Praktické cvičení: Sestavení jednostránkové aplikace (SPA) pomocí webového rozhraní API ASP.NET a Angular.js
podle Web Camps Team
Stáhnout trénovací sadu Web Camps
V tomto cvičení se dozvíte, jak vytvořit jednostránkovou aplikaci (SPA) pomocí webového rozhraní API ASP.NET a Angular.js pro ASP.NET 4.x.
V tomto praktickém cvičení využijete tyto technologie k implementaci Geek Quiz, trivia webu založeného na konceptu SPA. Nejprve implementujete vrstvu služby pomocí webového rozhraní API ASP.NET, abyste mohli zveřejnit požadované koncové body pro načtení otázek kvízu a uložení odpovědí. Pak vytvoříte bohaté a responzivní uživatelské rozhraní pomocí transformačních efektů AngularJS a CSS3.
V tradičních webových aplikacích klient (prohlížeč) zahájí komunikaci se serverem vyžádáním stránky. Server pak požadavek zpracuje a odešle do klienta kód HTML stránky. V následných interakcích se stránkou – například uživatel přejde na odkaz nebo odešle formulář s daty – se na server odešle nový požadavek a tok se znovu spustí: server požadavek zpracuje a v reakci na novou akci požadovanou klientem odešle do prohlížeče novou stránku.
V Single-Page Applications (SPA) se po počátečním požadavku načte do prohlížeče celá stránka, ale následné interakce probíhají prostřednictvím požadavků Ajax. To znamená, že prohlížeč musí aktualizovat pouze část stránky, která se změnila; není nutné znovu načítat celou stránku. Přístup SPA zkracuje čas potřebný aplikací k reakci na akce uživatelů, což vede k plynulejšímu prostředí.
Architektura SPA zahrnuje určité výzvy, které nejsou přítomné v tradičních webových aplikacích. Nově vznikající technologie, jako je ASP.NET webové rozhraní API, rozhraní JavaScriptu, jako je AngularJS, a nové funkce pro styling, které poskytuje CSS3, ale umožňují opravdu snadno navrhovat a vytvářet aktualizace SPA.
Všechny ukázkové kódy a fragmenty kódu jsou součástí sady Web Camps Training Kit, která je k dispozici na adrese https://aka.ms/webcamps-training-kit.
Přehled
Cíle
V tomto praktickém cvičení se naučíte:
- Vytvoření služby webového rozhraní API ASP.NET pro odesílání a příjem dat JSON
- Vytvoření responzivního uživatelského rozhraní pomocí AngularJS
- Vylepšení uživatelského rozhraní pomocí transformací CSS3
Požadavky
K dokončení tohoto praktického cvičení se vyžaduje následující:
- Visual Studio Express 2013 pro web nebo novější
Nastavení
Abyste mohli spustit cvičení v tomto praktickém cvičení, musíte nejprve nastavit prostředí.
- Otevřete Průzkumníka Windows a přejděte do složky Zdroj v testovacím prostředí.
- Klikněte pravým tlačítkem na Setup.cmd a vyberte Spustit jako správce a spusťte proces instalace, který nakonfiguruje vaše prostředí a nainstaluje fragmenty kódu sady Visual Studio pro toto cvičení.
- Pokud se zobrazí dialogové okno Řízení uživatelských účtů, potvrďte akci, která má pokračovat.
Poznámka
Před spuštěním instalace se ujistěte, že jste zkontrolovali všechny závislosti pro toto testovací prostředí.
Použití fragmentů kódu
V celém dokumentu testovacího prostředí budete vyzváni k vložení bloků kódu. Pro usnadnění přístupu je většina tohoto kódu k dispozici jako fragmenty kódu sady Visual Studio Code, ke kterým můžete přistupovat z Visual Studio 2013, abyste ho nemuseli přidávat ručně.
Poznámka
Každé cvičení je doprovázeno počátečním řešením umístěným ve složce Begin daného cvičení, které vám umožní sledovat každé cvičení nezávisle na ostatních cvičeních. Mějte na paměti, že fragmenty kódu přidané během cvičení v těchto počátečních řešeních chybí a nemusí fungovat, dokud cvičení nedokončíte. Ve zdrojovém kódu cvičení najdete také složku End obsahující řešení sady Visual Studio s kódem, který je výsledkem dokončení kroků v příslušném cvičení. Tato řešení můžete použít jako vodítko, pokud potřebujete další pomoc při práci v tomto praktickém cvičení.
Cvičení
Toto praktické cvičení zahrnuje následující cvičení:
Odhadovaná doba dokončení tohoto cvičení: 60 minut
Poznámka
Při prvním spuštění sady Visual Studio musíte vybrat jednu z předdefinovaných kolekcí nastavení. Každá předdefinovaná kolekce je navržená tak, aby odpovídala konkrétnímu stylu vývoje a určuje rozložení oken, chování editoru, fragmenty kódu IntelliSense a možnosti dialogového okna. Postupy v tomto cvičení popisují akce potřebné k provedení daného úkolu v sadě Visual Studio při použití kolekce Obecné nastavení vývoje . Pokud pro vývojové prostředí zvolíte jinou kolekci nastavení, můžou existovat rozdíly v krocích, které byste měli vzít v úvahu.
Cvičení 1: Vytvoření webového rozhraní API
Jednou z klíčových součástí spa je vrstva služby. Zodpovídá za zpracování volání Ajax odeslaných uživatelským rozhraním a vrácení dat v reakci na toto volání. Načtená data by měla být prezentována ve strojově čitelném formátu, aby je mohl analyzovat a využívat klient.
Architektura webového rozhraní API je součástí zásobníku ASP.NET a je navržená tak, aby usnadnila implementaci služeb HTTP, které obecně odesílají a přijímají data ve formátu JSON nebo XML prostřednictvím rozhraní RESTful API. V tomto cvičení vytvoříte web, který bude hostitelem aplikace Geek Quiz, a pak implementujete back-endovou službu pro zveřejnění a uchování dat kvízu pomocí webového rozhraní API ASP.NET.
Úkol 1 – vytvoření počátečního projektu pro kvíz Geek
V tomto úkolu začnete vytvářet nový projekt ASP.NET MVC s podporou ASP.NET webového rozhraní API na základě typu projektu One ASP.NET , který je součástí sady Visual Studio. Jeden ASP.NET sjednocuje všechny ASP.NET technologie a umožňuje je podle potřeby kombinovat a spárovat. Pak přidáte třídy modelu Entity Frameworku a inicializátor databáze a vložíte otázky kvízu.
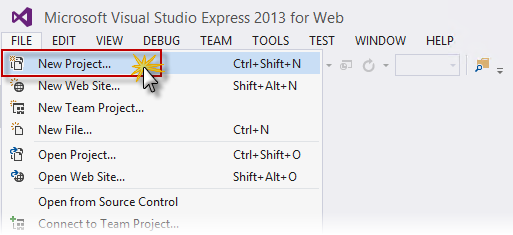
Otevřete Visual Studio Express 2013 pro web a vyberte Soubor | Nový projekt... a zahajte nové řešení.

