ASP.NET MVC 4 – pomocníci, formuláře a ověřování
Autor: Web Camp Team
Stáhnout Web Camp Training Kit
V ASP.NET modelech MVC 4 a praktickém cvičení pro přístup k datům jste načítali a zobrazovali data z databáze. V tomto praktickém cvičení přidáte do aplikace Music Store možnost upravovat tato data.
S ohledem na tento cíl nejprve vytvoříte kontroler, který bude podporovat akce Vytvoření, Čtení, Aktualizace a Odstranění (CRUD) alb. Vygenerujete šablonu zobrazení indexu, která využívá ASP.NET funkci generování uživatelského rozhraní MVC k zobrazení vlastností alb v tabulce HTML. Pokud chcete toto zobrazení vylepšit, přidáte vlastní pomocník HTML, který zkrátí dlouhé popisy.
Potom přidáte zobrazení pro úpravy a vytváření, která vám umožní měnit alba v databázi pomocí prvků formuláře, jako jsou rozevírací seznamy.
Nakonec umožníte uživatelům odstranit album a zároveň jim zabráníte v zadávání nesprávných dat ověřením jejich vstupu.
V tomto praktickém cvičení se předpokládá, že máte základní znalosti ASP.NET MVC. Pokud jste předtím nepoužívali ASP.NET MVC , doporučujeme přejít ASP.NET praktické cvičení MVC Fundamentals .
Toto cvičení vás provede vylepšeními a novými funkcemi, které jsme dříve popsali použitím menších změn ukázkové webové aplikace poskytované ve složce Source.
Poznámka:
Všechny ukázkové kódy a fragmenty kódu jsou součástí sady Web Camp Training Kit, která je k dispozici ve verzích Microsoft-Web/WebCampTrainingKit. Projekt specifický pro toto cvičení je k dispozici na ASP.NET pomocných rutinách MVC 4, formulářích a ověřování.
Cíle
V tomto praktickém cvičení se naučíte:
- Vytvoření kontroleru pro podporu operací CRUD
- Generování zobrazení indexu pro zobrazení vlastností entity v tabulce HTML
- Přidání vlastního pomocníka HTML
- Vytvoření a přizpůsobení zobrazení pro úpravy
- Rozlišení mezi metodami akcí, které reagují na volání HTTP-GET nebo HTTP-POST
- Přidání a přizpůsobení zobrazení pro vytvoření
- Zpracování odstranění entity
- Ověření vstupu uživatele
Požadavky
K dokončení tohoto cvičení musíte mít následující položky:
- Microsoft Visual Studio Express 2012 pro web nebo superior (pokyny k instalaci najdete v dodatku A ).
Nastavení
Instalace fragmentů kódu
Pro usnadnění práce je většina kódu, který budete spravovat v tomto cvičení, k dispozici jako fragmenty kódu sady Visual Studio. Chcete-li nainstalovat fragmenty kódu, spusťte soubor .\Source\Setup\CodeSnippets.vsi .
Pokud nemáte zkušenosti s fragmenty kódu sady Visual Studio Code a chcete se naučit, jak je používat, můžete odkazovat na dodatek z tohoto dokumentu "Příloha B: Použití fragmentů kódu".
Cvičení
Tato praktická cvičení tvoří následující cvičení:
- Vytvoření kontroleru Správce úložiště a jeho zobrazení indexu
- Přidání pomocné rutiny HTML
- Vytvoření zobrazení pro úpravy
- Přidání zobrazení pro vytvoření
- Zpracování odstranění
- Přidání ověření
- Použití nerušivého jQuery na straně klienta
Poznámka:
Každé cvičení je doprovázeno koncovou složkou obsahující výsledné řešení, které byste měli získat po dokončení cvičení. Toto řešení můžete použít jako vodítko, pokud potřebujete další pomoc s prací ve cvičeních.
Odhadovaná doba dokončení tohoto cvičení: 60 minut
Cvičení 1: Vytvoření kontroleru Správce úložiště a jeho zobrazení indexu
V tomto cvičení se dozvíte, jak vytvořit nový kontroler pro podporu operací CRUD, přizpůsobit jeho metodu akce indexu tak, aby vrátila seznam alb z databáze a nakonec vygenerovala šablonu zobrazení indexu s využitím funkce generování ASP.NET MVC pro zobrazení vlastností alb v tabulce HTML.
Úkol 1 – vytvoření StoreManagerControlleru
V této úloze vytvoříte nový kontroler s názvem StoreManagerController pro podporu operací CRUD.
Otevřete řešení Begin umístěné ve složce Source/Ex1-CreatingTheStoreManagerController/Begin/.
Než budete pokračovat, budete si muset stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
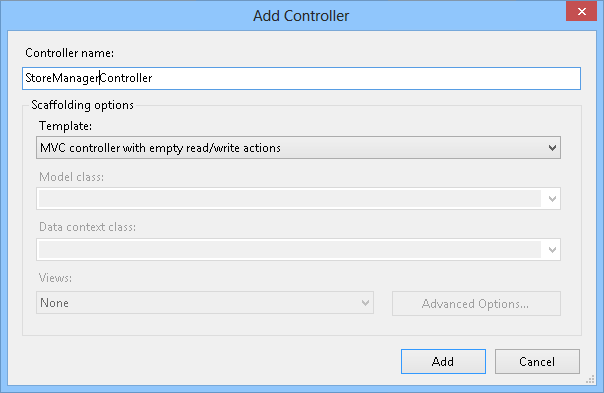
Přidejte nový kontroler. Uděláte to tak, že kliknete pravým tlačítkem myši na složku Kontrolery v Průzkumník řešení, vyberete Přidat a potom příkaz Kontroler. Změňte název kontroleru na StoreManagerController a ujistěte se, že je vybraný kontroler MVC s prázdnými akcemi čtení a zápisu. Klikněte na tlačítko Přidat.

Dialogové okno Přidat kontroler
Vygeneruje se nová třída Controller. Vzhledem k tomu, že jste uvedli, že chcete přidat akce pro čtení a zápis, metody zástupných procedur pro tyto akce se vytvoří s vyplněnými komentáři TODO a zobrazí se výzva k zahrnutí logiky specifické pro aplikaci.
Úkol 2 – Přizpůsobení indexu StoreManager
V této úloze přizpůsobíte metodu akce indexu StoreManager tak, aby vrátila zobrazení se seznamem alb z databáze.
Do Třídy StoreManagerController přidejte následující direktivy using .
(Fragment kódu – ASP.NET pomocných rutin a formulářů a ověřování MVC 4 – Ex1 pomocí MvcMusicStore)
using System.Data; using System.Data.Entity; using MvcMusicStore.Models;Přidejte do StoreManagerController pole pro uložení instance MusicStoreEntities.
(Fragment kódu – ASP.NET pomocných rutin a formulářů a ověřování MVC 4 – Ex1 MusicStoreEntities)
public class StoreManagerController : Controller { private MusicStoreEntities db = new MusicStoreEntities();Implementujte akci Index StoreManagerController pro vrácení zobrazení se seznamem alb.
Logika akce kontroleru bude velmi podobná akci indexu StoreController napsané dříve. Pomocí LINQ můžete načíst všechna alba, včetně informací o žánru a interpretovi pro zobrazení.
(Fragment kódu – ASP.NET pomocné rutiny a formuláře a ověřování MVC 4 – Index Ex1 StoreManagerController)
// // GET: /StoreManager/ public ActionResult Index() { var albums = this.db.Albums.Include(a => a.Genre).Include(a => a.Artist) .OrderBy(a => a.Price); return this.View(albums.ToList()); }
Úkol 3 – Vytvoření zobrazení indexu
V této úloze vytvoříte šablonu zobrazení indexu, která zobrazí seznam alb vrácených kontrolerem StoreManager .
Před vytvořením nové šablony Zobrazení byste měli vytvořit projekt tak, aby dialogové okno Přidat zobrazení vědělo o třídě Alba , která se má použít. Vybrat sestavení | Sestavte MvcMusicStore pro sestavení projektu.
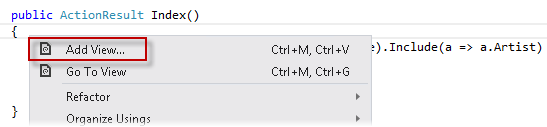
Klikněte pravým tlačítkem myši do metody akce Index a vyberte Přidat zobrazení. Tím se zobrazí dialogové okno Přidat zobrazení .

