ASP.NET MVC 4 – mobilní funkce
Nyní je k dispozici verze MVC 5 tohoto kurzu s ukázkami kódu v tématu Nasazení mobilní webové aplikace ASP.NET MVC 5 na webech Azure.
V tomto kurzu se naučíte základy práce s mobilními funkcemi ve webové aplikaci ASP.NET MVC 4. Pro účely tohoto kurzu můžete použít Visual Studio Express 2012 nebo Visual Web Developer 2010 Express Service Pack 1 (Visual Web Developer nebo VWD). Pokud ji už máte, můžete použít profesionální verzi sady Visual Studio.
Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky.
- Visual Studio Express 2012 (doporučeno) nebo Visual Studio Web Developer Express SP1. Visual Studio 2012 obsahuje ASP.NET MVC 4. Pokud používáte Visual Web Developer 2010, musíte nainstalovat ASP.NET MVC 4.
Budete také potřebovat emulátor mobilního prohlížeče. Bude fungovat kterýkoli z následujících způsobů:
- Windows 7 Phone Emulator. (Toto je emulátor, který se používá ve většině snímků obrazovky v tomto kurzu.)
- Změňte řetězec uživatelského agenta na emulaci iPhonu. Podívejte se na tuto položku blogu.
- Opera Mobile Emulator
- Apple Safari s uživatelským agentem nastaveným na iPhone. Pokyny k nastavení uživatelského agenta v Safari na "iPhone", najdete v článku Jak nechat Safari předstírat, že je to IE na blogu Davida Alison.
K tomuto tématu jsou k dispozici projekty sady Visual Studio se zdrojovým kódem jazyka C#:
Co vytvoříte
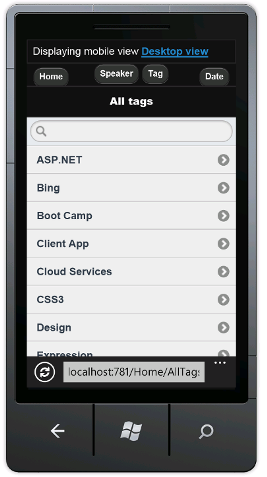
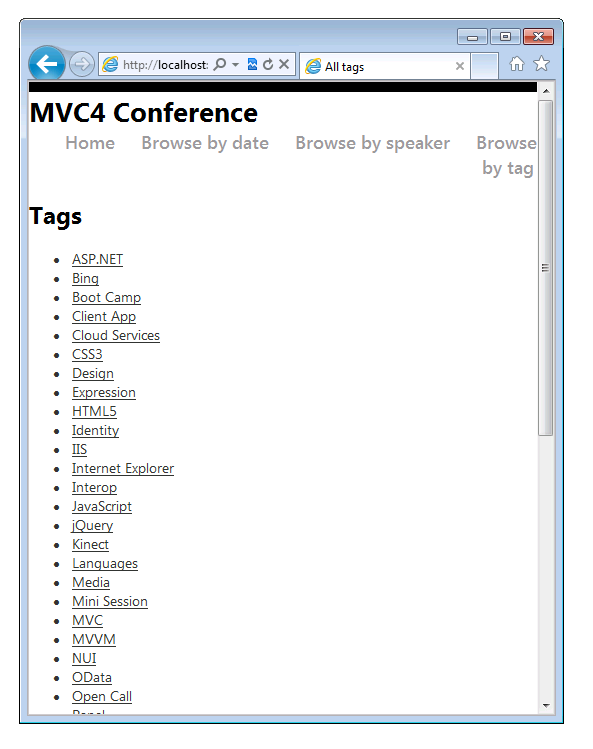
Pro účely tohoto kurzu přidáte mobilní funkce do jednoduché aplikace s výpisem konferencí, která je k dispozici v úvodním projektu. Následující snímek obrazovky ukazuje stránku značek dokončené aplikace, jak je vidět v Emulátoru telefonu windows 7. Pokud chcete zjednodušit zadávání pomocí klávesnice, přečtěte si téma Mapování klávesnice pro emulátor Windows Phone.
K vývoji mobilní aplikace můžete použít Internet Explorer verze 9 nebo 10, FireFox nebo Chrome tak, že nastavíte řetězec uživatelského agenta. Následující obrázek znázorňuje dokončený kurz s využitím Internet Exploreru emulace iPhonu. K ladění aplikace můžete použít vývojářské nástroje Internet Exploreru F-12 a nástroj Fiddler .

Dovednosti, které se naučíte
Naučíte se:
- Jak šablony ASP.NET MVC 4 používají atribut HTML5
viewporta adaptivní vykreslování ke zlepšení zobrazení na mobilních zařízeních. - Jak vytvořit zobrazení specifická pro mobilní zařízení.
- Jak vytvořit přepínač zobrazení, který uživatelům umožňuje přepínat mezi mobilním zobrazením a zobrazením aplikace na počítači.
začínáme
Stáhněte si aplikaci s výpisem konference pro úvodní projekt pomocí následujícího odkazu: Stáhnout. Potom v Průzkumníku Windows klikněte pravým tlačítkem na soubor MvcMobile.zip a zvolte Vlastnosti. V dialogovém okně MvcMobile.zip Vlastnosti zvolte tlačítko Odblokovat . (Odblokování zabrání upozornění zabezpečení, ke kterému dojde při pokusu o použití .zip souboru, který jste stáhli z webu.)

Klikněte pravým tlačítkem na souborMvcMobile.zip a výběrem možnosti Extrahovat vše soubor rozbalte. V sadě Visual Studio otevřete soubor MvcMobile.sln .
