Vytvoření aplikace Movie Database za 15 minut s ASP.NET MVC (C#)
Stephen Walther vytváří celou databázi řízenou ASP.NET MVC od začátku do konce. Tento kurz je skvělým úvodem pro lidi, kteří jsou novými ASP.NET MVC Framework a kteří chtějí získat představu o procesu vytváření aplikace ASP.NET MVC.
Účelem tohoto kurzu je dát vám představu o tom, jak se to podobá, abyste vytvořili aplikaci ASP.NET MVC. V tomto kurzu jsem prostřelil sestavení celé aplikace ASP.NET MVC od začátku do konce. Ukážem vám, jak vytvořit jednoduchou aplikaci řízenou databází, která ilustruje, jak můžete vypsat, vytvořit a upravit záznamy databáze.
Abychom zjednodušili proces sestavování naší aplikace, využijeme funkce generování uživatelského rozhraní sady Visual Studio 2008. Sadě Visual Studio umožníme vygenerovat počáteční kód a obsah pro naše kontrolery, modely a zobrazení.
Pokud jste pracovali se službami Active Server Pages nebo ASP.NET, měli byste najít ASP.NET MVC velmi dobře známé. ASP.NET zobrazení MVC se velmi podobají stránkám v aplikaci Active Server Pages. A stejně jako tradiční ASP.NET webové formuláře aplikace ASP.NET MVC poskytuje úplný přístup k bohaté sadě jazyků a tříd poskytovaných rozhraním .NET Framework.
Doufám, že tento kurz vám poskytne představu o tom, jak zkušenosti s vytvářením aplikace ASP.NET MVC jsou podobné i jiné než zkušenosti s vytvářením stránek Active Server Pages nebo ASP.NET webové formuláře.
Přehled aplikace Movie Database
Vzhledem k tomu, že naším cílem je udržovat věci jednoduché, vytvoříme velmi jednoduchou aplikaci Movie Database. Naše jednoduchá aplikace Movie Database nám umožní dělat tři věci:
- Výpis sady záznamů filmové databáze
- Vytvoření nového záznamu filmové databáze
- Úprava existujícího záznamu filmové databáze
Opět, protože chceme, aby byly věci jednoduché, využijeme minimální počet funkcí architektury ASP.NET MVC potřebných k sestavení naší aplikace. Nebudeme například využívat výhod vývoje řízeného testováním.
Abychom mohli vytvořit naši aplikaci, musíme provést každý z následujících kroků:
- Vytvoření projektu webové aplikace ASP.NET MVC
- Vytvoření databáze
- Vytvoření modelu databáze
- Vytvoření kontroleru ASP.NET MVC
- Vytvoření zobrazení ASP.NET MVC
Nezbytné úkony
K sestavení aplikace ASP.NET MVC budete potřebovat Visual Studio 2008 nebo Visual Web Developer 2008 Express. Musíte si také stáhnout architekturu ASP.NET MVC.
Pokud sadu Visual Studio 2008 nevlastníte, můžete si z tohoto webu stáhnout 90denní zkušební verzi sady Visual Studio 2008:
https://msdn.microsoft.com/vs2008/products/cc268305.aspx
Alternativně můžete vytvářet aplikace ASP.NET MVC pomocí visual Web Developer Express 2008. Pokud se rozhodnete používat Visual Web Developer Express, musíte mít nainstalovanou aktualizaci Service Pack 1. Visual Web Developer 2008 Express s aktualizací Service Pack 1 si můžete stáhnout z tohoto webu:
Po instalaci sady Visual Studio 2008 nebo Visual Web Developer 2008 je potřeba nainstalovat architekturu ASP.NET MVC. Architekturu ASP.NET MVC si můžete stáhnout z následujícího webu:
Poznámka:
Místo stažení architektury ASP.NET a architektury ASP.NET MVC můžete využít instalační program webové platformy. Instalační program webové platformy je aplikace, která umožňuje snadnou správu nainstalovaných aplikací na vašem počítači.