Přidání zobrazení z metody Index
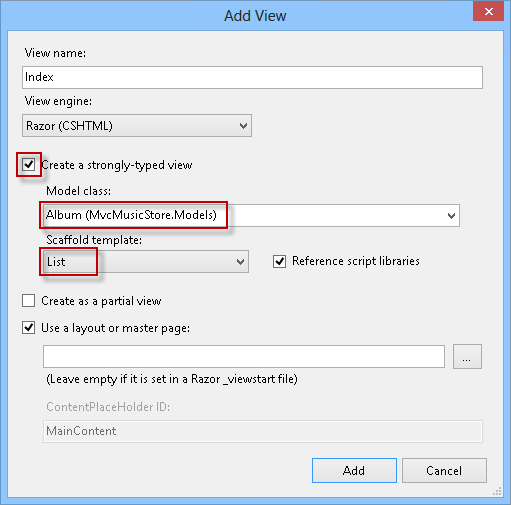
V dialogovém okně Přidat zobrazení ověřte, že název zobrazení je Index. Vyberte možnost Vytvořit zobrazení silného typu a v rozevíracím seznamu Třída modelu vyberte Album (MvcMusicStore.Models). V rozevíracím seznamu šablony uživatelského rozhraní vyberte Seznam. Ponechte modul View na Razor a ostatní pole s výchozí hodnotou a potom klikněte na přidat.

Přidání zobrazení indexu
Úkol 4 – Přizpůsobení uživatelského rozhraní zobrazení indexu
V této úloze upravíte jednoduchou šablonu zobrazení vytvořenou pomocí funkce generování ASP.NET MVC, aby zobrazovala požadovaná pole.
Poznámka:
Podpora generování uživatelského rozhraní v rámci ASP.NET MVC vygeneruje jednoduchou šablonu zobrazení se seznamem všech polí v modelu Album. Generování uživatelského rozhraní poskytuje rychlý způsob, jak začít se zobrazením silného typu: nemusíte psát šablonu Zobrazení ručně, vygenerování rychle vygeneruje výchozí šablonu a pak můžete vygenerovaný kód upravit.
Zkontrolujte vytvořený kód. Vygenerovaný seznam polí bude součástí následující tabulky HTML, kterou generování uživatelského rozhraní používá k zobrazení tabulkových dat.
@model IEnumerable<MvcMusicStore.Models.Album> @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> <table> <tr> <th> @Html.DisplayNameFor(model => model.GenreId) </th> <th> @Html.DisplayNameFor(model => model.ArtistId) </th> <th> @Html.DisplayNameFor(model => model.Title) </th> <th> @Html.DisplayNameFor(model => model.Price) </th> <th> @Html.DisplayNameFor(model => model.AlbumArtUrl) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.GenreId) </td> <td> @Html.DisplayFor(modelItem => item.ArtistId) </td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> @Html.DisplayFor(modelItem => item.AlbumArtUrl) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Details", "Details", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> </tr> } </table><Nahraďte kód tabulky> následujícím kódem, aby se zobrazila pouze pole Žánr, Interpret, Název alba a Cena. Tím se odstraní sloupce URL alba a alba art. Změní také sloupce GenreId a ArtistId tak, aby zobrazovaly jejich propojené vlastnosti třídy Artist.Name a Genre.Name a odebere odkaz Podrobnosti .
<table> <tr> <th></th> <th>Genre</th> <th>Artist</th> <th>Title</th> <th>Price</th> </tr> @foreach (var item in Model) { <tr> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> <td> @Html.DisplayFor(modelItem => item.Genre.Name) </td> <td> @Html.DisplayFor(modelItem => item.Artist.Name) </td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> </tr> } </table>Změňte následující popisy.
@model IEnumerable<MvcMusicStore.Models.Album> @{ ViewBag.Title = "Store Manager - All Albums"; } <h2>Albums</h2>
Úloha 5 – spuštění aplikace
V této úloze otestujete, že šablona zobrazení indexu StoreManager zobrazí seznam alb podle návrhu předchozích kroků.
Stisknutím klávesy F5 spusťte aplikaci.
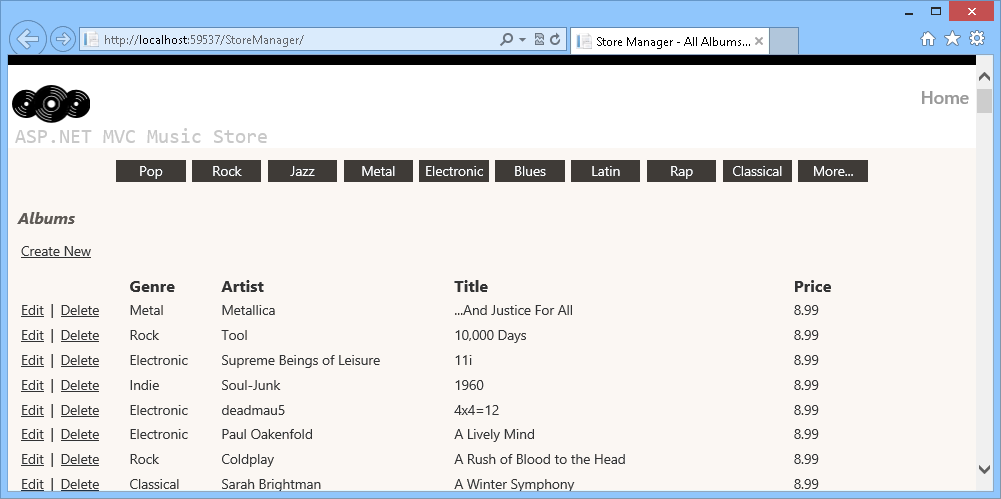
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager a ověřte, že se zobrazí seznam alb se zobrazeným názvem, interpretem a žánrem.

Procházení seznamu alb
Cvičení 2: Přidání pomocné rutiny HTML
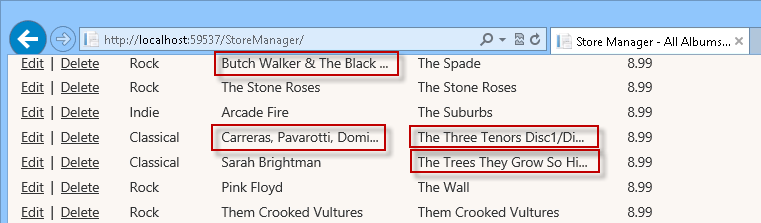
Stránka indexu StoreManager má jeden potenciální problém: Vlastnosti Název názvu a interpreta můžou být dostatečně dlouhé, aby se vypnuly formátování tabulky. V tomto cvičení se dozvíte, jak přidat vlastní pomocnou rutinu HTML, která tento text zkrátí.
Na následujícím obrázku vidíte, jak se formát mění kvůli délce textu při použití malé velikosti prohlížeče.