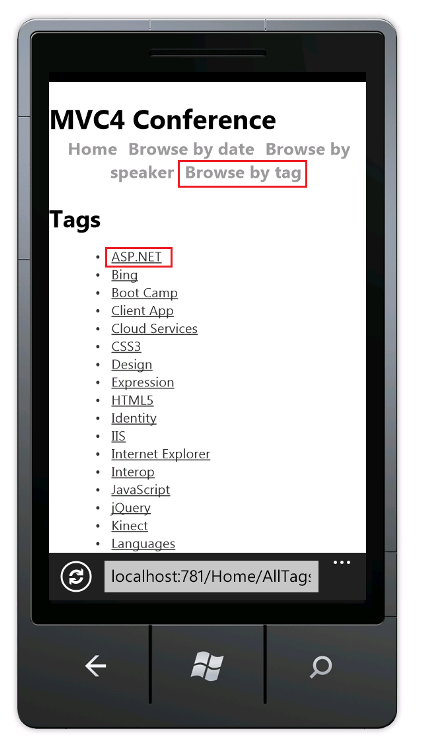
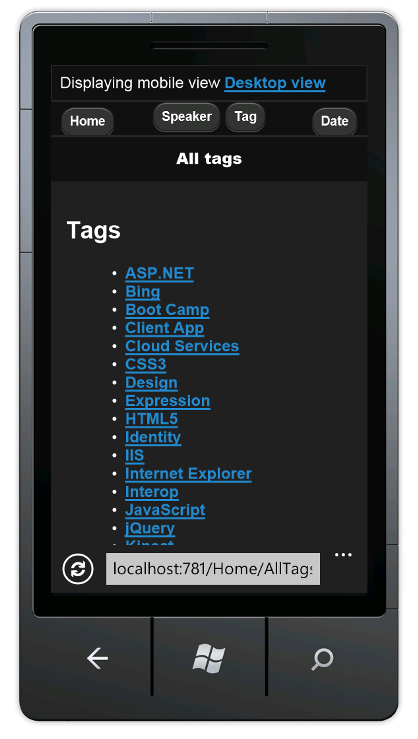
Stisknutím kombinace kláves CTRL+F5 spusťte aplikaci, která ji zobrazí v desktopovém prohlížeči. Spusťte emulátor mobilního prohlížeče, zkopírujte adresu URL konferenční aplikace do emulátoru a klikněte na odkaz Procházet podle značky . Pokud používáte Windows Phone Emulator, klikněte na panel adresy URL a stisknutím klávesy Pause získáte přístup pomocí klávesnice. Následující obrázek znázorňuje zobrazení AllTags (z výběru možnosti Procházet podle značky).
Displej je na mobilním zařízení velmi čitelný. Zvolte odkaz ASP.NET.
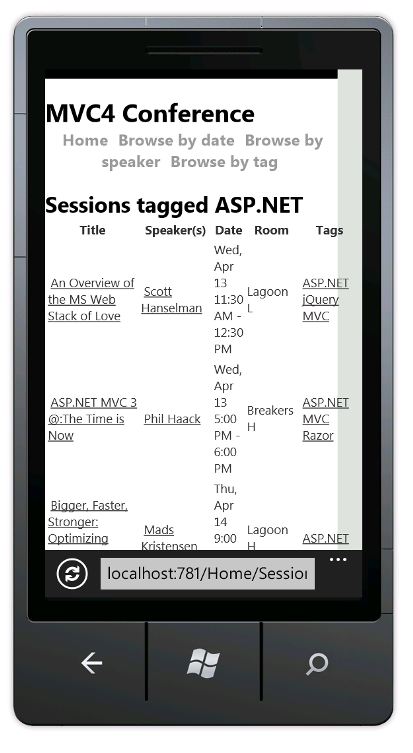
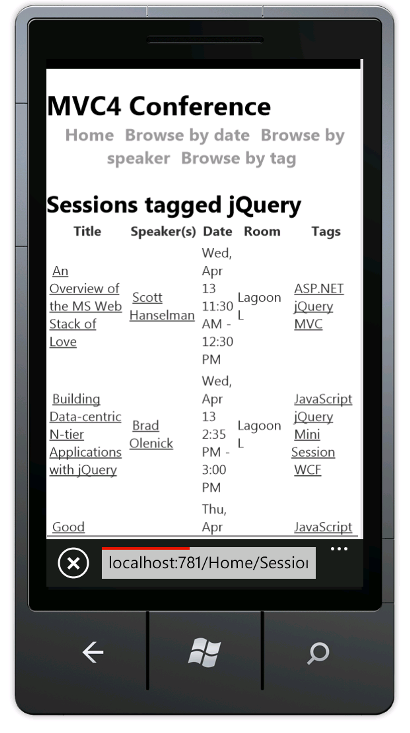
Zobrazení ASP.NET značek je velmi nepřehledné. Například sloupec Datum je velmi obtížně čitelný. Později v tomto kurzu vytvoříte verzi zobrazení AllTags , která je určená speciálně pro mobilní prohlížeče a díky které bude obrazovka čitelná.
Poznámka: V současné době existuje chyba v modulu pro ukládání mobilních do mezipaměti. Pro produkční aplikace musíte nainstalovat balíček nugget Fixed DisplayModes . Podrobnosti o této opravě najdete v článku ASP.NET opravené mobilní ukládání do mezipaměti MVC 4 .
Dotazy na média CSS
Dotazy na média CSS jsou rozšířením šablon stylů CSS pro typy médií. Umožňují vytvářet pravidla, která přepíší výchozí pravidla CSS pro konkrétní prohlížeče (uživatelské agenty). Běžným pravidlem šablon stylů CSS, které cílí na mobilní prohlížeče, je definování maximální velikosti obrazovky. Soubor Content\Site.css , který se vytvoří při vytvoření nového projektu ASP.NET MVC 4 Internet, obsahuje následující dotaz na médium:
@media only screen and (max-width: 850px) {
Pokud má okno prohlížeče šířku 850 pixelů nebo méně, použije pravidla CSS uvnitř tohoto bloku médií. Dotazy na média css, jako je tento, můžete použít k zajištění lepšího zobrazení obsahu HTML v malých prohlížečích (jako jsou mobilní prohlížeče) než výchozí pravidla CSS, která jsou navržena pro širší zobrazení desktopových prohlížečů.
Metaznačky Viewport
Většina mobilních prohlížečů definuje šířku okna virtuálního prohlížeče ( zobrazení), která je mnohem větší než skutečná šířka mobilního zařízení. To umožňuje mobilním prohlížečům umístit celou webovou stránku do virtuálního displeje. Uživatelé pak můžou přiblížit zajímavý obsah. Pokud ale nastavíte šířku zobrazení na skutečnou šířku zařízení, nebude zoomování nutné, protože obsah se vejde do mobilního prohlížeče.
Značka viewport <meta> v souboru rozložení ASP.NET MVC 4 nastaví zobrazení na šířku zařízení. Následující řádek ukazuje značku viewport <meta> v souboru rozložení ASP.NET MVC 4.
<meta name="viewport" content="width=device-width">
Zkoumání vlivu dotazů css na média a metaznačky Viewport
V editoru otevřete soubor Views\Shared\_Layout.cshtml a zakomentujte značku viewport <meta> . Následující kód zobrazuje řádek s komentářem.
@*<meta name="viewport" content="width=device-width">*@
Otevřete soubor MvcMobile\Content\Site.css v editoru a změňte maximální šířku v dotazu media na nula pixelů. Tím zabráníte použití pravidel CSS v mobilních prohlížečích. Následující řádek ukazuje upravený dotaz na médium:
@media only screen and (max-width: 0px) { ...