Vytvoření nového projektu
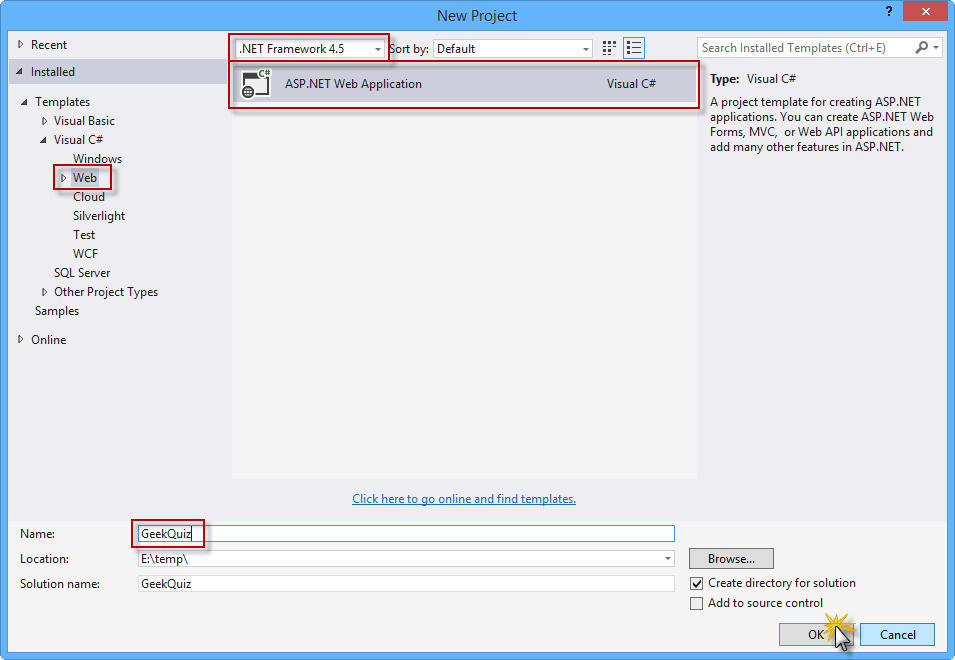
V dialogovém okně Nový projekt vyberte ASP.NET Webová aplikace v části Visual C# | Webová karta. Ujistěte se, že je vybrané rozhraní .NET Framework 4.5 , pojmenujte ho GeekQuiz, zvolte umístění a klikněte na OK.

Vytvoření nového projektu webové aplikace ASP.NET
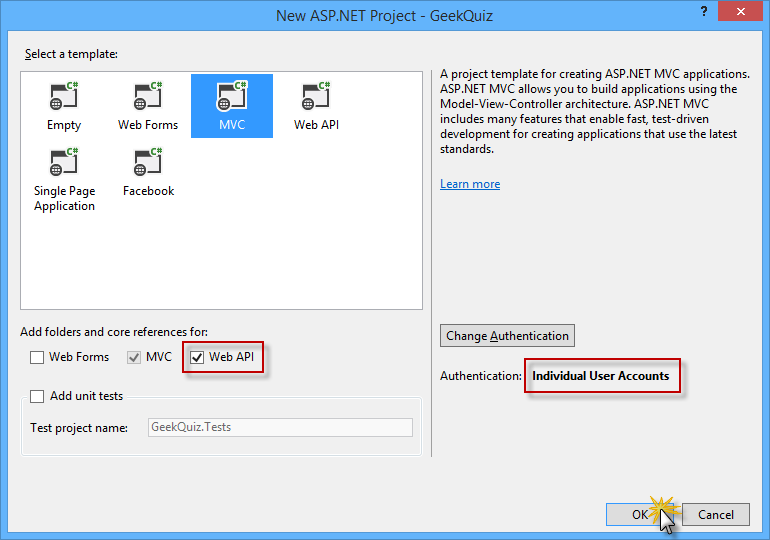
V dialogovém okně Nový projekt ASP.NET vyberte šablonu MVC a vyberte možnost Webové rozhraní API . Ujistěte se také, že je možnost Ověřování nastavená na Individuální uživatelské účty. Pokračujte kliknutím na tlačítko OK.

Vytvoření nového projektu pomocí šablony MVC, včetně komponent webového rozhraní API
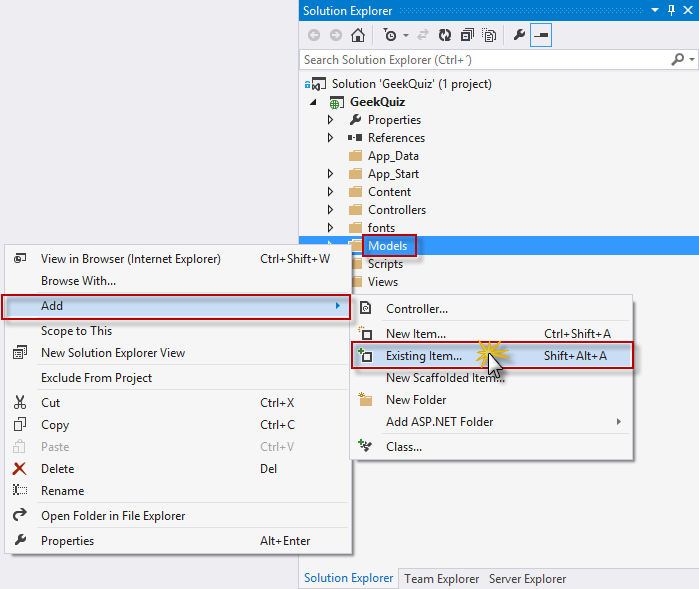
V Průzkumník řešení klikněte pravým tlačítkem na složku Models projektu GeekQuiz a vyberte Přidat | Existující položka....

Přidání existující položky
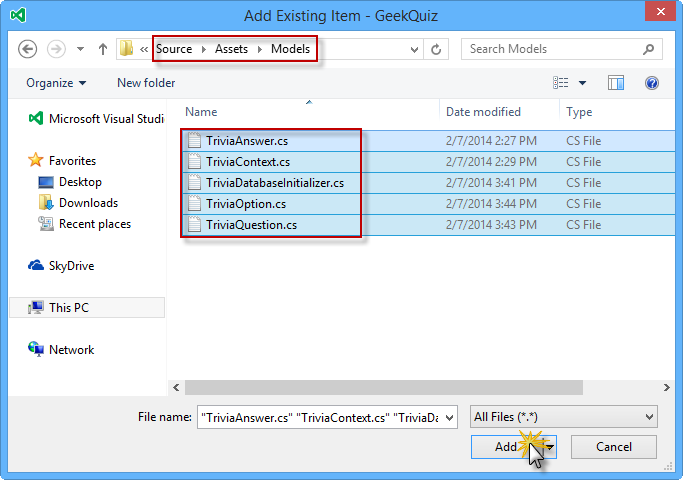
V dialogovém okně Přidat existující položku přejděte do složky Zdroj,Prostředky/Modely a vyberte všechny soubory. Klikněte na Přidat.

