ASP.NET MVC 4 – injektáž závislostí
Autor: Web Camp Team
Stáhnout Web Camp Training Kit
V tomto praktickém cvičení se předpokládá, že máte základní znalosti filtrů ASP.NET MVC a ASP.NET MVC 4. Pokud jste ještě nepoužívali filtry ASP.NET MVC 4, doporučujeme přejít k praktickému cvičení ASP.NET filtry vlastních akcí MVC.
Poznámka:
Všechny ukázkové kódy a fragmenty kódu jsou součástí sady Web Camp Training Kit, která je k dispozici na stránkách Microsoft-Web/WebCampTrainingKit Release. Projekt specifický pro toto cvičení je k dispozici při ASP.NET injektáži závislostí MVC 4.
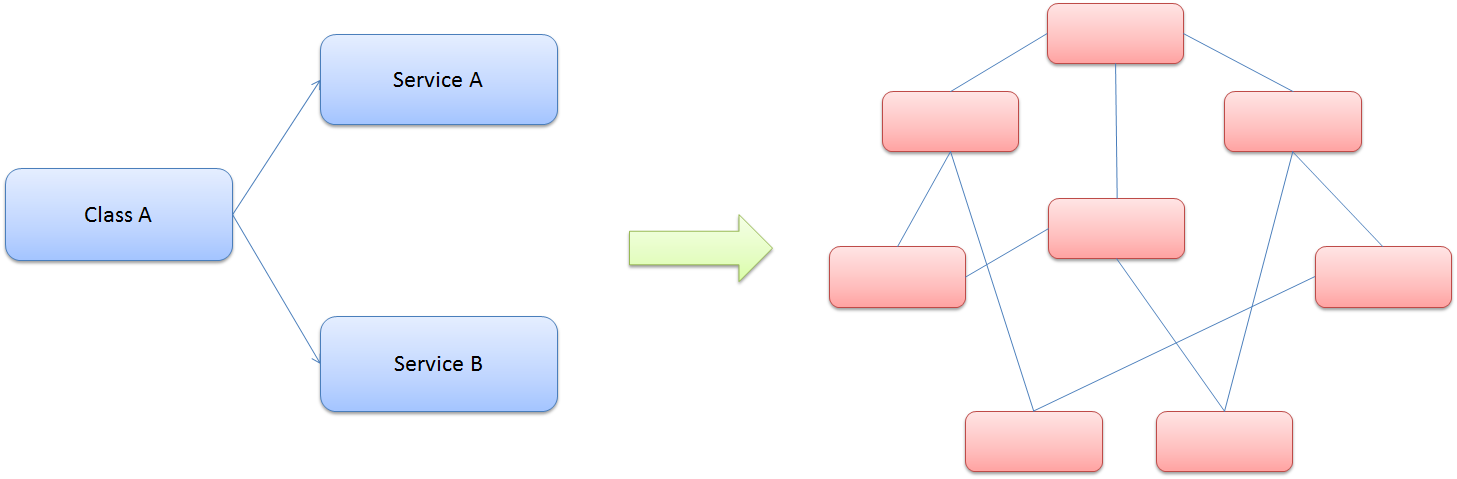
V paradigmatu objektově orientovaného programování spolupracují objekty v modelu spolupráce, kde jsou přispěvatelé a příjemci. Tento komunikační model samozřejmě generuje závislosti mezi objekty a komponentami a stává se obtížné spravovat při zvýšení složitosti.

Závislosti tříd a složitost modelu
Pravděpodobně jste slyšeli o vzoru továrny a oddělení mezi rozhraním a implementací pomocí služeb, kde klientské objekty často zodpovídají za umístění služby.
Model injektáže závislostí je konkrétní implementace inverze řízení. Inversion of Control (IoC) znamená, že objekty nevytvírají jiné objekty, na kterých spoléhají na svou práci. Místo toho získají objekty, které potřebují z vnějšího zdroje (například konfigurační soubor XML).
Injektáž závislostí (DI) znamená, že se to provádí bez zásahu objektu, obvykle komponentou architektury, která předává parametry konstruktoru a nastavuje vlastnosti.
Vzor návrhu injektáže závislostí (DI)
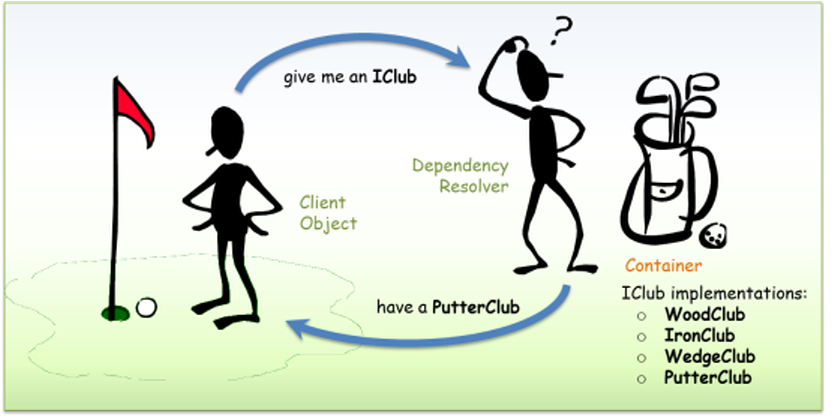
Cílem injektáže závislostí je, že klientská třída (např. golfista) potřebuje něco, co splňuje rozhraní (např. IClub). Nezáleží na tom, co je konkrétní typ (např. WoodClub, IronClub, WedgeClub nebo PutterClub), chce, aby to zvládl někdo jiný (např. dobrý caddy). Překladač závislostí v ASP.NET MVC vám umožní registrovat logiku závislostí někam jinam (např. kontejner nebo tašku klubů).