Uložte změny a přejděte do aplikace Konference v emulátoru mobilního prohlížeče. Malý text na následujícím obrázku je výsledkem odebrání značky viewport <meta> . Bez značky viewportu <meta> se prohlížeč oddaluje na výchozí šířku výřezu (u většiny mobilních prohlížečů je 850 pixelů nebo větší).
Vraťte změny zpět – zrušte komentář značky viewport <meta> v souboru rozložení a obnovte multimediální dotaz na 850 pixelů v souboru Site.css . Uložte změny a aktualizujte mobilní prohlížeč, abyste ověřili, že se obnovilo zobrazení vhodné pro mobilní zařízení.
Značka zobrazení <meta> a multimediální dotaz CSS nejsou specifické pro ASP.NET MVC 4 a tyto funkce můžete využít v jakékoli webové aplikaci. Teď jsou ale integrované do souborů, které se vygenerují při vytváření nového projektu ASP.NET MVC 4.
Další informace o značce viewport <meta> najdete v tématu Příběh dvou pohledů – část 2.
V další části se dozvíte, jak poskytnout zobrazení specifická pro mobilní prohlížeč.
Přepsání zobrazení, rozložení a částečných zobrazení
Významnou novou funkcí v ASP.NET MVC 4 je jednoduchý mechanismus, který umožňuje přepsat všechna zobrazení (včetně rozložení a částečných zobrazení) pro mobilní prohlížeče obecně, pro jednotlivé mobilní prohlížeče nebo pro jakýkoli konkrétní prohlížeč. Pokud chcete poskytnout zobrazení specifické pro mobilní zařízení, můžete zkopírovat soubor zobrazení a přidat . Mobilní na název souboru. Pokud chcete například vytvořit mobilní zobrazení Index , zkopírujte Views\Home\Index.cshtml do složky Views\Home\Index.Mobile.cshtml.
V této části vytvoříte soubor rozložení specifický pro mobilní zařízení.
Začněte tak, že zkopírujete Views\Shared\_Layout.cshtml do složky Views\Shared\_Layout.Mobile.cshtml. Otevřete soubor _Layout.Mobile.cshtml a změňte název z Konference MVC4 na Konference (Mobile).
V každém Html.ActionLink hovoru odeberte možnost Procházet podle v každém odkazu ActionLink. Následující kód ukazuje dokončenou část textu souboru rozložení pro mobilní zařízení.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
Zkopírujte soubor Views\Home\AllTags.cshtml do složky Views\Home\AllTags.Mobile.cshtml. Otevřete nový soubor a změňte <h2> element z "Tags" na "Tags (M)":
<h2>Tags (M)</h2>
Přejděte na stránku značek pomocí desktopového prohlížeče a emulátoru mobilního prohlížeče. Emulátor mobilního prohlížeče zobrazuje dvě změny, které jste udělali.
Naproti tomu zobrazení plochy se nezměnilo.
Browser-Specific zobrazení
Kromě zobrazení specifických pro mobilní zařízení a desktop můžete vytvořit zobrazení pro jednotlivé prohlížeče. Můžete například vytvořit zobrazení, která jsou speciálně pro prohlížeč iPhone. V této části vytvoříte rozložení pro prohlížeč iPhone a verzi pro iPhone zobrazení AllTags .
Otevřete soubor Global.asax a přidejte do Application_Start metody následující kód.
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Tento kód definuje nový režim zobrazení s názvem "iPhone", který se bude shodovat s každým příchozím požadavkem. Pokud příchozí požadavek splňuje podmínky, které jste definovali (to znamená, že uživatelský agent obsahuje řetězec "iPhone"), ASP.NET MVC vyhledá zobrazení, jejichž název obsahuje příponu "iPhone".
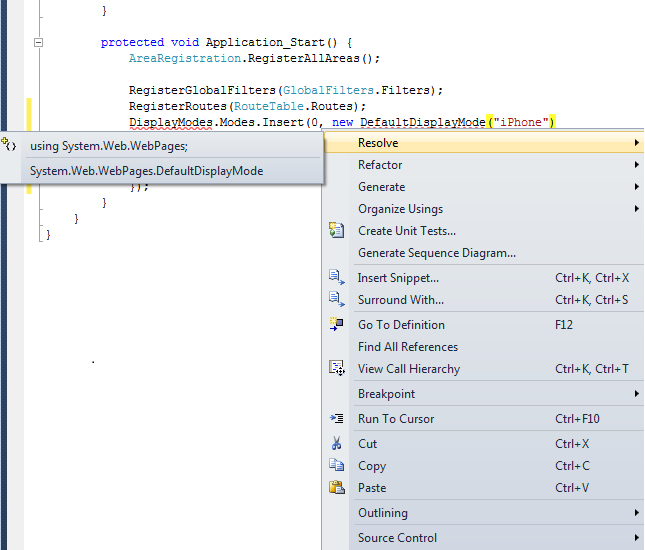
V kódu klikněte pravým tlačítkem na DefaultDisplayMode, zvolte Vyřešit a pak zvolte using System.Web.WebPages;. Tím se přidá odkaz na System.Web.WebPages obor názvů, kde jsou definovány DisplayModes typy a DefaultDisplayMode .
Případně můžete do oddílu souboru přidat následující řádek using ručně.
using System.Web.WebPages;
Úplný obsah souboru Global.asax je zobrazen níže.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Uložte změny. Zkopírujte soubor MvcMobile\Views\Shared\_Layout.Mobile.cshtml do složky MvcMobile\Views\Shared\_Layout.iPhone.cshtml. Otevřete nový soubor a změňte h1 záhlaví z Conference (Mobile) na Conference (iPhone).
Zkopírujte soubor MvcMobile\Views\Home\AllTags.Mobile.cshtml do souboru MvcMobile\Views\Home\AllTags.iPhone.cshtml. V novém souboru změňte <h2> prvek z "Tags (M)" na "Tags (iPhone)".
Spusťte aplikaci. Spusťte emulátor mobilního prohlížeče, ujistěte se, že je jeho uživatelský agent nastavený na "iPhone", a přejděte do zobrazení AllTags . Následující snímek obrazovky ukazuje zobrazení AllTags vykreslené v prohlížeči Safari . Můžete si stáhnout Safari pro Windows.
V této části jsme se naučili, jak vytvářet mobilní rozložení a zobrazení a jak vytvářet rozložení a zobrazení pro konkrétní zařízení, jako je iPhone. V další části se dozvíte, jak využít jQuery Mobile pro poutavější mobilní zobrazení.
