Vytvoření javascriptového klienta
V této části vytvoříte klienta pro aplikaci pomocí HTML, JavaScriptu a knihovnyKnockout.js . Klientskou aplikaci sestavíme postupně:
- Zobrazuje seznam knih.
- Zobrazuje se detail knihy.
- Přidání nové knihy
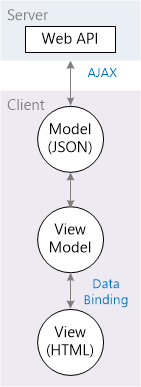
Knihovna Knockout používá model Model-View-ViewModel (MVVM):
- Model je reprezentace dat v obchodní doméně na straně serveru (v našem případě knihy a autoři).
- Zobrazení je prezentační vrstva (HTML).
- Model zobrazení je javascriptový objekt, který obsahuje modely. Model zobrazení je abstrakcí kódu uživatelského rozhraní. Nemá žádné znalosti o reprezentaci HTML. Místo toho představuje abstraktní rysy zobrazení, například "seznam knih".
Zobrazení je vázané na model zobrazení. Aktualizace do modelu zobrazení se v zobrazení automaticky projeví. Model zobrazení také získává události ze zobrazení, například kliknutí na tlačítko.

Tento přístup usnadňuje změnu rozložení a uživatelského rozhraní aplikace, protože vazby můžete změnit bez přepsání kódu. Můžete například zobrazit seznam položek jako <ul>a později ho změnit na tabulku.
Přidání knihovny Knockout
V sadě Visual Studio v nabídce Nástroje vyberte Správce balíčků NuGet. Pak vyberte Konzola Správce balíčků. V okně konzoly Správce balíčků zadejte následující příkaz:
Install-Package knockoutjs
Tento příkaz přidá soubory Knockout do složky Scripts.
Vytvoření modelu zobrazení
Přidejte soubor JavaScriptu s názvem app.js do složky Scripts. (V Průzkumník řešení klikněte pravým tlačítkem na složku Scripts, vyberte Přidat a pak vyberte Soubor JavaScriptu.) Vložte následující kód:
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
V knockoutu observable třída povoluje datové vazby. Když se obsah pozorovatelné změny změní, pozorovatelný upozorní všechny ovládací prvky vázané na data, aby se mohly samy aktualizovat. (Třída observableArray je maticová verze observable.) Začněme tím, že náš model zobrazení má dva pozorovatelné možnosti:
booksobsahuje seznam knih.errorobsahuje chybovou zprávu, pokud volání AJAX selže.
Metoda getAllBooks provede volání AJAX pro získání seznamu knih. Potom nasdílí výsledek do books pole.
Metoda ko.applyBindings je součástí knihovny Knockout. Vezme model zobrazení jako parametr a nastaví datovou vazbu.
Přidání sady skriptů
Sdružování je funkce v ASP.NET 4.5, která usnadňuje kombinování nebo sloučení více souborů do jednoho souboru. Sdružování snižuje počet požadavků na server, což může zkrátit dobu načítání stránky.
Otevřete soubor App_Start/BundleConfig.cs. Do metody RegisterBundles přidejte následující kód.
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}