Přístup k datům modelu z kontroleru (VB)
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí sady Microsoft Visual Web Developer 2010 Express Service Pack 1, což je bezplatná verze sady Microsoft Visual Studio. Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny z nich můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete jednotlivé požadavky nainstalovat pomocí následujících odkazů:
- Požadavky pro Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (podpora modulu runtime a nástrojů)
Pokud používáte Sadu Visual Studio 2010 místo visual web developeru 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer s VB.NET zdrojovým kódem. Stáhněte si VB.NET verzi. Pokud dáváte přednost jazyku C#, přepněte do verze jazyka C# tohoto kurzu.
V této části vytvoříte novou MoviesController třídu a napíšete kód, který načte data filmu a zobrazí je v prohlížeči pomocí šablony zobrazení. Než budete pokračovat, nezapomeňte aplikaci sestavit.
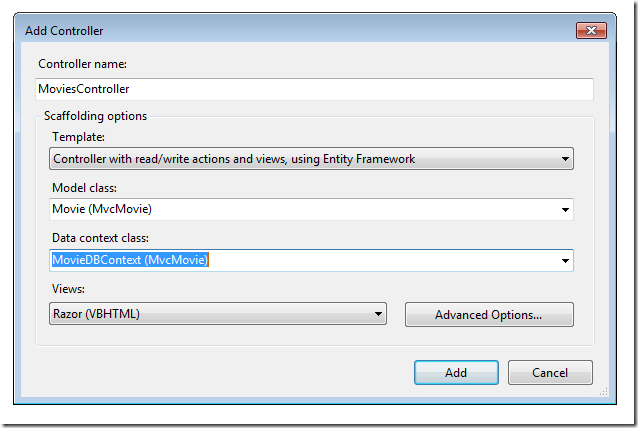
Klikněte pravým tlačítkem myši na složku Kontrolery a vytvořte nový MoviesController kontroler. Vyberte následující možnosti:
- Název kontroleru: MoviesController. (Toto je výchozí nastavení.)
- Šablona: Kontroler s akcemi čtení a zápisu a zobrazeními pomocí entity Framework.
- Třída modelu: Film (MvcMovie.Models).
- Třída kontextu dat: MovieDBContext (MvcMovie.Models).
- Zobrazení: Razor (CSHTML). (Výchozí hodnota.)
Klikněte na tlačítko Přidat. Visual Web Developer vytvoří následující soubory a složky:
- Soubor MoviesController.vb ve složce Kontrolery projektu.
- Složka Filmy ve složce Zobrazení projektu.
- Create.vbhtml, Delete.vbhtml, Details.vbhtml, Edit.vbhtml a Index.vbhtml v nové složce Views\Movies .
Mechanismus generování ASP.NET MVC 3 automaticky vytvořil metody a zobrazení akcí CRUD (vytvoření, čtení, aktualizace a odstranění). Teď máte plně funkční webovou aplikaci, která umožňuje vytvářet, vypisovat, upravovat a odstraňovat položky filmů.