Vytvoření projektu webové aplikace ASP.NET MVC
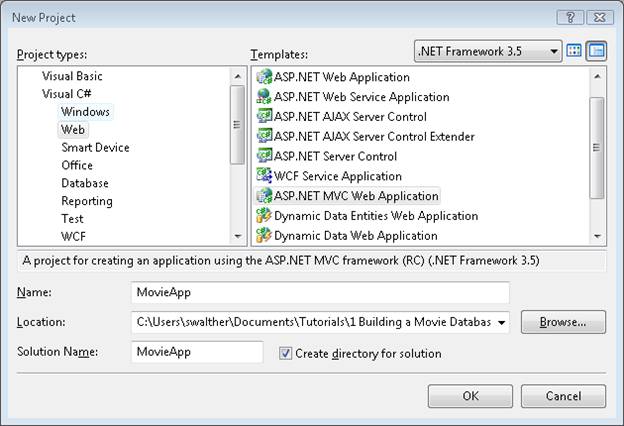
Začněme vytvořením nového projektu webové aplikace ASP.NET MVC v sadě Visual Studio 2008. Vyberte možnost nabídky Soubor, Nový projekt a zobrazí se dialogové okno Nový projekt na obrázku 1. Jako programovací jazyk vyberte jazyk C# a vyberte šablonu projektu webové aplikace ASP.NET MVC. Dejte projektu název MovieApp a klikněte na tlačítko OK.
Obrázek 01: Dialogové okno Nový projekt (kliknutím zobrazíte obrázek s plnou velikostí)
Ujistěte se, že v rozevíracím seznamu v horní části dialogového okna Nový projekt vyberete rozhraní .NET Framework 3.5 nebo se nezobrazí šablona projektu webové aplikace ASP.NET MVC.
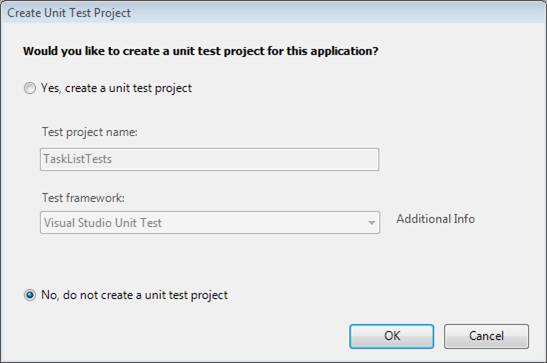
Pokaždé, když vytvoříte nový projekt webové aplikace MVC, Visual Studio vás vyzve k vytvoření samostatného projektu testu jednotek. Zobrazí se dialogové okno na obrázku 2. Vzhledem k tomu, že v tomto kurzu nebudeme vytvářet testy kvůli časovým omezením (a ano, měli bychom se cítit trochu provinile) vyberte možnost Ne a klikněte na tlačítko OK .
Poznámka:
Visual Web Developer nepodporuje projekty testů.
Obrázek 02: Dialogové okno Vytvořit projekt testování jednotek (kliknutím zobrazíte obrázek s plnou velikostí)
Aplikace ASP.NET MVC má standardní sadu složek: složku Models, Views a Controllers. Tuto standardní sadu složek můžete zobrazit v okně Průzkumník řešení. Abychom mohli vytvořit aplikaci Movie Database, musíme do každé složky Modely, Zobrazení a Kontrolery přidat soubory.
Když vytvoříte novou aplikaci MVC pomocí sady Visual Studio, získáte ukázkovou aplikaci. Vzhledem k tomu, že chceme začít úplně od začátku, musíme odstranit obsah pro tuto ukázkovou aplikaci. Musíte odstranit následující soubor a následující složku:
- Controllers\HomeController.cs
- Views\Home
Vytvoření databáze
Potřebujeme vytvořit databázi, která bude obsahovat záznamy filmové databáze. Visual Studio naštěstí obsahuje bezplatnou databázi s názvem SQL Server Express. Při vytváření databáze postupujte takto:
- Klikněte pravým tlačítkem na složku App_Data v okně Průzkumník řešení a vyberte možnost nabídky Přidat, Nová položka.