Použití jQuery Mobile
Knihovna jQuery Mobile poskytuje architekturu uživatelského rozhraní, která funguje ve všech hlavních mobilních prohlížečích. jQuery Mobile používá progresivní vylepšení u mobilních prohlížečů, které podporují CSS a JavaScript. Progresivní vylepšování umožňuje všem prohlížečům zobrazovat základní obsah webové stránky a zároveň umožňuje výkonnějším prohlížečům a zařízením, aby měly bohatší zobrazení. Soubory JavaScriptu a CSS, které jsou součástí stylu jQuery Mobile, mnoho prvků, aby vyhovovaly mobilním prohlížečům bez jakýchkoli změn značek.
V této části nainstalujete balíček NuGet jQuery.Mobile.MVC , který nainstaluje jQuery Mobile a widget přepínače zobrazení.
Začněte tím, že odstraníte soubory Shared\_Layout.Mobile.cshtml a Shared\_Layout.iPhone.cshtml , které jste vytvořili dříve.
Přejmenujte soubory Views\Home\AllTags.Mobile.cshtml and Views\Home\AllTags.iPhone.cshtml na Views\Home\AllTags.iPhone.cshtml.hide a Views\Home\AllTags.Mobile.cshtml.hide. Vzhledem k tomu, že soubory již nemají příponu .cshtml , nebudou použity modulem runtime ASP.NET MVC k vykreslení zobrazení AllTags .
Nainstalujte balíček NuGet jQuery.Mobile.MVC takto:
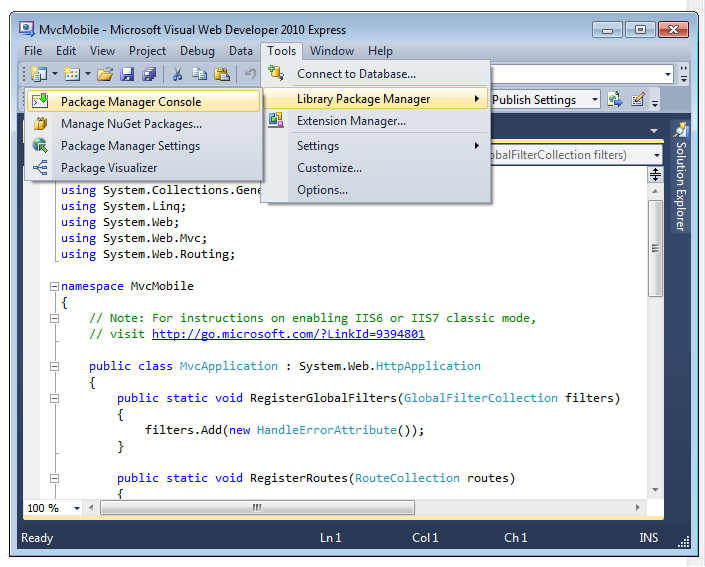
V nabídce Nástroje vyberte Správce balíčků NuGet a pak vyberte Konzola Správce balíčků.
V konzole Správce balíčků zadejte
Install-Package jQuery.Mobile.MVC -version 1.0.0
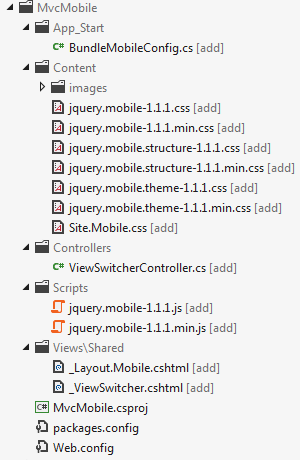
Následující obrázek ukazuje soubory přidané a změněné do projektu MvcMobile balíčkem jQuery.Mobile.MVC NuGet. Přidané soubory mají za název souboru připojeno [add]. Obrázek nezobrazuje soubory GIF a PNG přidané do složky Content\images .

Balíček NuGet jQuery.Mobile.MVC nainstaluje následující:
- Soubor App_Start\BundleMobileConfig.cs , který je potřeba k odkazování na přidané soubory jQuery JavaScriptu a CSS. Musíte postupovat podle následujících pokynů a odkazovat na mobilní sadu definovanou v tomto souboru.
- jQuery Mobile soubory CSS.
- Widget
ViewSwitcherkontroleru (Controllers\ViewSwitcherController.cs). - JavaScriptové soubory jQuery Mobile.
- Soubor rozložení ve stylu jQuery Mobile (Views\Shared\_Layout.Mobile.cshtml)
- Částečné zobrazení přepínače zobrazení (MvcMobile\Views\Shared\_ViewSwitcher.cshtml), které v horní části každé stránky poskytuje odkaz pro přepnutí z desktopového zobrazení na mobilní zobrazení a naopak.
- Několik.png a .gif soubory obrázků ve složce Content\images .
Otevřete soubor Global.asax a jako poslední řádek Application_Start metody přidejte následující kód.
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
Následující kód ukazuje úplný soubor Global.asax .
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Poznámka
Pokud používáte Internet Explorer 9 a nevidíte BundleMobileConfig řádek nahoře ve žlutém zvýraznění, klikněte na tlačítko Kompatibilní zobrazení") v IE, aby se ikona změnila z osnovy ") na plnou barvu "). Případně si tento kurz můžete prohlédnout v aplikaci FireFox nebo Chrome.
Otevřete soubor MvcMobile\Views\Shared\_Layout.Mobile.cshtml a přidejte následující kód přímo po Html.Partial volání:
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
Úplný soubor MvcMobile\Views\Shared\_Layout.Mobile.cshtml je zobrazen níže:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
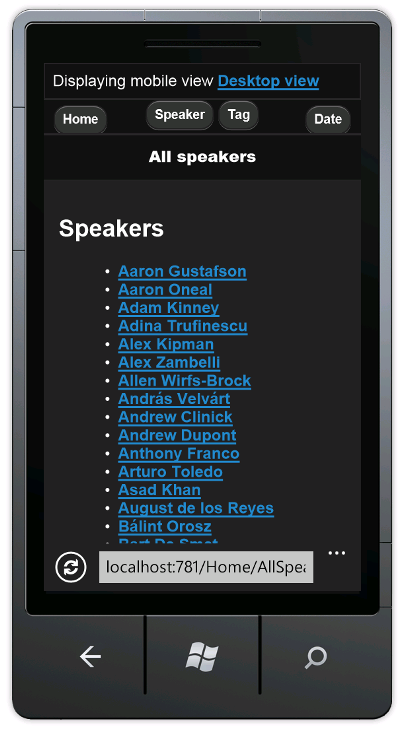
Sestavte aplikaci a v emulátoru mobilního prohlížeče přejděte do zobrazení AllTags . Zobrazí se následující:
Poznámka
Kód specifický pro mobilní zařízení můžete ladit nastavením řetězce uživatelského agenta pro IE nebo Chrome na iPhone a pak pomocí vývojářských nástrojů F-12. Pokud váš mobilní prohlížeč nezobrazuje odkazy Domů, Mluvčí, Značka a Datum jako tlačítka, pravděpodobně nejsou správné odkazy na skripty jQuery Mobile a soubory CSS.