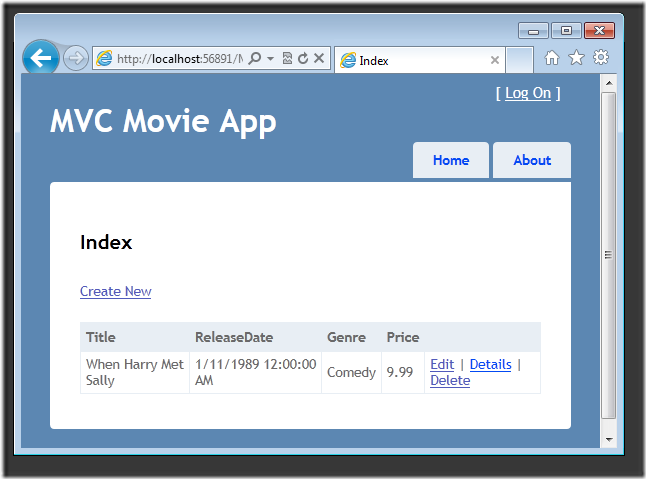
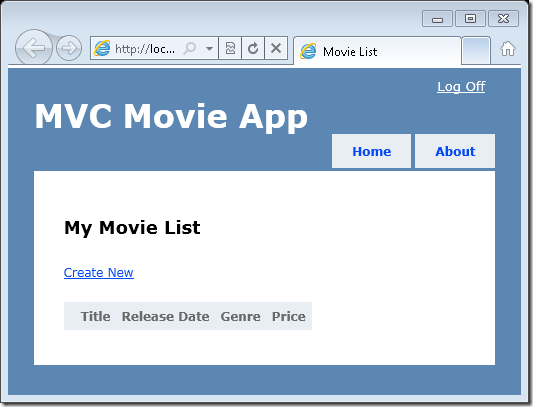
Spusťte aplikaci a přejděte na Movies kontroler připojením /Movies k adrese URL v adresním řádku prohlížeče. Vzhledem k tomu, že aplikace spoléhá na výchozí směrování (definované v souboru Global.asax ), požadavek http://localhost:xxxxx/Movies prohlížeče se směruje na výchozí Index metodu Movies akce kontroleru. Jinými slovy, požadavek http://localhost:xxxxx/Movies prohlížeče je v podstatě stejný jako požadavek http://localhost:xxxxx/Movies/Indexprohlížeče . Výsledkem je prázdný seznam filmů, protože jste zatím žádné nepřidali.

Vytvoření videa
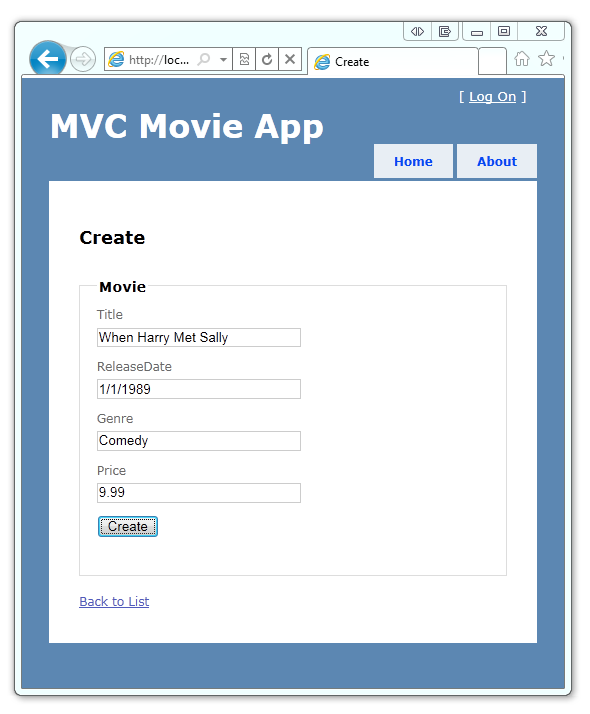
Vyberte odkaz Vytvořit nový. Zadejte podrobnosti o filmu a klikněte na tlačítko Vytvořit .

Kliknutím na tlačítko Vytvořit dojde k publikování formuláře na server, kde jsou informace o filmu uloženy v databázi. Pak budete přesměrováni na adresu URL /Movies , kde uvidíte nově vytvořený film ve výpisu.
Vytvořte několik dalších položek filmu. Vyzkoušejte odkazy Upravit, Podrobnosti a Odstranit, které jsou všechny funkční.
