Přístup k datům modelu z nového kontroleru
Poznámka
Aktualizovaná verze tohoto kurzu je k dispozici zde pomocí nejnovější verze sady Visual Studio. Nový kurz používá ASP.NET Core MVC, který poskytuje mnoho vylepšení oproti tomuto kurzu.
Tento kurz učí ASP.NET Core MVC s kontrolery a zobrazeními. Razor Pages je novou alternativou v ASP.NET Core, programovacím modelu založeném na stránkách, který usnadňuje a produktivnější vytváření webového uživatelského rozhraní. Doporučujeme vyzkoušet kurz Razor Pages před verzí MVC. Kurz Razor Pages:
- Je snazší ho sledovat.
- Zahrnuje další funkce.
- Je upřednostňovaný přístup pro vývoj nových aplikací.
V této části vytvoříte novou MoviesController třídu a napíšete kód, který načte data filmu a zobrazí je v prohlížeči pomocí šablony zobrazení.
Než přejdete k dalšímu kroku, sestavte aplikaci. Pokud aplikaci nevytvořit, zobrazí se chyba při přidávání kontroleru.
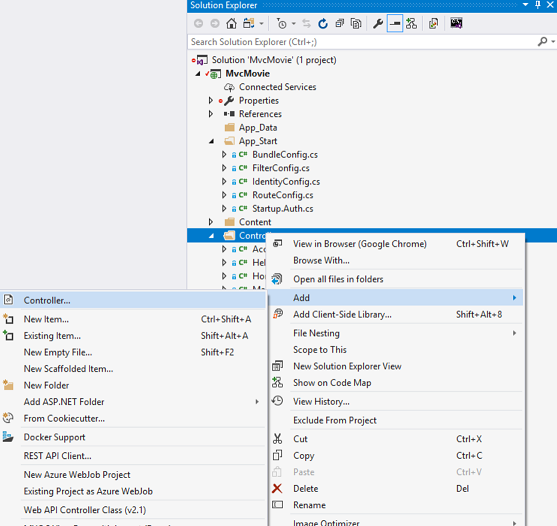
V Průzkumník řešení klikněte pravým tlačítkem na složku Kontrolery a potom klikněte na Přidat a pak na Kontroler.

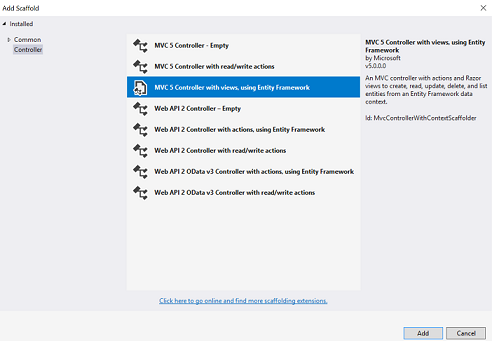
V dialogovém okně Přidat generování uživatelského rozhraní klikněte na Kontroler MVC 5 se zobrazeními pomocí Entity Framework a pak klikněte na Přidat.

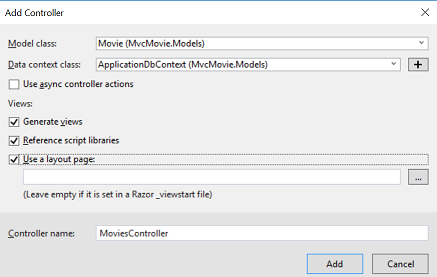
Jako třídu Model vyberte Movie (MvcMovie.Models).
Jako třídu kontextu Data vyberte MovieDBContext (MvcMovie.Models).
Jako název kontroleru zadejte MoviesController.
Na následujícím obrázku je dialogové okno dokončeno.

Klikněte na Přidat. (Pokud se zobrazí chyba, pravděpodobně jste aplikaci před přidáním kontroleru nevytvořili.) Visual Studio vytvoří následující soubory a složky:
- Soubor MoviesController.cs ve složce Controllers .
- A Views\Movies folder.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml a Index.cshtml v nové složce Views\Movies .
Visual Studio pro vás automaticky vytvořilo metody a zobrazení akcí CRUD (vytvoření, čtení, aktualizace a odstranění) (automatické vytváření metod a zobrazení akcí CRUD se označuje jako generování uživatelského rozhraní). Teď máte plně funkční webovou aplikaci, která umožňuje vytvářet, vypisovat, upravovat a odstraňovat položky filmů.
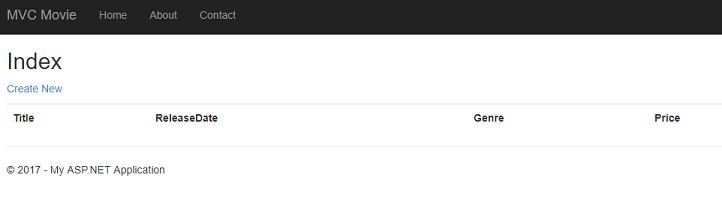
Spusťte aplikaci a klikněte na odkaz Video MVC (nebo přejděte na Movies ovladač tak, že k adrese URL v adresním řádku prohlížeče připojíte /Movies ). Vzhledem k tomu, že aplikace spoléhá na výchozí směrování (definované v souboru App_Start\RouteConfig.cs ), je požadavek http://localhost:xxxxx/Movies prohlížeče směrován na výchozí Index metodu Movies akce kontroleru. Jinými slovy, požadavek http://localhost:xxxxx/Movies prohlížeče je v podstatě stejný jako požadavek http://localhost:xxxxx/Movies/Indexprohlížeče . Výsledkem je prázdný seznam filmů, protože jste ještě žádné nepřidali.

