Zobrazení podrobností o položkách
V této části přidáte možnost zobrazení podrobností o každé knize. V app.js přidejte do modelu zobrazení následující kód:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
V souboru Views/Home/Index.cshtml přidejte element data-bind do odkazu Details:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
Tím se vytvoří vazba obslužné rutiny kliknutí prvku <> na getBookDetail funkci v modelu zobrazení.
Ve stejném souboru nahraďte následující přirážku:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
tímto kódem:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
Tento kód vytvoří tabulku, která je daty svázaná s vlastnostmi detail pozorovatelného v modelu zobrazení.
Syntaxe "<-- ko -->" umožňuje zahrnout vazbu Knockout mimo prvek dom. V tomto případě vazba způsobí, že tato část kódu se zobrazí pouze v případědetails, if že není null.
<!-- ko if:detail() -->
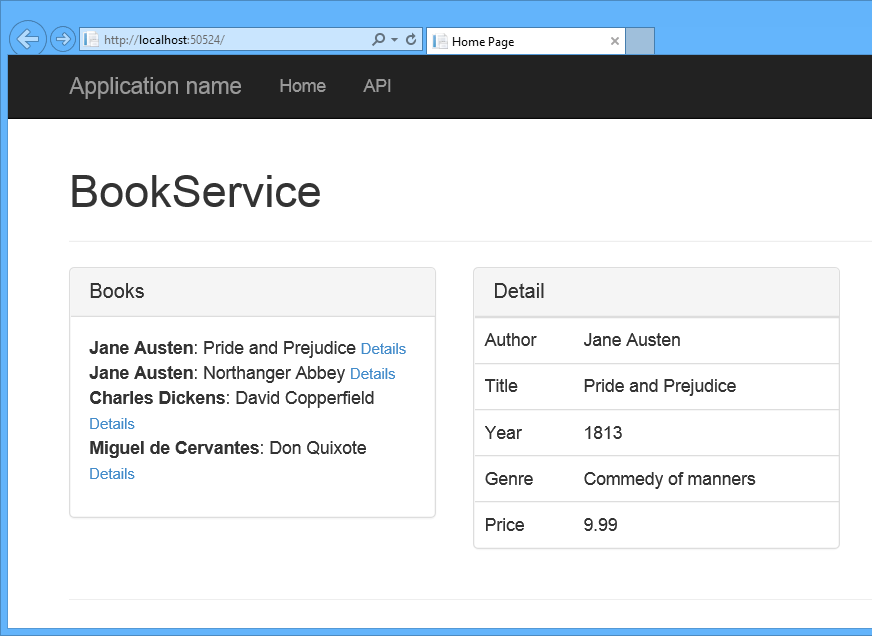
Když teď aplikaci spustíte a kliknete na některý z odkazů "Podrobnosti", zobrazí se podrobnosti o knize.