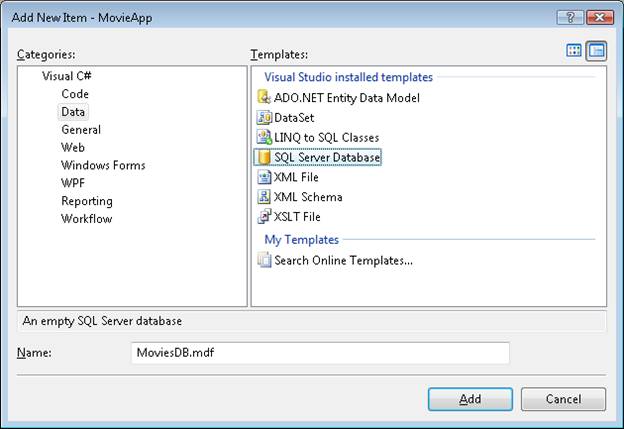
- Vyberte kategorii Data a vyberte šablonu databáze SQL Serveru (viz obrázek 3).
- Pojmenujte novou databázi MoviesDB.mdf a klikněte na tlačítko Přidat .
Po vytvoření databáze se k databázi můžete připojit poklikáním na soubor MoviesDB.mdf umístěný ve složce App_Data. Poklikáním na soubor MoviesDB.mdf se otevře okno Průzkumníka serveru.
Poznámka:
Okno Průzkumníka serveru se jmenuje Okno Průzkumníka databáze v případě visual web developera.
Obrázek 03: Vytvoření databáze Microsoft SQL Serveru (kliknutím zobrazíte obrázek s plnou velikostí)
Dále potřebujeme vytvořit novou tabulku databáze. V okně Průzkumníka serveru klikněte pravým tlačítkem na složku Tabulky a vyberte možnost nabídky Přidat novou tabulku. Výběrem této možnosti nabídky otevřete návrháře tabulek databáze. Vytvořte následující sloupce databáze:
| Název sloupce | Datový typ | Povolit hodnoty Null |
|---|---|---|
| ID | Int | False |
| Nadpis | Nvarchar(100) | False |
| ředitel | Nvarchar(100) | False |
| DateReleased | DateTime | False |
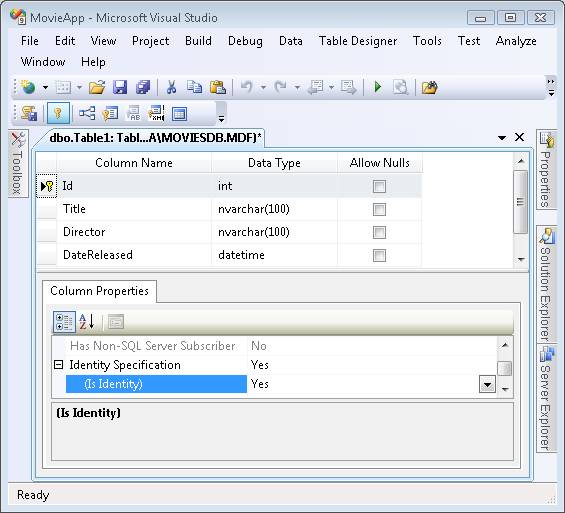
První sloupec, sloupec ID, má dvě speciální vlastnosti. Nejprve musíte sloupec ID označit jako sloupec primárního klíče. Po výběru sloupce ID klikněte na tlačítko Nastavit primární klíč (jedná se o ikonu, která vypadá jako klíč). Zadruhé musíte sloupec ID označit jako sloupec Identita. Ve sloupci okno Vlastnosti se posuňte dolů do části Specifikace identity a rozbalte ji. Změňte vlastnost Is Identity na hodnotu Ano. Po dokončení by tabulka měla vypadat jako obrázek 4.
Obrázek 04: Tabulka databáze Filmy (kliknutím zobrazíte obrázek v plné velikosti)
Posledním krokem je uložení nové tabulky. Klikněte na tlačítko Uložit (ikona diskety) a dejte nové tabulce název Filmy.
