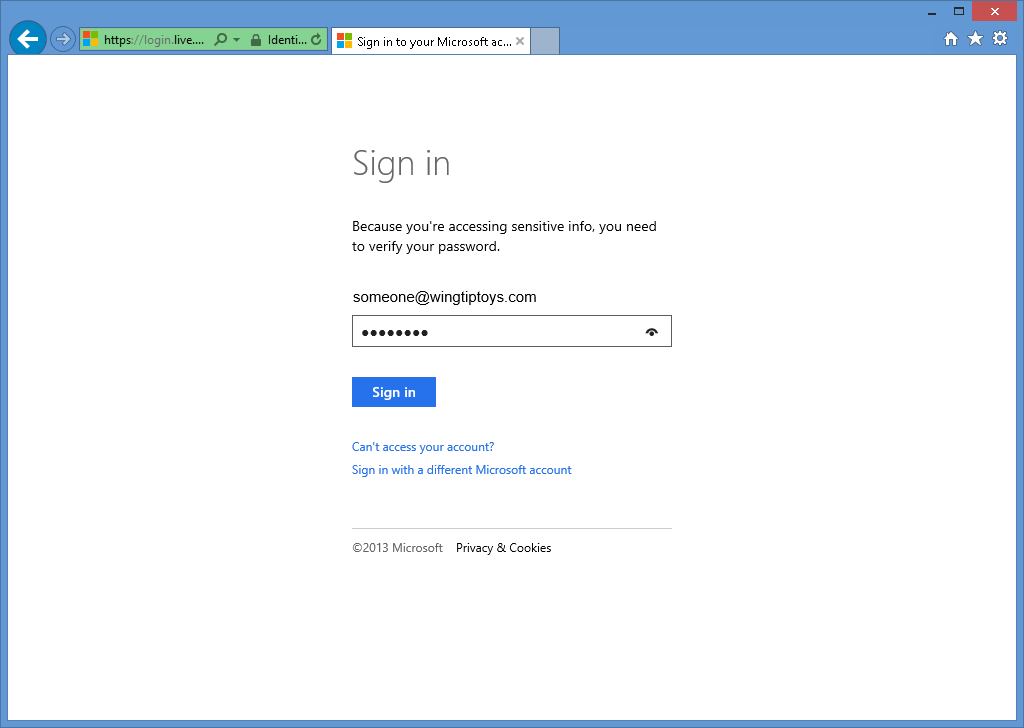
Když kliknete na tlačítko Microsoft , váš prohlížeč se přesměruje na přihlašovací stránku Microsoftu:
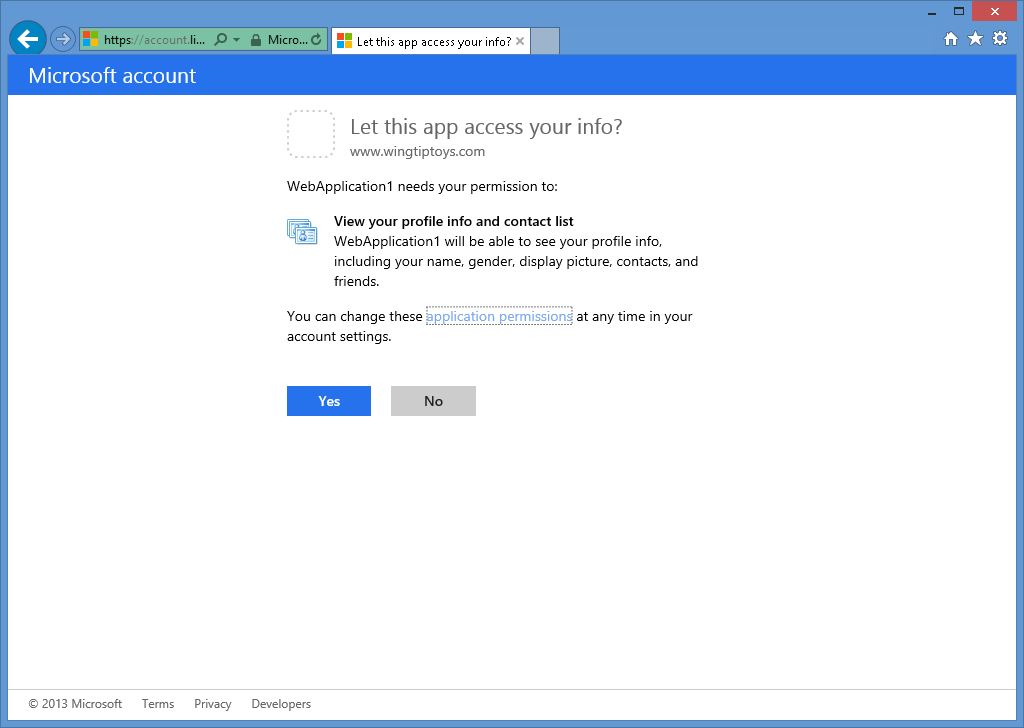
Po zadání přihlašovacích údajů microsoftu a kliknutí na Přihlásit se budete vyzváni k ověření, že vaše webová aplikace má oprávnění pro přístup k vašemu účtu Microsoft:
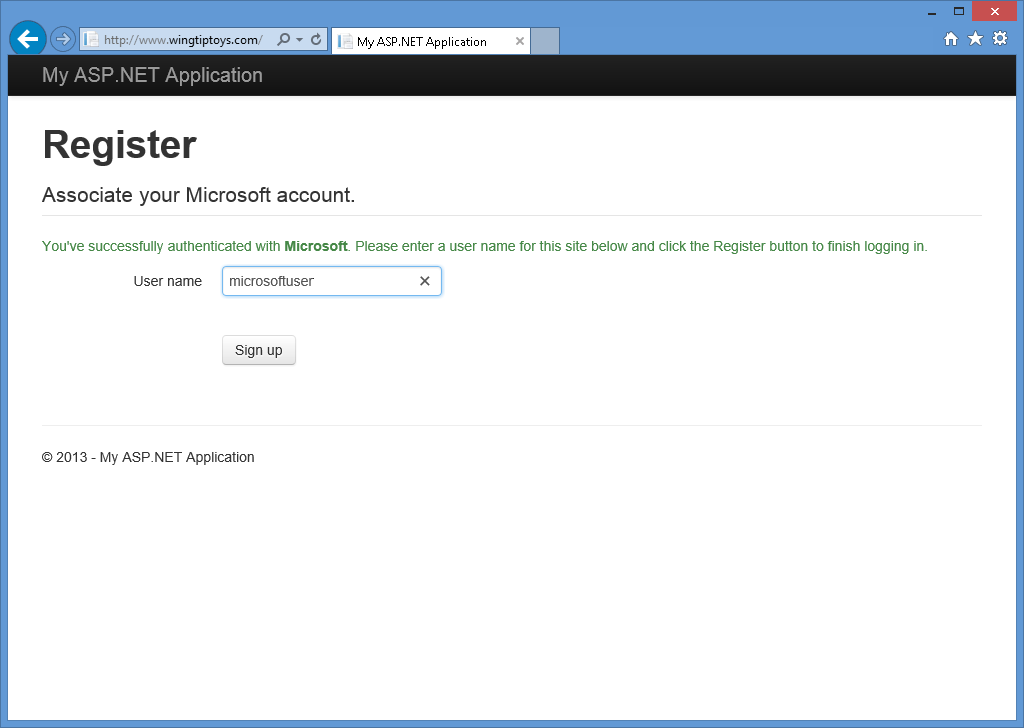
Když kliknete na Ano, webový prohlížeč se přesměruje zpátky do webové aplikace, která vás vyzve k zadání uživatelského jména , které chcete přidružit ke svému účtu Microsoft:
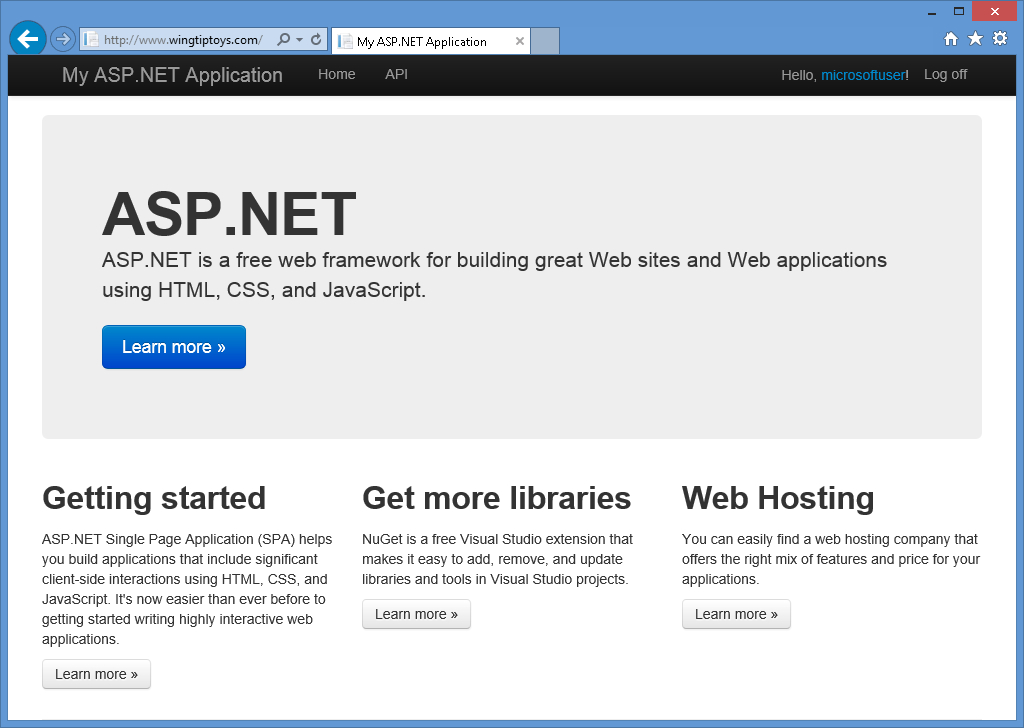
Po zadání uživatelského jména a kliknutí na tlačítko Zaregistrovat se webová aplikace zobrazí výchozí domovskou stránku vašeho účtu Microsoft:
Povolení ověřování Twitteru
Ověřování Twitteru vyžaduje, abyste si vytvořili vývojářský účet, a aby fungovalo, vyžaduje spotřebitelský klíč a tajný kód uživatele. Informace o vytvoření účtu vývojáře na Twitteru a získání vašeho spotřebitelského klíče a tajného klíče najdete v tématu https://go.microsoft.com/fwlink/?LinkID=252166.