Přidání prostředků modelu
Poznámka
Přidáním těchto souborů přidáváte datový model, kontext databáze Entity Framework a inicializátor databáze pro aplikaci Geek Quiz.
Entity Framework (EF) je objektově relační mapovač (ORM), který umožňuje vytvářet aplikace pro přístup k datům programováním s koncepčním aplikačním modelem místo programování přímo pomocí schématu relačního úložiště. Další informace o službě Entity Framework najdete tady.
Následuje popis tříd, které jste právě přidali:
- TriviaOption: představuje jednu možnost přidruženou ke kvízové otázce.
- TriviaQuestion: představuje kvízovou otázku a zveřejňuje přidružené možnosti prostřednictvím vlastnosti Options .
- TriviaAnswer: představuje možnost vybranou uživatelem v odpovědi na kvízovou otázku.
- TriviaContext: představuje kontext databáze Entity Framework aplikace Geek Quiz. Tato třída je odvozena z DContext a zveřejňuje DbSet vlastnosti, které představují kolekce entit popsaných výše.
- TriviaDatabaseInitializer: implementace inicializátoru Entity Framework pro TriviaContext třídy, která dědí z CreateDatabaseIfNotExists. Výchozím chováním této třídy je vytvoření databáze pouze v případě, že neexistuje, vložení entit zadaných v metodě Seed .
Otevřete soubor Global.asax.cs a přidejte následující příkaz using.
using GeekQuiz.Models;Na začátek metody Application_Start přidejte následující kód, který nastaví TriviaDatabaseInitializer jako inicializátor databáze.
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { System.Data.Entity.Database.SetInitializer(new TriviaDatabaseInitializer()); AreaRegistration.RegisterAllAreas(); GlobalConfiguration.Configure(WebApiConfig.Register); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } }Úpravou domovského kontroleru omezte přístup k ověřeným uživatelům. Chcete-li to provést, otevřete soubor HomeController.cs ve složce Controllers a přidejte atribut Authorize do definice třídy HomeController .
namespace GeekQuiz.Controllers { [Authorize] public class HomeController : Controller { public ActionResult Index() { return View(); } ... } }Poznámka
Filtr Autorizace zkontroluje, jestli je uživatel ověřený. Pokud uživatel není ověřený, vrátí stavový kód HTTP 401 (Neautorizováno) bez vyvolání akce. Filtr můžete použít globálně, na úrovni kontroleru nebo na úrovni jednotlivých akcí.
Teď přizpůsobíte rozložení webových stránek a branding. Chcete-li to provést, otevřete soubor _Layout.cshtml uvnitř zobrazení | Sdílená složka a aktualizujte obsah elementu <title> nahrazením aplikace My ASP.NET Application za Geek Quiz.
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Geek Quiz</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head>Ve stejném souboru aktualizujte navigační panel odebráním odkazů O aplikaci a Kontakt a přejmenováním odkazu Domů na Přehrát. Kromě toho přejmenujte odkaz název aplikace na Geek Quiz. Kód HTML navigačního panelu by měl vypadat jako následující kód.
<div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Geek Quiz", "Index", "Home", null, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("Play", "Index", "Home")</li> </ul> @Html.Partial("_LoginPartial") </div> </div> </div>Aktualizujte zápatí stránky rozložení nahrazením my ASP.NET Application za Geek Quiz. Chcete-li to provést, nahraďte obsah elementu zápatí<> následujícím zvýrazněným kódem.
<div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - Geek Quiz</p> </footer> </div>
Úloha 2 – Vytvoření webového rozhraní API TriviaController
V předchozím úkolu jste vytvořili počáteční strukturu webové aplikace Geek Quiz. Teď vytvoříte jednoduchou službu webového rozhraní API, která bude pracovat s datovým modelem kvízu a zpřístupní následující akce:
- GET /api/trivia: Načte další otázku ze seznamu kvízů, na kterou odpoví ověřený uživatel.
- POST /api/trivia: Ukládá odpověď kvízu určenou ověřeným uživatelem.
K vytvoření směrného plánu pro třídu kontroleru webového rozhraní API použijete nástroje pro generování uživatelského rozhraní ASP.NET poskytované sadou Visual Studio.
Otevřete soubor WebApiConfig.cs ve složce App_Start . Tento soubor definuje konfiguraci služby webového rozhraní API, například způsob mapování tras na akce kontroleru webového rozhraní API.
Na začátek souboru přidejte následující příkaz using.
using Newtonsoft.Json.Serialization;Do metody Register přidejte následující zvýrazněný kód, který globálně nakonfiguruje formátovací kód pro data JSON načtená metodami akcí webového rozhraní API.
public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API configuration and services // Use camel case for JSON data. config.Formatters.JsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver(); // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }Poznámka
CamelCasePropertyNamesContractResolver automaticky převádí názvy vlastností na velká písmena camel, což je obecná konvence pro názvy vlastností v JavaScriptu.
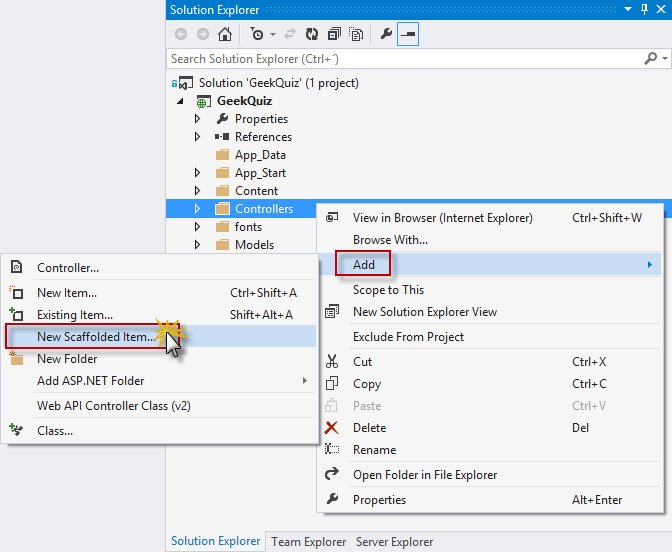
V Průzkumník řešení klikněte pravým tlačítkem na složku Controllers projektu GeekQuiz a vyberte Přidat | Nová vygenerovaná položka....

Vytvoření nové vygenerované položky
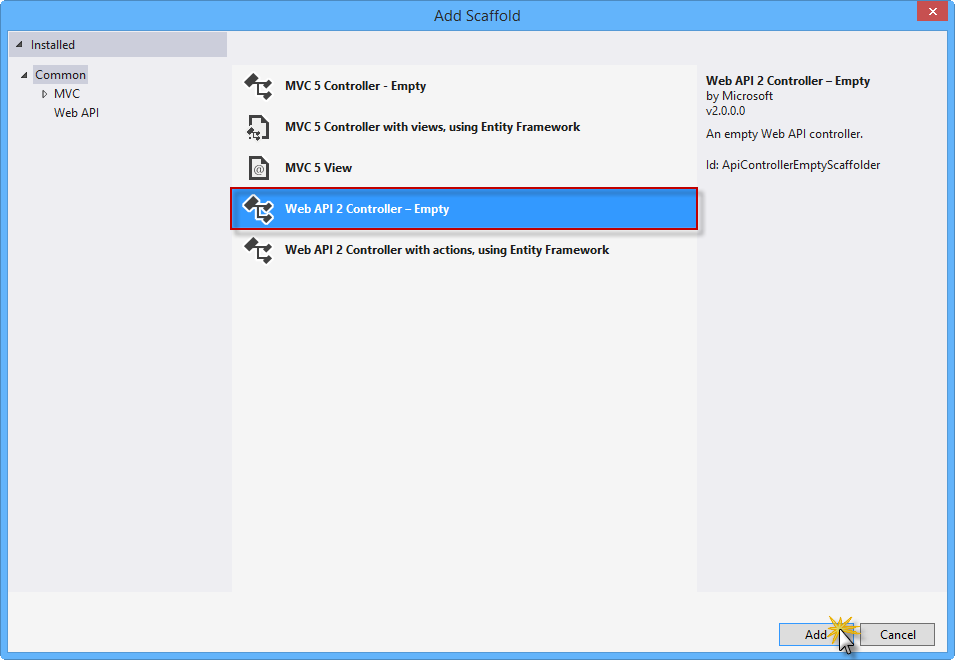
V dialogovém okně Přidat vygenerované uživatelské rozhraní se ujistěte, že je v levém podokně vybraný společný uzel. Pak v prostředním podokně vyberte šablonu Kontroler webového rozhraní API 2 – prázdný a klikněte na Přidat.

Výběr prázdné šablony Kontroler webového rozhraní API 2
Poznámka
ASP.NET Generování uživatelského rozhraní je rozhraní pro generování kódu pro ASP.NET webové aplikace. Visual Studio 2013 zahrnuje předinstalované generátory kódu pro projekty MVC a webové rozhraní API. Generování uživatelského rozhraní byste měli použít v projektu, když chcete rychle přidat kód, který komunikuje s datovými modely, abyste zkrátili dobu potřebnou k vývoji standardních datových operací.
Proces generování uživatelského rozhraní také zajišťuje, že se v projektu nainstalují všechny požadované závislosti. Pokud například začnete s prázdným projektem ASP.NET a pak pomocí generování přidáte kontroler webového rozhraní API, do projektu se automaticky přidají požadované balíčky NuGet webového rozhraní API a odkazy.
V dialogovém okně Přidat kontroler do textového pole Název kontroleru zadejte TriviaController a klikněte na Přidat.