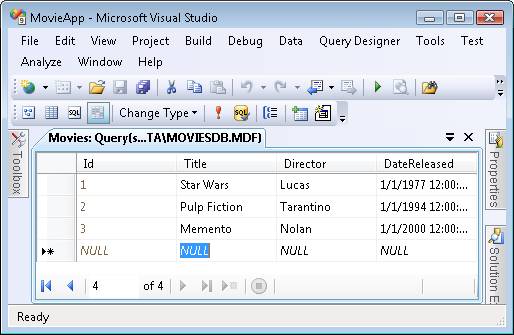
Po vytvoření tabulky přidejte do tabulky nějaké filmové záznamy. Klikněte pravým tlačítkem myši na tabulku Filmy v okně Průzkumník serveru a vyberte možnost nabídky Zobrazit data tabulky. Zadejte seznam oblíbených filmů (viz obrázek 5).
Obrázek 05: Zadávání záznamů filmů (Kliknutím zobrazíte obrázek v plné velikosti)
Vytvoření modelu
Dále potřebujeme vytvořit sadu tříd, které budou představovat naši databázi. Potřebujeme vytvořit model databáze. K automatickému vygenerování tříd pro náš databázový model využijeme rozhraní Microsoft Entity Framework.
Poznámka:
Architektura ASP.NET MVC není svázaná s rozhraním Microsoft Entity Framework. Třídy modelu databáze můžete vytvořit tak, že využijete řadu nástrojů pro relační mapování objektů (OR/M), včetně LINQ to SQL, Subsonic a NHibernate.
Průvodce datovým modelem entity spustíte takto:
- Klikněte pravým tlačítkem myši na složku Modely v okně Průzkumník řešení a vyberte možnost nabídky Přidat, Nová položka.
- Vyberte kategorii Data a vyberte šablonu ADO.NET Entity Data Model.
- Dejte datovému modelu název MoviesDBModel.edmx a klikněte na tlačítko Přidat .
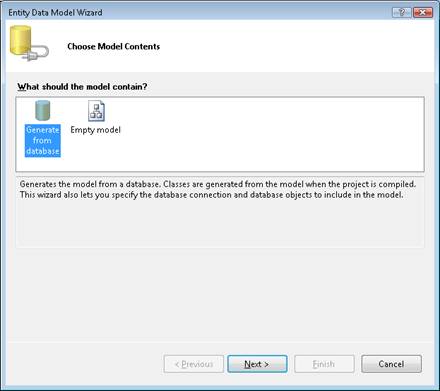
Po kliknutí na tlačítko Přidat se zobrazí Průvodce datovým modelem entity (viz obrázek 6). Průvodce dokončete pomocí následujícího postupu:
- V kroku Zvolit obsah modelu vyberte možnost Generovat z databáze.
- V kroku Zvolit datové připojení použijte datové připojení MoviesDB.mdf a název MoviesDBEntities pro nastavení připojení. Klikněte na tlačítko Next.
- V kroku Zvolit databázové objekty rozbalte uzel Tabulky a vyberte tabulku Filmy. Zadejte obor názvů MovieApp.Models a klikněte na tlačítko Dokončit .
Obrázek 06: Generování modelu databáze pomocí Průvodce datovým modelem entity (kliknutím zobrazíte obrázek s plnou velikostí)
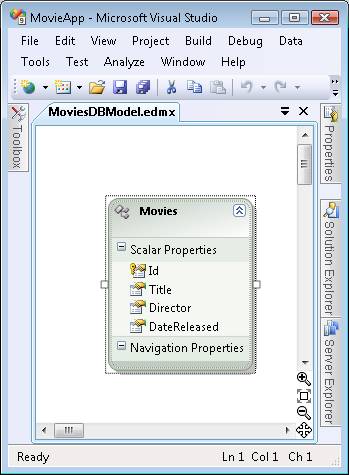
Po dokončení Průvodce datovým modelem entity se otevře Návrhář datového modelu entity. Návrhář by měl zobrazit tabulku databáze Filmy (viz obrázek 7).
Obrázek 07: Návrhář modelu Entity Data Model (kliknutím zobrazíte obrázek s plnou velikostí)
Než budeme pokračovat, musíme provést jednu změnu. Průvodce daty entit vygeneruje třídu modelu s názvem Filmy , která představuje tabulku databáze Filmy. Vzhledem k tomu, že k reprezentaci konkrétního filmu použijeme třídu Filmy, musíme změnit název třídy tak, aby byl Film místo Filmů (místo množného čísla).