Procházení seznamu alb s nezkráteným textem
Úkol 1 – rozšíření pomocné rutiny HTML
V této úloze přidáte novou metodu Truncate do objektu HTML vystaveného v zobrazeních ASP.NET MVC. K tomu implementujete metodu rozšíření do integrované třídy System.Web.Mvc.HtmlHelper, kterou poskytuje ASP.NET MVC.
Poznámka:
Další informace o metodách rozšíření najdete v tomto článku msdn. https://msdn.microsoft.com/library/bb383977.aspx.
Otevřete řešení Begin umístěné ve složce Source/Ex2-AddingAnHTMLHelper/Begin/. Jinak můžete pokračovat v používání koncového řešení získaného dokončením předchozího cvičení.
Pokud jste otevřeli poskytnuté řešení Begin , budete si muset před pokračováním stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
Otevřete zobrazení indexu storemanageru. Uděláte to tak, že v Průzkumník řešení rozbalíte složku Zobrazení, pak StoreManager a otevřete soubor Index.cshtml.
Pod direktivu @model přidejte následující kód, který definuje metodu pomocné rutiny Truncate .
@model IEnumerable<MvcMusicStore.Models.Album> @helper Truncate(string input, int length) { if (input.Length <= length) { @input } else { @input.Substring(0, length)<text>...</text> } } @{ ViewBag.Title = "Store Manager - All Albums"; } <h2>Albums</h2>
Úkol 2 – Zkrácení textu na stránce
V této úloze použijete metodu Truncate ke zkrácení textu v šabloně View.
Otevřete zobrazení indexu storemanageru. Uděláte to tak, že v Průzkumník řešení rozbalíte složku Zobrazení, pak StoreManager a otevřete soubor Index.cshtml.
Nahraďte řádky, které zobrazují název interpreta a název alba. Uděláte to tak, že nahradíte následující řádky.
<tr> <td> @Html.ActionLink("Edit", "Edit", new { id=item.AlbumId }) | @Html.ActionLink("Delete", "Delete", new { id=item.AlbumId }) </td> <td> @Html.DisplayFor(modelItem => item.Genre.Name) </td> <td> @Truncate(item.Artist.Name, 25) </td> <td> @Truncate(item.Title, 25) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> </tr>
Úkol 3 – spuštění aplikace
V této úloze otestujete, že šablona zobrazení indexu StoreManager zkrátí název alba a název interpreta.
Stisknutím klávesy F5 spusťte aplikaci.
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager a ověřte, že dlouhé texty ve sloupci Název a Interpret jsou zkrácené.

Zkrácené názvy a názvy interpretů
Cvičení 3: Vytvoření zobrazení pro úpravy
V tomto cvičení se dozvíte, jak vytvořit formulář, který správcům obchodu umožní upravovat album. Budou procházet adresu URL /StoreManager/Edit/id (id je jedinečným ID alba, které se má upravit), čímž se provede volání HTTP-GET na server.
Metoda akce Controller Edit načte příslušné album z databáze, vytvoří StoreManagerViewModel objekt pro zapouzdření (spolu se seznamem interpretů a žánrů) a pak ho předá šabloně Zobrazení, aby se stránka HTML vykresluje zpět uživateli. Tato stránka bude obsahovat <prvek formuláře> s textovými poli a rozevíracími seznamy pro úpravy vlastností Alba.
Jakmile uživatel aktualizuje hodnoty formuláře Album a klikne na tlačítko Uložit, změny se odesílají prostřednictvím volání HTTP-POST zpět do /StoreManager/Edit/id. I když adresa URL zůstává stejná jako v posledním volání, ASP.NET MVC identifikuje, že tentokrát se jedná o HTTP-POST, a proto spustí jinou metodu akce Edit (jednu zdobenou [HttpPost]).
Úkol 1 – implementace metody akce http-GET Edit
V této úloze implementujete verzi HTTP-GET metody akce Upravit, která načte příslušné album z databáze, a také seznam všech žánrů a interpretů. Tato data zabalí do objektu StoreManagerViewModel definovaného v posledním kroku, který se pak předá šabloně Zobrazení pro vykreslení odpovědi.
Otevřete řešení Begin umístěné ve složce Source/Ex3-CreatingTheEditView/Begin/. Jinak můžete pokračovat v používání koncového řešení získaného dokončením předchozího cvičení.
Pokud jste otevřeli poskytnuté řešení Begin , budete si muset před pokračováním stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
Otevřete StoreManagerController – třída. Uděláte to tak, že rozbalíte složku Kontrolery a poklikáním na StoreManagerController.cs.
Nahraďte metodu akce HTTP-GET Edit následujícím kódem, který načte příslušné album a seznamy žánrů a interpretů.
(Fragment kódu – ASP.NET pomocné rutiny a formuláře a ověřování MVC 4 – Akce HTTP-GET Edit pro Ex3 StoreManagerController)
public ActionResult Edit(int id) { Album album = this.db.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Poznámka:
Používáte System.Web.Mvc SelectList pro interprety a žánry místo System.Collections.Generic List.
SelectList je čistější způsob, jak naplnit rozevírací seznamy HTML a spravovat věci, jako je aktuální výběr. Vytvoření instance a pozdější nastavení těchto objektů ViewModel v akci kontroleru způsobí, že scénář úprav formuláře bude čistější.
Úkol 2 – Vytvoření zobrazení pro úpravy
V této úloze vytvoříte šablonu zobrazení pro úpravy, která později zobrazí vlastnosti alba.
Vytvořte zobrazení pro úpravy. Uděláte to tak, že kliknete pravým tlačítkem myši do metody akce Upravit a vyberete Přidat zobrazení.
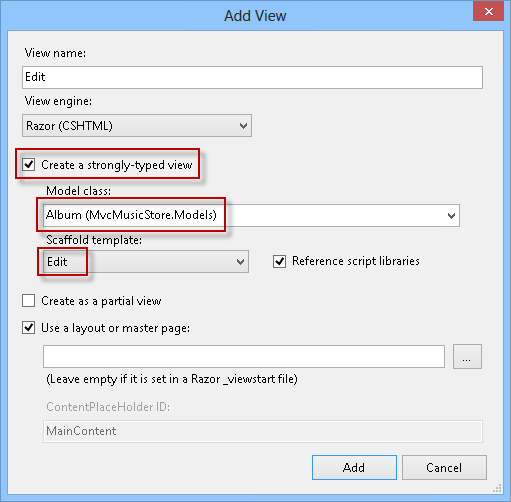
V dialogovém okně Přidat zobrazení ověřte, zda je název zobrazení edit. Zaškrtněte políčko Vytvořit zobrazení silného typu a v rozevíracím seznamu Zobrazit datovou třídu vyberte Album (MvcMusicStore.Models). V rozevíracím seznamu šablony uživatelského rozhraní vyberte Upravit. U ostatních polí ponechte výchozí hodnotu a klikněte na přidat.

Přidání zobrazení pro úpravy
Úkol 3 – spuštění aplikace
V této úloze otestujete, že stránka zobrazení StoreManager Edit zobrazí hodnoty vlastností alba předaného jako parametr.
Stisknutím klávesy F5 spusťte aplikaci.
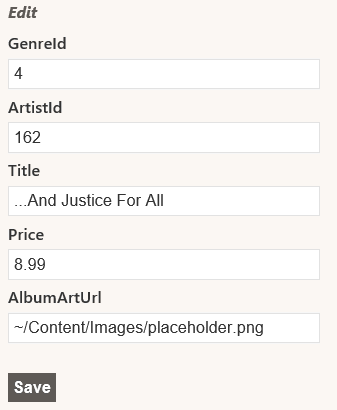
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager/Edit/1 a ověřte, že se zobrazí hodnoty vlastností pro předané album.

Prohlížení zobrazení pro úpravy alba
Úkol 4 – implementace rozevíracích seznamů v šabloně Editoru alb
V tomto úkolu přidáte rozevírací seznamy do šablony Zobrazení vytvořené v posledním úkolu, aby uživatel mohl vybrat ze seznamu interpretů a žánrů.
Nahraďte veškerý kód sady polí Album následujícím kódem:
<fieldset> <legend>Album</legend> @Html.HiddenFor(model => model.AlbumId) <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> <div class="editor-field"> @Html.EditorFor(model => model.Title) @Html.ValidationMessageFor(model => model.Title) </div> <div class="editor-label"> @Html.LabelFor(model => model.Price) </div> <div class="editor-field"> @Html.EditorFor(model => model.Price) @Html.ValidationMessageFor(model => model.Price) </div> <div class="editor-label"> @Html.LabelFor(model => model.AlbumArtUrl) </div> <div class="editor-field"> @Html.EditorFor(model => model.AlbumArtUrl) @Html.ValidationMessageFor(model => model.AlbumArtUrl) </div> <div class="editor-label"> @Html.LabelFor(model => model.Artist) </div> <div class="editor-field"> @Html.DropDownList("ArtistId", (SelectList) ViewData["Artists"]) @Html.ValidationMessageFor(model => model.ArtistId) </div> <div class="editor-label"> @Html.LabelFor(model => model.Genre) </div> <div class="editor-field"> @Html.DropDownList("GenreId", (SelectList) ViewData["Genres"]) @Html.ValidationMessageFor(model => model.GenreId) </div> <p> <input type="submit" value="Save" /> </p> </fieldset>Poznámka:
Pomocník Html.DropDownList byl přidán k vykreslení rozevíracích seznamů pro volbu interpretů a žánrů. Parametry předané Html.DropDownList jsou:
- Název pole formuláře ("ArtistId").
- SelectList hodnot pro rozevírací seznam.
Úloha 5 – spuštění aplikace
V tomto úkolu otestujete, že se na stránce Zobrazení pro úpravy StoreManager zobrazí rozevírací seznam místo textových polí Interpret a Id žánru.
Stisknutím klávesy F5 spusťte aplikaci.
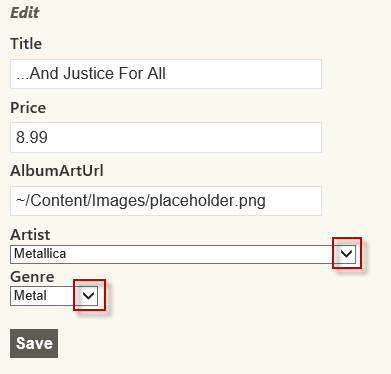
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager/Edit/1 , abyste ověřili, že se místo textových polí Interpret a Id žánru zobrazují rozevírací nabídky.

