Iterace č. 2 – vylepšení vzhledu aplikace (VB)
od Microsoftu
V této iteraci vylepšujeme vzhled aplikace úpravou výchozí stránky předlohy zobrazení ASP.NET zobrazení MVC a šablony stylů CSS.
Vytvoření ASP.NET aplikace MVC (VB) pro správu kontaktů
V této sérii kurzů sestavíme celou aplikaci Pro správu kontaktů od začátku do konce. Aplikace Contact Manager umožňuje ukládat kontaktní informace – jména, telefonní čísla a e-mailové adresy – pro seznam lidí.
Aplikaci sestavíme pomocí několika iterací. S každou iterací aplikaci postupně vylepšujeme. Cílem tohoto přístupu k vícenásobné iteraci je pochopit důvod každé změny.
Iterace č. 1 – vytvořte aplikaci. V první iteraci vytvoříme Správce kontaktů nejjednodušším možným způsobem. Přidáváme podporu pro základní databázové operace: vytvoření, čtení, aktualizace a odstranění (CRUD).
Iterace č. 2 – aby aplikace vypadala hezky. V této iteraci vylepšujeme vzhled aplikace úpravou výchozí stránky předlohy zobrazení ASP.NET zobrazení MVC a šablony stylů CSS.
Iterace č. 3 – přidání ověření formuláře Ve třetí iteraci přidáme základní ověření formuláře. Bráníme uživatelům v odesílání formuláře bez vyplnění požadovaných polí formuláře. Ověřujeme také e-mailové adresy a telefonní čísla.
Iterace č. 4 – Vytvořte aplikaci volně provázanou. V této čtvrté iteraci využijeme několik vzorů návrhu softwaru, abychom usnadnili údržbu a úpravu aplikace Contact Manager. Například refaktorujeme aplikaci tak, aby používala vzor Úložiště a injektáž závislostí.
Iterace č. 5 – vytvoření testů jednotek. V páté iteraci usnadňujeme údržbu a úpravy naší aplikace přidáním testů jednotek. Napodobení tříd datového modelu a sestavení testů jednotek pro naše kontrolery a logiku ověřování.
Iterace č. 6 – použijte vývoj řízený testy. V této šesté iteraci přidáme do naší aplikace nové funkce tím, že nejprve napíšeme testy jednotek a napíšeme kód proti testům jednotek. V této iteraci přidáme skupiny kontaktů.
Iterace č. 7 – přidání funkcí Ajax. V sedmé iteraci vylepšujeme rychlost odezvy a výkon naší aplikace přidáním podpory pro Ajax.
Tato iterace
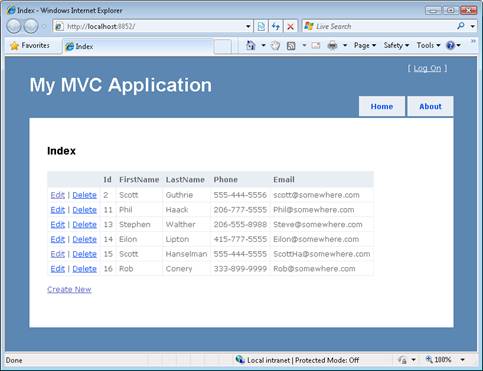
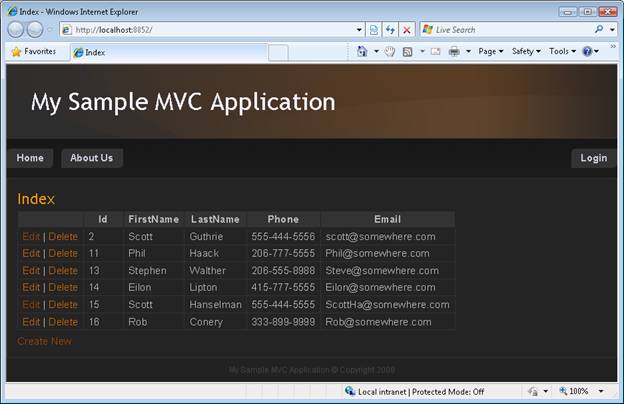
Cílem této iterace je vylepšit vzhled aplikace Contact Manager. V současné době používá Správce kontaktů výchozí ASP.NET stránku předlohy zobrazení MVC a šablonu stylů CSS (viz Obrázek 1). Tyto nevypadají špatně, ale nechci, aby Správce kontaktů vypadal stejně jako všechny ostatní ASP.NET webu MVC. Chci tyto soubory nahradit vlastními soubory.
Obrázek 01: Výchozí vzhled aplikace ASP.NET MVC (kliknutím zobrazíte obrázek v plné velikosti)
V této iteraci probírám dva přístupy ke zlepšení vizuálního návrhu naší aplikace. Nejprve vám ukážu, jak využít výhod ASP.NET galerie návrhu MVC ke stažení bezplatné šablony návrhu ASP.NET MVC. Galerie návrhu ASP.NET MVC umožňuje vytvořit profesionální webovou aplikaci bez jakékoli práce.