Poklikejte na název třídy na ploše návrháře a změňte název třídy z Filmy na Film. Po provedení této změny kliknutím na tlačítko Uložit (ikona diskety) vygenerujte třídu Movie.
Vytvoření kontroleru ASP.NET MVC
Dalším krokem je vytvoření kontroleru ASP.NET MVC. Kontroler zodpovídá za řízení interakce uživatele s aplikací ASP.NET MVC.
Postupujte následovně:
- V okně Průzkumník řešení klikněte pravým tlačítkem myši na složku Kontrolery a vyberte možnost nabídky Přidat, Kontroler.
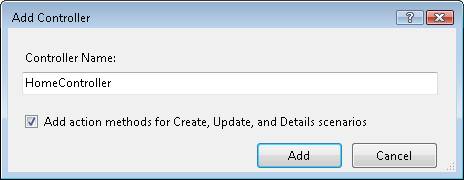
- V dialogovém okně Přidat kontroler zadejte název HomeController a zaškrtněte políčko s popiskem Přidat metody akcí pro scénáře Vytvoření, aktualizace a podrobnosti (viz obrázek 8).
- Kliknutím na tlačítko Přidat přidáte nový kontroler do projektu.
Po dokončení těchto kroků se vytvoří kontroler v výpisu 1. Všimněte si, že obsahuje metody s názvem Index, Details, Create a Edit. V následujících částech přidáme potřebný kód pro získání těchto metod, aby fungovaly.
Obrázek 08: Přidání nového kontroleru ASP.NET MVC (kliknutím zobrazíte obrázek v plné velikosti)
Výpis 1 – Controllers\HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//
// GET: /Home/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
Výpis záznamů databáze
Metoda Index() kontroleru Home je výchozí metodou pro aplikaci ASP.NET MVC. Při spuštění aplikace ASP.NET MVC je metoda Index() první metodou kontroleru, která se volá.
K zobrazení seznamu záznamů z tabulky databáze Movies použijeme metodu Index(). K načtení záznamů databáze pomocí metody Index() využijeme třídy modelu databáze databáze, které jsme vytvořili dříve.
Upravil jsem Třídu HomeController v Listing 2 tak, aby obsahovalo nové soukromé pole s názvem _db. Třída MoviesDBEntities představuje náš databázový model a tuto třídu použijeme ke komunikaci s naší databází.
Změnil(a) jsem také metodu Index() v výpisu 2. Metoda Index() používá MoviesDBEntities třídy k načtení všech záznamů filmů z tabulky Databáze Movies. Výraz _db. MovieSet.ToList() vrátí seznam všech záznamů filmů z tabulky Databáze Filmy.
Seznam filmů se předá zobrazení. Všechno, co se předá metodě View(), se do zobrazení předá jako data zobrazení.
Výpis 2 – Kontrolery/HomeController.cs (upravená metoda indexu)
using System.Linq;
using System.Web.Mvc;
using MovieApp.Models;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
private MoviesDBEntities _db = new MoviesDBEntities();
public ActionResult Index()
{
return View(_db.MovieSet.ToList());
}
}
}
Metoda Index() vrátí zobrazení s názvem Index. Potřebujeme vytvořit toto zobrazení, abychom zobrazili seznam záznamů filmové databáze. Postupujte následovně:
Před otevřením dialogového okna Přidat zobrazení nebo v rozevíracím seznamu Zobrazit datové třídy byste měli vytvořit projekt (vybrat možnost Sestavit, Sestavit řešení).