Procházení zobrazení pro úpravy alba, tentokrát s rozevíracími seznamy
Úloha 6 – implementace metody akce HTTP-POST Edit
Teď, když se zobrazení pro úpravy zobrazí podle očekávání, musíte implementovat metodu akce úpravy HTTP-POST, aby se změny provedené v albu uložily.
V případě potřeby zavřete prohlížeč a vraťte se do okna sady Visual Studio. Otevřete StoreManagerController ze složky Controllers .
Nahraďte kód metody akce HTTP-POST Edit následujícím kódem (všimněte si, že metoda, která musí být nahrazena, je přetížená verze, která přijímá dva parametry):
(Fragment kódu – ASP.NET pomocných rutin a formulářů a ověřování MVC 4 – Akce HTTP-POST Edit pro Ex3 StoreManagerController HTTP-POST)
[HttpPost] public ActionResult Edit(Album album) { if (ModelState.IsValid) { this.db.Entry(album).State = EntityState.Modified; this.db.SaveChanges(); return this.RedirectToAction("Index"); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Poznámka:
Tato metoda se spustí, když uživatel klikne na tlačítko Uložit zobrazení a provede HTTP-POST hodnot formuláře zpět na server, aby je zachoval v databázi. Dekorátor [HttpPost] označuje, že metoda by měla být použita pro tyto scénáře HTTP-POST. Metoda přebírá objekt Album . ASP.NET MVC automaticky vytvoří objekt Album z odeslané <hodnoty formuláře> .
Metoda provede tyto kroky:
Pokud je model platný:
- Aktualizujte položku alba v kontextu tak, aby byla označena jako upravený objekt.
- Uložte změny a přesměrujte je do zobrazení indexu.
Pokud model není platný, naplní ViewBag id ŽánrId a ArtistId, vrátí zobrazení s přijatým objektem Album, aby uživatel mohl provést jakoukoli požadovanou aktualizaci.
Úkol 7 – spuštění aplikace
V této úloze otestujete, že stránka Zobrazení pro úpravy StoreManager ve skutečnosti ukládá aktualizovaná data Alba do databáze.
Stisknutím klávesy F5 spusťte aplikaci.
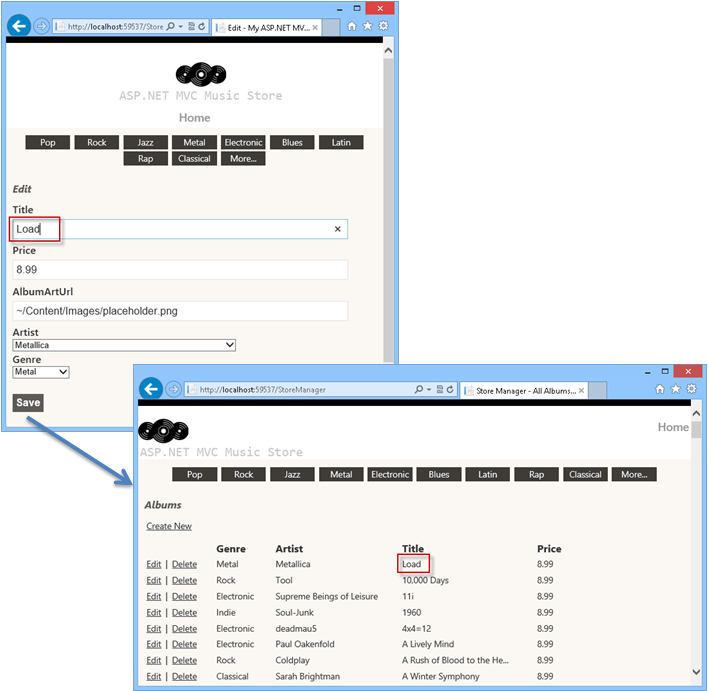
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager/Edit/1. Změňte název Alba tak, aby se načetl , a klikněte na Uložit. Ověřte, že se název alba ve skutečnosti změnil v seznamu alb.

Aktualizace alba
Cvičení 4: Přidání zobrazení pro vytvoření
Teď, když StoreManagerController podporuje možnost Upravit , v tomto cvičení se dozvíte, jak přidat šablonu Vytvořit zobrazení, která správcům obchodů umožní přidat do aplikace nové alba.
Stejně jako u funkcí Edit implementujete scénář Create pomocí dvou samostatných metod ve třídě StoreManagerController :
- Jedna metoda akce zobrazí prázdný formulář, když správci obchodu poprvé navštíví adresu URL /StoreManager/Create .
- Druhá metoda akce zpracuje scénář, ve kterém správce úložiště klikne na tlačítko Uložit ve formuláři a odešle hodnoty zpět do adresy URL /StoreManager/Create jako HTTP-POST.
Úloha 1 – implementace metody akce HTTP-GET Create
V této úloze implementujete verzi HTTP-GET metody akce pro načtení seznamu všech žánrů a interpretů, zabalíte tato data do objektu StoreManagerViewModel , který se pak předá šabloně View.
Otevřete řešení Begin umístěné ve složce Source/Ex4-AddingACreateView/Begin/. Jinak můžete pokračovat v používání koncového řešení získaného dokončením předchozího cvičení.
Pokud jste otevřeli poskytnuté řešení Begin , budete si muset před pokračováním stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
Otevřete StoreManagerController – třída. Uděláte to tak, že rozbalíte složku Kontrolery a poklikáním na StoreManagerController.cs.
Nahraďte kód metody vytvoření akce následujícím kódem:
(Fragment kódu – ASP.NET pomocné rutiny a formuláře a ověřování MVC 4 – Ex4 StoreManagerController HTTP-GET Create action)
// // GET: /StoreManager/Create public ActionResult Create() { this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name"); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name"); return this.View(); }
Úkol 2 – přidání zobrazení pro vytvoření
V tomto úkolu přidáte šablonu Vytvořit zobrazení, která zobrazí nový (prázdný) formulář Alba.
Klikněte pravým tlačítkem myši do metody Vytvořit akci a vyberte Přidat zobrazení. Tím se zobrazí dialogové okno Přidat zobrazení.
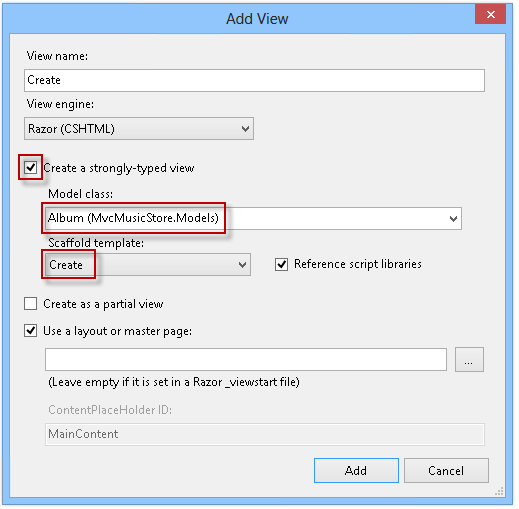
V dialogovém okně Přidat zobrazení ověřte, že název zobrazení je Vytvořit. Vyberte možnost Vytvořit zobrazení silného typu a v rozevíracím seznamu Třída modelu vyberte Album (MvcMusicStore.Models) a v rozevíracím seznamu Šablony generování uživatelského rozhraní vytvořte. U ostatních polí ponechte výchozí hodnotu a klikněte na přidat.