Přidání kontroleru Trivia
Soubor TriviaController.cs se pak přidá do složky Controllers projektu GeekQuiz obsahující prázdnou třídu TriviaController . Na začátek souboru přidejte následující příkazy using.
(Fragment kódu – AspNetWebApiSpa – Ex1 – TriviaControllerUsings)
using System.Data.Entity; using System.Threading; using System.Threading.Tasks; using System.Web.Http.Description; using GeekQuiz.Models;Na začátek třídy TriviaController přidejte následující kód, který definuje, inicializuje a odstraní instanci TriviaContext v kontroleru.
(Fragment kódu – AspNetWebApiSpa – Ex1 – TriviaControllerContext)
public class TriviaController : ApiController { private TriviaContext db = new TriviaContext(); protected override void Dispose(bool disposing) { if (disposing) { this.db.Dispose(); } base.Dispose(disposing); } }Poznámka
Dispose Metoda TriviaController vyvolá Dispose metodu TriviaContext instance, která zajišťuje, že všechny prostředky používané kontextový objekt jsou uvolněny při Odstranění TriviaContext instance nebo uvolnění paměti. To zahrnuje zavření všech databázová připojení otevřených rozhraním Entity Framework.
Na konec třídy TriviaController přidejte následující pomocnou metodu. Tato metoda načte z databáze následující otázku kvízu, na kterou odpoví zadaný uživatel.
(Fragment kódu – AspNetWebApiSpa – Ex1 – TriviaControllerNextQuestion)
private async Task<TriviaQuestion> NextQuestionAsync(string userId) { var lastQuestionId = await this.db.TriviaAnswers .Where(a => a.UserId == userId) .GroupBy(a => a.QuestionId) .Select(g => new { QuestionId = g.Key, Count = g.Count() }) .OrderByDescending(q => new { q.Count, QuestionId = q.QuestionId }) .Select(q => q.QuestionId) .FirstOrDefaultAsync(); var questionsCount = await this.db.TriviaQuestions.CountAsync(); var nextQuestionId = (lastQuestionId % questionsCount) + 1; return await this.db.TriviaQuestions.FindAsync(CancellationToken.None, nextQuestionId); }Do třídy TriviaController přidejte následující metodu Akce Get. Tato metoda akce volá metodu pomocné rutiny NextQuestionAsync definovanou v předchozím kroku k načtení další otázky pro ověřeného uživatele.
(Fragment kódu – AspNetWebApiSpa – Ex1 – TriviaControllerGetAction)
// GET api/Trivia [ResponseType(typeof(TriviaQuestion))] public async Task<IHttpActionResult> Get() { var userId = User.Identity.Name; TriviaQuestion nextQuestion = await this.NextQuestionAsync(userId); if (nextQuestion == null) { return this.NotFound(); } return this.Ok(nextQuestion); }Na konec třídy TriviaController přidejte následující pomocnou metodu. Tato metoda uloží zadanou odpověď do databáze a vrátí logickou hodnotu označující, zda je odpověď správná.
(Fragment kódu – AspNetWebApiSpa – Ex1 – TriviaControllerStoreAsync)
private async Task<bool> StoreAsync(TriviaAnswer answer) { this.db.TriviaAnswers.Add(answer); await this.db.SaveChangesAsync(); var selectedOption = await this.db.TriviaOptions.FirstOrDefaultAsync(o => o.Id == answer.OptionId && o.QuestionId == answer.QuestionId); return selectedOption.IsCorrect; }Do třídy TriviaControllerpřidejte následující metodu post action. Tato metoda akce přidruží odpověď k ověřenému uživateli a volá metodu pomocné rutiny StoreAsync . Pak odešle odpověď s logickou hodnotou vrácenou pomocnou metodou.
(Fragment kódu – AspNetWebApiSpa – Ex1 – TriviaControllerPostAction)
// POST api/Trivia [ResponseType(typeof(TriviaAnswer))] public async Task<IHttpActionResult> Post(TriviaAnswer answer) { if (!ModelState.IsValid) { return this.BadRequest(this.ModelState); } answer.UserId = User.Identity.Name; var isCorrect = await this.StoreAsync(answer); return this.Ok<bool>(isCorrect); }Upravte kontroler webového rozhraní API tak, aby omezoval přístup na ověřené uživatele přidáním atributu Authorize do definice třídy TriviaController .
[Authorize] public class TriviaController : ApiController { ... }
Úloha 3 – spuštění řešení
V této úloze ověříte, že služba webového rozhraní API, kterou jste vytvořili v předchozí úloze, funguje podle očekávání. Pomocí vývojářských nástrojů F12 Internet Exploreru zachytíte síťový provoz a zkontrolujete úplnou odpověď ze služby webového rozhraní API.
Poznámka
Ujistěte se, že je na tlačítku Start na panelu nástrojů sady Visual Studio vybraný Internet Explorer.

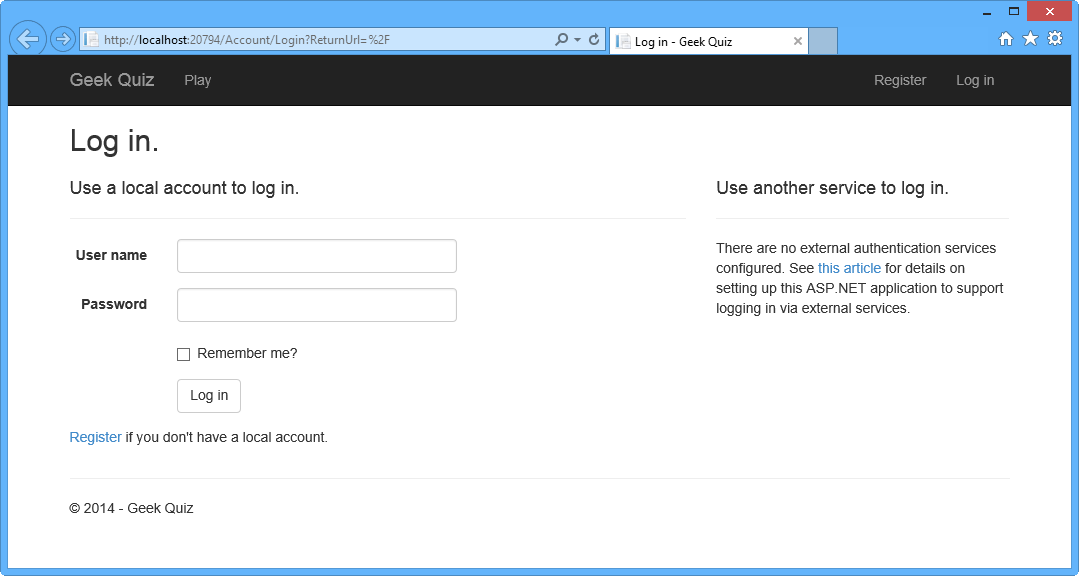
Stisknutím klávesy F5 spusťte řešení. V prohlížeči by se měla zobrazit přihlašovací stránka.
Poznámka
Při spuštění aplikace se aktivuje výchozí trasa MVC, která je ve výchozím nastavení mapována na akci IndexhomeController třídy. Vzhledem k tomu, že HomeController je omezený na ověřené uživatele (nezapomeňte, že jste tuto třídu ve Cvičení 1 dekorovali atributem Authorize ) a uživatel ještě není ověřený, přesměruje aplikace původní požadavek na přihlašovací stránku.

Spuštění řešení
Kliknutím na Zaregistrovat vytvořte nového uživatele.