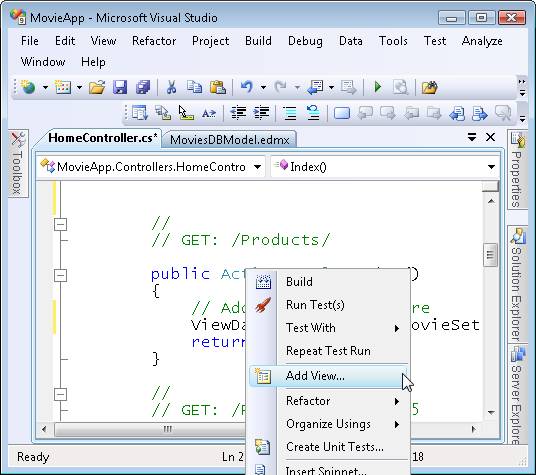
- V editoru kódu klikněte pravým tlačítkem myši na metodu Index() a vyberte možnost nabídky Přidat zobrazení (viz obrázek 9).
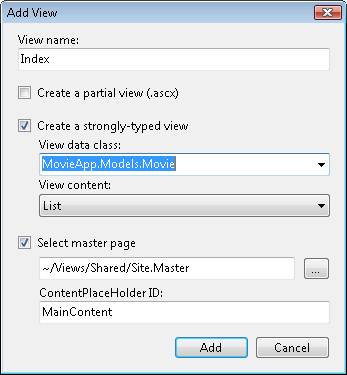
- V dialogovém okně Přidat zobrazení ověřte, zda je zaškrtnuté políčko Vytvořit zobrazení silného typu.
- V rozevíracím seznamu Zobrazit obsah vyberte hodnotu Seznam.
- V rozevíracím seznamu Zobrazit datovou třídu vyberte hodnotu MovieApp.Models.Movie.
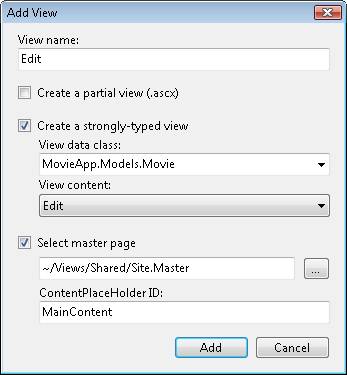
- Kliknutím na tlačítko Přidat vytvořte nové zobrazení (viz obrázek 10).
Po dokončení těchto kroků se do složky Views\Home přidá nové zobrazení s názvem Index.aspx. Obsah zobrazení rejstříku je součástí výpisu 3.
Obrázek 09: Přidání zobrazení z akce kontroleru (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 10: Vytvoření nového zobrazení pomocí dialogového okna Přidat zobrazení (kliknutím zobrazíte obrázek s plnou velikostí)
Výpis 3 – Views\Home\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MovieApp.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
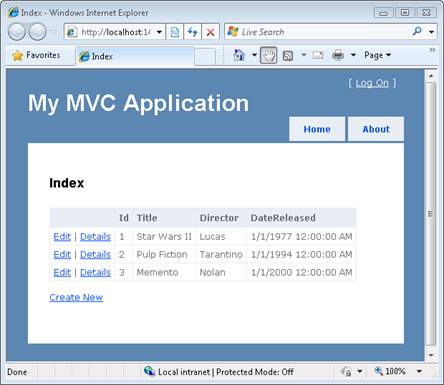
Zobrazení indexu zobrazí všechny záznamy filmů z tabulky Databáze Filmy v tabulce HTML. Zobrazení obsahuje smyčku foreach, která iteruje přes každý film reprezentovaný ViewData.Model vlastnost. Pokud aplikaci spustíte stisknutím klávesy F5, zobrazí se webová stránka na obrázku 11.
Obrázek 11: Zobrazení indexu (kliknutím zobrazíte obrázek s plnou velikostí)
Vytváření nových záznamů databáze
Zobrazení indexu, které jsme vytvořili v předchozí části, obsahuje odkaz pro vytváření nových záznamů databáze. Pojďme pokračovat a implementovat logiku a vytvořit zobrazení potřebné k vytvoření nových záznamů filmové databáze.
Kontroler Home obsahuje dvě metody s názvem Create(). První metoda Create() nemá žádné parametry. Toto přetížení metody Create() slouží k zobrazení formuláře HTML pro vytvoření nového záznamu filmové databáze.
Druhá metoda Create() má parametr FormCollection. Toto přetížení Metody Create() je volána při html formulář pro vytvoření nového filmu je publikován na server. Všimněte si, že tato druhá metoda Create() má atribut AcceptVerbs, který brání v zavolání metody, pokud není provedena operace HTTP POST.