Zkoumání vygenerovaného kódu
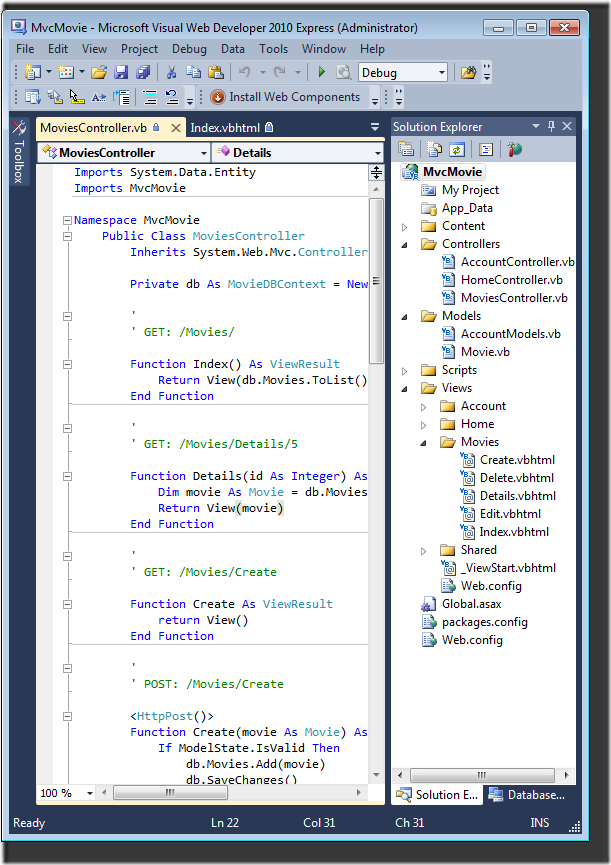
Otevřete soubor Controllers\MoviesController.vb a prozkoumejte vygenerovanou Index metodu. Část ovladače videa s metodou je znázorněna Index níže.
Public Class MoviesController
Inherits System.Web.Mvc.Controller
Private db As MovieDBContext = New MovieDBContext
'
' GET: /Movies/
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
Následující řádek z MoviesController třídy vytvoří instanci kontextu filmové databáze, jak je popsáno výše. Kontext filmové databáze můžete použít k dotazování, úpravám a odstraňování filmů.
Private db As MovieDBContext = New MovieDBContex
Požadavek na Movies kontroler vrátí všechny položky v Movies tabulce filmové databáze a výsledky pak předá zobrazení Index .
Modely silného @model typu a klíčové slovo
Dříve v tomto kurzu jste viděli, jak může kontroler předat data nebo objekty do šablony zobrazení pomocí objektu ViewBag . Jedná se ViewBag o dynamický objekt, který poskytuje pohodlný pozdní způsob předávání informací do zobrazení.
ASP.NET MVC také umožňuje předávat data nebo objekty silného typu do šablony zobrazení. Tento přístup silného typu umožňuje lepší kontrolu času kompilace kódu a bohatší IntelliSense v editoru Visual Web Developer. Tento přístup používáme se šablonou MoviesController zobrazení Class a Index.vbhtml .