Přidání zobrazení pro vytvoření
Aktualizujte pole GenreId a ArtistId tak, aby používala rozevírací seznam, jak je znázorněno níže:
... <fieldset> <legend>Album</legend> <div class="editor-label"> @Html.LabelFor(model => model.GenreId, "Genre") </div> <div class="editor-field"> @Html.DropDownList("GenreId", String.Empty) @Html.ValidationMessageFor(model => model.GenreId) </div> <div class="editor-label"> @Html.LabelFor(model => model.ArtistId, "Artist") </div> <div class="editor-field"> @Html.DropDownList("ArtistId", String.Empty) @Html.ValidationMessageFor(model => model.ArtistId) </div> <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> ...
Úkol 3 – spuštění aplikace
V této úloze otestujete, že stránka StoreManager Create View zobrazí prázdný formulář Album.
Stisknutím klávesy F5 spusťte aplikaci.
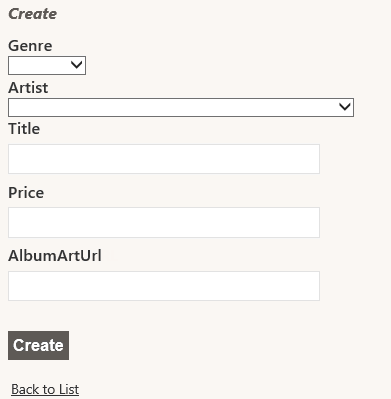
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager/Create. Ověřte, že se pro vyplnění nových vlastností alba zobrazí prázdný formulář.

Vytvoření zobrazení s prázdným formulářem
Úloha 4 – implementace metody akce vytvoření HTTP-POST
V této úloze implementujete verzi HTTP-POST metody akce Create, která se vyvolá, když uživatel klikne na tlačítko Uložit . Metoda by měla uložit nové album v databázi.
V případě potřeby zavřete prohlížeč a vraťte se do okna sady Visual Studio. Otevřete StoreManagerController – třída. Uděláte to tak, že rozbalíte složku Kontrolery a poklikáním na StoreManagerController.cs.
Nahraďte kód metody akce HTTP-POST následujícím kódem:
(Fragment kódu – ASP.NET pomocné rutiny a formuláře a ověřování MVC 4 – Ex4 StoreManagerController HTTP- POST Create action)
[HttpPost] public ActionResult Create(Album album) { if (ModelState.IsValid) { this.db.Albums.Add(album); this.db.SaveChanges(); return this.RedirectToAction("Index"); } this.ViewBag.GenreId = new SelectList(this.db.Genres, "GenreId", "Name", album.GenreId); this.ViewBag.ArtistId = new SelectList(this.db.Artists, "ArtistId", "Name", album.ArtistId); return this.View(album); }Poznámka:
Akce Vytvořit se podobá předchozí metodě akce Upravit, ale místo nastavení objektu jako změněného objektu se přidává do kontextu.
Úloha 5 – spuštění aplikace
V této úloze otestujete, že stránka StoreManager Create View umožňuje vytvořit nové album a pak přesměrovat do zobrazení indexu StoreManager.
Stisknutím klávesy F5 spusťte aplikaci.
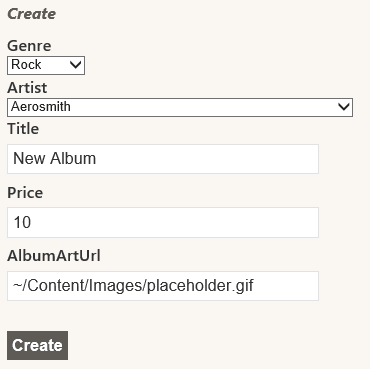
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager/Create. Vyplňte všechna pole formuláře daty pro nové album, podobně jako v následujícím obrázku:

Vytvoření alba
Ověřte, že jste přesměrováni do zobrazení indexu StoreManager, které obsahuje právě vytvořené nové album.

Vytvořeno nové album
Cvičení 5: Zpracování odstranění
Možnost odstranit alba ještě není implementována. Toto cvičení se bude zabývat. Stejně jako předtím implementujete scénář Delete pomocí dvou samostatných metod ve třídě StoreManagerController :
- Jedna metoda akce zobrazí potvrzovací formulář.
- Druhá metoda akce zpracuje odeslání formuláře.
Úloha 1 – implementace metody akce odstranění HTTP-GET
V této úloze implementujete verzi HTTP-GET metody akce Delete, která načte informace o albu.
Otevřete řešení Begin umístěné ve složce Source/Ex5-HandlingDeletion/Begin/. Jinak můžete pokračovat v používání koncového řešení získaného dokončením předchozího cvičení.
Pokud jste otevřeli poskytnuté řešení Begin , budete si muset před pokračováním stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
Otevřete StoreManagerController – třída. Uděláte to tak, že rozbalíte složku Kontrolery a poklikáním na StoreManagerController.cs.
Akce Odstranit kontroler je úplně stejná jako předchozí akce kontroleru podrobností o úložišti: dotazuje se na objekt alba z databáze pomocí ID zadaného v adrese URL a vrátí odpovídající zobrazení. Uděláte to tak, že kód metody akce HTTP-GET Delete nahradíte následujícím kódem:
(Fragment kódu – ASP.NET pomocné rutiny a formuláře a ověřování MVC 4 – Ex5 Zpracování odstranění HTTP-GET – Akce odstranění HTTP-GET)
// // GET: /StoreManager/Delete/5 public ActionResult Delete(int id) { Album album = this.db.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } return this.View(album); }Klikněte pravým tlačítkem do metody akce Odstranit a vyberte Přidat zobrazení. Tím se zobrazí dialogové okno Přidat zobrazení.
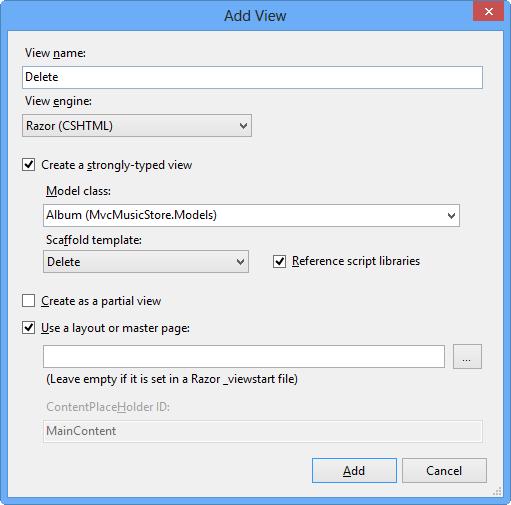
V dialogovém okně Přidat zobrazení ověřte, zda je název zobrazení Odstranit. Vyberte možnost Vytvořit zobrazení silného typu a v rozevíracím seznamu Třída modelu vyberte Album (MvcMusicStore.Models). V rozevíracím seznamu šablony uživatelského rozhraní vyberte Odstranit. U ostatních polí ponechte výchozí hodnotu a klikněte na přidat.

