Vytvoření aplikace MVC 3 se syntaxí Razor a nerušivým JavaScriptem
od Microsoftu
Ukázková webová aplikace Seznam uživatelů ukazuje, jak jednoduché je vytvářet aplikace ASP.NET MVC 3 pomocí modulu razor view. Ukázková aplikace ukazuje, jak pomocí nového modulu zobrazení Razor s ASP.NET MVC verze 3 a sadou Visual Studio 2010 vytvořit fiktivní web seznamu uživatelů, který obsahuje funkce, jako je vytváření, zobrazování, úpravy a odstraňování uživatelů.
Tento kurz popisuje kroky, které byly podniknuty k vytvoření ukázky seznamu uživatelů ASP.NET aplikaci MVC 3. K dispozici je projekt sady Visual Studio se zdrojovým kódem jazyka C# a VB, který doprovází toto téma: Stáhnout. Pokud máte dotazy k tomuto kurzu, publikujte je na fóru MVC.
Přehled
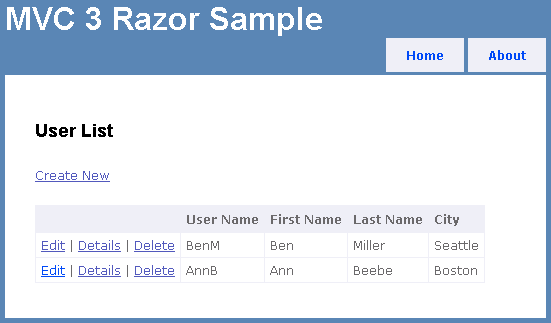
Aplikace, kterou budete vytvářet, je jednoduchý web seznamu uživatelů. Uživatelé můžou zadávat, zobrazovat a aktualizovat informace o uživatelích.

Dokončený projekt VB a C# si můžete stáhnout tady.
Vytvoření webové aplikace
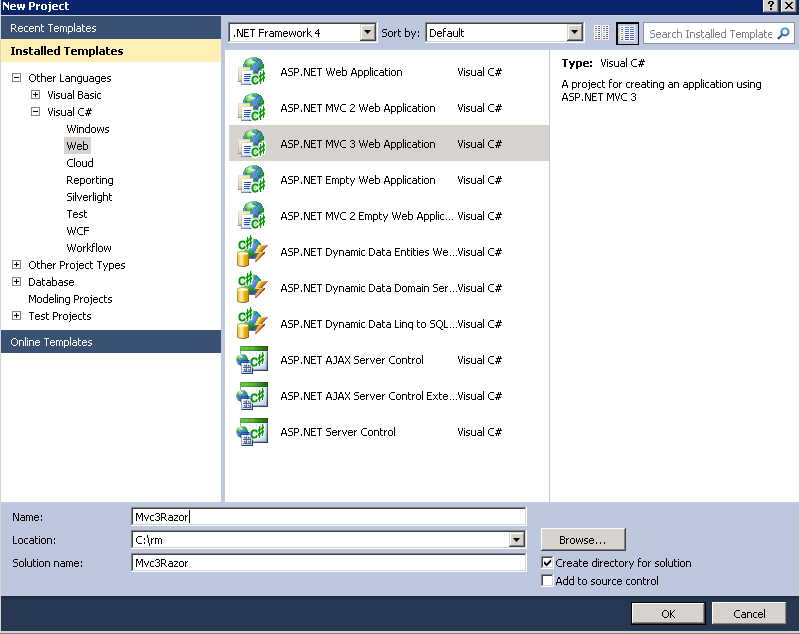
Pokud chcete zahájit kurz, otevřete Visual Studio 2010 a pomocí šablony webové aplikace ASP.NET MVC 3 vytvořte nový projekt. Pojmenujte aplikaci Mvc3Razor.
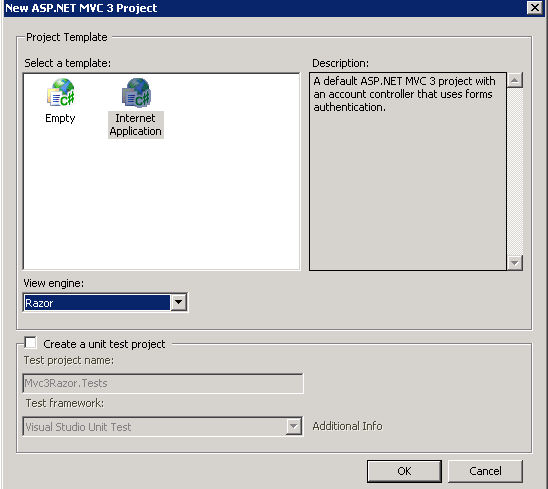
V dialogovém okně Nový projekt ASP.NET MVC 3 vyberte Internetová aplikace, vyberte modul zobrazení Razor a klikněte na OK.