Všimněte si, jak kód vytvoří List objekt při volání View pomocné metody v Index metodě akce. Kód pak předá tento Movies seznam ze kontroleru do zobrazení:
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
Zahrnutím @ModelType příkazu v horní části souboru šablony zobrazení můžete určit typ objektu, který zobrazení očekává. Když jste vytvořili řadič videa, Visual Web Developer automaticky zahrnul následující @model příkaz v horní části souboru Index.vbhtml :
@ModelType IEnumerable(Of MvcMovie.Movie)
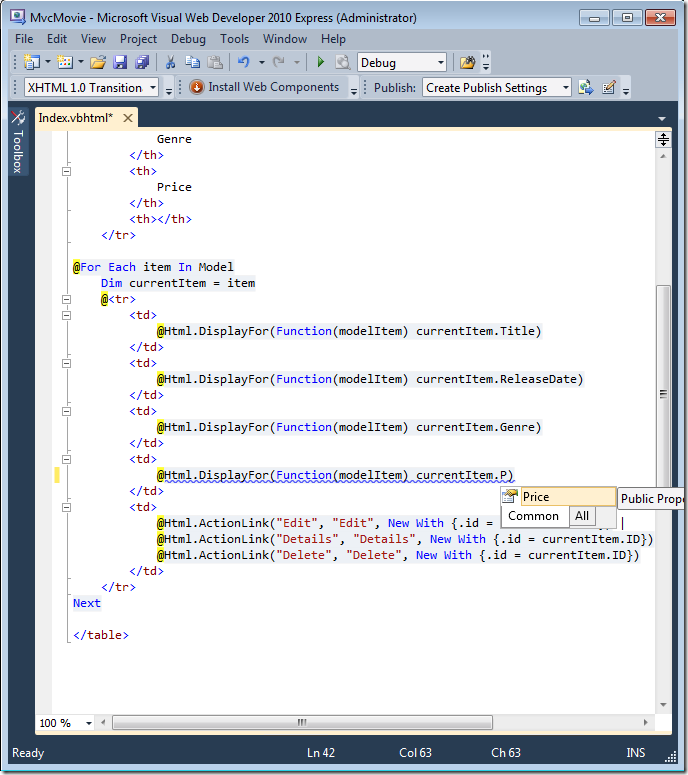
Tato @ModelType direktiva umožňuje přístup k seznamu filmů, které řadič předal do zobrazení pomocí objektu silného Model typu. Například v šabloně Index.vbhtml kód prochází filmy provedením foreach příkazu nad objektem silného typu Model :
@For Each item In Model
Dim currentItem = item
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Title)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.ReleaseDate)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Genre)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", New With {.id = currentItem.ID}) |
@Html.ActionLink("Details", "Details", New With {.id = currentItem.ID}) |
@Html.ActionLink("Delete", "Delete", New With {.id = currentItem.ID})
</td>
</tr>
Next
Vzhledem k tomu, že Model objekt je silného typu (jako IEnumerable<Movie> objekt), každý item objekt ve smyčce je zadán jako Movie. Kromě dalších výhod to znamená, že v editoru kódu získáte kontrolu doby kompilace a úplné podpory IntelliSense:
Práce s SQL Serverem Compact
Kód Entity Framework First zjistil, že databáze připojovací řetězec, která byla uvedena na Movies databázi, která ještě neexistuje, takže Code First databázi vytvořila automaticky. To, že je vytvořený, můžete ověřit tak, že se podíváte do složky App_Data . Pokud soubor Movies.sdf nevidíte, klikněte na tlačítko Zobrazit všechny soubory na panelu nástrojů Průzkumník řešení, klikněte na tlačítko Aktualizovat a rozbalte složku App_Data.
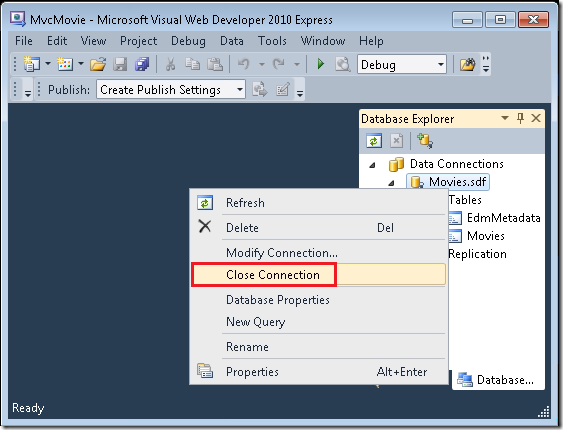
Poklikáním na Movies.sdf otevřete Průzkumníka serveru. Potom rozbalte složku Tabulky , abyste viděli tabulky, které byly vytvořeny v databázi.