Přidání zobrazení pro odstranění
Šablona Odstranit zobrazuje všechna pole z modelu. Zobrazí se jenom název alba. Uděláte to tak, že obsah zobrazení nahradíte následujícím kódem:
@model MvcMusicStore.Models.Album @{ ViewBag.Title = "Delete"; } <h2>Delete Confirmation</h2> <h3> Are you sure you want to delete the album title <strong>@Model.Title </strong> ? </h3> @using (Html.BeginForm()) { <p> <input type="submit" value="Delete" /> | @Html.ActionLink("Back to List", "Index") </p> }
Úkol 2 – spuštění aplikace
V této úloze otestujete, že stránka Zobrazení Odstranění správce StoreManager zobrazí formulář pro potvrzení odstranění.
Stisknutím klávesy F5 spusťte aplikaci.
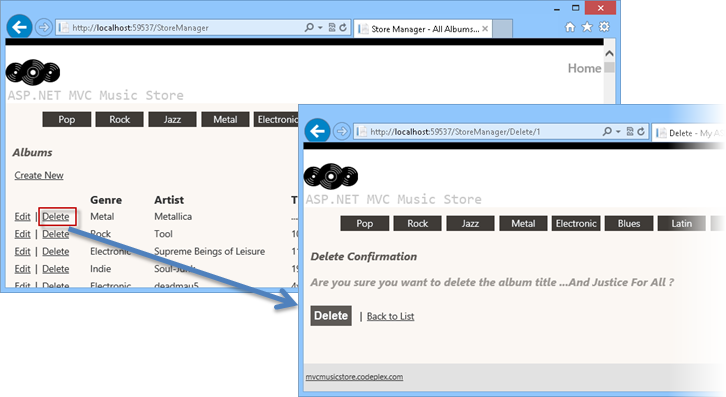
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager. Kliknutím na Odstranit vyberte jedno album, které chcete odstranit, a ověřte, že se nové zobrazení nahraje.

Odstranění alba
Úloha 3– Implementace metody akce odstranění HTTP-POST
V této úloze implementujete verzi HTTP-POST metody akce Delete, která se vyvolá, když uživatel klikne na tlačítko Odstranit . Metoda by měla odstranit album v databázi.
V případě potřeby zavřete prohlížeč a vraťte se do okna sady Visual Studio. Otevřete StoreManagerController – třída. Uděláte to tak, že rozbalíte složku Kontrolery a poklikáním na StoreManagerController.cs.
Nahraďte kód metody akce HTTP-POST Delete následujícím kódem:
(Fragment kódu – ASP.NET pomocnými rutinami a formuláři a ověřováním MVC 4 – Ex5 zpracování akce odstranění HTTP-POST Delete)
// // POST: /StoreManager/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { Album album = this.db.Albums.Find(id); this.db.Albums.Remove(album); this.db.SaveChanges(); return this.RedirectToAction("Index"); }
Úkol 4 – spuštění aplikace
V této úloze otestujete, že stránka zobrazení StoreManager Delete umožňuje odstranit album a pak přesměrovat do zobrazení indexu StoreManager.
Stisknutím klávesy F5 spusťte aplikaci.
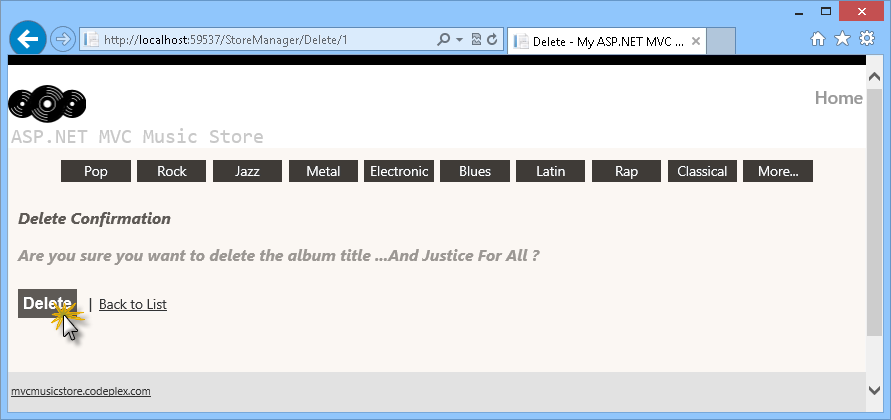
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager. Kliknutím na Odstranit vyberte jedno album, které chcete odstranit. Potvrďte odstranění kliknutím na tlačítko Odstranit :

Odstranění alba
Ověřte, že album bylo odstraněno, protože se nezobrazuje na stránce Rejstřík .
Cvičení 6: Přidání ověření
Formuláře pro vytvoření a úpravy, které jste právě provedli, v současné době neprovádí žádné ověřování. Pokud uživatel ponechá požadované pole prázdné nebo do pole ceny napíše písmena, zobrazí se první chyba, která se zobrazí z databáze.
Ověření můžete do aplikace přidat přidáním datových poznámek do třídy modelu. Datové poznámky umožňují popsat pravidla, která chcete použít u vlastností modelu, a ASP.NET MVC se postará o vynucování a zobrazení odpovídající zprávy uživatelům.
Úkol 1 – přidání datových poznámek
V této úloze přidáte do modelu alba datové poznámky, které budou v případě potřeby zobrazovat ověřovací zprávy na stránce Vytvořit a upravit.
Pro jednoduchou třídu modelu je přidání datové poznámky právě zpracováno přidáním příkazu using pro System.ComponentModel.DataAnnotation a následným umístěním atributu [Required] na příslušné vlastnosti. V následujícím příkladu by vlastnost Name byla povinná pole v zobrazení.
using System.ComponentModel.DataAnnotations;
namespace SuperheroSample.Models
{
public class Superhero
{
[Required]
public string Name { get; set; }
public bool WearsCape { get; set; }
}
}
To je trochu složitější v případech, jako je tato aplikace, ve které je vygenerován model Entity Data Model. Pokud jste přidali datové poznámky přímo do tříd modelu, přepíšou se při aktualizaci modelu z databáze. Místo toho můžete použít částečné třídy metadat, které budou existovat k uložení poznámek a jsou přidruženy k třídám modelu pomocí atributu [MetadataType].
Otevřete řešení Begin umístěné ve složce Source/Ex6-AddingValidation/Begin/. Jinak můžete pokračovat v používání koncového řešení získaného dokončením předchozího cvičení.
Pokud jste otevřeli poskytnuté řešení Begin , budete si muset před pokračováním stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
Otevřete Album.cs ze složky Models.
Nahraďte Album.cs obsah zvýrazněným kódem, aby vypadal takto:
Poznámka:
Řádek [DisplayFormat(ConvertEmptyStringToNull=false)] označuje, že prázdné řetězce z modelu nebudou při aktualizaci datového pole ve zdroji dat převedeny na hodnotu null. Toto nastavení zabrání výjimce, když Entity Framework před ověřením datových poznámek pole přiřadí modelu hodnoty null.
(Fragment kódu – ASP.NET pomocných rutin a formulářů a formulářů MVC 4 – částečná třída metadat alba Ex6)
namespace MvcMusicStore.Models { using System.ComponentModel; using System.ComponentModel.DataAnnotations; public class Album { [ScaffoldColumn(false)] public int AlbumId { get; set; } [DisplayName("Genre")] public int GenreId { get; set; } [DisplayName("Artist")] public int ArtistId { get; set; } [Required(ErrorMessage = "An Album Title is required")] [DisplayFormat(ConvertEmptyStringToNull = false)] [StringLength(160, MinimumLength = 2)] public string Title { get; set; } [Range(0.01, 100.00, ErrorMessage = "Price must be between 0.01 and 100.00")] [DataType(DataType.Currency)] public decimal Price { get; set; } [DisplayName("Album Art URL")] [DataType(DataType.ImageUrl)] [StringLength(1024)] public string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } } }Poznámka:
Tato částečná třída Album má MetadataType atribut, který odkazuje na AlbumMetaData třídy pro datové poznámky. Toto jsou některé atributy datové poznámky, které používáte k anotaci modelu Album:
- Povinné – označuje, že vlastnost je povinné pole.
- DisplayName – definuje text, který se má použít v polích formuláře a ověřovacích zprávách.
- DisplayFormat – Určuje způsob zobrazení a formátování datových polí.
- StringLength – definuje maximální délku pole řetězce.
- Rozsah – poskytuje maximální a minimální hodnotu číselného pole.
- ScaffoldColumn – Umožňuje skrytí polí z formulářů editoru.
Úkol 2 – spuštění aplikace
V tomto úkolu otestujete, že pole Vytvořit a upravit stránky ověřují pomocí zobrazovaných názvů vybraných v posledním úkolu.
Stisknutím klávesy F5 spusťte aplikaci.
Projekt začíná na domovské stránce. Změňte adresu URL na /StoreManager/Create. Ověřte, že zobrazované názvy odpovídají těm, které jsou v částečné třídě (například adresa URL obrázku alba místo AlbumArtUrl).
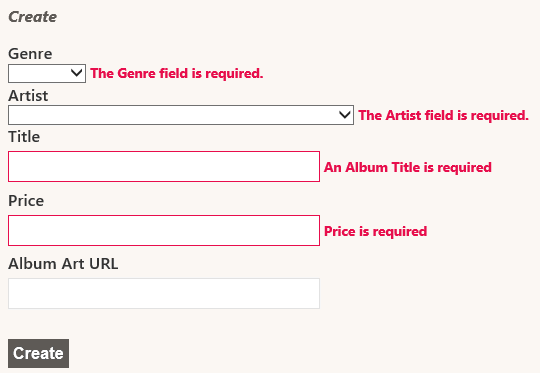
Klikněte na Vytvořit bez vyplnění formuláře. Ověřte, že se zobrazí odpovídající ověřovací zprávy.

