Úvod do ASP.NET MVC
Poznámka
Aktualizovaná verze, pokud je zde k dispozici tento kurz pomocí Visual Studio 2013. Nový kurz používá ASP.NET MVC 5, což oproti tomuto kurzu přináší mnoho vylepšení.
Toto je kurz pro začátečníky, který představuje základy ASP.NET MVC. Vytvoříte jednoduchou webovou aplikaci, která čte a zapisuje z databáze. Další kurzy a ukázky ASP.NET MVC najdete ve výukovém centru ASP.NET MVC .
Pojďme vytvořit první ASP.NET webové aplikace MVC pomocí Visual Web Developer 2010 Express. Vytvoříme malou aplikaci Movie list, která nám umožní vytvářet a vypisovat filmy.
Co vytvoříte
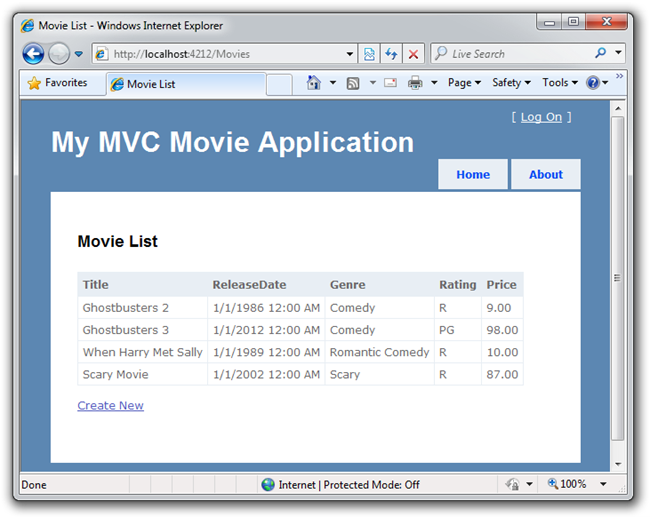
Tady jsou dva snímky obrazovky aplikace, kterou sestavíte. Budete mít jednoduchou tabulku filmů s různými sloupci.
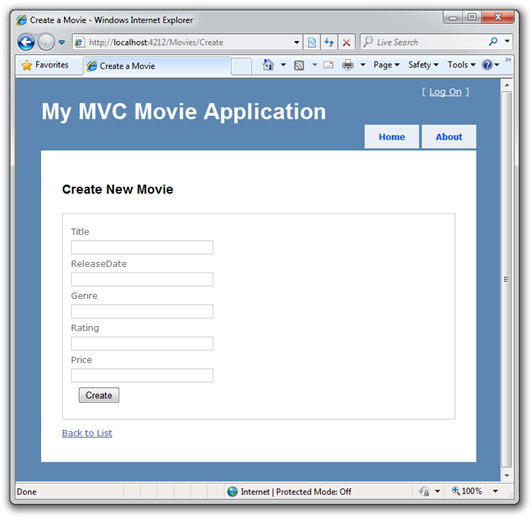
A budete mít formulář pro vytvoření, abychom mohli do seznamu přidávat filmy.
Dovednosti, které se naučíte
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí sady Visual Studio. Naučíte se:
- Vytvoření nového projektu ASP.NET MVC
- Vytvoření nové databáze pomocí SQL Server
- Vytvoření ASP.NET kontrolerů a zobrazení MVC
- Jak načíst a zobrazit data
- Jak upravit data a povolit jejich ověřování
- Postup aktualizace schématu databáze
Začínáme
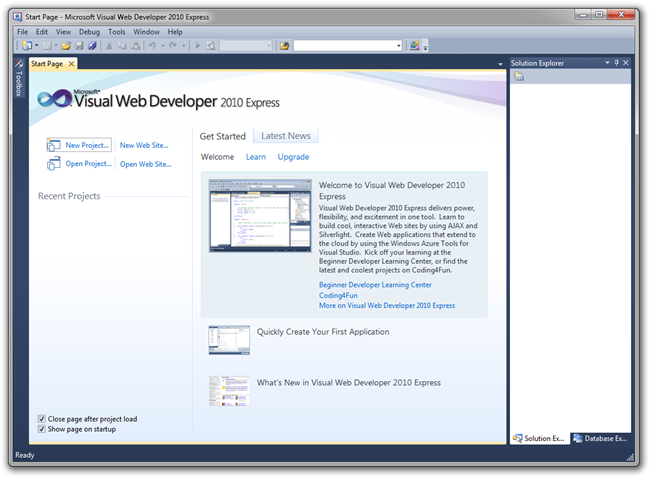
Začněte tím, že spustíte Visual Web Developer 2010 Express (od této chvíle tomu budu říkat "VWD") a na úvodní obrazovce vyberete Nový projekt.