Jakmile získáte svůj uživatelský klíč a tajný kód příjemce, pomocí následujícího postupu povolte ověřování Twitteru pro vaši webovou aplikaci:
Když je projekt otevřený v sadě Visual Studio 2017, otevřete soubor Startup.Auth.cs .
Vyhledejte část kódu pro ověřování Twitteru:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Odeberte znaky "//", abyste odkomentování zvýrazněných řádků kódu zrušili, a pak přidejte svůj uživatelský klíč a tajný kód příjemce. Po přidání těchto parametrů můžete projekt znovu zkompilovat:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); app.UseTwitterAuthentication( consumerKey: "426f62526f636b73", consumerSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});Když stisknutím klávesy F5 otevřete webovou aplikaci ve webovém prohlížeči, uvidíte, že Twitter je definovaný jako externí ověřovací služba:
Když kliknete na tlačítko Twitteru , váš prohlížeč se přesměruje na přihlašovací stránku Twitteru:
Po zadání přihlašovacích údajů Twitteru a kliknutí na Autorizovat aplikaci se webový prohlížeč přesměruje zpátky do webové aplikace, která vás vyzve k zadání uživatelského jména , které chcete přidružit ke svému účtu Twitteru:
Po zadání uživatelského jména a kliknutí na tlačítko Zaregistrovat se webová aplikace zobrazí výchozí domovskou stránku vašeho účtu Twitter:
Další informace
Další informace o vytváření aplikací, které používají OAuth a OpenID, najdete na následujících adresách URL:
Kombinování externích ověřovacích služeb
Pro větší flexibilitu můžete definovat více externích ověřovacích služeb najednou, což uživatelům webové aplikace umožní používat účet z některé z povolených externích ověřovacích služeb:
Konfigurace IIS Express pro použití plně kvalifikovaného názvu domény
Někteří externí zprostředkovatelé ověřování nepodporují testování aplikace pomocí adresy HTTP, jako je http://localhost:port/. Pokud chcete tento problém obejít, můžete přidat statické mapování plně kvalifikovaného názvu domény (FQDN) do souboru HOSTS a nakonfigurovat možnosti projektu v sadě Visual Studio 2017 tak, aby používaly plně kvalifikovaný název domény pro testování/ladění. Můžete to udělat podle následujících kroků:
Přidejte statický plně kvalifikovaný název domény mapující soubor HOSTS:
Otevřete příkazový řádek se zvýšenými oprávněními ve Windows.