Rozhodl jsem se nepoužívat šablonu z galerie návrhů ASP.NET MVC pro aplikaci Contact Manager. Místo toho jsem měl vlastní návrh vytvořený profesionální designovou firmou. V druhé části tohoto kurzu vysvětluji, jak jsem spolupracoval s profesionální designovou společností na vytvoření konečného ASP.NET návrhU MVC.
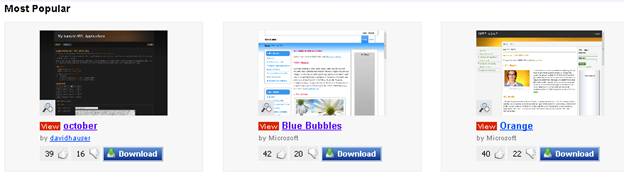
Obrázek 02: Galerie návrhů ASP.NET MVC (kliknutím zobrazíte obrázek v plné velikosti)
Jak píšu tento kurz, nejoblíbenější design v galerii je návrh s názvem Říjen David Hauser. Tento návrh můžete použít pro projekt ASP.NET MVC provedením následujících kroků:
- Kliknutím na tlačítko Stáhnout stáhněte soubor October.zip do počítače.
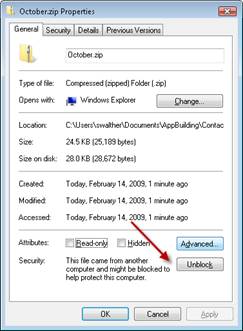
- Klikněte pravým tlačítkem na stažený soubor October.zip a klikněte na tlačítko Odblokovat (viz obrázek 3).
- Rozbalte soubor do složky s názvem October.
- Vyberte všechny soubory ze složky DesignTemplate obsažené ve složce Říjen, klikněte pravým tlačítkem na soubory a vyberte možnost nabídky Kopírovat.
- V okně Průzkumník řešení sady Visual Studio klikněte pravým tlačítkem na uzel projektu ContactManager a vyberte možnost nabídky Vložit (viz Obrázek 4).
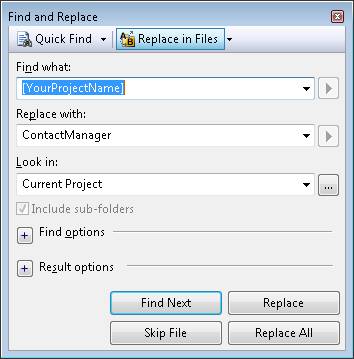
- Vyberte možnost nabídky Sady Visual Studio Upravit, Najít a nahradit, Rychle nahradit a nahradit [MyProjectName] pomocí Aplikace ContactManager (viz Obrázek 5).
Obrázek 03: Odblokování souboru staženého z webu (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 04: Přepsání souborů v Průzkumník řešení (kliknutím zobrazíte obrázek v plné velikosti)
Obrázek 05: Nahrazení aplikace [ProjectName] aplikací ContactManager (kliknutím zobrazíte obrázek v plné velikosti)
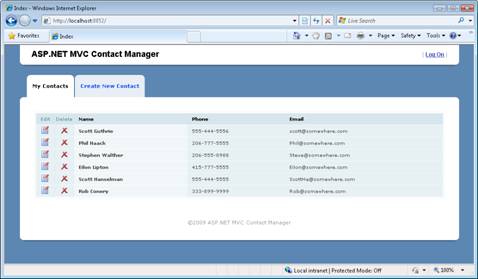
Po dokončení těchto kroků bude webová aplikace používat nový návrh. Stránka na obrázku 6 znázorňuje vzhled aplikace Contact Manager s říjnovým návrhem.
Obrázek 06: ContactManager s říjnovou šablonou (kliknutím zobrazíte obrázek v plné velikosti)
Vytvoření vlastního návrhu ASP.NET MVC
Galerie návrhů ASP.NET MVC má dobrý výběr různých stylů návrhu. Galerie nabízí bezbolestný způsob přizpůsobení vzhledu aplikací ASP.NET MVC. A samozřejmě, galerie má velkou výhodu v tom, že je zcela zdarma.
Možná ale budete muset pro svůj web vytvořit zcela jedinečný návrh. V takovém případě je vhodné spolupracovat se společností, která navrhuje webové stránky. Rozhodl jsem se použít tento přístup pro návrh aplikace Contact Manager.
Zazipoval(a) jsem správce kontaktů z iterace č. 1 a odeslal(a) projekt do návrhové společnosti. Sada Visual Studio nebyla vlastníkem (škoda, že je to pro ně!), ale nedošlo k problému. Mohli si zdarma stáhnout Microsoft Visual Web Developer z https://www.asp.net webu a otevřít aplikaci Contact Manager v aplikaci Visual Web Developer. Za pár dní vytvořili návrh na obrázku 7.