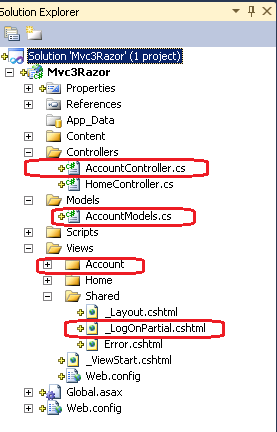
V tomto kurzu nebudete používat poskytovatele členství ASP.NET, takže můžete odstranit všechny soubory přidružené k přihlášení a členství. V Průzkumník řešení odeberte následující soubory a adresáře:
- Controllers\AccountController
- Modely\Modely účtů
- Views\Shared\_LogOnPartial
- Views\Account (a všechny soubory v tomto adresáři)

Upravte soubor _Layout.cshtml a nahraďte značky uvnitř elementu <div> s názvem logindisplay zprávou "Přihlášení zakázáno". Následující příklad ukazuje novou značku:
<div id="logindisplay">
Login Disabled
</div>
Přidání modelu
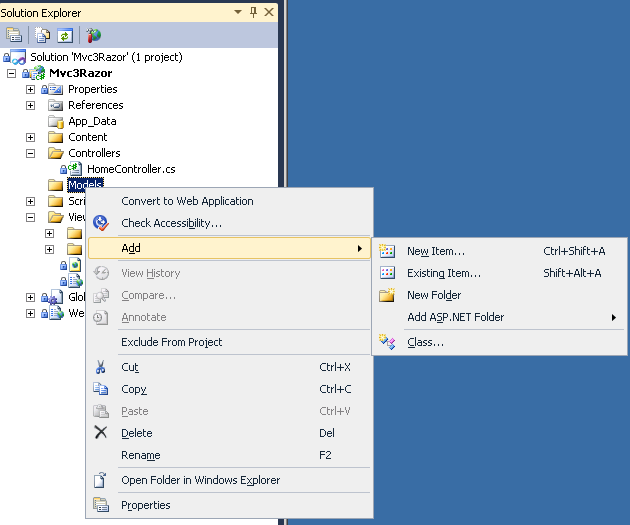
V Průzkumník řešení klikněte pravým tlačítkem na složku Modely, vyberte Přidat a potom klikněte na Třída.