Injektáž závislostí – analogie golfu
Výhody použití modelu injektáže závislostí a inverze řízení jsou následující:
- Redukuje párování tříd.
- Zvyšuje opakované spuštění kódu.
- Zlepšuje udržovatelnost kódu.
- Zlepšuje testování aplikací.
Poznámka:
Injektáž závislostí se někdy porovnává se vzorem návrhu abstraktní továrny, ale mezi oběma přístupy je malý rozdíl. Di má architekturu, která pracuje na řešení závislostí voláním továren a registrovaných služeb.
Teď, když rozumíte vzoru injektáže závislostí, se dozvíte v tomto cvičení, jak ho použít v ASP.NET MVC 4. Injektáž závislostí začnete v kontrolerů používat k zahrnutí služby přístupu k databázi. Dále použijete injektáž závislostí na zobrazení , abyste mohli využívat službu a zobrazovat informace. Nakonec rozšíříte DI na ASP.NET filtry MVC 4 a vložíte do řešení vlastní filtr akcí.
V tomto praktickém cvičení se naučíte:
- Integrace ASP.NET MVC 4 s Unity pro injektáž závislostí pomocí balíčků NuGet
- Použití injektáže závislostí uvnitř kontroleru ASP.NET MVC
- Použití injektáže závislostí v zobrazení ASP.NET MVC
- Použití injektáže závislostí uvnitř filtru akcí ASP.NET MVC
Poznámka:
Toto cvičení používá balíček NuGet Unity.Mvc3 pro řešení závislostí, ale je možné přizpůsobit jakoukoli architekturu injektáže závislostí pro práci s ASP.NET MVC 4.
Požadavky
K dokončení tohoto cvičení musíte mít následující položky:
- Microsoft Visual Studio Express 2012 pro web nebo superior (pokyny k instalaci najdete v dodatku A ).
Nastavení
Instalace fragmentů kódu
Pro usnadnění práce je většina kódu, který budete spravovat v tomto cvičení, k dispozici jako fragmenty kódu sady Visual Studio. Chcete-li nainstalovat fragmenty kódu, spusťte soubor .\Source\Setup\CodeSnippets.vsi .
Pokud nemáte zkušenosti s fragmenty kódu sady Visual Studio Code a chcete se naučit, jak je používat, můžete odkazovat na dodatek z tohoto dokumentu "Příloha B: Použití fragmentů kódu".
Cvičení
Toto praktické cvičení se skládá z následujících cvičení:
Poznámka:
Každé cvičení je doprovázeno koncovou složkou obsahující výsledné řešení, které byste měli získat po dokončení cvičení. Toto řešení můžete použít jako vodítko, pokud potřebujete další pomoc s prací ve cvičeních.
Odhadovaná doba dokončení tohoto cvičení: 30 minut.
Cvičení 1: Vložení kontroleru
V tomto cvičení se naučíte používat injektáž závislostí v řadičích ASP.NET MVC integrací Unity pomocí balíčku NuGet. Z tohoto důvodu zahrnete služby do kontrolerů MvcMusicStore, které oddělí logiku od přístupu k datům. Služby vytvoří novou závislost v konstruktoru kontroleru, která se vyřeší pomocí injektáže závislostí pomocí Unity.
Tento přístup vám ukáže, jak generovat méně propojených aplikací, které jsou flexibilnější a snadněji udržovat a testovat. Dozvíte se také, jak integrovat ASP.NET MVC s Unity.
O službě StoreManager
Hudební úložiště MVC poskytované v počátečním řešení teď obsahuje službu, která spravuje data kontroleru úložiště s názvem StoreService. Níže najdete implementaci služby Store. Všimněte si, že všechny metody vracejí entity modelu.
namespace MvcMusicStore.Controllers
{
using System.Web.Mvc;
using MvcMusicStore.Filters;
using MvcMusicStore.Services;
[MyNewCustomActionFilter(Order = 1)]
[CustomActionFilter(Order = 2)]
public class StoreController : Controller
{
private IStoreService service;
public StoreController(IStoreService service)
{
this.service = service;
}
// GET: /Store/
public ActionResult Details(int id)
{
var album = this.service.GetAlbum(id);
if (album == null)
{
return this.HttpNotFound();
}
return this.View(album);
}
public ActionResult Browse(string genre)
{
// Retrieve Genre and its Associated Albums from database
var genreModel = this.service.GetGenreByName(genre);
return this.View(genreModel);
}
public ActionResult Index()
{
var genres = this.service.GetGenres();
return this.View(genres);
}
// GET: /Store/GenreMenu
public ActionResult GenreMenu()
{
var genres = this.service.GetGenres();
return this.PartialView(genres);
}
}
}
StoreController od počátečního řešení teď využívá StoreService. Všechny odkazy na data byly odebrány z StoreController a nyní je možné upravit aktuálního zprostředkovatele přístupu k datům beze změny jakékoli metody, která využívá StoreService.
Níže najdete, že implementace StoreController má závislost s StoreService uvnitř konstruktoru třídy.
Poznámka:
Závislost zavedená v tomto cvičení souvisí s Inversion of Control (IoC).
Konstruktor třídy StoreController přijímá parametr typu IStoreService, který je nezbytné k provádění volání služby z uvnitř třídy. StoreController však neimplementuje výchozí konstruktor (bez parametrů), který musí každý kontroler pracovat s ASP.NET MVC.
K vyřešení závislosti musí být kontroler vytvořen abstraktní továrnou (třída, která vrací jakýkoli objekt zadaného typu).
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcMusicStore.ViewModels;
using MvcMusicStore.Models;
using MvcMusicStore.Services;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
private IStoreService service;
public StoreController(IStoreService service)
{
this.service = service;
}
//
// GET: /Store/
public ActionResult Index()
{
// Create list of genres
var genres = this.service.GetGenreNames();
// Create your view model
var viewModel = new StoreIndexViewModel
{
Genres = genres.ToList(),
NumberOfGenres = genres.Count()
};
return View(viewModel);
}
//
// GET: /Store/Browse?genre=Disco
public ActionResult Browse(string genre)
{
var genreModel = this.service.GetGenreByName(genre);
var viewModel = new StoreBrowseViewModel()
{
Genre = genreModel,
Albums = genreModel.Albums.ToList()
};
return View(viewModel);
}
//
// GET: /Store/Details/5
public ActionResult Details(int id)
{
var album = this.service.GetAlbum(id);
return View(album);
}
}
}
Poznámka:
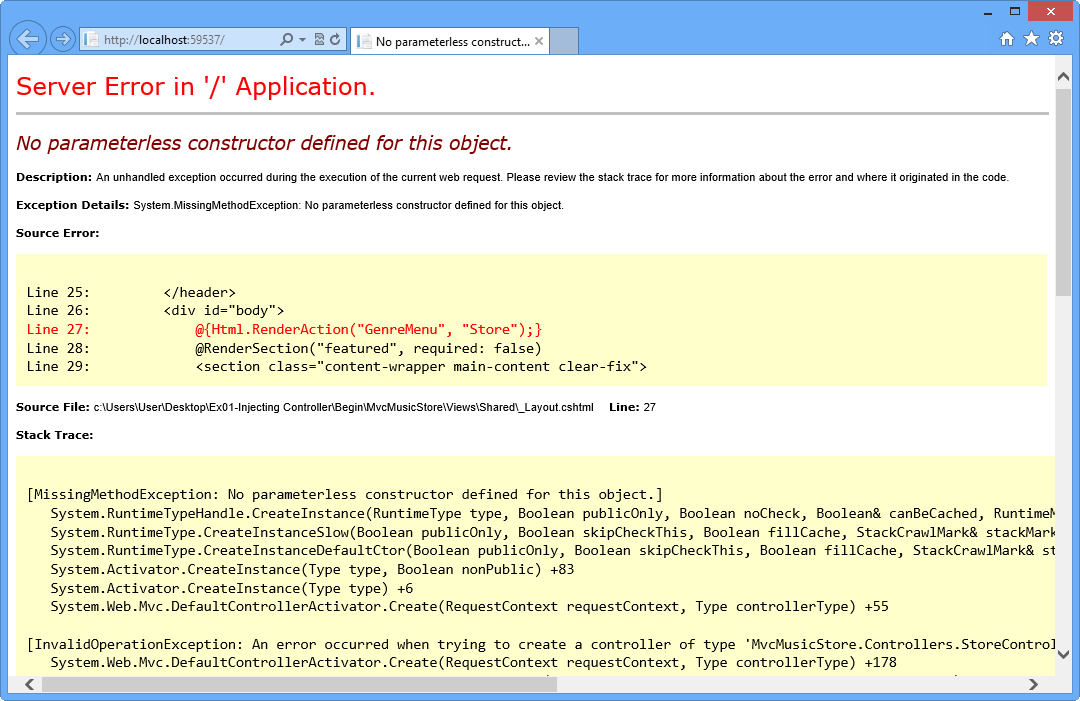
Při pokusu třídy o vytvoření StoreController bez odeslání objektu služby dojde k chybě, protože neexistuje žádný konstruktor bez parametrů deklarovaný.
Úkol 1 – spuštění aplikace
V této úloze spustíte aplikaci Begin, která zahrnuje službu do kontroleru úložiště, který odděluje přístup k datům od logiky aplikace.
Při spuštění aplikace se zobrazí výjimka, protože služba kontroleru se ve výchozím nastavení nepředá jako parametr:
Otevřete řešení Begin umístěné v umístění Source\Ex01-Injecting Controller\Begin.
Než budete pokračovat, budete si muset stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
Stisknutím kombinace kláves Ctrl + F5 spusťte aplikaci bez ladění. Zobrazí se chybová zpráva Žádný konstruktor bez parametrů definovaný pro tento objekt:

Chyba při spuštění aplikace ASP.NET MVC Begin
Zavřete prohlížeč.
V následujícíchkrocích
Úloha 2 – zahrnutí Unity do řešení MvcMusicStore
V této úloze zahrnete do řešení balíček NuGet Unity.Mvc3 .
Poznámka:
Balíček Unity.Mvc3 byl navržen pro ASP.NET MVC 3, ale je plně kompatibilní s ASP.NET MVC 4.
Unity je jednoduchý kontejner injektáže rozšiřitelných závislostí s volitelnou podporou pro zachycování instancí a typů. Jedná se o kontejner pro obecné účely pro použití v libovolném typu aplikace .NET. Poskytuje všechny společné funkce, které se nacházejí v mechanismech injektáže závislostí, včetně vytváření objektů, abstrakce požadavků zadáním závislostí za běhu a flexibility, odložením konfigurace komponenty do kontejneru.
Nainstalujte balíček NuGet Unity.Mvc3 v projektu MvcMusicStore . Uděláte to tak, že otevřete konzolu Správce balíčků v okně Zobrazit | ostatní okna.
Spusťte následující příkaz:
PMC
Install-Package Unity.Mvc3
Instalace balíčku NuGet Unity.Mvc3
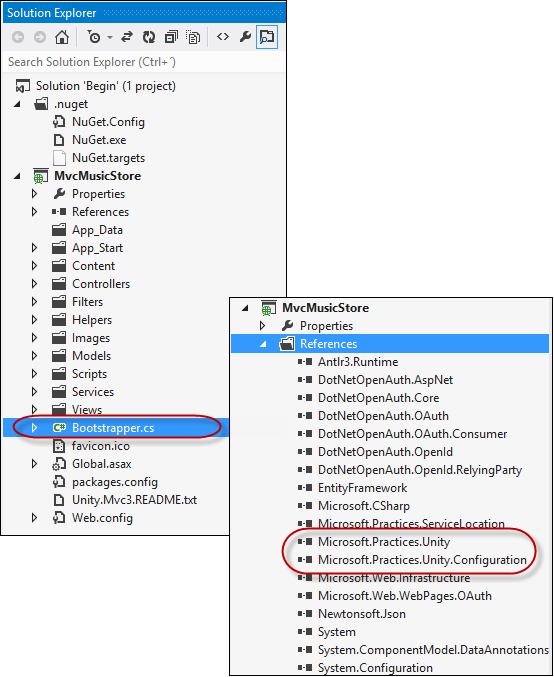
Po instalaci balíčku Unity.Mvc3 prozkoumejte soubory a složky, které se automaticky přidají, aby se zjednodušila konfigurace Unity.

Nainstalovaný balíček Unity.Mvc3
Úloha 3 – Registrace Unity v Global.asax.cs Application_Start
V této úloze aktualizujete metodu Application_Start umístěnou v Global.asax.cs tak, aby volala inicializátor Unity Bootstrapperu a pak aktualizujte soubor Bootstrapperu, který registruje službu a kontroler, který použijete pro injektáž závislostí.
Teď připojíte bootstrapper, což je soubor, který inicializuje kontejner Unity a Dependency Resolver. Uděláte to tak, že otevřete Global.asax.cs a do metody Application_Start přidáte následující zvýrazněný kód.
(Fragment kódu – cvičení pro injektáž závislostí ASP.NET – Ex01 – Inicializace Unity)
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); Bootstrapper.Initialise(); AppConfig.Configure(); }Otevřete Bootstrapper.cs soubor.
Zahrňte následující obory názvů: MvcMusicStore.Services a MusicStore.Controllers.
(Fragment kódu – cvičení pro injektáž závislostí ASP.NET – Ex01 – Bootstrapper – Přidávání oborů názvů)
using System.Web.Mvc; using Microsoft.Practices.Unity; using Unity.Mvc3; using MvcMusicStore.Services; using MvcMusicStore.Controllers;Nahraďte obsah metody BuildUnityContainer následujícím kódem, který registruje řadič úložiště a službu Store.
(Fragment kódu – ASP.NET testovací prostředí pro injektáž závislostí – Ex01 – Registr kontroleru úložiště a služby)
private static IUnityContainer BuildUnityContainer() { var container = new UnityContainer(); container.RegisterType<IStoreService, StoreService>(); container.RegisterType<IController, StoreController>("Store"); return container; }
Úkol 4 – spuštění aplikace
V této úloze spustíte aplikaci, abyste ověřili, že se teď dá načíst po zahrnutí Unity.
Stisknutím klávesy F5 spusťte aplikaci, aplikace by se teď měla načíst, aniž by se zobrazila chybová zpráva.