Registrace nového uživatele
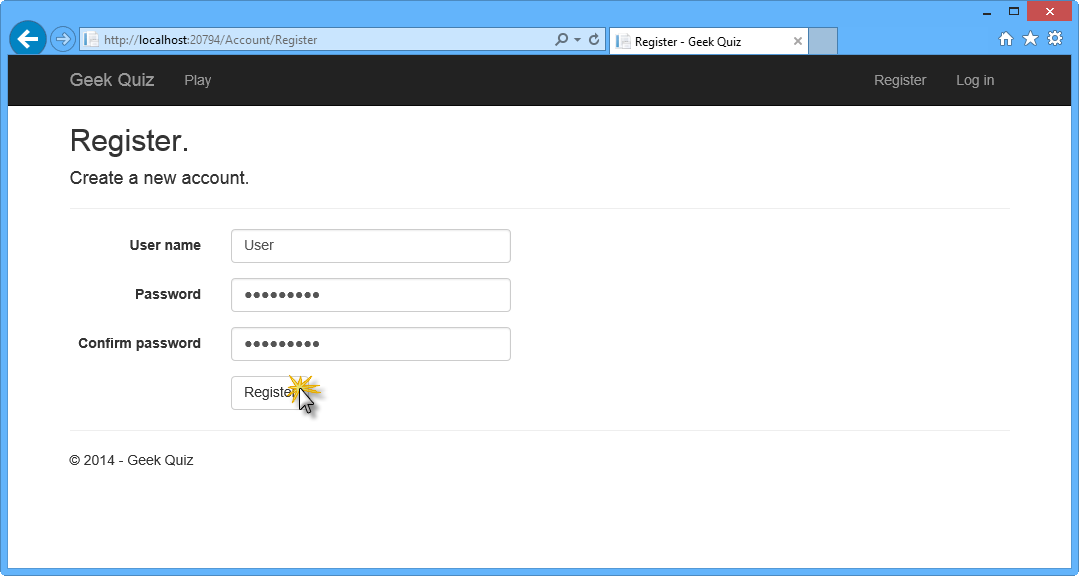
Na stránce Zaregistrovat zadejte uživatelské jméno a Heslo a pak klikněte na Zaregistrovat.

Stránka Registrace
Aplikace zaregistruje nový účet a uživatel se ověří a přesměruje zpět na domovskou stránku.

Uživatel je ověřený.
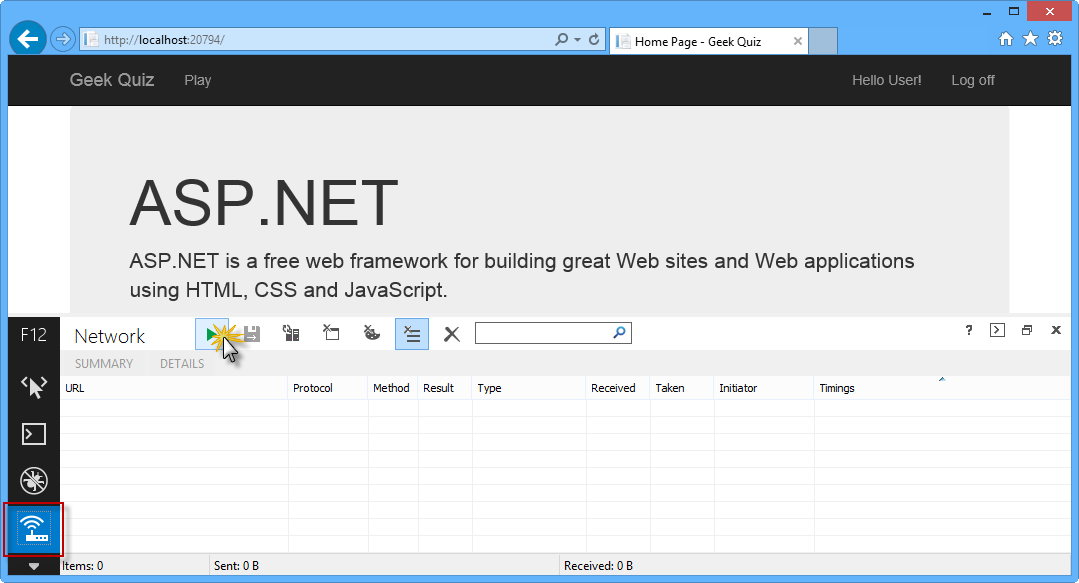
Stisknutím klávesy F12 v prohlížeči otevřete panel Vývojářské nástroje . Stiskněte kombinaci kláves CTRL + 4 nebo klikněte na ikonu Síť a potom kliknutím na tlačítko se zelenou šipkou začněte zachytávat síťový provoz.

Inicializování zachytávání sítě webového rozhraní API
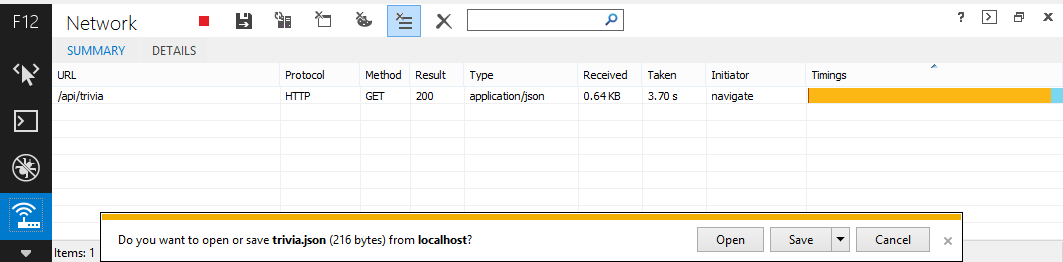
K adrese URL v adresní řádku prohlížeče připojte rozhraní API nebo trivia . Teď zkontrolujete podrobnosti odpovědi z metody Get action v TriviaController.

Načítání dat další otázky prostřednictvím webového rozhraní API
Poznámka
Po dokončení stahování se zobrazí výzva k provedení akce se staženým souborem. Nechte dialogové okno otevřené, aby bylo možné watch obsah odpovědi prostřednictvím okna Nástroje pro vývojáře.
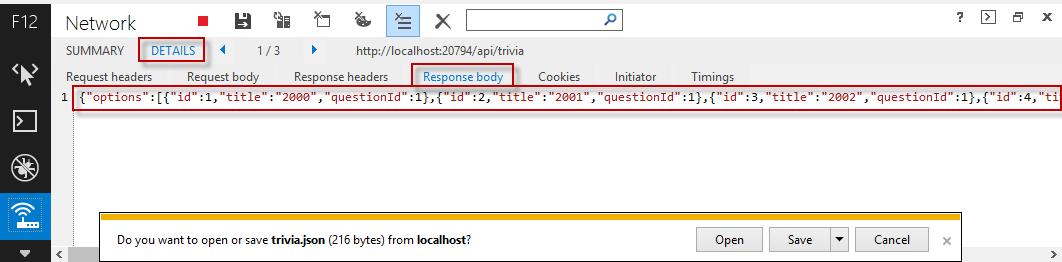
Teď zkontrolujete tělo odpovědi. Uděláte to tak, že kliknete na kartu Podrobnosti a potom kliknete na Text odpovědi. Můžete zkontrolovat, zda stažená data je objekt s možnostmi vlastností (což je seznam objektů TriviaOption ), ID a název , které odpovídají TriviaQuestion třídy.