Pojmenujte třídu UserModel. Obsah souboru UserModel nahraďte následujícím kódem:
using System.ComponentModel.DataAnnotations;
using System.Collections.Generic;
namespace Mvc3Razor.Models {
public class UserModel {
[Required]
[StringLength(6, MinimumLength = 3)]
[Display(Name = "User Name")]
[RegularExpression(@"(\S)+", ErrorMessage = "White space is not allowed")]
[ScaffoldColumn(false)]
public string UserName { get; set; }
[Required]
[StringLength(8, MinimumLength = 3)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required]
[StringLength(9, MinimumLength = 2)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required()]
public string City { get; set; }
}
public class Users {
public Users() {
_usrList.Add(new UserModel
{
UserName = "BenM",
FirstName = "Ben",
LastName = "Miller",
City = "Seattle"
});
_usrList.Add(new UserModel
{
UserName = "AnnB",
FirstName = "Ann",
LastName = "Beebe",
City = "Boston"
});
}
public List<UserModel> _usrList = new List<UserModel>();
public void Update(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
_usrList.Remove(um);
_usrList.Add(umToUpdate);
break;
}
}
}
public void Create(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
throw new System.InvalidOperationException("Duplicat username: " + um.UserName);
}
}
_usrList.Add(umToUpdate);
}
public void Remove(string usrName) {
foreach (UserModel um in _usrList) {
if (um.UserName == usrName) {
_usrList.Remove(um);
break;
}
}
}
public UserModel GetUser(string uid) {
UserModel usrMdl = null;
foreach (UserModel um in _usrList)
if (um.UserName == uid)
usrMdl = um;
return usrMdl;
}
}
}
Třída UserModel představuje uživatele. Každý člen třídy je opatřen poznámkami s atributem Required z oboru názvů DataAnnotations . Atributy v oboru názvů DataAnnotations poskytují automatické ověřování na straně klienta a serveru pro webové aplikace.
HomeController Otevřete třídu a přidejte direktivuusing, abyste měli přístup k třídám UserModel aUsers:
using Mvc3Razor.Models;
Hned za HomeController deklaraci přidejte následující komentář a odkaz na Users třídu:
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
Třída Users je zjednodušené úložiště dat v paměti, které použijete v tomto kurzu. V reálné aplikaci byste k ukládání informací o uživatelích použili databázi. Prvních několik řádků HomeController souboru je znázorněno v následujícím příkladu:
using System.Web.Mvc;
using Mvc3Razor.Models;
namespace Mvc3Razor.Controllers {
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
Sestavte aplikaci tak, aby uživatelský model byl dostupný v průvodci generováním uživatelského rozhraní v dalším kroku.
Vytvoření výchozího zobrazení
Dalším krokem je přidání metody akce a zobrazení pro zobrazení uživatelů.
Odstraňte existující soubor Views\Home\Index . Vytvoříte nový indexový soubor, který zobrazí uživatele.
HomeController Ve třídě nahraďte obsah Index metody následujícím kódem:
return View(_usrs._usrList);
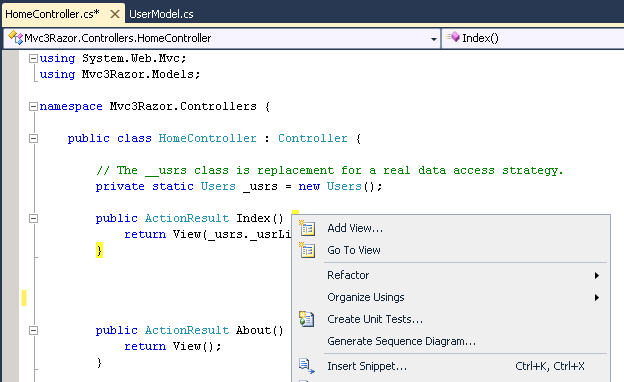
Klikněte pravým tlačítkem myši do Index metody a potom klikněte na Přidat zobrazení.

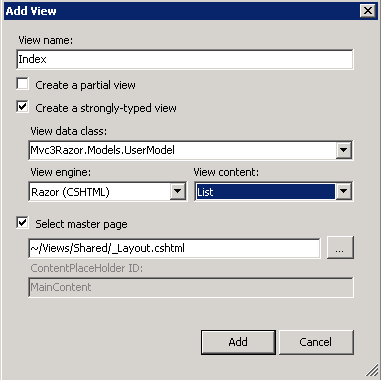
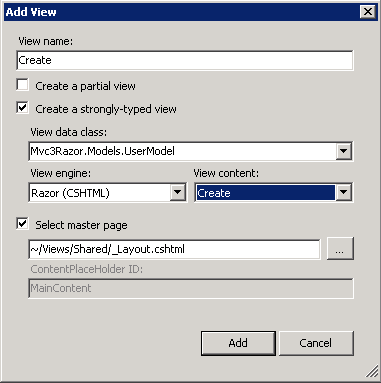
Vyberte možnost Vytvořit zobrazení silného typu . Jako Zobrazit datová třída vyberte Mvc3Razor.Models.UserModel. (Pokud v poli Zobrazit datovou třídu nevidíte Mvc3Razor.Models.UserModel, musíte projekt sestavit.) Ujistěte se, že je modul zobrazení nastavený na Razor. Nastavte Zobrazit obsah na Seznam a potom klikněte na Přidat.