Ověřená pole na stránce Vytvořit
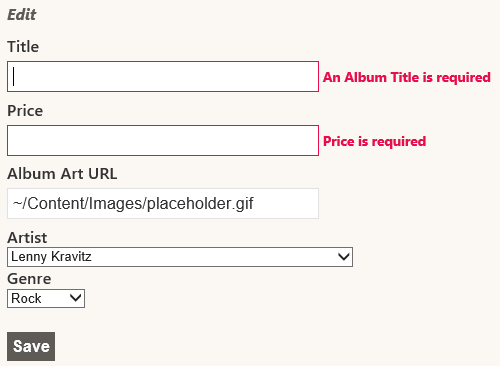
To samé můžete ověřit na stránce Upravit . Změňte adresu URL na /StoreManager/Edit/1 a ověřte, že zobrazované názvy odpovídají názvům v částečné třídě (například adresa URL obrázku alba místo AlbumArtUrl). Vyprázdněte pole Název a Cena a klikněte na Uložit. Ověřte, že se zobrazí odpovídající ověřovací zprávy.

Ověřená pole na stránce Upravit
Cvičení 7: Použití nepozorovaně jQuery na straně klienta
V tomto cvičení se dozvíte, jak povolit ověřování JQuery na straně klienta bez rušivého ověřování JVC 4.
Poznámka:
Unobtrusive jQuery používá javascript s předponou data ajax k vyvolání metod akcí na serveru místo rušivého generování vložených klientských skriptů.
Úloha 1 – spuštění aplikace před povolením nerušivého jQuery
V této úloze spustíte aplikaci před zahrnutím jQuery, abyste mohli porovnat oba modely ověřování.
Otevřete řešení Begin umístěné ve složce Source/Ex7-UnobtrusivejQueryValidation/Begin/. Jinak můžete pokračovat v používání koncového řešení získaného dokončením předchozího cvičení.
Pokud jste otevřeli poskytnuté řešení Begin , budete si muset před pokračováním stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
Stisknutím klávesy F5 spusťte aplikaci.
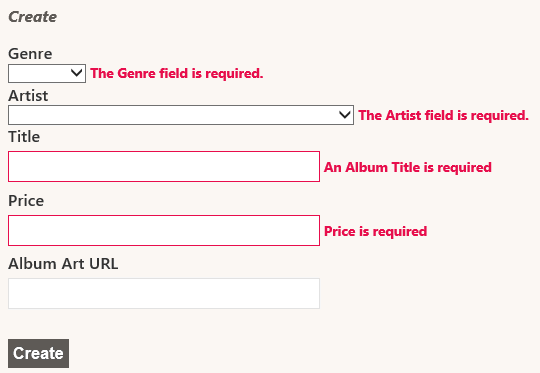
Projekt začíná na domovské stránce. Přejděte na /StoreManager/Vytvořit a klikněte na Vytvořit bez vyplnění formuláře a ověřte, že se zobrazí ověřovací zprávy:

Ověření klienta zakázáno
V prohlížeči otevřete zdrojový kód HTML:
... <div class="editor-label"> <label for="Price">Price</label> </div> <div class="editor-field"> <input class="text-box single-line" id="Price" name="Price" type="text" value="" /> <span class="field-validation-valid" id="Price_validationMessage"></span> </div> <div class="editor-label"> <label for="AlbumArtUrl">Album Art URL</label> </div> <div class="editor-field"> <input class="text-box single-line" id="AlbumArtUrl" name="AlbumArtUrl" type="text" value="" /> <span class="field-validation-valid" id="AlbumArtUrl_validationMessage"></span> </div> <p> <input type="submit" value="Create" /> </p> </fieldset> </form><script type="text/javascript"> //<![CDATA[ if (!window.mvcClientValidationMetadata) { window.mvcClientValidationMetadata = []; } window.mvcClientValidationMetadata.push({"Fields":[{"FieldName":"GenreId","ReplaceValidationMessageContents":true,"ValidationMessageId":"GenreId_validationMessage","ValidationRules":[{"ErrorMessage":"The Genre field is required.","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Genre must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"ArtistId","ReplaceValidationMessageContents":true,"ValidationMessageId":"ArtistId_validationMessage","ValidationRules":[{"ErrorMessage":"The Artist field is required.","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Artist must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"Title","ReplaceValidationMessageContents":true,"ValidationMessageId":"Title_validationMessage","ValidationRules":[{"ErrorMessage":"An Album Title is required","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Title must be a string with a minimum length of 2 and a maximum length of 160.","ValidationParameters":{"min":2,"max":160},"ValidationType":"length"}]},{"FieldName":"Price","ReplaceValidationMessageContents":true,"ValidationMessageId":"Price_validationMessage","ValidationRules":[{"ErrorMessage":"Price must be between 0.01 and 100.00","ValidationParameters":{"min":0.01,"max":100},"ValidationType":"range"},{"ErrorMessage":"Price is required","ValidationParameters":{},"ValidationType":"required"},{"ErrorMessage":"The field Price must be a number.","ValidationParameters":{},"ValidationType":"number"}]},{"FieldName":"AlbumArtUrl","ReplaceValidationMessageContents":true,"ValidationMessageId":"AlbumArtUrl_validationMessage","ValidationRules":[{"ErrorMessage":"The field Album Art URL must be a string with a maximum length of 1024.","ValidationParameters":{"max":1024},"ValidationType":"length"}]}],"FormId":"form0","ReplaceValidationSummary":false,"ValidationSummaryId":"validationSummary"}); //]]> </script> ...
Úloha 2 – Povolení nepotvrzujícího ověření klienta
V této úloze povolíte bezobslužné ověřování klienta jQuery ze souboru Web.config, které je ve výchozím nastavení nastaveno na false ve všech nových projektech ASP.NET MVC 4. Kromě toho přidáte potřebné odkazy na skripty, aby jQuery nerušivé ověření klienta fungovalo.
Otevřete soubor Web.Config v kořenovém adresáři projektu a ujistěte se, že jsou hodnoty klíčů ClientValidationEnabled a UnobtrusiveJavaScriptEnabled nastaveny na hodnotu true.
... <configuration> <appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="PreserveLoginUrl" value="true" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings> ...Poznámka:
Ověření klienta můžete povolit také pomocí kódu v Global.asax.cs a získat tak stejné výsledky:
HtmlHelper.ClientValidationEnabled = true;
Kromě toho můžete atribut ClientValidationEnabled přiřadit libovolnému kontroleru, aby měl vlastní chování.
Otevřete Create.cshtml v Views\StoreManager.
Ujistěte se, že následující soubory skriptu jquery.validate a jquery.validate.unobtrusive jsou odkazovány v zobrazení prostřednictvím sady ~/bundles/jqueryval.
... @section Scripts { @Scripts.Render("~/bundles/jqueryval") }Poznámka:
Všechny tyto knihovny jQuery jsou součástí nových projektů MVC 4. Další knihovny najdete ve složce /Scripts projektu.
Aby tyto knihovny ověřování fungovaly, musíte přidat odkaz na knihovnu architektury jQuery. Vzhledem k tomu, že tento odkaz je již přidán do souboru _Layout.cshtml , není nutné jej přidat do tohoto konkrétního zobrazení.
Úloha 3 – spuštění aplikace pomocí nevěrného ověřování jQuery
V této úloze otestujete, že StoreManager vytvoří šablonu zobrazení, provede ověření na straně klienta pomocí knihoven jQuery, když uživatel vytvoří nové album.
Stisknutím klávesy F5 spusťte aplikaci.
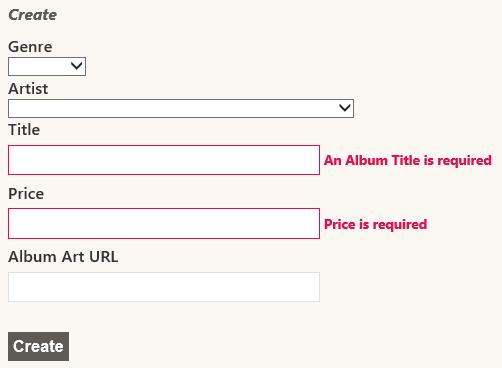
Projekt začíná na domovské stránce. Přejděte na /StoreManager/Vytvořit a klikněte na Vytvořit bez vyplnění formuláře a ověřte, že se zobrazí ověřovací zprávy:

Ověření klienta s povoleným jQuery
V prohlížeči otevřete zdrojový kód pro vytvoření zobrazení:
... <div class="editor-label"> <label for="Title">Title</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-length="The field Title must be a string with a minimum length of 2 and a maximum length of 160." data-val-length-max="160" data-val-length-min="2" data-val-required="An Album Title is required" id="Title" name="Title" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="Title" data-valmsg-replace="true"></span> </div> <div class="editor-label"> <label for="Price">Price</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-number="The field Price must be a number." data-val-range="Price must be between 0.01 and 100.00" data-val-range-max="100" data-val-range-min="0.01" data-val-required="Price is required" id="Price" name="Price" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="Price" data-valmsg-replace="true"></span> </div> <div class="editor-label"> <label for="AlbumArtUrl">Album Art URL</label> </div> <div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-length="The field Album Art URL must be a string with a maximum length of 1024." data-val-length-max="1024" id="AlbumArtUrl" name="AlbumArtUrl" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="AlbumArtUrl" data-valmsg-replace="true"></span> </div> ...Poznámka:
Pro každé ověřovací pravidlo klienta přidá unobtrusive jQuery atribut s data-val-rulename="message". Níže je seznam značek, které nerušivé jQuery vloží do vstupního pole HTML, aby bylo možné provést ověření klienta:
- Data-val
- Data-val-number
- Oblast hodnot dat
- Data-val-range-min / Data-val-range-max
- Vyžadování hodnoty dat
- Data-val-length
- Data-val-length-max / Data-val-length-min
Všechny datové hodnoty jsou vyplněné datovými poznámkami modelu. Pak je možné spustit veškerou logiku, která funguje na straně serveru, na straně klienta. Například atribut Price má v modelu následující datovou poznámku:
[Required(ErrorMessage = "Price is required")] [Range(0.01, 100.00, ErrorMessage = "Price must be between 0.01 and 100.00")] public object Price { get; set; }Po použití nerušivého jQuery je vygenerovaný kód následující:
<input data-val="true" data-val-number="The field Price must be a number." data-val-range="Price must be between 0.01 and 100.00" data-val-range-max="100" data-val-range-min="0.01" data-val-required="Price is required" id="Album_Price" name="Album.Price" type="text" value="0" />
Shrnutí
Dokončením tohoto praktického cvičení jste se naučili, jak uživatelům umožnit měnit data uložená v databázi pomocí následujících možností:
- Akce kontroleru, jako je index, vytvoření, úprava, odstranění
- ASP.NET funkce generování uživatelského rozhraní MVC pro zobrazení vlastností v tabulce HTML
- Vlastní pomocné rutiny HTML ke zlepšení uživatelského prostředí
- Metody akcí, které reagují na volání HTTP-GET nebo HTTP-POST
- Šablona sdíleného editoru pro podobné šablony zobrazení, jako je Vytvoření a úpravy
- Prvky formuláře, jako jsou rozevírací nabídky
- Datové poznámky pro ověření modelu
- Ověřování na straně klienta pomocí knihovny jQuery Bez rušivé knihovny
Příloha A: Instalace sady Visual Studio Express 2012 pro web
Microsoft Visual Studio Express 2012 pro web nebo jinou verzi Expressu můžete nainstalovat pomocí instalačního programu Webová platforma Microsoft. Následující pokyny vás provedou postupem potřebným k instalaci sady Visual Studio Express 2012 pro web pomocí instalačního programu Webová platforma Microsoft.
Přejděte na [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Pokud už máte nainstalovaný instalační program webové platformy, můžete ho také otevřít a vyhledat produkt Visual Studio Express 2012 pro web se sadou Windows Azure SDK.
Klikněte na Nainstalovat. Pokud nemáte instalační program webové platformy, budete přesměrováni na jeho první stažení a instalaci.
Po otevření instalačního programu webové platformy spusťte instalaci kliknutím na nainstalovat .

Instalace sady Visual Studio Express
Přečtěte si všechny licence a podmínky produktů a pokračujte kliknutím na Přijmout .

Přijetí licenčních podmínek
Počkejte, až se proces stahování a instalace dokončí.

Průběh instalace
Po dokončení instalace klepněte na tlačítko Dokončit.

Instalace byla dokončena.
Kliknutím na tlačítko Ukončit zavřete instalační program webové platformy.
Pokud chcete otevřít Visual Studio Express pro web, přejděte na úvodní obrazovku a začněte psát "VS Express" a potom klikněte na dlaždici VS Express pro web.

Dlaždice VS Express pro web
Příloha B: Použití fragmentů kódu
S fragmenty kódu máte veškerý kód, který potřebujete na dosah ruky. Dokument testovacího prostředí vám přesně řekne, kdy je můžete použít, jak je znázorněno na následujícím obrázku.

Použití fragmentů kódu sady Visual Studio k vložení kódu do projektu
Přidání fragmentu kódu pomocí klávesnice (jenom C#)
- Umístěte kurzor na místo, kam chcete vložit kód.
- Začněte psát název fragmentu kódu (bez mezer nebo pomlček).
- Sledujte, jak IntelliSense zobrazuje odpovídající názvy fragmentů kódu.
- Vyberte správný fragment kódu (nebo pokračujte v psaní, dokud nebude vybrán název celého fragmentu kódu).
- Dvojím stisknutím klávesy Tab vložte fragment kódu do umístění kurzoru.

Začněte psát název fragmentu kódu.

Stisknutím klávesy Tab vyberte zvýrazněný fragment kódu.

Znovu stiskněte klávesu Tab a fragment kódu se rozbalí.
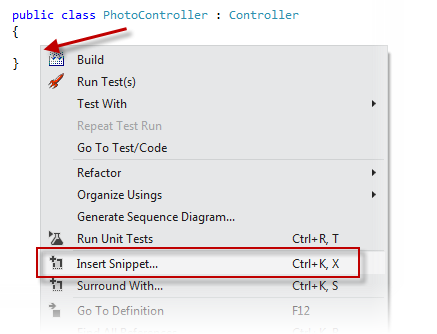
Pokud chcete přidat fragment kódu pomocí myši (C#, Visual Basic a XML) 1. Klikněte pravým tlačítkem na místo, kam chcete vložit fragment kódu.
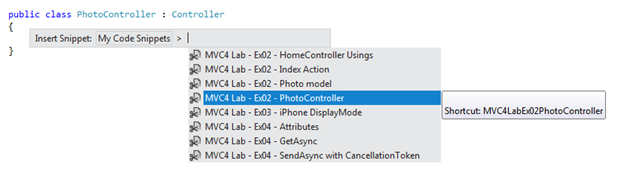
- Vyberte Vložit fragment kódu následovaný mými fragmenty kódu.
- Kliknutím na něj vyberte příslušný fragment kódu ze seznamu.

Klikněte pravým tlačítkem na místo, kam chcete vložit fragment kódu, a vyberte Vložit fragment kódu.

Výběr relevantního fragmentu ze seznamu kliknutím na něj