Vytvoření filmu
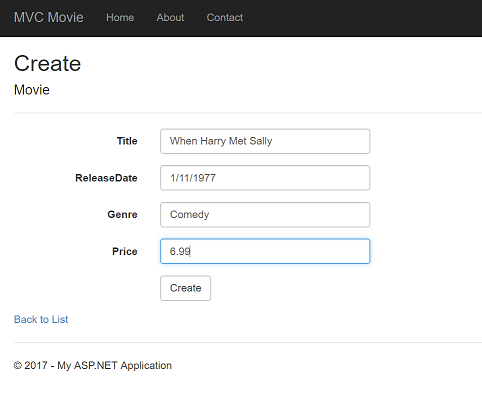
Vyberte odkaz Vytvořit nový . Zadejte některé podrobnosti o filmu a klikněte na tlačítko Vytvořit .

Poznámka
Je možné, že do pole Cena nebudete moct zadat desetinné čárky nebo desetinné čárky. Pokud chcete podporovat ověřování jQuery pro jiná než anglická národní prostředí, která používají čárku (",") pro desetinnou čárku a formáty kalendářních dat bez US-English, musíte k použití Globalize.parseFloatpoužít globalize.js a konkrétní jazykové verze/globalize.cultures.js soubor(z https://github.com/jquery/globalize ) a JavaScript. V dalším kurzu si ukážeme, jak na to. Prozatím stačí zadat celá čísla, třeba 10.
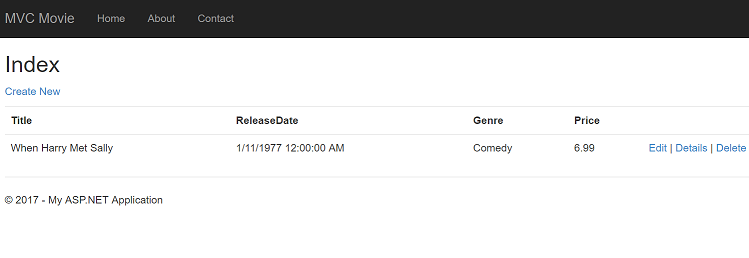
Kliknutím na tlačítko Vytvořit se formulář odešle na server, kde jsou informace o filmu uloženy v databázi. Pak budete přesměrováni na adresu URL /Movies , kde uvidíte nově vytvořený film v výpisu.