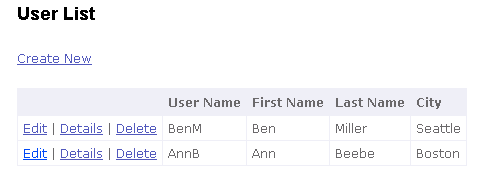
Nové zobrazení automaticky vygeneruje uživatelská data předaná do Index zobrazení. Prozkoumejte nově vygenerovaný soubor Views\Home\Index . Odkazy Vytvořit nový, Upravit, Podrobnosti a Odstranit nefungují, ale zbytek stránky je funkční. Spusťte stránku. Zobrazí se seznam uživatelů.

Otevřete soubor Index.cshtml a nahraďte značky ActionLinkpro Edit, Details a Delete následujícím kódem:
@Html.ActionLink("Edit", "Edit", new { id=item.UserName }) |
@Html.ActionLink("Details", "Details", new { id=item.UserName }) |
@Html.ActionLink("Delete", "Delete", new { id=item.UserName })
Uživatelské jméno se používá jako ID k vyhledání vybraného záznamu v odkazech Upravit, Podrobnosti a Odstranit .
Vytvoření zobrazení podrobností
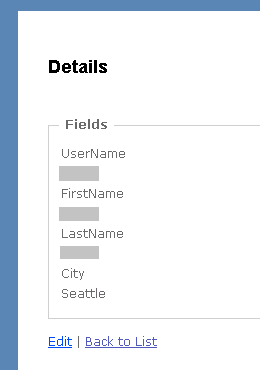
Dalším krokem je přidání Details metody akce a zobrazení, aby se zobrazily podrobnosti o uživateli.

Do domácího ovladače přidejte následující Details metodu:
public ViewResult Details(string id) {
return View(_usrs.GetUser(id));
}
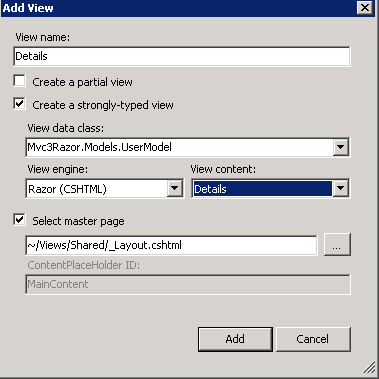
Klikněte pravým tlačítkem myši do Details metody a pak vyberte Přidat zobrazení. Ověřte, že pole Zobrazit datovou třídu obsahuje Mvc3Razor.Models.UserModel. Nastavte Zobrazit obsah na Podrobnosti a potom klikněte na Přidat.

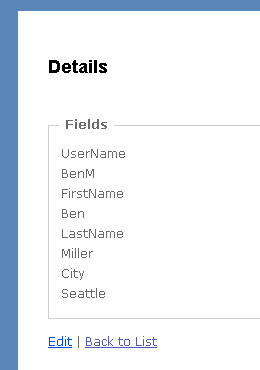
Spusťte aplikaci a vyberte odkaz s podrobnostmi. Automatické generování uživatelského rozhraní zobrazuje každou vlastnost v modelu.

Vytvoření zobrazení pro úpravy
Do domácího ovladače přidejte následující Edit metodu.
public ViewResult Edit(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public ViewResult Edit(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Update Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Update(um);
return View("Details", um);
}
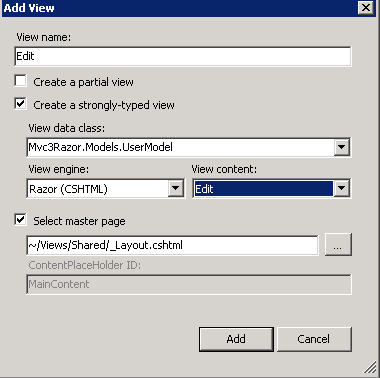
Přidejte zobrazení jako v předchozích krocích, ale nastavte Zobrazit obsah na Upravit.