Zadejte následující příkaz:
Poznámkový blok %WinDir%\system32\drivers\etc\hosts
Do souboru HOSTS přidejte záznam podobný následujícímu:
127.0.0.1 www.wingtiptoys.com
Uložte a zavřete soubor HOSTS.
Nakonfigurujte projekt sady Visual Studio tak, aby používal plně kvalifikovaný název domény:
- Když je projekt otevřený v sadě Visual Studio 2017, klikněte na nabídku Projekt a vyberte vlastnosti projektu. Můžete například vybrat WebApplication1 – vlastnosti.
- Vyberte kartu Web .
- Jako adresu URL projektu zadejte plně kvalifikovaný název domény. Zadejte například, http://www.wingtiptoys.com jestli se jednalo o mapování plně kvalifikovaného názvu domény, které jste přidali do souboru HOSTS.
Nakonfigurujte IIS Express pro použití plně kvalifikovaného názvu domény pro vaši aplikaci:
Otevřete příkazový řádek se zvýšenými oprávněními ve Windows.
Zadáním následujícího příkazu přejděte do složky IIS Express:
cd /d "%ProgramFiles%\IIS Express"
Zadáním následujícího příkazu přidejte plně kvalifikovaný název domény do aplikace:
appcmd.exe set config -section:system.applicationHost/sites /+"[name='WebApplication1'].bindings. [protocol='http',bindingInformation='*:80:www.wingtiptoys.com']" /commit:apphost
Kde WebApplication1 je název projektu a bindingInformation obsahuje číslo portu a plně kvalifikovaný název domény, které chcete použít pro testování.
Jak získat nastavení aplikace pro ověřování microsoftem
Propojení aplikace se službou Windows Live pro ověřování microsoftu je jednoduchý proces. Pokud jste ještě nepropojili aplikaci se službou Windows Live, můžete použít následující postup:
Po zobrazení výzvy vyhledejte https://go.microsoft.com/fwlink/?LinkID=144070 název a heslo svého účtu Microsoft a zadejte ho. Pak klikněte na Přihlásit se:
Vyberte Přidat aplikaci , po zobrazení výzvy zadejte název aplikace a pak klikněte na Vytvořit:
V části Název vyberte aplikaci a zobrazí se stránka vlastností aplikace.
Zadejte doménu přesměrování pro vaši aplikaci. Zkopírujte ID aplikace a v části Tajné kódy aplikací vyberte Vygenerovat heslo. Zkopírujte heslo, které se zobrazí. ID a heslo aplikace jsou ID a tajný klíč klienta. Vyberte OK a pak Uložit.