Tato druhá metoda Create() byla změněna v aktualizované HomeController třídy v Listing 4. Nová verze metody Create() přijímá parametr Movie a obsahuje logiku pro vložení nového filmu do tabulky databáze Movies.
Poznámka:
Všimněte si atributu Bind. Protože nechceme aktualizovat vlastnost Id filmu z formuláře HTML, musíme tuto vlastnost explicitně vyloučit.
Výpis 4 – Controllers\HomeController.cs (upravená metoda Create)
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude="Id")] Movie movieToCreate)
{
if (!ModelState.IsValid)
return View();
_db.AddToMovieSet(movieToCreate);
_db.SaveChanges();
return RedirectToAction("Index");
}
Visual Studio usnadňuje vytvoření formuláře pro vytvoření nového záznamu filmové databáze (viz obrázek 12). Postupujte následovně:
- V editoru kódu klikněte pravým tlačítkem myši na metodu Create() a vyberte možnost nabídky Přidat zobrazení.
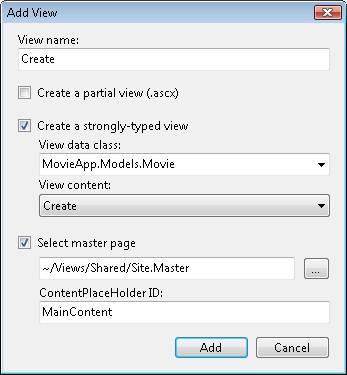
- Ověřte, že je zaškrtnuté políčko Vytvořit zobrazení silného typu.
- V rozevíracím seznamu Zobrazit obsah vyberte hodnotu Vytvořit.
- V rozevíracím seznamu Zobrazit datovou třídu vyberte hodnotu MovieApp.Models.Movie.
- Kliknutím na tlačítko Přidat vytvořte nové zobrazení.
Obrázek 12: Přidání zobrazení pro vytvoření (kliknutím zobrazíte obrázek s plnou velikostí)
Visual Studio vygeneruje zobrazení v výpisu 5 automaticky. Toto zobrazení obsahuje formulář HTML, který obsahuje pole, která odpovídají jednotlivým vlastnostem třídy Movie.
Výpis 5 – Views\Home\Create.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MovieApp.Models.Movie>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Id">Id:</label>
<%= Html.TextBox("Id") %>
<%= Html.ValidationMessage("Id", "*") %>
</p>
<p>
<label for="Title">Title:</label>
<%= Html.TextBox("Title") %>
<%= Html.ValidationMessage("Title", "*") %>
</p>
<p>
<label for="Director">Director:</label>
<%= Html.TextBox("Director") %>
<%= Html.ValidationMessage("Director", "*") %>
</p>
<p>
<label for="DateReleased">DateReleased:</label>
<%= Html.TextBox("DateReleased") %>
<%= Html.ValidationMessage("DateReleased", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Poznámka:
Formulář HTML vygenerovaný dialogem Přidat zobrazení vygeneruje pole formuláře ID. Protože sloupec ID je sloupec Identita, nepotřebujeme toto pole formuláře a můžete ho bezpečně odebrat.
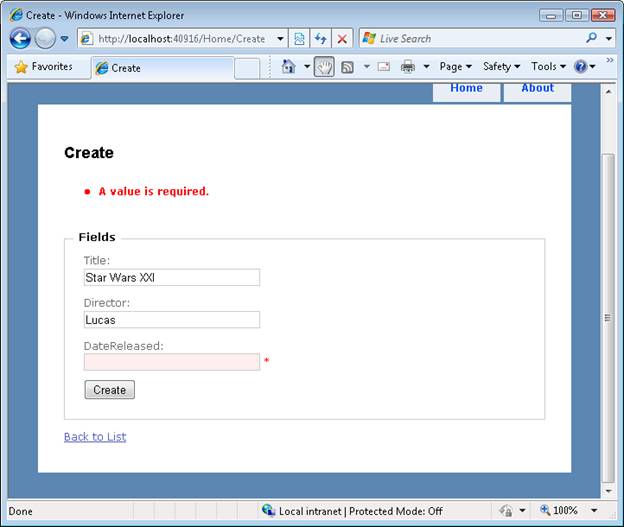
Po přidání zobrazení Vytvořit můžete do databáze přidat nové záznamy movie. Spusťte aplikaci stisknutím klávesy F5 a kliknutím na odkaz Vytvořit nový zobrazte formulář na obrázku 13. Pokud formulář dokončíte a odešlete, vytvoří se nový záznam filmové databáze.