Spuštění aplikace pomocí injektáže závislostí
Přejděte do /Store. Tím se vyvolá StoreController, který se teď vytvoří pomocí Unity.

MVC Music Store
Zavřete prohlížeč.
V následujících cvičeních se dozvíte, jak rozšířit rozsah injektáže závislostí tak, aby ho používal v ASP.NET zobrazeních MVC a filtrech akcí.
Cvičení 2: Vložení zobrazení
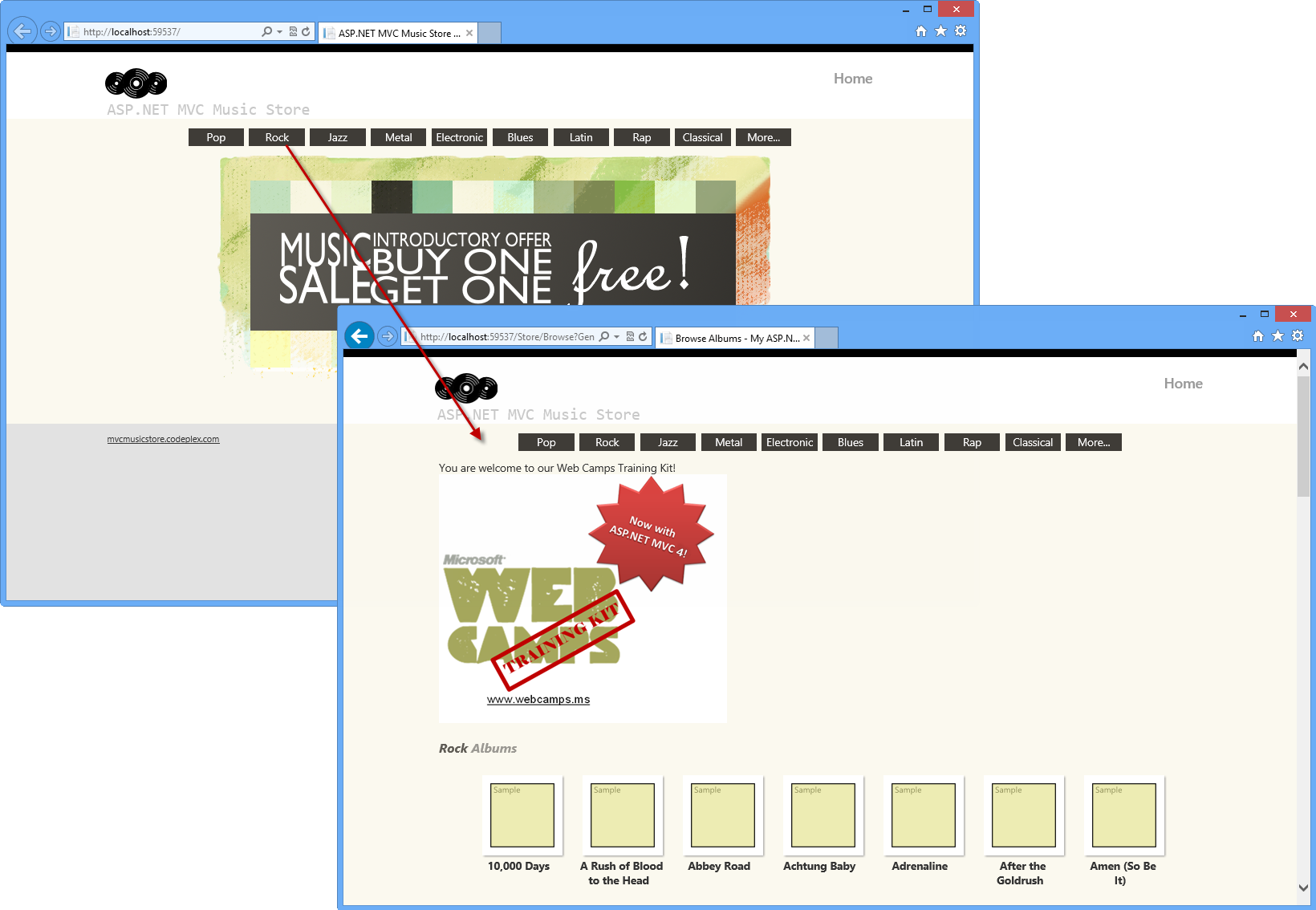
V tomto cvičení se naučíte používat injektáž závislostí v zobrazení s novými funkcemi integrace ASP.NET MVC 4 pro Unity. Abyste to mohli udělat, zavoláte vlastní službu v zobrazení Pro procházení Storu, která zobrazí zprávu a obrázek níže.
Pak projekt integrujete s Unity a vytvoříte vlastní překladač závislostí, který vloží závislosti.
Úkol 1 – Vytvoření zobrazení, které využívá službu
V této úloze vytvoříte zobrazení, které provede volání služby pro vygenerování nové závislosti. Služba se skládá z jednoduché služby zasílání zpráv, která je součástí tohoto řešení.
Otevřete řešení Begin umístěné ve složce Source\Ex02-Injecting View\Begin. Jinak můžete pokračovat v používání koncového řešení získaného dokončením předchozího cvičení.
Pokud jste otevřeli poskytnuté řešení Begin , budete si muset před pokračováním stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
Další informace najdete v tomto článku: https://docs.nuget.org/docs/workflows/using-nuget-without-committing-packages.
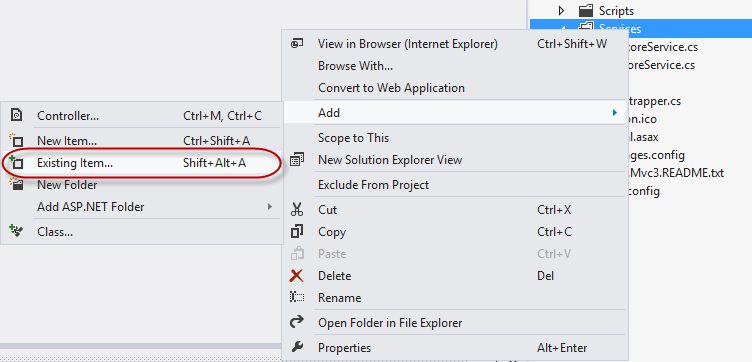
Zahrňte MessageService.cs a třídy IMessageService.cs umístěné ve složce Source \Assets ve složce /Services. Uděláte to tak, že kliknete pravým tlačítkem na složku Služby a vyberete Přidat existující položku. Přejděte do umístění souborů a zahrňte je.