Volitelné: Zakázat místní registraci
Aktuální ASP.NET funkce místní registrace nezabrání automatizovaným programům (robotům) ve vytváření členských účtů; například pomocí technologie pro prevenci a ověřování robotů, jako je CAPTCHA. Z tohoto důvodu byste měli odebrat místní přihlašovací formulář a odkaz pro registraci na přihlašovací stránce. Uděláte to tak, že ve svém projektu otevřete stránku _Login.cshtml a potom zakomentujte řádky pro místní přihlašovací panel a odkaz pro registraci. Výsledná stránka by měla vypadat jako v následujícím příkladu kódu:
<!-- ko with: login -->
<hgroup class="title">
<h1>Log in</h1>
</hgroup>
<div class="row-fluid">
@*<section class="span7">
<form>
<fieldset class="form-horizontal">
<legend>Use a local account to log in.</legend>
<ul class="text-error" data-bind="foreach: errors">
<li data-bind="text: $data"></li>
</ul>
<div class="control-group">
<label for="UserName" class="control-label">User name</label>
<div class="controls">
<input type="text" name="UserName" data-bind="value: userName, hasFocus: true" />
<span class="text-error" data-bind="visible: userName.hasError, text: userName.errorMessage"></span>
</div>
</div>
<div class="control-group">
<label for="Password" class="control-label">Password</label>
<div class="controls">
<input type="password" name="Password" data-bind="value: password" />
<span class="text-error" data-bind="visible: password.hasError, text: password.errorMessage"></span>
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" name="RememberMe" data-bind="checked: rememberMe" />
<label for="RememberMe">Remember me?</label>
</label>
</div>
</div>
<div class="form-actions no-color">
<button type="submit" class="btn" data-bind="click: login, disable: loggingIn">Log in</button>
</div>
<p><a href="#" data-bind="click: register">Register</a> if you don't have a local account.</p>
</fieldset>
</form>
</section>*@
<section class="span5">
<h2>Log in using another service</h2>
<div data-bind="visible: loadingExternalLogin">Loading...</div>
<div data-bind="visible: !loadingExternalLogin()">
<div class="message-info" data-bind="visible: !hasExternalLogin()">
<p>
There are no external authentication services configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=252166">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
<form data-bind="visible: hasExternalLogin">
<fieldset class="form-horizontal">
<legend>Use another service to log in.</legend>
<p data-bind="foreach: externalLoginProviders">
<button type="submit" class="btn" data-bind="text: name, attr: { title: 'Log in using your ' + name() + ' account' }, click: login"></button>
</p>
</fieldset>
</form>
</div>
</section>
</div>
<!-- /ko -->
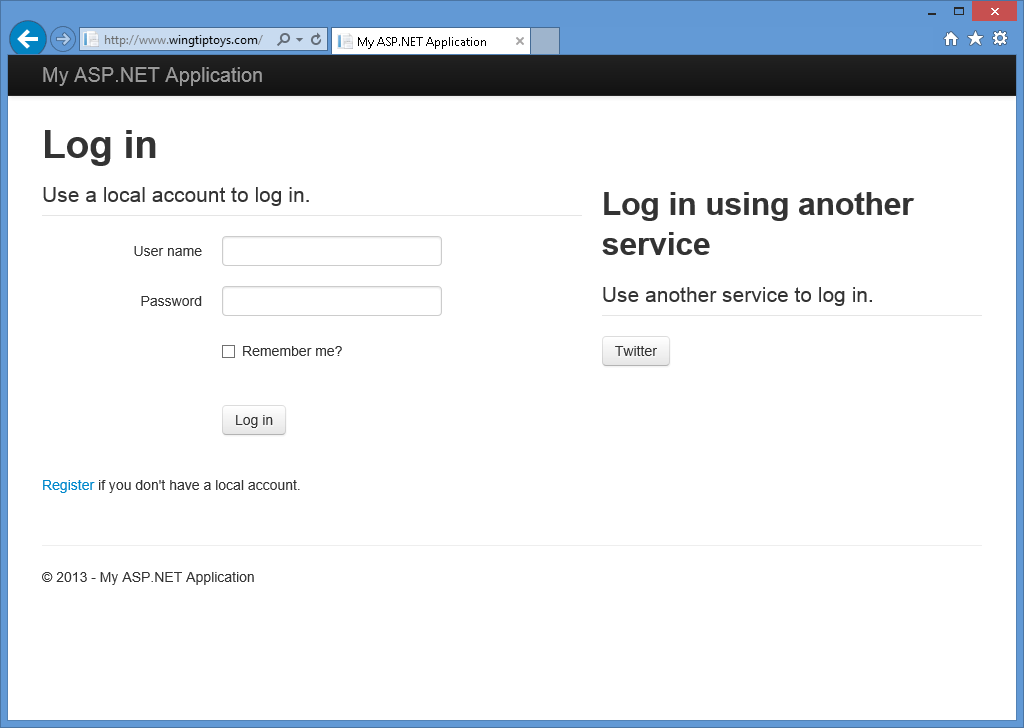
Po zakázání místního přihlašovacího panelu a registračního odkazu se na přihlašovací stránce zobrazí jenom externí zprostředkovatelé ověřování, které jste povolili:
 .
.
 .
. .
. .
.

 .
.
 .
. .
. .
.


 .
.

 .
.
 .
. .
. .
.

 .
. .
.