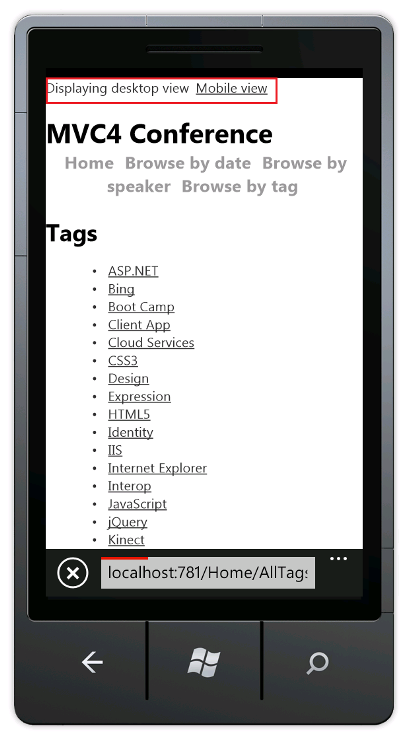
Kromě změn stylu uvidíte zobrazení pro mobilní zařízení a odkaz, který vám umožní přepnout z mobilního zobrazení na desktopové zobrazení. Zvolte odkaz Desktopové zobrazení a zobrazí se zobrazení na ploše.
Desktopové zobrazení neumožňuje přímý přechod zpět do mobilního zobrazení. Teď to opravíte. Otevřete soubor Views\Shared\_Layout.cshtml . Přímo pod element page body přidejte následující kód, který vykreslí widget přepínače zobrazení:
@Html.Partial("_ViewSwitcher")
Aktualizujte zobrazení AllTags v mobilním prohlížeči. Teď můžete přecházet mezi desktopovým a mobilním zobrazením.
Poznámka
Poznámka k ladění: Na konec souboru Views\Shared\_ViewSwitcher.cshtml můžete přidat následující kód, který vám pomůže ladit zobrazení při použití prohlížeče s řetězcem uživatelského agenta nastaveným na mobilní zařízení.
else
{
@:Not Mobile/Get
}
a přidejte následující nadpis do souboru Views\Shared\_Layout.cshtml .
<h1> Non Mobile Layout MVC4 Conference </h1>
V desktopovém prohlížeči přejděte na stránku AllTags . Widget přepínače zobrazení se nezobrazuje v desktopovém prohlížeči, protože je přidaný jenom na stránku rozložení pro mobilní zařízení. Později v tomto kurzu se dozvíte, jak můžete přidat widget přepínače zobrazení do zobrazení na ploše.
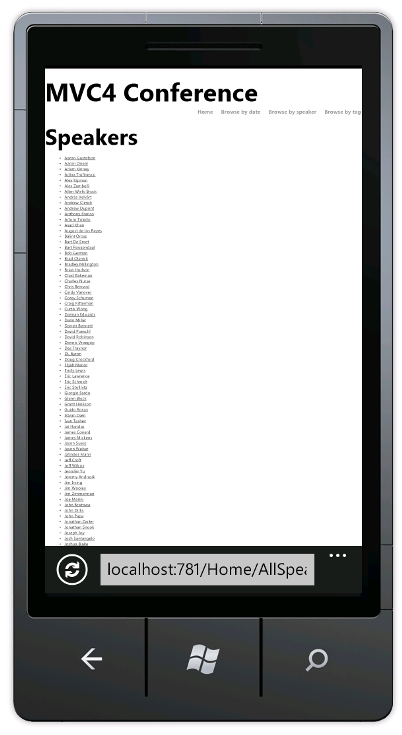
Vylepšení seznamu mluvčích
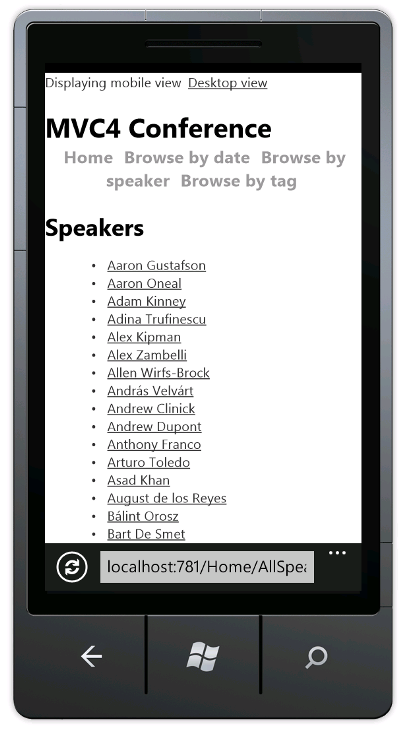
V mobilním prohlížeči vyberte odkaz Reproduktory . Vzhledem k tomu, že neexistuje mobilní zobrazení (AllSpeakers.Mobile.cshtml), zobrazí se výchozí zobrazení reproduktorů (AllSpeakers.cshtml) pomocí zobrazení rozložení pro mobilní zařízení (_Layout.Mobile.cshtml).
Vykreslování výchozího zobrazení (nemobilní) v mobilním rozložení můžete globálně zakázat tak, že v souboru Views\_ViewStart.cshtml nastavíte RequireConsistentDisplayMode na true hodnotu takto:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
Pokud RequireConsistentDisplayMode je nastavená hodnota true, mobilní rozložení (_Layout.Mobile.cshtml) se používá jenom pro mobilní zobrazení. (To znamená, že soubor zobrazení je ve formátu **ViewName. Mobile.cshtml.) Pokud mobilní rozložení nefunguje dobře s nemobilní zobrazení, může být vhodné nastavit RequireConsistentDisplayModetrue na hodnotu . Následující snímek obrazovky ukazuje, jak se stránka Reproduktory vykresluje, když RequireConsistentDisplayMode je nastavená na true.