Zobrazení textu odpovědi webového rozhraní API
Zpět do sady Visual Studio a stisknutím shift + F5 zastavíte ladění.
Cvičení 2: Vytvoření rozhraní SPA
V tomto cvičení nejprve vytvoříte webovou front-endovou část geek kvízu a zaměříte se na interakci Single-Page aplikace pomocí AngularJS. Potom vylepšíte uživatelské prostředí pomocí šablon stylů CSS3, abyste mohli provádět bohaté animace a poskytovat vizuální efekt přepínání kontextu při přechodu z jedné otázky na další.
Úloha 1 – Vytvoření rozhraní SPA pomocí AngularJS
V této úloze použijete AngularJS k implementaci klientské strany aplikace Geek Quiz. AngularJS je opensourcová architektura JavaScriptu, která rozšiřuje aplikace založené na prohlížeči o funkci MVC (Model-View-Controller ), což usnadňuje vývoj i testování.
Začnete instalací AngularJS z konzoly Správce balíčků sady Visual Studio. Pak vytvoříte kontroler, který poskytne chování aplikace Geek Quiz a zobrazení pro vykreslení otázek a odpovědí kvízu pomocí modulu šablon AngularJS.
Poznámka
Další informace o AngularJS najdete v článku [http://angularjs.org/](http://angularjs.org/).
Otevřete Visual Studio Express 2013 pro web a otevřete řešení GeekQuiz.sln umístěné ve složce Source/Ex2-CreatingASPAInterface/Begin. Případně můžete pokračovat s řešením, které jste získali v předchozím cvičení.
Otevřete konzolu Správce balíčků v nástrojích>Správce balíčků NuGet. Zadáním následujícího příkazu nainstalujte balíček NuGet AngularJS.Core .
Install-Package AngularJS.CoreV Průzkumník řešení klikněte pravým tlačítkem na složku Scripts projektu GeekQuiz a vyberte Přidat | Nová složka. Pojmenujte aplikaci složky a stiskněte Enter.
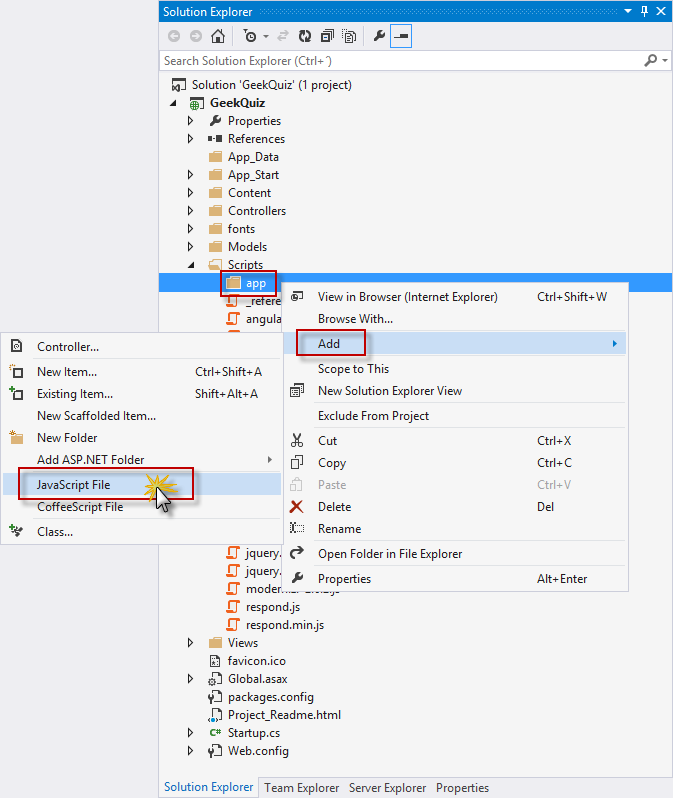
Klikněte pravým tlačítkem na složku aplikace , kterou jste právě vytvořili, a vyberte Přidat | Soubor JavaScriptu.

Vytvoření nového souboru JavaScriptu
V dialogovém okně Zadat název položky zadejte do textového pole Název položkykvíz-controller a klikněte na OK.