Obrázek 07: Návrh správce kontaktů ASP.NET MVC (kliknutím zobrazíte obrázek v plné velikosti)
Nový návrh se skládal ze dvou hlavních souborů: nového souboru šablony stylů CSS a nového souboru stránky předlohy zobrazení. Stránka předlohy zobrazení obsahuje rozložení a sdílený obsah pro zobrazení v aplikaci ASP.NET MVC. Stránka předlohy zobrazení například obsahuje záhlaví, navigační karty a zápatí, které se zobrazují na obrázku 7. Přepsal(a) jsem stávající stránku předlohy zobrazení Site.Master ve složce Views\Shared novým souborem Site.Master od návrhové společnosti,
Designová společnost také vytvořila novou šablonu stylů CSS a sadu obrázků. Umístil(a) jsem tyto nové soubory do složky Content a přepsal existující soubor Site.css. Veškerý statický obsah byste měli umístit do složky Obsah.
Všimněte si, že nový návrh správce kontaktů obsahuje obrázky pro úpravy a odstraňování kontaktů. Vedle každého kontaktu v tabulce kontaktů HTML se zobrazí obrázek Upravit a Odstranit.
Původně se tyto odkazy vykreslovaly s kódem HTML. Pomocná rutina ActionLink():
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Delete", "Delete", new { id=item.Id }) %>
</td>
Metoda Html.ActionLink() nepodporuje obrázky (metoda HTML kóduje text odkazu z bezpečnostních důvodů). Proto jsem nahradil volání Html.ActionLink() voláním url.Action() následujícím způsobem:
<td class="actions edit">
<a href='<%= Url.Action("Edit", new {id=item.Id}) %>'><img src="../../Content/Edit.png" alt="Edit" /></a>
</td>
<td class="actions delete">
<a href='<%= Url.Action("Delete", new {id=item.Id}) %>'><img src="../../Content/Delete.png" alt="Delete" /></a>
</td>
Metoda Html.ActionLink() vykreslí celý hypertextový odkaz HTML. Metoda Url.Action() na druhé straně vykreslí pouze adresu URL bez značky<>.
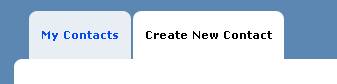
Všimněte si také, že nový návrh zahrnuje vybrané i nevybrané karty. Například na obrázku 8 je vybraná karta Vytvořit nový kontakt a není vybraná karta Moje kontakty .
Obrázek 08: Vybrané a nevybrané karty (kliknutím zobrazíte obrázek v plné velikosti)
Pro podporu vykreslování vybraných i nevybraných karet jsem vytvořil vlastní pomocník HTML s názvem MenuItemHelper. Tato pomocná metoda vykreslí buď <značku li> , nebo <značku li class="selected"> v závislosti na tom, zda aktuální kontroler a akce odpovídají kontroleru a názvu akce předané pomocné rutině. Kód pro MenuItemHelper je obsažen ve výpisu 1.
Výpis 1 – Helpers\MenuItemHelper.vb
Public Module MenuItemHelper
<System.Runtime.CompilerServices.Extension> _
Function MenuItem(ByVal helper As HtmlHelper, ByVal linkText As String, ByVal actionName As String, ByVal controllerName As String) As String
Dim currentControllerName As String = helper.ViewContext.RouteData.Values("controller")
Dim currentActionName As String = helper.ViewContext.RouteData.Values("action")
Dim builder = New TagBuilder("li")
' Add selected class
If currentControllerName.Equals(controllerName, StringComparison.CurrentCultureIgnoreCase) AndAlso currentActionName.Equals(actionName, StringComparison.CurrentCultureIgnoreCase) Then
builder.AddCssClass("selected")
End If
' Add link
builder.InnerHtml = helper.ActionLink(linkText, actionName, controllerName)
' Render Tag Builder
Return builder.ToString(TagRenderMode.Normal)
End Function
End Module
MenuItemHelper používá tagBuilder třídy interně k sestavení značky <li> HTML. TagBuilder Třída je velmi užitečná obslužná třída, kterou můžete použít vždy, když potřebujete vytvořit novou značku HTML. Obsahuje metody pro přidání atributů, přidání tříd CSS, generování ID a úpravu vnitřního HTML značky.
Souhrn
V této iteraci jsme vylepšili vizuální návrh aplikace ASP.NET MVC. Nejprve jste se seznámili s galerií návrhů ASP.NET MVC. Naučili jste se, jak stáhnout bezplatné šablony návrhu z galerie návrhů ASP.NET MVC, které můžete použít ve svých aplikacích ASP.NET MVC.
Dále jsme probrali, jak můžete vytvořit vlastní návrh úpravou výchozího souboru šablony stylů CSS a souboru stránky zobrazení předlohy. Abychom podpořili nový návrh, museli jsme v aplikaci Contact Manager provést několik menších změn. Přidali jsme například novou pomocnou rutinu HTML s názvem MenuItemHelper, která zobrazuje vybrané a nevybrané karty.
V další iteraci se budeme zabývat velmi důležitým předmětem ověřování. Do naší aplikace přidáme ověřovací kód, aby uživatel nemohl vytvořit nový kontakt bez zadání požadovaných hodnot, jako je jméno a příjmení osoby.