Spusťte aplikaci a upravte jméno a příjmení jednoho z uživatelů. Pokud porušíte jakákoli DataAnnotation omezení, která byla použita pro UserModel třídu, při odeslání formuláře se zobrazí chyby ověření, které jsou vytvořeny kódem serveru. Pokud například změníte jméno "Ann" na "A", při odeslání formuláře se ve formuláři zobrazí následující chyba:
The field First Name must be a string with a minimum length of 3 and a maximum length of 8.
V tomto kurzu zacházíte s uživatelským jménem jako s primárním klíčem. Proto nelze změnit vlastnost uživatelského jména. V souboru Edit.cshtml hned za příkazem Html.BeginForm nastavte uživatelské jméno na skryté pole. To způsobí předání vlastnosti v modelu. Následující fragment kódu ukazuje umístění Hidden příkazu:
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.Hidden("UserName", Model.UserName)
TextBoxFor Nahraďte kód a ValidationMessageFor pro uživatelské jméno volánímDisplayFor. Metoda DisplayFor zobrazí vlastnost jako prvek jen pro čtení. Následující příklad ukazuje dokončenou značku. Původní TextBoxFor a ValidationMessageFor volání se okomentují pomocí znaků Razor begin-comment a end-comment (@* *@).
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@*
@Html.TextBoxFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
*@
@Html.DisplayFor(model => model.UserName)
</div>
Povolení ověřování Client-Side
Pokud chcete v ASP.NET MVC 3 povolit ověřování na straně klienta, musíte nastavit dva příznaky a zahrnout tři soubory JavaScriptu.
Otevřete soubor Web.config aplikace. Ověřte that ClientValidationEnabled a UnobtrusiveJavaScriptEnabled jsou v nastavení aplikace nastaveny na hodnotu true. Následující fragment z kořenového Web.config souboru ukazuje správné nastavení:
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
Nastavení UnobtrusiveJavaScriptEnabled na hodnotu true povolí nevtíravé ověřování ajaxu a nenápadné ověření klienta. Když použijete nenápadné ověřování, ověřovací pravidla se změní na atributy HTML5. Názvy atributů HTML5 můžou obsahovat pouze malá písmena, číslice a pomlčky.
Nastavení ClientValidationEnabled na hodnotu true umožňuje ověření na straně klienta. Nastavením těchto klíčů v souboru aplikaceWeb.config povolíte ověřování klienta a nevtíravý JavaScript pro celou aplikaci. Tato nastavení můžete také povolit nebo zakázat v jednotlivých zobrazeních nebo v metodách kontroleru pomocí následujícího kódu:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
Do vykresleného zobrazení musíte také zahrnout několik souborů JavaScriptu. JavaScript můžete snadno zahrnout do všech zobrazení tak, že ho přidáte do souboru Views\Shared\_Layout.cshtml . <head> Nahraďte element souboru _Layout.cshtml následujícím kódem:
<head>
<title>@View.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.7/jquery.validate.min.js"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
</head>
První dva skripty jQuery jsou hostované službou Microsoft Ajax Content Delivery Network (CDN). Když využijete Microsoft Ajax CDN, můžete výrazně zlepšit výkon vašich aplikací, které se poprvé dotáhly.
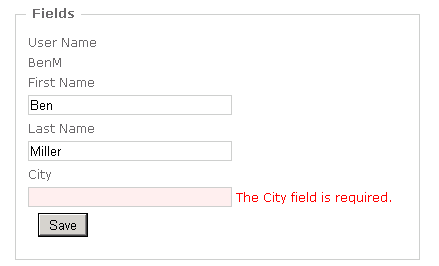
Spusťte aplikaci a klikněte na odkaz pro úpravy. Zobrazte zdroj stránky v prohlížeči. Ve zdroji prohlížeče se zobrazuje mnoho atributů formuláře data-val (pro ověření dat). Pokud je povolené ověřování klienta a nevtíravý JavaScript, vstupní pole s ověřovacím pravidlem klienta obsahují data-val="true" atribut, který aktivuje nevtíravé ověření klienta. Například City pole v modelu bylo upraveno atributem Required , což má za následek kód HTML zobrazený v následujícím příkladu:
<div class="editor-field">
<input data-val="true" data-val-required="The City field is required." id="City" name="City" type="text" value="Seattle" />
<span class="field-validation-valid" data-valmsg-for="City" data-valmsg-replace="true"></span>
</div>
Pro každé pravidlo ověření klienta se přidá atribut, který má tvar data-val-rulename="message". Při použití výše uvedeného příkladu City pole vygeneruje data-val-required požadované pravidlo ověření klienta atribut a zprávu "Pole Město je povinné". Spusťte aplikaci, upravte jednoho z uživatelů a vymažte City pole. Když se z pole vysunete tabulátorem, zobrazí se chybová zpráva ověření na straně klienta.

