Část 4: Přidání zobrazení Správa
Rick Anderson
Přidání zobrazení Správa
Teď přejdeme na stranu klienta a přidáme stránku, která může využívat data z kontroleru Správa. Stránka umožní uživatelům vytvářet, upravovat nebo odstraňovat produkty odesláním požadavků AJAX kontroleru.
V Průzkumník řešení rozbalte složku Kontrolery a otevřete soubor s názvem HomeController.cs. Tento soubor obsahuje kontroler MVC. Přidejte metodu s názvem Admin:
public ActionResult Admin()
{
string apiUri= Url.HttpRouteUrl("DefaultApi", new { controller = "admin", });
ViewBag.ApiUrl = new Uri(Request.Url, apiUri).AbsoluteUri.ToString();
return View();
}
Metoda HttpRouteUrl vytvoří identifikátor URI webového rozhraní API a uložíme ho do kontejneru zobrazení pro pozdější použití.
Pak umístěte textový kurzor do Admin metody akce, klikněte pravým tlačítkem myši a vyberte Přidat zobrazení. Tím se zobrazí dialogové okno Přidat zobrazení .

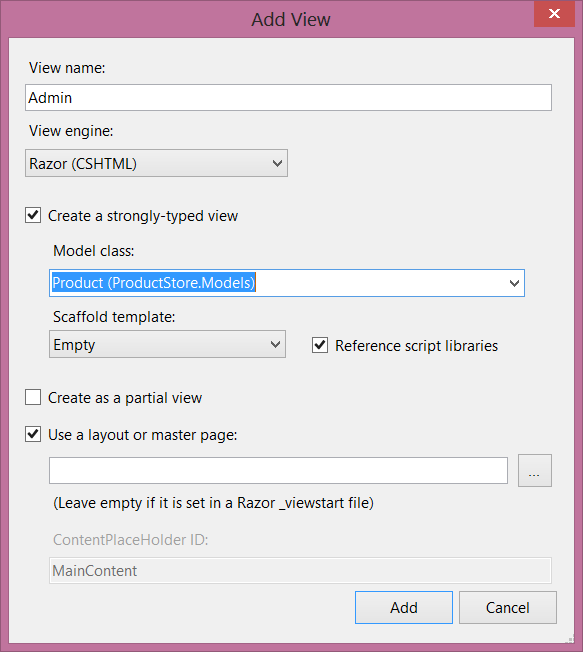
V dialogovém okně Přidat zobrazení pojmenujte zobrazení "Správa". Zaškrtněte políčko Vytvořit zobrazení silného typu. V části Třída modelu vyberte Product (ProductStore.Models). U všech ostatních možností ponechte výchozí hodnoty.

Kliknutím na Přidat přidáte soubor s názvem Správa.cshtml v části Zobrazení/Domovská stránka. Otevřete tento soubor a přidejte následující kód HTML. Tento kód HTML definuje strukturu stránky, ale zatím nejsou připojeny žádné funkce.
<div class="content">
<div class="float-left">
<ul id="update-products">
<li>
<div><div class="item">Product ID</div><span></span></div>
<div><div class="item">Name</div> <input type="text" /></div>
<div><div class="item">Price ($)</div> <input type="text" /></div>
<div><div class="item">Actual Cost ($)</div> <input type="text" /></div>
<div>
<input type="button" value="Update" />
<input type="button" value="Delete Item" />
</div>
</li>
</ul>
</div>
<div class="float-right">
<h2>Add New Product</h2>
<form id="product">
@Html.ValidationSummary(true)
<fieldset>
<legend>Contact</legend>
@Html.EditorForModel()
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
</form>
</div>
</div>
Vytvoření odkazu na stránku Správa
V Průzkumník řešení rozbalte složku Zobrazení a pak rozbalte složku Sdílené. Otevřete soubor s názvem _Layout.cshtml. Vyhledejte element ul s id = "menu" a odkazem na akci pro zobrazení Správa:
<li>@Html.ActionLink("Admin", "Admin", "Home")</li>
Poznámka
V ukázkovém projektu jsem provedl několik dalších kosmetických změn, například nahrazení řetězce "Vaše logo zde". Tyto možnosti nemají vliv na funkčnost aplikace. Projekt si můžete stáhnout a porovnat soubory.
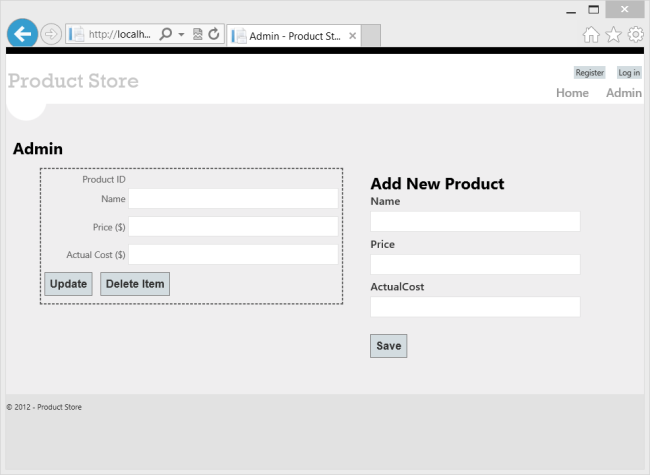
Spusťte aplikaci a klikněte na odkaz "Správa", který se zobrazí v horní části domovské stránky. Stránka Správa by měla vypadat takto:

Stránka teď nic nedělá. V další části použijeme Knockout.js k vytvoření dynamického uživatelského rozhraní.
Přidat autorizaci
Stránka Správa je momentálně přístupná všem uživatelům webu. Pojďme to změnit tak, abychom omezili oprávnění na správce.
Začněte přidáním role Správce a uživatele správce. V Průzkumník řešení rozbalte složku Filtry a otevřete soubor s názvem InitializeSimpleMembershipAttribute.cs. SimpleMembershipInitializer Vyhledejte konstruktor. Po volání WebSecurity.InitializeDatabaseConnection přidejte následující kód:
const string adminRole = "Administrator";
const string adminName = "Administrator";
if (!Roles.RoleExists(adminRole))
{
Roles.CreateRole(adminRole);
}
if (!WebSecurity.UserExists(adminName))
{
WebSecurity.CreateUserAndAccount(adminName, "password");
Roles.AddUserToRole(adminName, adminRole);
}
Jedná se o rychlý a nečistý způsob, jak přidat roli Správce a vytvořit pro roli uživatele.
V Průzkumník řešení rozbalte složku Kontrolery a otevřete soubor HomeController.cs. Přidejte do Admin metody atribut Authorize.
[Authorize(Roles="Administrator")]
public ActionResult Admin()
{
return View();
}
Otevřete soubor AdminController.cs a do celé AdminController třídy přidejte atribut Authorize.
[Authorize(Roles="Administrator")]
public class AdminController : ApiController
{
// ...
Poznámka
MVC i webové rozhraní API definují atributy Authorize v různých oborech názvů. MVC používá System.Web.Mvc.AuthorizeAttribute, zatímco webové rozhraní API používá System.Web.Http.AuthorizeAttribute.
Stránku Správa teď můžou zobrazit jenom správci. Pokud odešlete požadavek HTTP kontroleru Správa, musí požadavek obsahovat ověřovací soubor cookie. Pokud ne, server odešle odpověď HTTP 401 (Neautorizováno). To můžete zobrazit ve Fiddleři odesláním požadavku GET na http://localhost:*port*/api/adminadresu .