Přidání služby zpráv a rozhraní služby
Poznámka:
Rozhraní IMessageService definuje dvě vlastnosti implementované třídou MessageService . Tyto vlastnosti -Message a ImageUrl- ukládají zprávu a adresu URL obrázku, která se má zobrazit.
Vytvořte složku /Pages v kořenové složce projektu a pak přidejte existující třídu MyBasePage.cs ze zdroje\Assets. Základní stránka, ze které budete dědit, má následující strukturu.

namespace MvcMusicStore.Pages { using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.Practices.Unity; using MvcMusicStore.Models; using MvcMusicStore.Services; public class MyBasePage : System.Web.Mvc.WebViewPage<Genre> { [Dependency] public IMessageService MessageService { get; set; } public override void Execute() { } } }Otevřete zobrazení Browse.cshtml ze složky /Views/Store a zděděte ho z MyBasePage.cs.
@inherits MvcMusicStore.Pages.MyBasePage @{ ViewBag.Title = "Browse Albums"; }V zobrazení Procházet přidejte volání MessageService k zobrazení obrázku a zprávy načtené službou. (C#)
@inherits MvcMusicStore.Pages.MyBasePage @{ Viewbag.Title = "Browse Albums"; } <div> @this.MessageService.Message <br /> <img alt="@this.MessageService.Message" src="@this.MessageService.ImageUrl" /> </div> ...
Úkol 2 – zahrnutí vlastního překladače závislostí a vlastního aktivátoru stránky zobrazení
V předchozí úloze jste do zobrazení vložili novou závislost, která do něj provede volání služby. Teď tuto závislost vyřešíte implementací rozhraní IViewPageActivator a IDependencyResolver ASP.NET injektáže závislostí MVC. Do řešení zahrnete implementaci IDependencyResolver , která se bude zabývat načtením služby pomocí Unity. Pak zahrnete další vlastní implementaci IViewPageActivator rozhraní, které vyřeší vytváření zobrazení.
Poznámka:
Vzhledem k tomu, ASP.NET MVC 3, implementace injektáže závislostí zjednodušila rozhraní pro registraci služeb. IDependencyResolver a IViewPageActivator jsou součástí funkcí ASP.NET MVC 3 pro injektáž závislostí.
- IDependencyResolver rozhraní nahrazuje předchozí IMvcServiceLocator. Implementátory IDependencyResolver musí vrátit instanci služby nebo kolekce služeb.
public interface IDependencyResolver {
object GetService(Type serviceType);
IEnumerable<object> GetServices(Type serviceType);
}
- IViewPageActivator rozhraní poskytuje jemně odstupňovanou kontrolu nad tím, jak se stránky zobrazení vytvoří instance prostřednictvím injektáže závislostí. Třídy, které implementují IViewPageActivator rozhraní mohou vytvářet instance zobrazení pomocí kontextové informace.
public interface IViewPageActivator {
object Create(ControllerContext controllerContext, Type type);
}
Vytvořte složku /Factory v kořenové složce projektu.
Do řešení zahrňte CustomViewPageActivator.cs ze složky /Sources/Assets/ do složky Factory . Uděláte to tak, že kliknete pravým tlačítkem na složku /Factory a vyberete Přidat | Existující položka a pak vyberte CustomViewPageActivator.cs. Tato třída implementuje IViewPageActivator rozhraní pro uložení Unity Container.
namespace MvcMusicStore.Factories { using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Microsoft.Practices.Unity; public class CustomViewPageActivator : IViewPageActivator { private IUnityContainer container; public CustomViewPageActivator(IUnityContainer container) { this.container = container; } public object Create(ControllerContext controllerContext, Type type) { return this.container.Resolve(type); } } }Poznámka:
CustomViewPageActivator zodpovídá za správu vytváření zobrazení pomocí kontejneru Unity.
Do složky /Factory zahrňte UnityDependencyResolver.cs soubor ze složky /Sources/Assets. Uděláte to tak, že kliknete pravým tlačítkem na složku /Factory a vyberete Přidat | Existující položka a pak vyberte UnityDependencyResolver.cs soubor.
namespace MvcMusicStore.Factories { using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Microsoft.Practices.Unity; public class UnityDependencyResolver : IDependencyResolver { private IUnityContainer container; private IDependencyResolver resolver; public UnityDependencyResolver(IUnityContainer container, IDependencyResolver resolver) { this.container = container; this.resolver = resolver; } public object GetService(Type serviceType) { try { return this.container.Resolve(serviceType); } catch { return this.resolver.GetService(serviceType); } } public IEnumerable<object> GetServices(Type serviceType) { try { return this.container.ResolveAll(serviceType); } catch { return this.resolver.GetServices(serviceType); } } } }Poznámka:
UnityDependencyResolver – třída je vlastní DependencyResolver pro Unity. Pokud se služba v kontejneru Unity nenajde, základní překladač se vyvolá.
V následující úloze se zaregistrují obě implementace, aby model věděl o umístění služeb a zobrazení.
Úloha 3 – registrace injektáže závislostí v kontejneru Unity
V tomto úkolu spojíte všechny předchozí věci dohromady, aby injektáž závislostí fungovala.
Až doteď má vaše řešení následující prvky:
- Zobrazení pro procházení, které dědí z Třídy MyBaseClass a využívá MessageService.
- Zprostředkující třída -MyBaseClass, která má injektáž závislostí deklarovanou pro rozhraní služby.
- Služba – MessageService – a jeho rozhraní IMessageService.
- Překladač vlastních závislostí pro Unity – UnityDependencyResolver – který se zabývá načtením služby.
- Aktivátor stránky zobrazení – CustomViewPageActivator – který vytvoří stránku.
Pokud chcete vložit zobrazení pro procházení , zaregistrujete teď vlastní překladač závislostí v kontejneru Unity.
Otevřete Bootstrapper.cs soubor.
Zaregistrujte instanci MessageService do kontejneru Unity pro inicializaci služby:
(Fragment kódu – ASP.NET testovací prostředí pro injektáž závislostí – Ex02 – Registrace služby zpráv)
private static IUnityContainer BuildUnityContainer() { var container = new UnityContainer(); container.RegisterType<IStoreService, StoreService>(); container.RegisterType<IController, StoreController>("Store"); container.RegisterInstance<IMessageService>(new MessageService { Message = "You are welcome to our Web Camps Training Kit!", ImageUrl = "/Content/Images/webcamps.png" }); //... }Přidejte odkaz na obor názvů MvcMusicStore.Factory .
(Fragment kódu – cvičení pro injektáž závislostí ASP.NET – Ex02 – Obor názvů továren)
using System.Web.Mvc; using Microsoft.Practices.Unity; using Unity.Mvc3; using MvcMusicStore.Services; using MvcMusicStore.Controllers; using MvcMusicStore.Factories;Zaregistrujte CustomViewPageActivator jako aktivátor stránky zobrazení do kontejneru Unity:
(Fragment kódu – testovací prostředí pro injektáž závislostí ASP.NET – Ex02 – Registrace CustomViewPageActivator)
private static IUnityContainer BuildUnityContainer() { var container = new UnityContainer(); container.RegisterType<IStoreService, StoreService>(); container.RegisterType<IController, StoreController>("Store"); container.RegisterInstance<IMessageService>(new MessageService { Message = "You are welcome to our Web Camps Training Kit!", ImageUrl = "/Content/Images/webcamps.png" }); container.RegisterType<IViewPageActivator, CustomViewPageActivator>(new InjectionConstructor(container)); return container; }Nahraďte výchozí překladač závislostí ASP.NET MVC 4 instancí UnityDependencyResolver. Uděláte to tak, že obsah metody Initialize nahradíte následujícím kódem:
(Fragment kódu – cvičení pro injektáž závislostí ASP.NET – Ex02 – Aktualizace překladače závislostí)
public static void Initialise() { var container = BuildUnityContainer(); DependencyResolver.SetResolver(new Unity.Mvc3.UnityDependencyResolver(container)); IDependencyResolver resolver = DependencyResolver.Current; IDependencyResolver newResolver = new Factories.UnityDependencyResolver(container, resolver); DependencyResolver.SetResolver(newResolver); }Poznámka:
ASP.NET MVC poskytuje výchozí třídu překladače závislostí. Aby bylo možné pracovat s vlastními překladači závislostí, které jsme vytvořili pro unity, musí být tento překladač nahrazen.
Úkol 4 – spuštění aplikace
V této úloze spustíte aplikaci, abyste ověřili, že prohlížeč Store využívá službu, a zobrazí obrázek a načtenou zprávu:
Stisknutím klávesy F5 spusťte aplikaci.
V nabídce Žánry klikněte na Rock a podívejte se, jak se služba MessageService vložila do zobrazení a načetla uvítací zprávu a obrázek. V tomto příkladu zadáváme do "Rock":

