Použití překryvných kalendářů Datepicker uživatelského rozhraní HTML5 a jQuery s ASP.NET MVC – část 3
V tomto kurzu se naučíte základy práce se šablonami editoru, šablonami zobrazení a místním kalendářem datepicker uživatelského rozhraní jQuery ve webové aplikaci ASP.NET MVC.
Práce se složitými typy
V této části vytvoříte třídu adresy a naučíte se, jak vytvořit šablonu, která ji zobrazí.
Ve složce Models vytvořte nový soubor třídy s názvem Person.cs , do kterého umístíte dva typy: Person třídu a Address třídu. Třída Person bude obsahovat vlastnost, která je zadána jako Address. Typ Address je komplexní typ, což znamená, že se nejedná o jeden z předdefinovaných typů, jako intjsou , stringnebo double. Místo toho má několik vlastností. Kód pro nové třídy vypadá takto:
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
Movie V kontroleru přidejte následující PersonDetail akci, která zobrazí instanci osoby:
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
Pak do Movie kontroleru přidejte následující kód, který Person naplní model několika ukázkovými daty:
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Otevřete soubor Views\Movies\PersonDetail.cshtml a přidejte následující kód pro PersonDetail zobrazení.
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
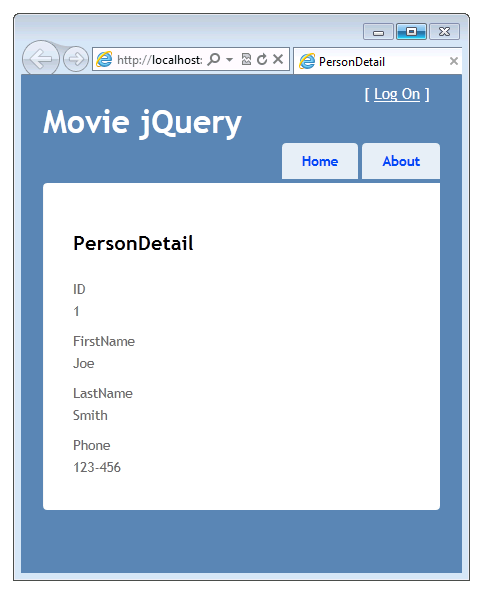
Stisknutím kláves Ctrl+F5 spusťte aplikaci a přejděte na Movies/PersonDetail.
Zobrazení PersonDetail neobsahuje Address komplexní typ, jak můžete vidět na tomto snímku obrazovky. (Nezobrazuje se žádná adresa.)

Data Address modelu se nezobrazují, protože se jedná o komplexní typ. Pokud chcete zobrazit informace o adrese, znovu otevřete soubor Views\Movies\PersonDetail.cshtml a přidejte následující kód.
@Html.DisplayFor( x => x.HomeAddress )
Kompletní revize pro PersonDetail zobrazení now vypadá takto:
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
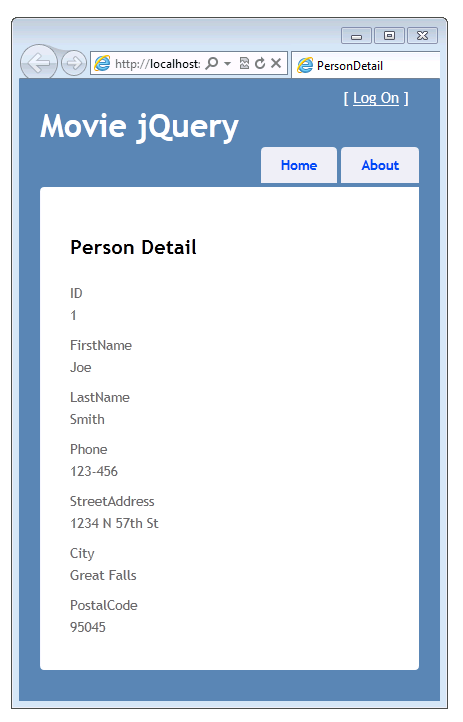
Spusťte aplikaci znovu a zobrazte PersonDetail zobrazení. Zobrazí se informace o adrese:

Vytvoření šablony pro komplexní typ
V této části vytvoříte šablonu, která se použije k vykreslení komplexního Address typu. Když vytvoříte šablonu pro Address typ, ASP.NET MVC ji může automaticky použít k formátování modelu adres kdekoli v aplikaci. To vám umožňuje řídit vykreslování Address typu pouze z jednoho místa v aplikaci.
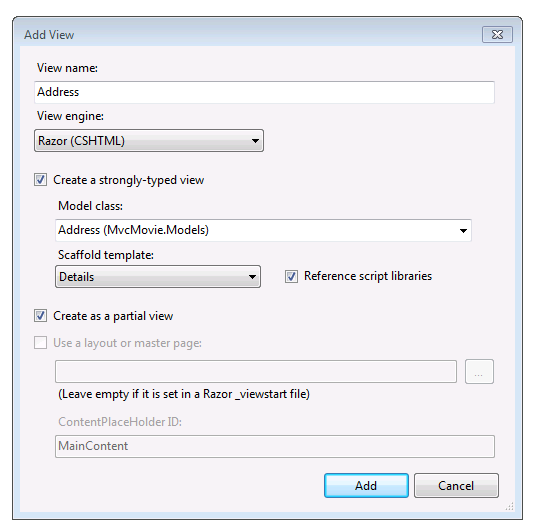
Ve složce Views\Shared\DisplayTemplates vytvořte částečné zobrazení silného typu s názvem Address:

Klikněte na Přidat a otevřete nový soubor Views\Shared\DisplayTemplates\Address.cshtml . Nové zobrazení obsahuje následující vygenerovaný kód:
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
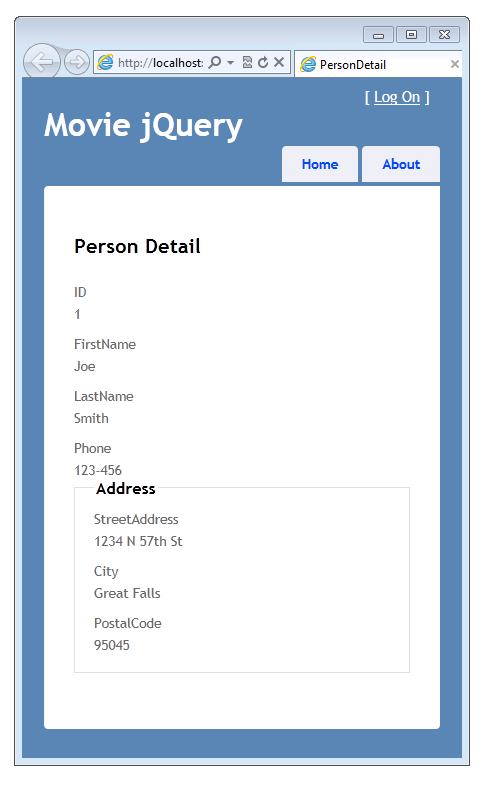
Spusťte aplikaci a zobrazte PersonDetail zobrazení. Tentokrát se šablona, kterou jste právě vytvořili, Address používá k zobrazení komplexního Address typu, takže zobrazení vypadá takto:

Shrnutí: Způsoby určení formátu zobrazení modelu a šablony
Viděli jste, že formát nebo šablonu pro vlastnost modelu můžete zadat pomocí následujících přístupů:
Použití atributu
DisplayFormatna vlastnost v modelu Například následující kód způsobí, že se datum zobrazí bez času:[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }Použití atributu DataType na vlastnost v modelu a určení datového typu Následující kód například způsobí, že se datum zobrazí bez času.
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }Pokud aplikace obsahuje šablonu date.cshtml ve složce Views\Shared\DisplayTemplates nebo Views\Movies\DisplayTemplates , použije se tato šablona k vykreslení
DateTimevlastnosti. V opačném případě předdefinovaný systém šablon ASP.NET zobrazí vlastnost jako datum.Vytvoření šablony zobrazení ve složce Views\Shared\DisplayTemplates nebo Views\Movies\DisplayTemplates , jejíž název odpovídá datovému typu, který chcete formátovat. Například jste viděli, že views\Shared\DisplayTemplates\DateTime.cshtml byl použit k vykreslení
DateTimevlastností v modelu, bez přidání atributu do modelu a bez přidání jakýchkoli značek do zobrazení.Použití atributu UIHint v modelu k určení šablony pro zobrazení vlastnosti modelu.
Explicitní přidání názvu šablony zobrazení html.DisplayFor volání v zobrazení.
Přístup, který použijete, závisí na tom, co potřebujete v aplikaci udělat. Není neobvyklé tyto přístupy kombinovat, abyste získali přesně takový typ formátování, jaký potřebujete.
V další části trochu přepnete ozubená kola a přejdete od přizpůsobení způsobu zobrazení dat k přizpůsobení způsobu zadávání dat. Připojíte jQuery datepicker k zobrazením pro úpravy v aplikaci, abyste mohli rychle zadat kalendářní data.