Použití OWIN k Self-Host ASP.NET webového rozhraní API
V tomto kurzu se dozvíte, jak hostovat ASP.NET webové rozhraní API v konzolové aplikaci pomocí OWIN k vlastnímu hostování architektury webového rozhraní API.
Open Web Interface for .NET (OWIN) definuje abstrakci mezi webovými servery .NET a webovými aplikacemi. OWIN odděluje webovou aplikaci od serveru, díky čemuž je OWIN ideální pro samoobslužné hostování webové aplikace ve vašem vlastním procesu, mimo službu IIS.
Verze softwaru použité v tomto kurzu
- Visual Studio 2017
- Webové rozhraní API 5.2.7
Poznámka
Kompletní zdrojový kód pro tento kurz najdete na github.com/aspnet/samples.
Vytvoření konzolové aplikace
V nabídce File (Soubor) New (Nový) a pak vyberte Project (Projekt). V části Nainstalované v části Visual C# vyberte Desktop s Windows a pak vyberte Konzolová aplikace (.Net Framework). Projekt pojmenujte "OwinSelfhostSample" a vyberte OK.
Přidání webového rozhraní API a balíčků OWIN
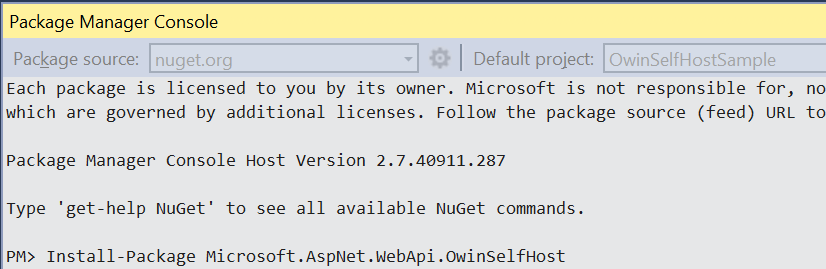
V nabídce Nástroje vyberte Správce balíčků NuGet a pak vyberte Konzola Správce balíčků. V okně konzoly Správce balíčků zadejte následující příkaz:
Install-Package Microsoft.AspNet.WebApi.OwinSelfHost
Tím se nainstaluje balíček selfhostingu WebAPI OWIN a všechny požadované balíčky OWIN.
Konfigurace webového rozhraní API pro vlastní hostitele
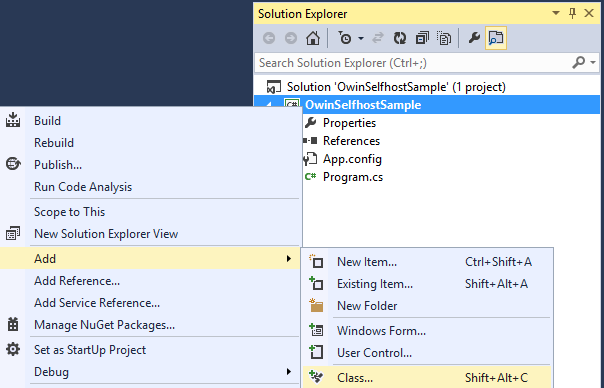
V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte Přidat / třídu a přidejte novou třídu. Pojmenujte třídu Startup.

Nahraďte veškerý často používaný kód v tomto souboru následujícím kódem:
using Owin;
using System.Web.Http;
namespace OwinSelfhostSample
{
public class Startup
{
// This code configures Web API. The Startup class is specified as a type
// parameter in the WebApp.Start method.
public void Configuration(IAppBuilder appBuilder)
{
// Configure Web API for self-host.
HttpConfiguration config = new HttpConfiguration();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
appBuilder.UseWebApi(config);
}
}
}
Přidání kontroleru webového rozhraní API
Dále přidejte třídu kontroleru webového rozhraní API. V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte Přidat / třídu a přidejte novou třídu. Pojmenujte třídu ValuesController.
Nahraďte veškerý často používaný kód v tomto souboru následujícím kódem:
using System.Collections.Generic;
using System.Web.Http;
namespace OwinSelfhostSample
{
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
public string Get(int id)
{
return "value";
}
// POST api/values
public void Post([FromBody]string value)
{
}
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
}
// DELETE api/values/5
public void Delete(int id)
{
}
}
}
Spusťte hostitele OWIN a vytvořte požadavek pomocí HttpClient.
Nahraďte veškerý často používaný kód v souboru Program.cs následujícím kódem:
using Microsoft.Owin.Hosting;
using System;
using System.Net.Http;
namespace OwinSelfhostSample
{
public class Program
{
static void Main()
{
string baseAddress = "http://localhost:9000/";
// Start OWIN host
using (WebApp.Start<Startup>(url: baseAddress))
{
// Create HttpClient and make a request to api/values
HttpClient client = new HttpClient();
var response = client.GetAsync(baseAddress + "api/values").Result;
Console.WriteLine(response);
Console.WriteLine(response.Content.ReadAsStringAsync().Result);
Console.ReadLine();
}
}
}
}
Spuštění aplikace
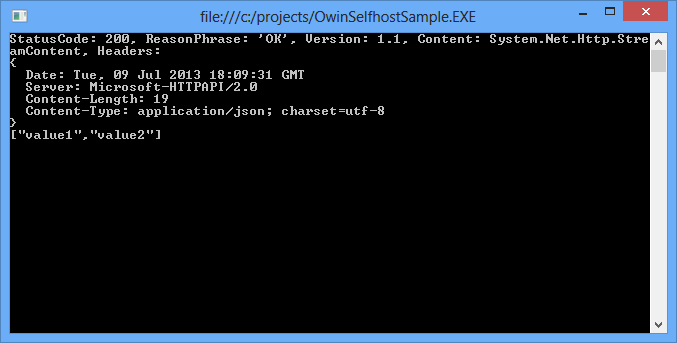
Aplikaci spustíte stisknutím klávesy F5 v sadě Visual Studio. Výstup by měl vypadat takto:
StatusCode: 200, ReasonPhrase: 'OK', Version: 1.1, Content: System.Net.Http.StreamContent, Headers:
{
Date: Tue, 09 Jul 2013 18:10:15 GMT
Server: Microsoft-HTTPAPI/2.0
Content-Length: 19
Content-Type: application/json; charset=utf-8
}
["value1","value2"]

Další materiály
Hostování ASP.NET webového rozhraní API v roli pracovního procesu Azure