Všimněte si, že automaticky získáte ověření formuláře. Pokud pro film nezadáte datum vydání nebo zadáte neplatné datum vydání, formulář se znovu zobrazí a zvýrazní se pole data vydání.
Obrázek 13: Vytvoření nového záznamu filmové databáze (kliknutím zobrazíte obrázek v plné velikosti)
Úprava existujících databázových záznamů
V předchozích částech jsme probrali, jak můžete vypsat a vytvořit nové záznamy databáze. V této poslední části probereme, jak můžete upravovat existující záznamy databáze.
Nejprve potřebujeme vygenerovat formulář pro úpravy. Tento krok je snadný, protože Visual Studio automaticky vygeneruje formulář pro úpravy. Otevřete třídu HomeController.cs v editoru visual studio code a postupujte takto:
- V editoru kódu klikněte pravým tlačítkem myši na metodu Edit() a vyberte možnost nabídky Přidat zobrazení (viz obrázek 14).
- Zaškrtněte políčko Vytvořit zobrazení silného typu.
- V rozevíracím seznamu Zobrazit obsah vyberte hodnotu Upravit.
- V rozevíracím seznamu Zobrazit datovou třídu vyberte hodnotu MovieApp.Models.Movie.
- Kliknutím na tlačítko Přidat vytvořte nové zobrazení.
Dokončením těchto kroků přidáte nové zobrazení s názvem Edit.aspx do složky Views\Home. Toto zobrazení obsahuje formulář HTML pro úpravu záznamu videa.
Obrázek 14: Přidání zobrazení pro úpravy (kliknutím zobrazíte obrázek v plné velikosti)
Poznámka:
Zobrazení Pro úpravy obsahuje pole formuláře HTML, které odpovídá vlastnosti Id videa. Protože nechcete, aby uživatelé upravovali hodnotu vlastnosti ID, měli byste toto pole formuláře odebrat.
Nakonec musíme upravit řadič domovské stránky tak, aby podporoval úpravy záznamu databáze. Aktualizovaná HomeController třída je obsažena v Listing 6.
Výpis 6 – Controllers\HomeController.cs (metody úprav)
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
var movieToEdit = (from m in _db.MovieSet
where m.Id == id
select m).First();
return View(movieToEdit);
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Movie movieToEdit)
{
var originalMovie = (from m in _db.MovieSet
where m.Id == movieToEdit.Id
select m).First();
if (!ModelState.IsValid)
return View(originalMovie);
_db.ApplyPropertyChanges(originalMovie.EntityKey.EntitySetName, movieToEdit);
_db.SaveChanges();
return RedirectToAction("Index");
}
V výpisu 6 jsem do obou přetížení metody Edit() přidal další logiku. První metoda Edit() vrátí záznam filmové databáze, který odpovídá parametru ID předaného metodě. Druhé přetížení provede aktualizace filmového záznamu v databázi.
Všimněte si, že je nutné načíst původní film a poté volat ApplyPropertyChanges() aktualizovat existující film v databázi.
Shrnutí
Účelem tohoto kurzu bylo dát vám představu o zkušenostech s vytvářením aplikace ASP.NET MVC. Doufám, že jste zjistili, že sestavení webové aplikace ASP.NET MVC je velmi podobné prostředí vytváření stránek active serverových stránek nebo ASP.NET aplikace.
V tomto kurzu jsme prozkoumali pouze nejzásadnější funkce architektury ASP.NET MVC. V budoucích kurzech se podrobněji podíváme na témata, jako jsou kontrolery, akce kontroleru, zobrazení, data zobrazení a pomocné rutiny HTML.