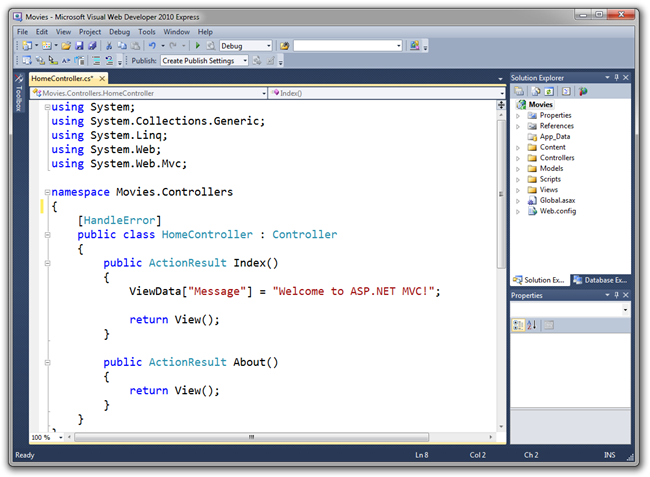
Visual Web Developer je integrované vývojové prostředí (IDE). Stejně jako k psaní dokumentů používáte Microsoft Word, budete k vytváření aplikací používat integrované vývojové prostředí (IDE). V horní části je panel nástrojů zobrazující různé možnosti, které máte k dispozici, a také nabídku, kterou jste mohli použít k výběru souboru | Nový projekt.
Vytvoření první aplikace
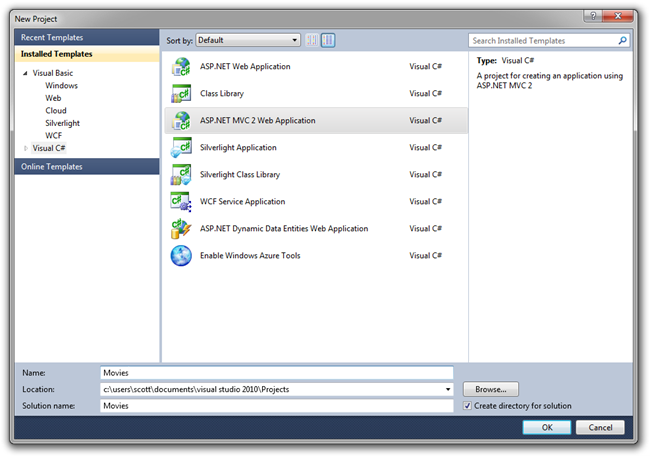
Aplikace můžete vytvářet pomocí jazyka Visual Basic nebo Visual C#. Prozatím vyberte Visual C# na levé straně a pak vyberte "ASP.NET MVC 2 Web Application" (Webová aplikace MVC 2). Projekt pojmenujte "Filmy" a klikněte na OK.
Na pravé straně je Průzkumník řešení zobrazující všechny soubory a složky ve vaší aplikaci. Velké okno uprostřed je místo, kde upravujete kód a trávíte většinu času. Visual Studio použilo výchozí šablonu pro projekt ASP.NET MVC, který jste právě vytvořili, takže teď máte funkční aplikaci, aniž byste cokoli dělali! To je jednoduchý "Hello World! a je to vhodné místo, kde začít s naší aplikací.
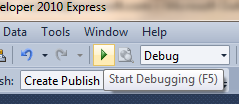
Na panelu nástrojů vyberte tlačítko přehrát.

Je to zelená šipka směřující vpravo, která zkompiluje program a spustí aplikaci ve webovém prohlížeči.
POZNÁMKA: Místo toho můžete stisknout klávesu F5 na klávesnici nebo vybrat Ladit a> spustit ladění z nabídky Ladit.
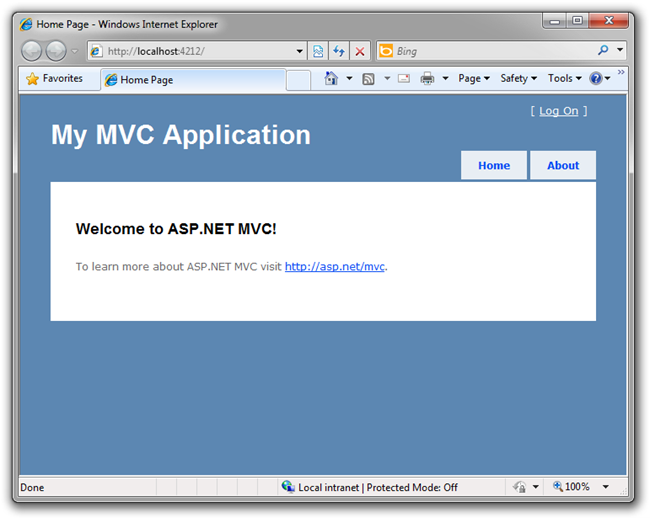
To způsobí, že Visual Web Developer spustí vývojový webový server a spustí webovou aplikaci (k jeho povolení se nevyžaduje žádná konfigurace ani ruční kroky). Pak spustí prohlížeč a nakonfiguruje ho tak, aby procházel domovskou stránku aplikace. Všimněte si, že na panelu Adresa prohlížeče je "localhost" a ne něco jako example.com. Je to proto, že localhost vždy odkazuje na váš vlastní místní počítač , na kterém je v tomto případě spuštěná aplikace, kterou jsme právě vytvořili.
Tato výchozí šablona vám poskytne dvě stránky k návštěvě a základní přihlašovací stránku. Pojďme změnit způsob fungování této aplikace a dozvědět se něco o ASP.NET MVC v tomto procesu. Zavřete prohlížeč a můžete změnit nějaký kód.