Vytvořte několik dalších položek filmu. Vyzkoušejte odkazy Upravit, Podrobnosti a Odstranit , které jsou všechny funkční.
Zkoumání vygenerovaného kódu
Otevřete soubor Controllers\MoviesController.cs a prozkoumejte vygenerovanou Index metodu. Část ovladače videa s metodou Index je zobrazena níže.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Požadavek na Movies kontroler vrátí všechny položky v Movies tabulce a pak předá výsledky do Index zobrazení. Následující řádek z MoviesController třídy vytvoří instanci kontextu filmové databáze, jak je popsáno výše. Kontext filmové databáze můžete použít k dotazování, úpravám a odstraňování filmů.
private MovieDBContext db = new MovieDBContext();
Modely silného typu a klíčové slovo @model
Dříve v tomto kurzu jste viděli, jak může kontroler předat data nebo objekty do šablony zobrazení pomocí objektu ViewBag . The ViewBag je dynamický objekt, který poskytuje pohodlný pozdně směřující způsob předávání informací do zobrazení.
MVC také umožňuje předávat objekty silného typu do šablony zobrazení. Tento přístup silného typu umožňuje lepší kontrolu kódu v době kompilace a bohatší intellisense v editoru sady Visual Studio. Mechanismus generování uživatelského rozhraní v sadě Visual Studio použil tento přístup (tj. předání modelu silnéhoMoviesController typu) se šablonami tříd a zobrazení při vytváření metod a zobrazení.
V souboru Controllers\MoviesController.cs prozkoumejte vygenerovanou Details metodu. Metoda je zobrazena Details níže.
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Parametr id se obecně předává jako data trasy, například http://localhost:1234/movies/details/1 nastaví kontroler na řadič videa, akci na details a id na 1. ID můžete předat také s řetězcem dotazu následujícím způsobem:
http://localhost:1234/movies/details?id=1
Movie Pokud se najde, předá se do Details zobrazení instance Movie modelu:
return View(movie);
Prozkoumejte obsah souboru Views\Movies\Details.cshtml :
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
Zahrnutím @model příkazu do horní části souboru šablony zobrazení můžete určit typ objektu, který zobrazení očekává. Když jste vytvořili řadič videa, Visual Studio automaticky zahrnul následující @model příkaz do horní části souboru Details.cshtml :
@model MvcMovie.Models.Movie
Tato @model direktiva umožňuje přístup k videu, který kontroler předal do zobrazení, pomocí objektu Model , který je silného typu. Například v šabloně Details.cshtml kód předá všechna pole videa pomocným DisplayNameFor objektům a DisplayFor HTML s objektem silného typu Model . Metody Create a Edit šablony zobrazení také předávají objekt modelu filmu.
Prozkoumejte šablonu zobrazení Index.cshtml a metodu Index v souboru MoviesController.cs . Všimněte si, jak kód vytvoří List objekt při volání View pomocné metody v Index metodě akce. Kód pak předá tento Movies seznam z Index metody akce do zobrazení:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Když jste vytvořili řadič videa, Visual Studio automaticky zahrnul následující @model příkaz do horní části souboru Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
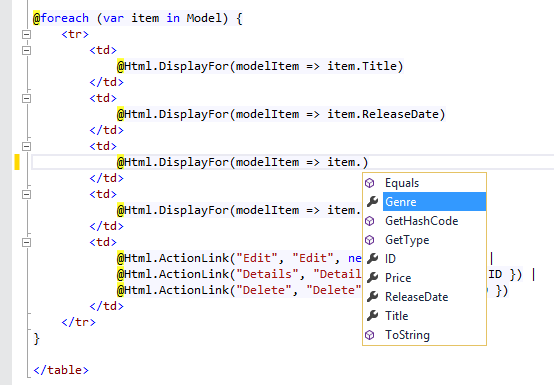
Tato @model direktiva umožňuje přístup k seznamu filmů, které řadič předal zobrazení pomocí objektu Model , který je silně typovaný. Například v šabloně Index.cshtml kód prochází filmy provedením foreach příkazu nad objektem silného typu Model :
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
Vzhledem k tomu, že Model objekt je silně zadaný (jako IEnumerable<Movie> objekt), je každý item objekt ve smyčce zadán jako Movie. Kromě dalších výhod to znamená, že v editoru kódu získáte kontrolu kódu v době kompilace a úplnou podporu technologie IntelliSense:

Práce s verzí SQL Server LocalDB
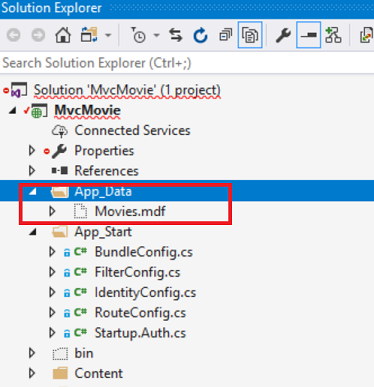
Entity Framework Code First zjistil, že zadaný připojovací řetězec databáze odkazuje na Movies databázi, která ještě neexistovala, takže Code First databázi automaticky vytvořil. To, že je vytvořený, můžete ověřit tak, že se podíváte do složky App_Data . Pokud soubor Movies.mdf nevidíte, klikněte na panelu nástrojů Průzkumník řešení na tlačítko Zobrazit všechny soubory, klikněte na tlačítko Aktualizovat a rozbalte složku App_Data.

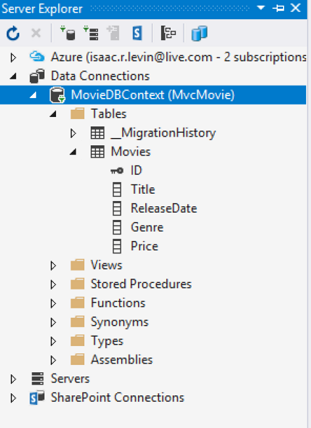
Poklikáním na Movies.mdf otevřete PRŮZKUMNÍK SERVERU a rozbalte složku Tabulky a zobrazte tabulku Filmy. Všimněte si ikony klíče vedle ID. Ef ve výchozím nastavení nastaví vlastnost s názvem ID jako primární klíč. Další informace o EF a MVC najdete v vynikajícím kurzu Toma Dykstra o MVC a EF.