MVC Music Store – zobrazení injektáže
Zavřete prohlížeč.
Cvičení 3: Vložení filtrů akcí
V předchozích praktických filtrech vlastních akcí jste pracovali s přizpůsobením filtrů a injektáží. V tomto cvičení se naučíte vkládat filtry pomocí injektáže závislostí pomocí kontejneru Unity. Uděláte to tak, že do řešení Music Store přidáte vlastní filtr akcí, který bude sledovat aktivitu webu.
Úkol 1 – zahrnutí filtru sledování do řešení
V této úloze zahrnete do aplikace Music Store vlastní filtr akcí pro trasování událostí. Protože koncepty filtru vlastních akcí jsou již zpracovávány v předchozím cvičení "Vlastní filtry akcí", zahrnete pouze třídu filtru ze složky Assets tohoto testovacího prostředí a pak vytvoříte zprostředkovatele filtru pro Unity:
Otevřete řešení Begin umístěné ve složce Source\Ex03 - Vložení filtru akce\Begin. Jinak můžete pokračovat v používání koncového řešení získaného dokončením předchozího cvičení.
Pokud jste otevřeli poskytnuté řešení Begin , budete si muset před pokračováním stáhnout některé chybějící balíčky NuGet. Uděláte to tak, že kliknete na nabídku Projekt a vyberete Spravovat balíčky NuGet.
V dialogovém okně Spravovat balíčky NuGet klikněte na Obnovit , aby se stáhly chybějící balíčky.
Nakonec řešení sestavíte kliknutím na Sestavit | řešení.
Poznámka:
Jednou z výhod použití NuGetu je, že nemusíte dodávat všechny knihovny v projektu, což snižuje velikost projektu. Pomocí Nástrojů NuGet Power Tools zadáte verze balíčků v souboru Packages.config, budete moci stáhnout všechny požadované knihovny při prvním spuštění projektu. Proto budete muset tyto kroky spustit po otevření existujícího řešení z tohoto testovacího prostředí.
Další informace najdete v tomto článku: https://docs.nuget.org/docs/workflows/using-nuget-without-committing-packages.
Zahrňte TraceActionFilter.cs soubor ze složky /Sources/Assets do složky /Filters .
namespace MvcMusicStore.Filters { using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; public class TraceActionFilter : IActionFilter { public void OnActionExecuted(ActionExecutedContext filterContext) { filterContext.HttpContext.Trace.Write("OnActionExecuted"); filterContext.HttpContext.Trace.Write("Action " + filterContext.ActionDescriptor.ActionName); filterContext.HttpContext.Trace.Write("Controller " + filterContext.ActionDescriptor.ControllerDescriptor.ControllerName); } public void OnActionExecuting(ActionExecutingContext filterContext) { filterContext.HttpContext.Trace.Write("OnActionExecuting"); filterContext.HttpContext.Trace.Write("Action " + filterContext.ActionDescriptor.ActionName); filterContext.HttpContext.Trace.Write("Controller " + filterContext.ActionDescriptor.ControllerDescriptor.ControllerName); } } }Poznámka:
Tento filtr vlastních akcí provádí ASP.NET trasování. Další referenční informace najdete v testovacím prostředí ASP.NET místní a dynamické filtry akcí MVC 4.
Do projektu ve složce /Filters přidejte prázdnou třídu FilterProvider.cs.
Přidejte obory názvů System.Web.Mvc a Microsoft.Practices.Unity do FilterProvider.cs.
(Fragment kódu – cvičení pro injektáž závislostí ASP.NET – Ex03 – Přidání zprostředkovatele filtru– obory názvů)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Microsoft.Practices.Unity; namespace MvcMusicStore.Filters { public class FilterProvider { } }Zdědí třídu z rozhraní IFilterProvider .
namespace MvcMusicStore.Filters { public class FilterProvider : IFilterProvider { } }Přidejte vlastnost IUnityContainer ve třídě FilterProvider a pak vytvořte konstruktor třídy pro přiřazení kontejneru.
(Fragment kódu – ASP.NET cvičení pro injektáž závislostí – Ex03 – Konstruktor zprostředkovatele filtru)
public class FilterProvider : IFilterProvider { private IUnityContainer container; public FilterProvider(IUnityContainer container) { this.container = container; } }Poznámka:
Konstruktor třídy zprostředkovatele filtru nevytvoří nový objekt uvnitř. Kontejner se předá jako parametr a závislost se vyřeší Unity.
V FilterProvider třídy implementte metodu GetFilters z IFilterProvider rozhraní.
(Fragment kódu – cvičení pro injektáž závislostí ASP.NET – Ex03 – Poskytovatel filtru GetFilters)
public class FilterProvider : IFilterProvider { private IUnityContainer container; public FilterProvider(IUnityContainer container) { this.container = container; } public IEnumerable<Filter> GetFilters(ControllerContext controllerContext, ActionDescriptor actionDescriptor) { foreach (IActionFilter actionFilter in this.container.ResolveAll<IActionFilter>()) { yield return new Filter(actionFilter, FilterScope.First, null); } } }
Úkol 2 – Registrace a povolení filtru
V této úloze povolíte sledování webu. Uděláte to tak, že filtr zaregistrujete v metodě Bootstrapper.cs BuildUnityContainer a spustíte trasování:
Otevřete Soubor Web.config umístěný v kořenovém adresáři projektu a povolte sledování trasování ve skupině System.Web.
<system.web> <trace enabled="true"/> <compilation debug="true" targetFramework="4.5">Otevřete Bootstrapper.cs v kořenovém adresáři projektu.
Přidejte odkaz na obor názvů MvcMusicStore.Filters .
(Fragment kódu – cvičení pro injektáž závislostí ASP.NET – Ex03 – Bootstrapper – Přidávání oborů názvů)
using System.Web.Mvc; using Microsoft.Practices.Unity; using Unity.Mvc3; using MvcMusicStore.Services; using MvcMusicStore.Controllers; using MvcMusicStore.Factories; using MvcMusicStore.Filters;Vyberte metodu BuildUnityContainer a zaregistrujte filtr v kontejneru Unity. Budete muset zaregistrovat zprostředkovatele filtru i filtr akcí.
(Fragment kódu – cvičení pro injektáž závislostí ASP.NET – Ex03 – Registrace filterProvider a ActionFilter)
private static IUnityContainer BuildUnityContainer() { var container = new UnityContainer(); //... container.RegisterInstance<IFilterProvider>("FilterProvider", new FilterProvider(container)); container.RegisterInstance<IActionFilter>("LogActionFilter", new TraceActionFilter()); return container; }
Úkol 3 – spuštění aplikace
V této úloze spustíte aplikaci a otestujete, že filtr vlastních akcí sleduje aktivitu:
Stisknutím klávesy F5 spusťte aplikaci.
Klikněte na Rock v nabídce Žánry. Pokud chcete, můžete přejít na další žánry.