Podobně se pro každý parametr v ověřovacím pravidle klienta přidá atribut, který má tvar data-val-rulename-paramname=paramvalue. Například FirstName vlastnost je anotována StringLength atribut a určuje minimální délku 3 a maximální délku 8. Pravidlo ověření dat s názvem length má název max parametru a hodnotu parametru 8. Následuje kód HTML, který se pro FirstName pole vygeneruje při úpravě jednoho z uživatelů:
<input data-val="true"
data-val-length="The field First Name must be a string with a minimum length of 3 and a maximum length of 8."
data-val-length-max="8"
data-val-length-min="3"
data-val-required="The First Name field is required."
id="FirstName"
name="FirstName"
type="text"
value="Ben" />
Další informace o ověřování nevtíravých klientů najdete v článku Unobtrusive Client Validation in ASP.NET MVC 3 na blogu Brada Wilsona.
Poznámka
V ASP.NET MVC 3 Beta někdy potřebujete odeslat formulář, abyste mohli zahájit ověřování na straně klienta. To se může změnit pro konečnou verzi.
Vytvoření zobrazení pro vytvoření
Dalším krokem je přidání Create metody akce a zobrazení, aby uživatel mohl vytvořit nového uživatele. Do domácího ovladače přidejte následující Create metodu:
public ViewResult Create() {
return View(new UserModel());
}
[HttpPost]
public ViewResult Create(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Create Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Create(um);
return View("Details", um);
}
Přidejte zobrazení jako v předchozích krocích, ale nastavte Zobrazit obsah na Vytvořit.

Spusťte aplikaci, vyberte odkaz Vytvořit a přidejte nového uživatele. Metoda Create automaticky využívá ověřování na straně klienta a serveru. Zkuste zadat uživatelské jméno, které obsahuje prázdné znaky, například Ben X. Když se pomocí klávesy Tab od pole pro uživatelské jméno zobrazí chyba ověření na straně klienta (White space is not allowed).
Přidání metody Delete
Kurz dokončíte přidáním následující Delete metody do domácího kontroleru:
public ViewResult Delete(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public RedirectToRouteResult Delete(string id, FormCollection collection) {
_usrs.Remove(id);
return RedirectToAction("Index");
}
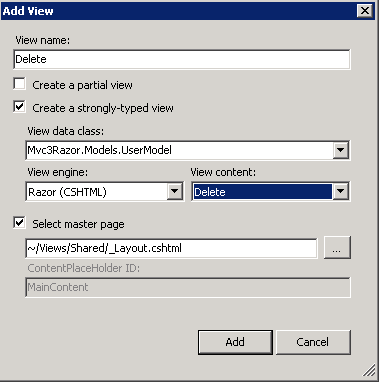
Delete Přidejte zobrazení jako v předchozích krocích a v nastavení Zobrazit obsah na Odstranit.

Teď máte jednoduchou, ale plně funkční aplikaci ASP.NET MVC 3 s ověřováním.