Konzistentní režim zobrazení v zobrazení můžete zakázat tak, že v souboru zobrazení nastavíte RequireConsistentDisplayMode na false . Následující kód v souboru Views\Home\AllSpeakers.cshtml nastaví RequireConsistentDisplayMode na false:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
Vytvoření zobrazení mobilních reproduktorů
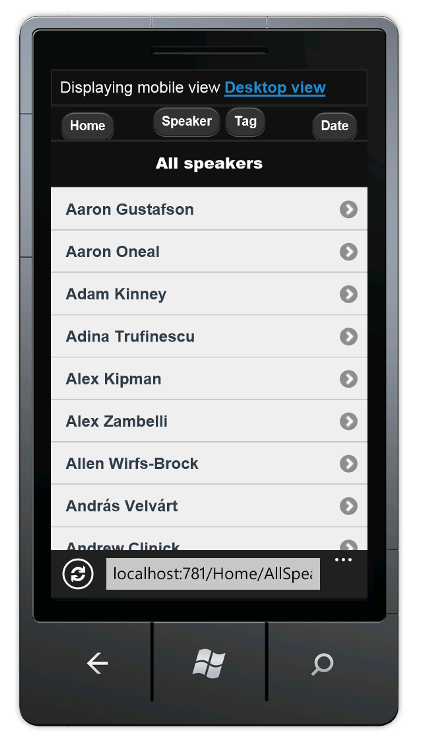
Jak jste právě viděli, zobrazení Reproduktory je čitelné, ale odkazy jsou malé a je obtížné klepnout na mobilní zařízení. V této části vytvoříte zobrazení Reproduktory specifické pro mobilní zařízení, které vypadá jako moderní mobilní aplikace – zobrazuje velké odkazy, na které lze snadno klepnout, a obsahuje vyhledávací pole pro rychlé vyhledání reproduktorů.
Zkopírujte AllSpeakers.cshtml do AllSpeakers.Mobile.cshtml. Otevřete soubor AllSpeakers.Mobile.cshtml a odeberte <h2> element heading.
Do značky <ul> přidejte data-role atribut a nastavte jeho hodnotu na listview. Podobně jako u jiných data-* atributůdata-role="listview" usnadňuje klepnutí na velké položky seznamu. Takto vypadají dokončené revize:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
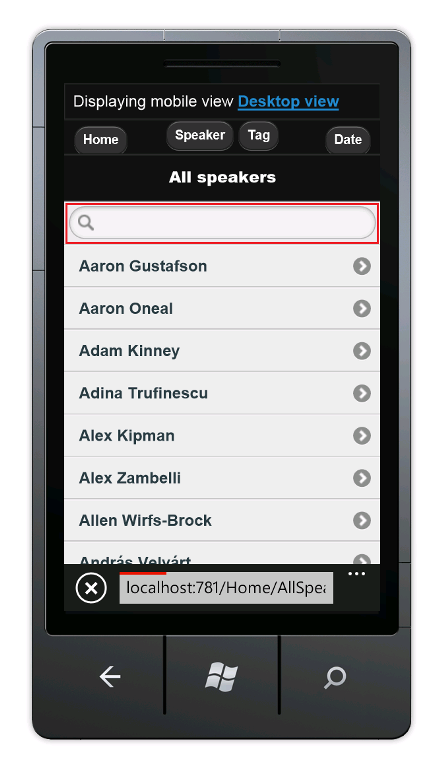
Aktualizujte mobilní prohlížeč. Aktualizované zobrazení vypadá takto:
I když se mobilní zobrazení zlepšilo, je obtížné procházet dlouhý seznam reproduktorů. Pokud chcete tento problém vyřešit, přidejte do <ul> značky data-filter atribut a nastavte ho na true. Kód níže ukazuje kód značky ul .
<ul data-role="listview" data-filter="true">
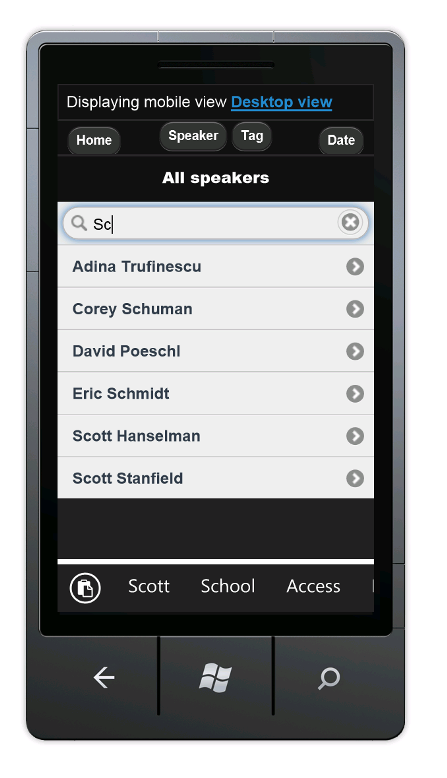
Následující obrázek znázorňuje pole filtru vyhledávání v horní části stránky, které je výsledkem atributu data-filter .
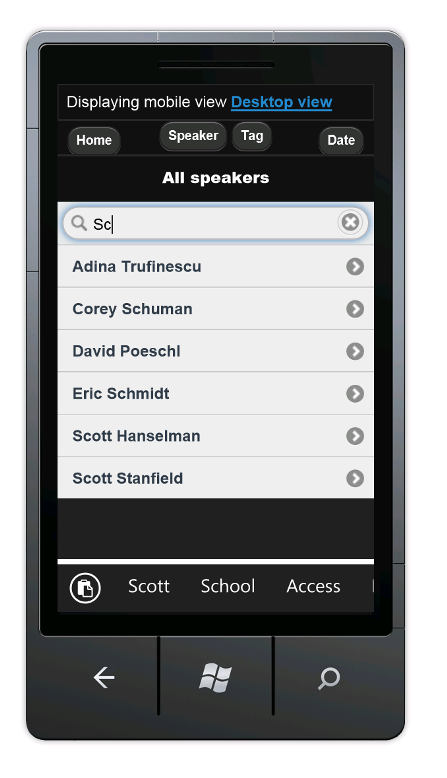
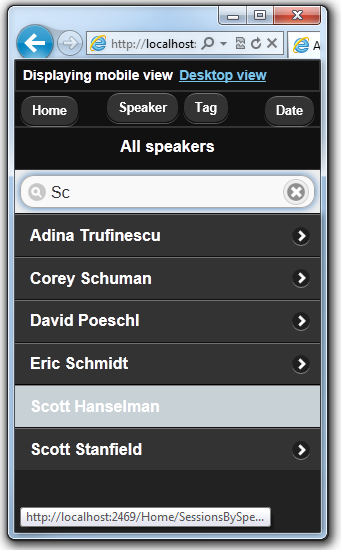
Při zadávání jednotlivých písmen do vyhledávacího pole vyfiltruje jQuery Mobile zobrazený seznam, jak je znázorněno na obrázku níže.
Vylepšení seznamu značek
Stejně jako výchozí zobrazení Reproduktory je zobrazení Značky čitelné, ale odkazy jsou malé a je obtížné klepnout na mobilní zařízení. V této části opravíte zobrazení Značky stejným způsobem, jakým jste opravili zobrazení Reproduktory .