Aplikace Music Store
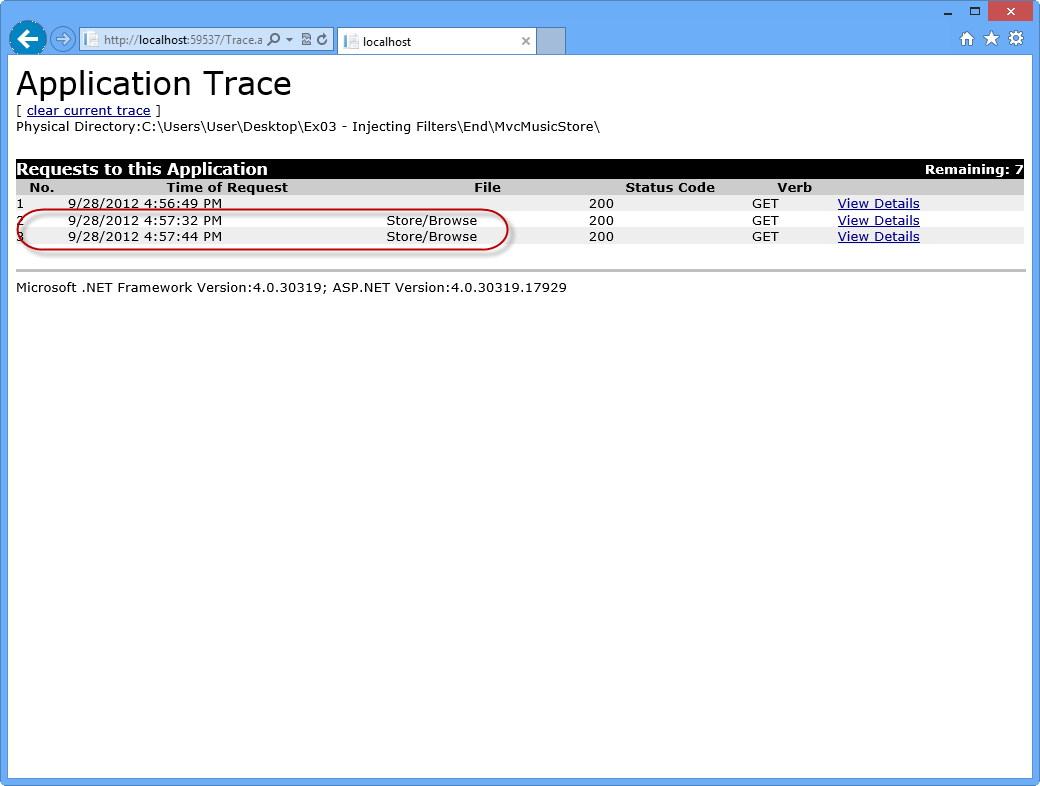
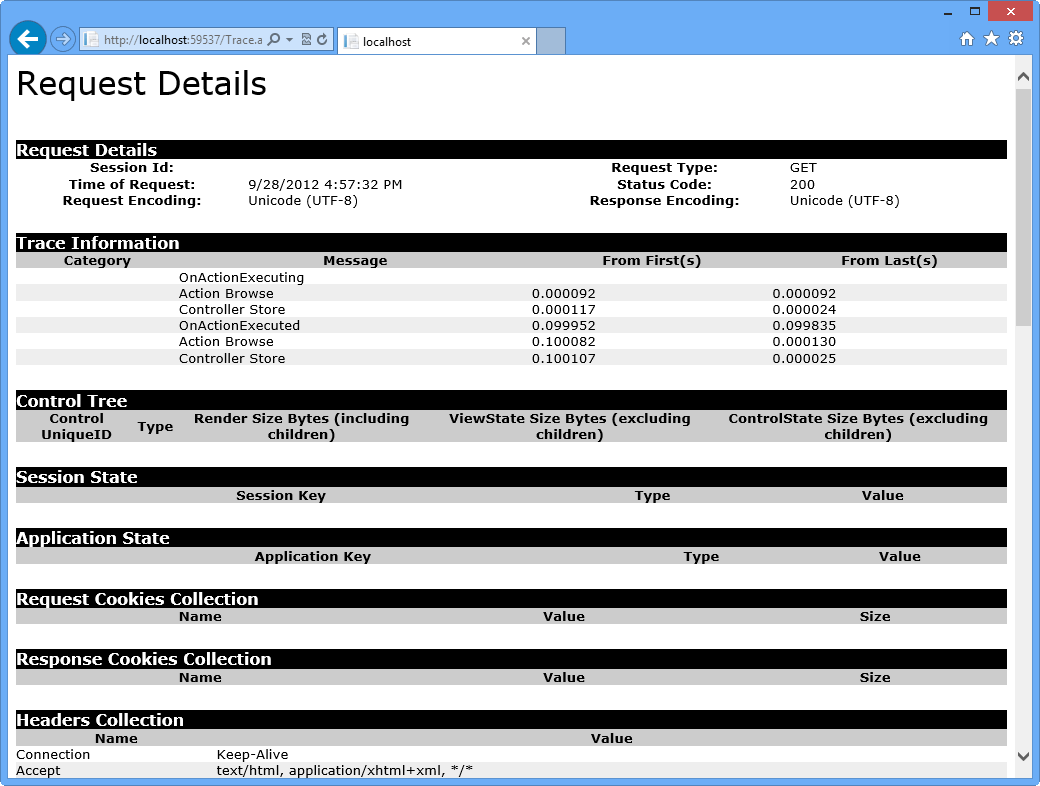
Přejděte na /Trace.axd a zobrazte stránku Trasování aplikace a potom klikněte na Zobrazit podrobnosti.