Pojmenování nového souboru JavaScriptu
Do souboruquiz-controller.js přidejte následující kód pro deklaraci a inicializaci kontroleru AngularJS QuizCtrl .
(Fragment kódu – AspNetWebApiSpa – Ex2 – AngularQuizController)
angular.module('QuizApp', []) .controller('QuizCtrl', function ($scope, $http) { $scope.answered = false; $scope.title = "loading question..."; $scope.options = []; $scope.correctAnswer = false; $scope.working = false; $scope.answer = function () { return $scope.correctAnswer ? 'correct' : 'incorrect'; }; });Poznámka
Funkce konstruktoru kontroleru QuizCtrl očekává injektovatelný parametr s názvem $scope. Počáteční stav oboru by měl být nastaven ve funkci konstruktoru připojením vlastností k objektu $scope . Vlastnosti obsahují model zobrazení a po registraci kontroleru budou šabloně přístupné.
Kontroler QuizCtrl je definovaný v modulu s názvem QuizApp. Moduly jsou pracovní jednotky, které umožňují rozdělit aplikaci do samostatných komponent. Hlavní výhodou používání modulů je, že kód je srozumitelnější a usnadňuje testování jednotek, opětovnou použitelnost a udržovatelnost.
Teď do oboru přidáte chování, abyste mohli reagovat na události aktivované ze zobrazení. Na konec kontroleru QuizCtrl přidejte následující kód, který definuje funkci nextQuestion v objektu $scope .
(Fragment kódu – AspNetWebApiSpa – Ex2 – AngularQuizControllerNextQuestion)
.controller('QuizCtrl', function ($scope, $http) { ... $scope.nextQuestion = function () { $scope.working = true; $scope.answered = false; $scope.title = "loading question..."; $scope.options = []; $http.get("/api/trivia").success(function (data, status, headers, config) { $scope.options = data.options; $scope.title = data.title; $scope.answered = false; $scope.working = false; }).error(function (data, status, headers, config) { $scope.title = "Oops... something went wrong"; $scope.working = false; }); }; };Poznámka
Tato funkce načte další otázku z webového rozhraní API Trivia vytvořeného v předchozím cvičení a připojí data otázek k objektu $scope .
Vložte následující kód na konec kontroleru QuizCtrl , který definuje funkci sendAnswer v objektu $scope .
(Fragment kódu – AspNetWebApiSpa – Ex2 – AngularQuizControllerSendAnswer)
.controller('QuizCtrl', function ($scope, $http) { ... $scope.sendAnswer = function (option) { $scope.working = true; $scope.answered = true; $http.post('/api/trivia', { 'questionId': option.questionId, 'optionId': option.id }).success(function (data, status, headers, config) { $scope.correctAnswer = (data === true); $scope.working = false; }).error(function (data, status, headers, config) { $scope.title = "Oops... something went wrong"; $scope.working = false; }); }; };Poznámka
Tato funkce odešle odpověď vybranou uživatelem do webového rozhraní API Trivia a uloží výsledek – tj. jestli je odpověď správná nebo ne – do objektu $scope .
Výše uvedené funkce nextQuestion a sendAnswer používají objekt $http AngularJS k abstrahování komunikace s webovým rozhraním API prostřednictvím objektu JAVAScript XMLHttpRequest z prohlížeče. AngularJS podporuje další službu, která přináší vyšší úroveň abstrakce pro provádění operací CRUD s prostředkem prostřednictvím rozhraní RESTful API. Objekt $resource AngularJS má metody akcí, které poskytují chování vysoké úrovně bez nutnosti interakce s objektem $http . Zvažte použití objektu $resource ve scénářích, které vyžadují model CRUD (informace najdete v dokumentaci k $resource).
Dalším krokem je vytvoření šablony AngularJS, která definuje zobrazení pro kvíz. Uděláte to tak, že otevřete soubor Index.cshtml uvnitř zobrazení | Domovskou složku a nahraďte obsah následujícím kódem.
(Fragment kódu – AspNetWebApiSpa – Ex2 – GeekQuizView)
@{ ViewBag.Title = "Play"; } <div id="bodyContainer" ng-app="QuizApp"> <section id="content"> <div class="container" > <div class="row"> <div class="flip-container text-center col-md-12" ng-controller="QuizCtrl" ng-init="nextQuestion()"> <div class="back" ng-class="{flip: answered, correct: correctAnswer, incorrect:!correctAnswer}"> <p class="lead">{{answer()}}</p> <p> <button class="btn btn-info btn-lg next option" ng-click="nextQuestion()" ng-disabled="working">Next Question</button> </p> </div> <div class="front" ng-class="{flip: answered}"> <p class="lead">{{title}}</p> <div class="row text-center"> <button class="btn btn-info btn-lg option" ng-repeat="option in options" ng-click="sendAnswer(option)" ng-disabled="working">{{option.title}}</button> </div> </div> </div> </div> </div> </section> </div> @section scripts { @Scripts.Render("~/Scripts/angular.js") @Scripts.Render("~/Scripts/app/quiz-controller.js") }Poznámka
Šablona AngularJS je deklarativní specifikace, která používá informace z modelu a kontroleru k transformaci statických značek na dynamické zobrazení, které uživatel vidí v prohlížeči. Tady jsou příklady elementů a atributů elementů AngularJS, které lze použít v šabloně:
- Direktiva ng-app říká AngularJS elementu DOM, který představuje kořenový prvek aplikace.
- Direktiva ng-controller připojí kontroler k dom v bodě, kde je direktiva deklarována.
- Notace složených závorek {{ }} označuje vazby na vlastnosti oboru definované v kontroleru.
- Direktiva ng-click se používá k vyvolání funkcí definovaných v oboru v reakci na kliknutí uživatele.
Otevřete soubor Site.css ve složce Obsah a přidejte na konec souboru následující zvýrazněné styly, které zajistí vzhled a chování zobrazení kvízu.
(Fragment kódu – AspNetWebApiSpa – Ex2 – GeekQuizStyles)
.validation-summary-valid { display: none; } /* Geek Quiz styles */ .flip-container .back, .flip-container .front { border: 5px solid #00bcf2; padding-bottom: 30px; padding-top: 30px; } #content { position:relative; background:#fff; padding:50px 0 0 0; } .option { width:140px; margin: 5px; } div.correct p { color: green; } div.incorrect p { color: red; } .btn { border-radius: 0; } .flip-container div.front, .flip-container div.back.flip { display: block; } .flip-container div.front.flip, .flip-container div.back { display: none; }
Úloha 2 – spuštění řešení
V této úloze spustíte řešení pomocí nového uživatelského rozhraní, které jste vytvořili pomocí AngularJS, abyste odpověděli na některé otázky kvízu.
Stisknutím klávesy F5 spusťte řešení.
Zaregistrujte nový uživatelský účet. Postupujte podle kroků registrace popsaných ve cvičení 1, úkolu 3.
Poznámka
Pokud používáte řešení z předchozího cvičení, můžete se přihlásit pomocí uživatelského účtu, který jste předtím vytvořili.
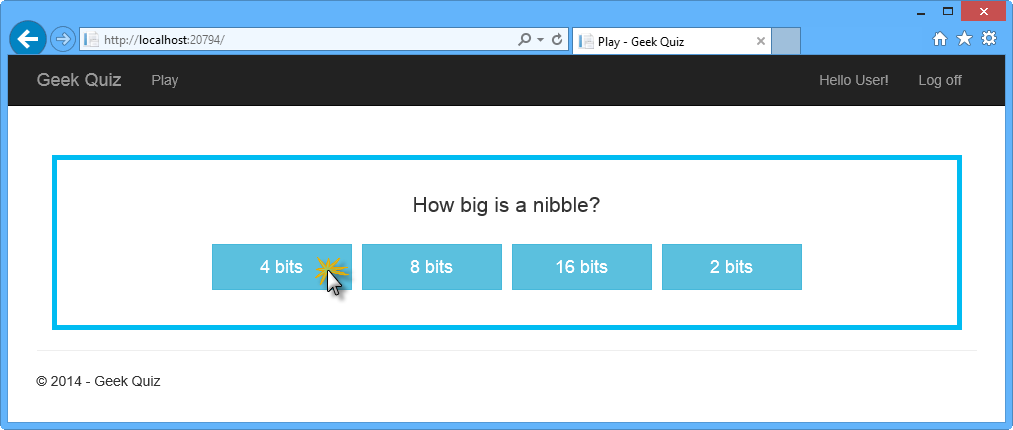
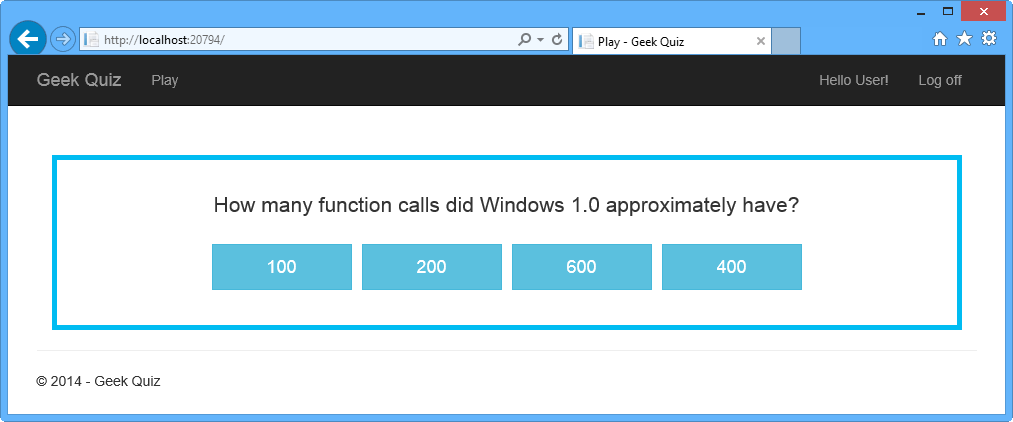
Měla by se zobrazit domovská stránka s první otázkou kvízu. Odpovězte na otázku kliknutím na jednu z možností. Tím se aktivuje funkce sendAnswer definovaná dříve, která odešle vybranou možnost do webového rozhraní API Trivia .

Odpověď na otázku
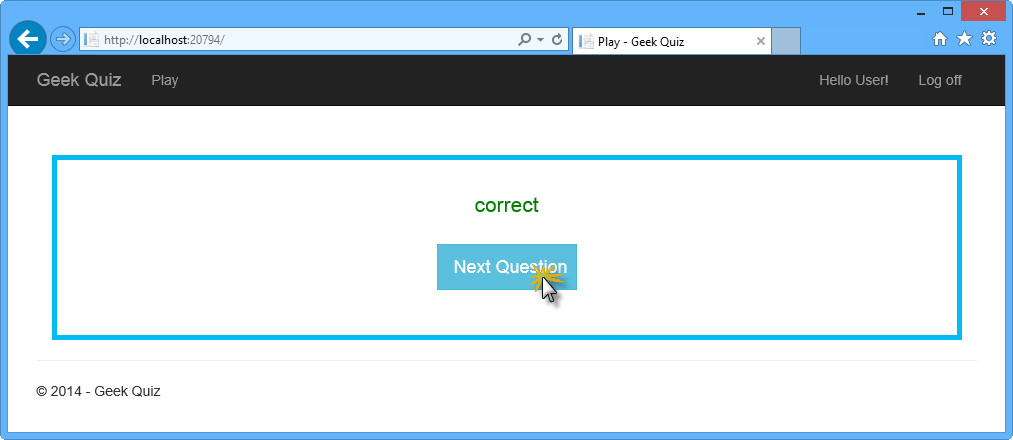
Po kliknutí na jedno z tlačítek by se měla zobrazit odpověď. Kliknutím na Další otázka zobrazíte následující otázku. Tím se aktivuje funkce nextQuestion definovaná v kontroleru.

Žádost o další otázku
Měla by se zobrazit další otázka. Pokračujte v odpovídání na otázky tolikrát, kolikrát chcete. Po dokončení všech otázek byste se měli vrátit k první otázce.