Poznámka:
Pokud při poklikání na Movies.sdf dojde k chybě, ujistěte se, že jste nainstalovali Visual Studio 2010 SP1 Tools for SQL Server Compact 4.0. (Odkazy na software najdete v seznamu požadavků v části 1 této série kurzů.) Pokud tuto verzi nainstalujete teď, budete muset zavřít a znovu otevřít Visual Web Developer.
Existují dvě tabulky, jedna pro Movie sadu entit a pak EdmMetadata tabulka. Tabulka EdmMetadata se používá v Entity Frameworku k určení, kdy se model a databáze nesynchronizují.
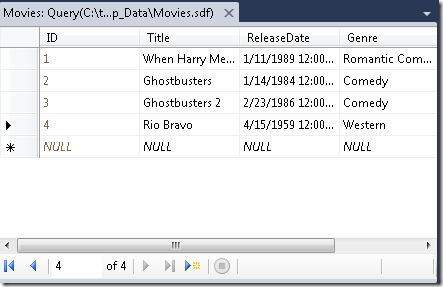
Klikněte pravým tlačítkem myši na Movies tabulku a vyberte Zobrazit data tabulky, abyste zobrazili data, která jste vytvořili.
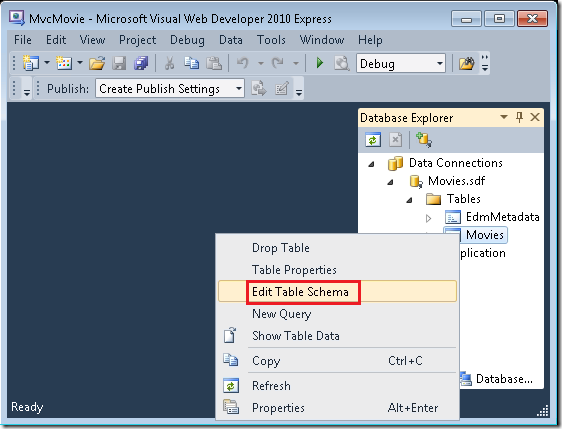
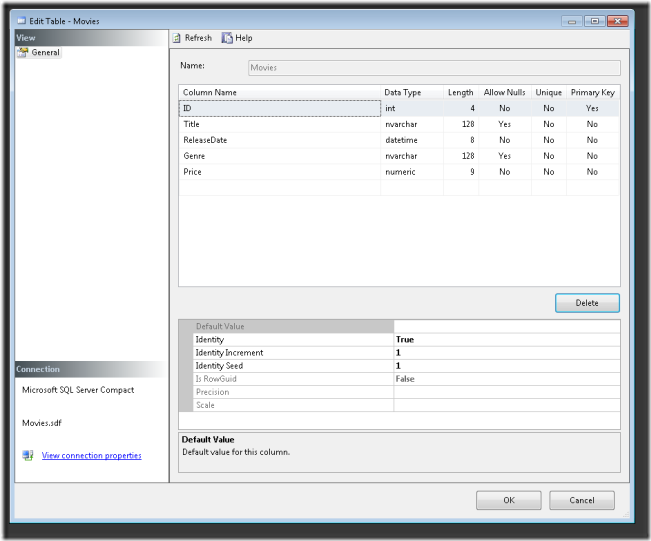
Klikněte pravým tlačítkem myši na Movies tabulku a vyberte Upravit schéma tabulky.

Všimněte si, jak schéma Movies tabulky mapuje na Movie třídu, kterou jste vytvořili dříve. Entity Framework Code First automaticky vytvořil toto schéma pro vás na základě vaší Movie třídy.
Až budete hotovi, připojení zavřete. (Pokud připojení nezavřete, může se při příštím spuštění projektu zobrazit chyba.
Teď máte databázi a jednoduchou stránku výpisu pro zobrazení obsahu z ní. V dalším kurzu prozkoumáme zbytek vygenerovaného kódu a přidáme metodu SearchIndex a SearchIndex zobrazení, které vám umožní hledat filmy v této databázi.