Odeberte příponu "hide" k souboru Views\Home\AllTags.Mobile.cshtml.hide , aby název byl Views\Home\AllTags.Mobile.cshtml. Otevřete přejmenovaný soubor a odeberte <h2> element.
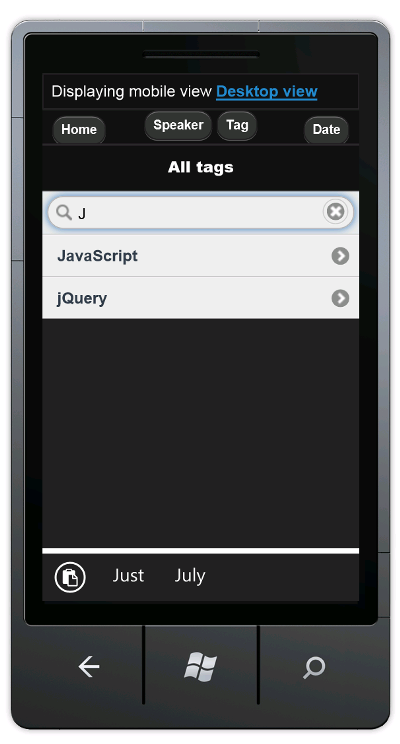
data-role Přidejte do <ul> značky atributy adata-filter, jak je znázorněno tady:
<ul data-role="listview" data-filter="true">
Na obrázku níže vidíte stránku se značkami, která filtruje písmeno J.
Vylepšení seznamu kalendářních dat
Zobrazení Data můžete vylepšit podobně jako zobrazení Reproduktory a Značky , abyste ho snadněji používali na mobilním zařízení.
Zkopírujte soubor Views\Home\AllDates.cshtml do složky Views\Home\AllDates.Mobile.cshtml. Otevřete nový soubor a odeberte <h2> element .
Přidejte data-role="listview" do značky <ul> takto:
<ul data-role="listview">
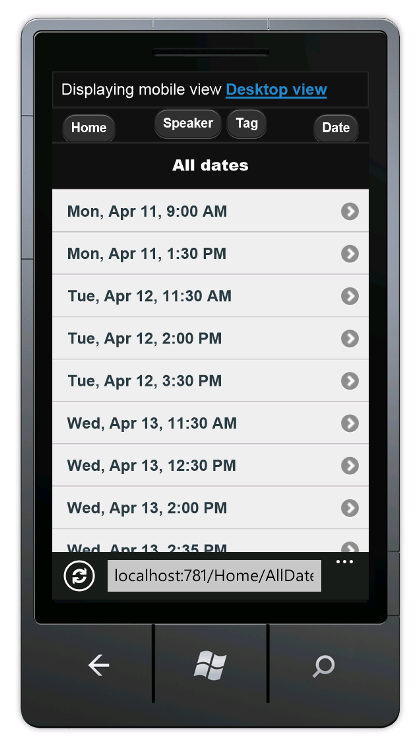
Následující obrázek ukazuje, jak vypadá stránka Datum s atributem data-role na místě.
 Nahraďte obsah souboru Views\Home\AllDates.Mobile.cshtml následujícím kódem:
Nahraďte obsah souboru Views\Home\AllDates.Mobile.cshtml následujícím kódem:
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
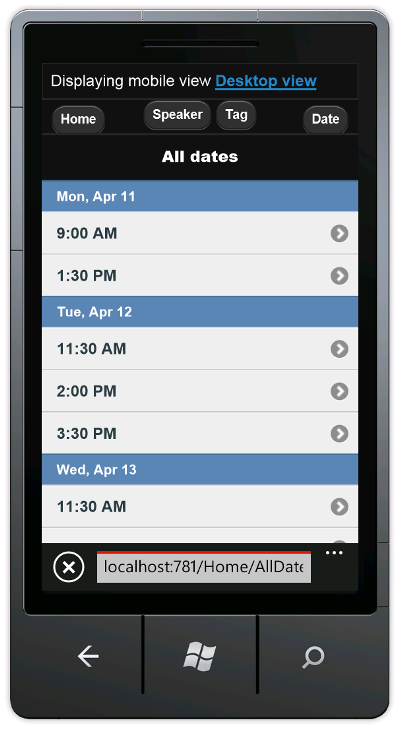
Tento kód seskupí všechny relace podle dnů. Vytvoří rozdělovač seznamu pro každý nový den a vypíše všechny relace pro každý den pod oddělovačem. Po spuštění tohoto kódu to vypadá takto:
Vylepšení zobrazení SessionsTable
V této části vytvoříte zobrazení relací specifické pro mobilní zařízení. Změny, které provedeme, budou rozsáhlejší než v jiných zobrazeních, která jsme vytvořili.
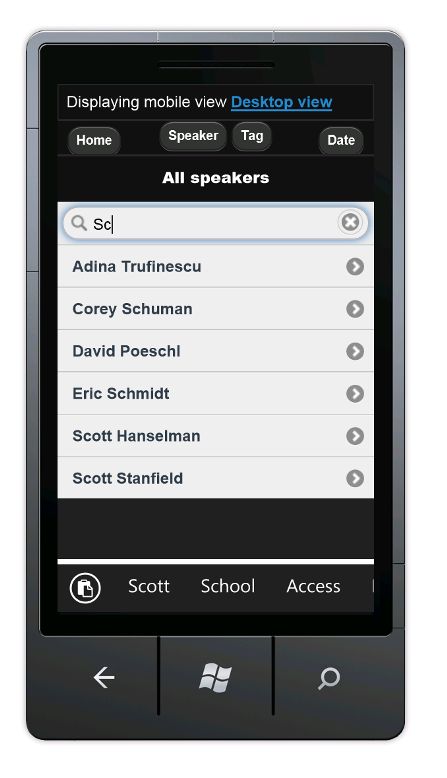
V mobilním prohlížeči klepněte na tlačítko Reproduktor a do vyhledávacího pole zadejte Sc .
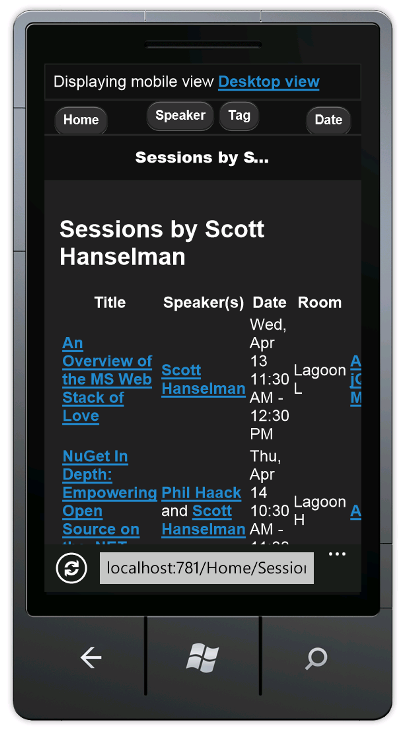
Klepněte na odkaz Scott Hanselman .