Další otázka
Zpět do sady Visual Studio a stisknutím shift + F5 zastavíte ladění.
Úkol 3 – Vytvoření animace překlopení pomocí šablon stylů CSS3
V této úloze použijete vlastnosti CSS3 k provádění bohatých animací přidáním efektu překlopení při odpovědi na otázku a při načtení další otázky.
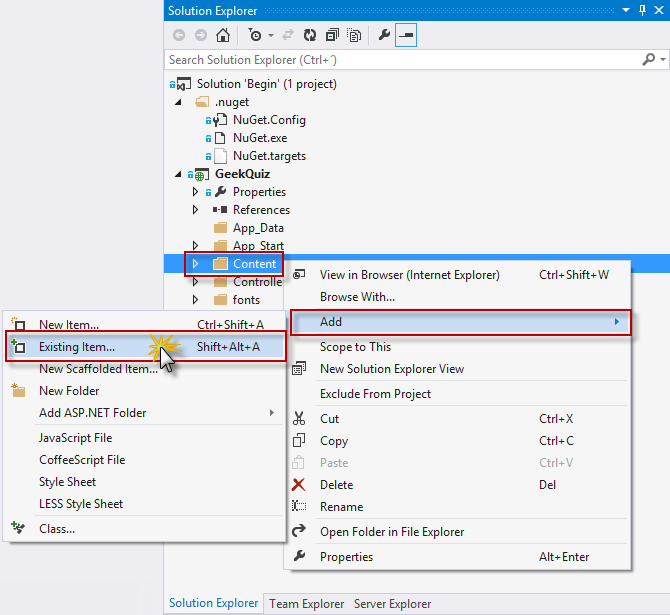
V Průzkumník řešení klikněte pravým tlačítkem na složku Content projektu GeekQuiz a vyberte Přidat | Existující položka....

Přidání existující položky do složky Obsah
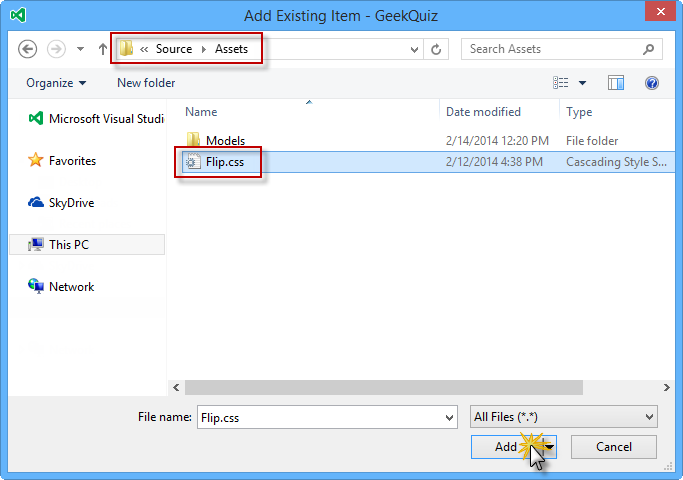
V dialogovém okně Přidat existující položku přejděte do složky Source/Assets a vyberte Flip.css. Klikněte na Přidat.

Přidání souboru Flip.css z assets
Otevřete soubor Flip.css , který jste právě přidali, a zkontrolujte jeho obsah.
Vyhledejte komentář k překlopení transformace . Styly pod tímto komentářem používají perspektivu CSS a transformace rotateY k vygenerování efektu "překlopení karet".
/* flip transformation */ .flip-container div.front { -moz-transform: perspective(2000px) rotateY(0deg); -webkit-transform: perspective(2000px) rotateY(0deg); -o-transform: perspective(2000px) rotateY(0deg); transform: perspective(2000px) rotateY(0deg); } .flip-container div.front.flip { -moz-transform: perspective(2000px) rotateY(179.9deg); -webkit-transform: perspective(2000px) rotateY(179.9deg); -o-transform: perspective(2000px) rotateY(179.9deg); transform: perspective(2000px) rotateY(179.9deg); } .flip-container div.back { -moz-transform: perspective(2000px) rotateY(-180deg); -webkit-transform: perspective(2000px) rotateY(-180deg); -o-transform: perspective(2000px) rotateY(-180deg); transform: perspective(2000px) rotateY(-180deg); } .flip-container div.back.flip { -moz-transform: perspective(2000px) rotateY(0deg); -webkit-transform: perspective(2000px) rotateY(0deg); -ms-transform: perspective(2000px) rotateY(0); -o-transform: perspective(2000px) rotateY(0); transform: perspective(2000px) rotateY(0); }Během překlopení komentáře vyhledejte skrytí zadního podokna . Styl pod tímto komentářem skryje zadní stranu tváří, když jsou směrem od prohlížeče, nastavením vlastnosti CSS backface-visibility na skrytou.
/* hide back of pane during flip */ .front, .back { -moz-backface-visibility: hidden; -webkit-backface-visibility: hidden; backface-visibility: hidden; }Otevřete soubor BundleConfig.cs ve složce App_Start a přidejte odkaz na soubor Flip.css ve sadě stylů ~/Content/css .
bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css", "~/Content/Flip.css"));Stisknutím klávesy F5 spusťte řešení a přihlaste se pomocí svých přihlašovacích údajů.
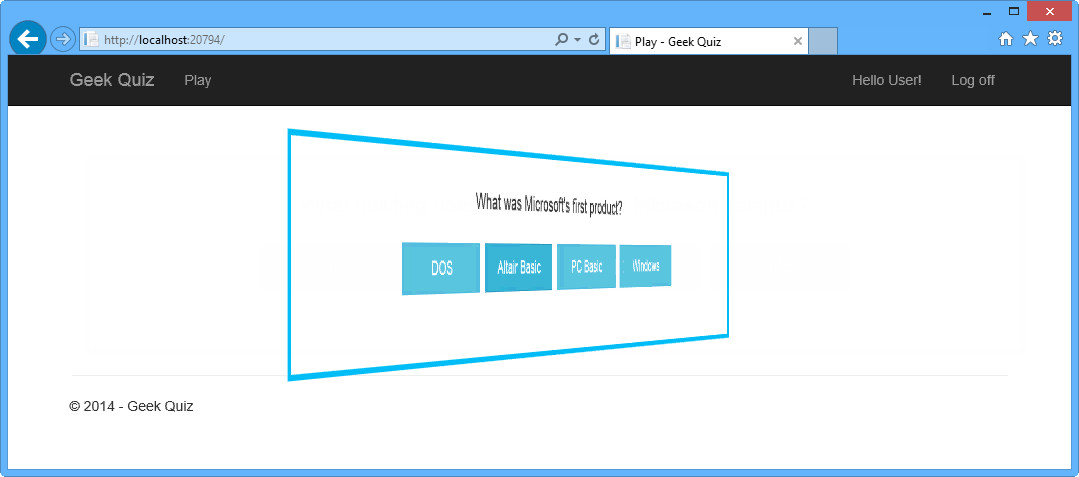
Na otázku odpovězte kliknutím na jednu z možností. Všimněte si efektu překlopení při přechodu mezi zobrazeními.

Odpověď na otázku pomocí efektu překlopení
Kliknutím na Další otázka načtěte následující otázku. Efekt překlopení by se měl znovu zobrazit.

Načtení následující otázky s efektem překlopení
Souhrn
Dokončením tohoto praktického cvičení jste se naučili:
- Vytvoření kontroleru webového rozhraní API ASP.NET pomocí ASP.NET generování
- Implementace akce Získání webového rozhraní API pro načtení další otázky kvízu
- Implementace akce Post webového rozhraní API pro ukládání odpovědí kvízu
- Instalace AngularJS z konzoly Správce balíčků sady Visual Studio
- Implementace šablon a kontrolerů AngularJS
- Použití přechodů CSS3 k provádění animačních efektů