Protokol trasování aplikace

Trasování aplikace – podrobnosti žádosti
Zavřete prohlížeč.
Shrnutí
Dokončením tohoto praktického cvičení jste se naučili používat injektáž závislostí v ASP.NET MVC 4 integrací Unity pomocí balíčku NuGet. K tomu jste použili injektáž závislostí uvnitř kontrolerů, zobrazení a filtrů akcí.
Probrali jsme následující koncepty:
- ASP.NET funkce injektáže závislostí MVC 4
- Integrace Unity s využitím balíčku NuGet Unity.Mvc3
- Injektáž závislostí v kontrolery
- Injektáž závislostí v zobrazeních
- Injektáž závislostí filtrů akcí
Příloha A: Instalace sady Visual Studio Express 2012 pro web
Microsoft Visual Studio Express 2012 pro web nebo jinou verzi Expressu můžete nainstalovat pomocí instalačního programu Webová platforma Microsoft. Následující pokyny vás provedou postupem potřebným k instalaci sady Visual Studio Express 2012 pro web pomocí instalačního programu Webová platforma Microsoft.
Přejděte na /iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169. Pokud už máte nainstalovaný instalační program webové platformy, můžete ho také otevřít a vyhledat produkt Visual Studio Express 2012 pro web se sadou Windows Azure SDK.
Klikněte na Nainstalovat. Pokud nemáte instalační program webové platformy, budete přesměrováni na jeho první stažení a instalaci.
Po otevření instalačního programu webové platformy spusťte instalaci kliknutím na nainstalovat .

Instalace sady Visual Studio Express
Přečtěte si všechny licence a podmínky produktů a pokračujte kliknutím na Přijmout .

Přijetí licenčních podmínek
Počkejte, až se proces stahování a instalace dokončí.

Průběh instalace
Po dokončení instalace klepněte na tlačítko Dokončit.

Instalace byla dokončena.
Kliknutím na tlačítko Ukončit zavřete instalační program webové platformy.
Pokud chcete otevřít Visual Studio Express pro web, přejděte na úvodní obrazovku a začněte psát "VS Express" a potom klikněte na dlaždici VS Express pro web.

Dlaždice VS Express pro web
Příloha B: Použití fragmentů kódu
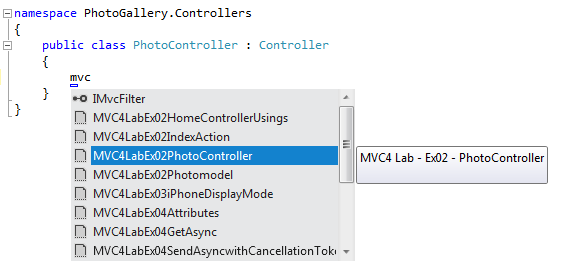
S fragmenty kódu máte veškerý kód, který potřebujete na dosah ruky. Dokument testovacího prostředí vám přesně řekne, kdy je můžete použít, jak je znázorněno na následujícím obrázku.

Použití fragmentů kódu sady Visual Studio k vložení kódu do projektu
Přidání fragmentu kódu pomocí klávesnice (jenom C#)
- Umístěte kurzor na místo, kam chcete vložit kód.
- Začněte psát název fragmentu kódu (bez mezer nebo pomlček).
- Sledujte, jak IntelliSense zobrazuje odpovídající názvy fragmentů kódu.
- Vyberte správný fragment kódu (nebo pokračujte v psaní, dokud nebude vybrán název celého fragmentu kódu).
- Dvojím stisknutím klávesy Tab vložte fragment kódu do umístění kurzoru.

Začněte psát název fragmentu kódu.

Stisknutím klávesy Tab vyberte zvýrazněný fragment kódu.

Znovu stiskněte klávesu Tab a fragment kódu se rozbalí.
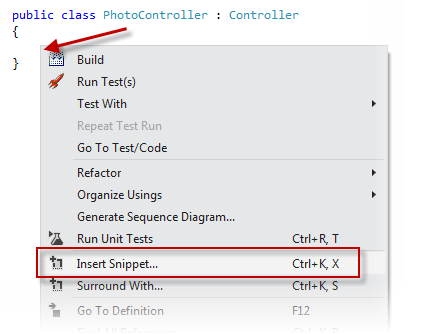
Pokud chcete přidat fragment kódu pomocí myši (C#, Visual Basic a XML) 1. Klikněte pravým tlačítkem na místo, kam chcete vložit fragment kódu.
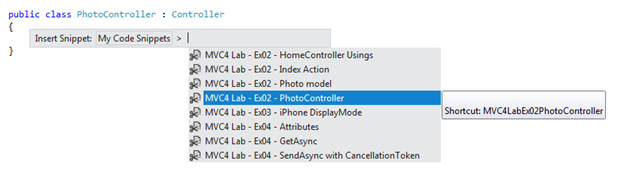
- Vyberte Vložit fragment kódu následovaný mými fragmenty kódu.
- Kliknutím na něj vyberte příslušný fragment kódu ze seznamu.

Klikněte pravým tlačítkem na místo, kam chcete vložit fragment kódu, a vyberte Vložit fragment kódu.

Výběr relevantního fragmentu ze seznamu kliknutím na něj