Jak vidíte, v mobilním prohlížeči je displej obtížně čitelný. Sloupec kalendářních dat je špatně čitelný a sloupec se značkami je mimo zobrazení. Pokud chcete tento problém vyřešit, zkopírujte views\Home\SessionsTable.cshtml do složky Views\Home\SessionsTable.Mobile.cshtml a pak nahraďte obsah souboru následujícím kódem:
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
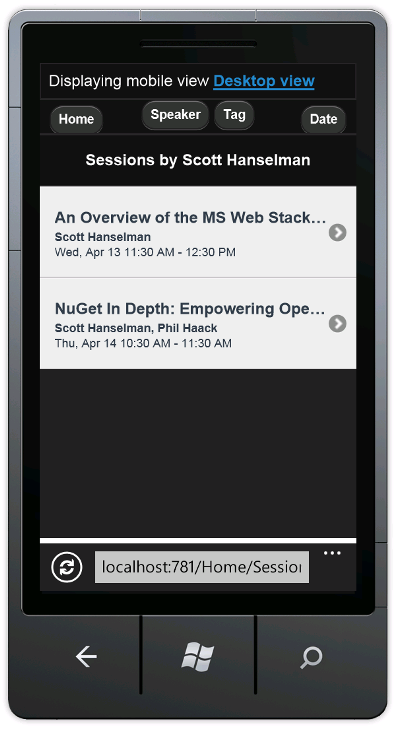
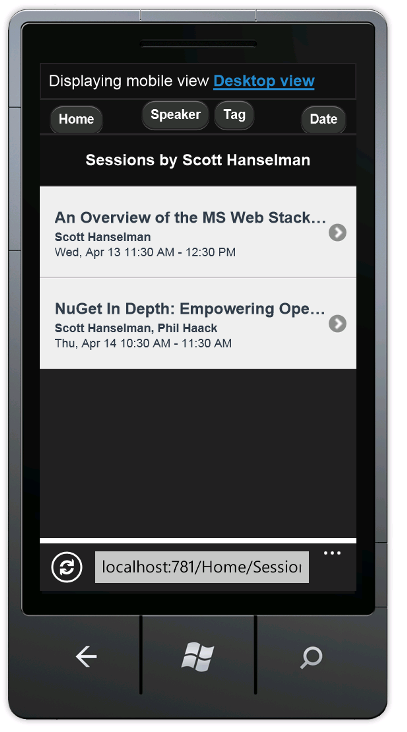
Kód odebere místnost, označí sloupce a zformátuje nadpis, mluvčího a datum svisle, aby byly všechny tyto informace čitelné v mobilním prohlížeči. Následující obrázek znázorňuje změny kódu.
Vylepšení zobrazení SessionByCode
Nakonec vytvoříte zobrazení SessionByCode pro mobilní zařízení. V mobilním prohlížeči klepněte na tlačítko Reproduktor a do vyhledávacího pole zadejte Sc .
Klepněte na odkaz Scott Hanselman . Zobrazují se relace Scotta Hanselmana.
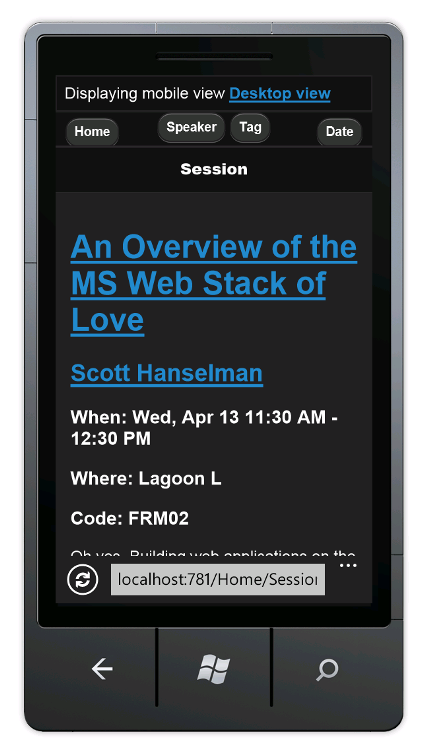
Zvolte odkaz Přehled ms Web Stack of Love .
Výchozí zobrazení na ploše je v pořádku, ale můžete ho vylepšit.
Zkopírujte Views\Home\SessionByCode.cshtml do složky Views\Home\SessionByCode.Mobile.cshtml a nahraďte obsah souboru Views\Home\SessionByCode.Mobile.cshtml následujícím kódem:
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
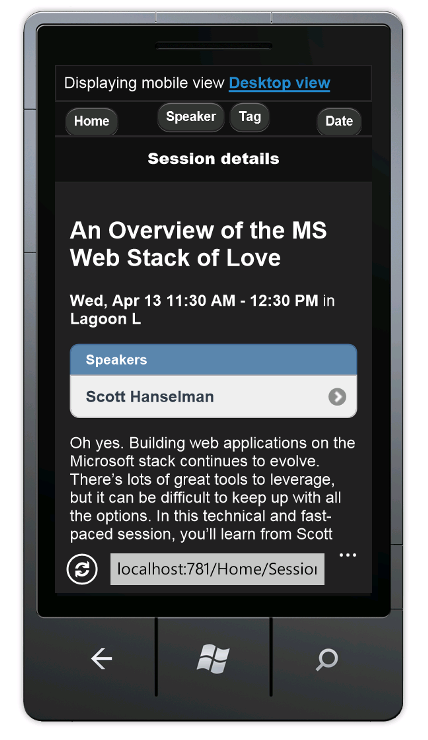
Nový kód používá atribut k data-role vylepšení rozložení zobrazení.
Aktualizujte mobilní prohlížeč. Následující obrázek znázorňuje právě provedené změny kódu:
Zabalení a kontrola
Tento kurz představil nové mobilní funkce ASP.NET MVC 4 Developer Preview. Mezi mobilní funkce patří:
- Možnost přepsat rozložení, zobrazení a částečná zobrazení, a to jak globálně, tak pro jednotlivá zobrazení.
- Řízení rozložení a vynucování částečného
RequireConsistentDisplayModepřepsání pomocí vlastnosti . - Widget přepínače zobrazení pro mobilní zobrazení, který lze zobrazit také v desktopových zobrazeních.
- Podpora konkrétních prohlížečů, jako je prohlížeč iPhone.