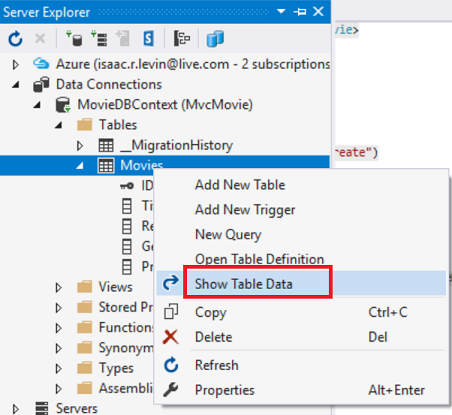
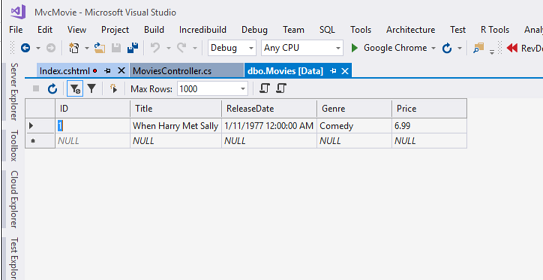
Klikněte pravým tlačítkem na Movies tabulku a vyberte Zobrazit data tabulky , aby se zobrazila data, která jste vytvořili.


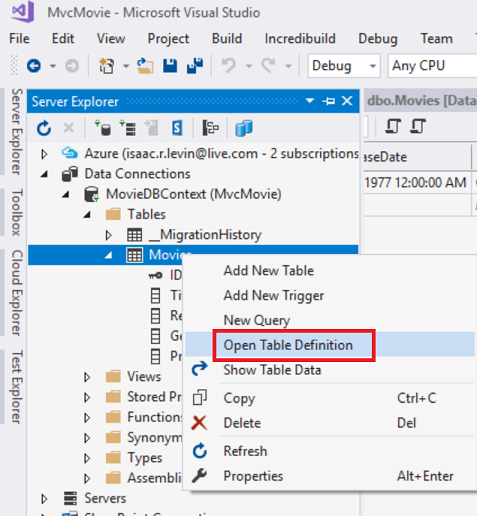
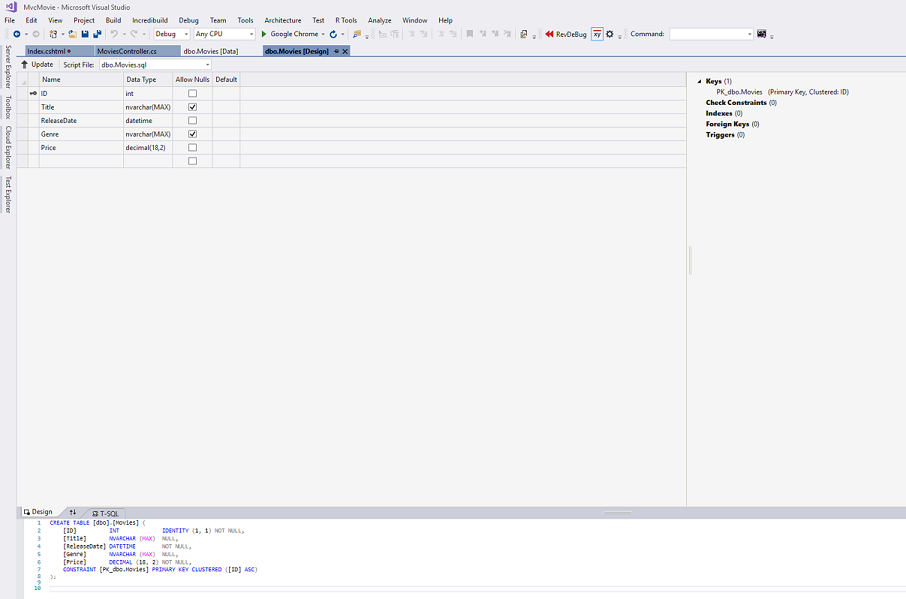
Klikněte pravým tlačítkem na Movies tabulku a vyberte Otevřít definici tabulky , abyste viděli strukturu tabulky, kterou pro vás vytvořil Entity Framework Code First.


Všimněte si, jak se schéma Movies tabulky mapuje na Movie třídu, kterou jste vytvořili dříve. Entity Framework Code First automaticky vytvořil toto schéma pro vás na základě vaší Movie třídy.
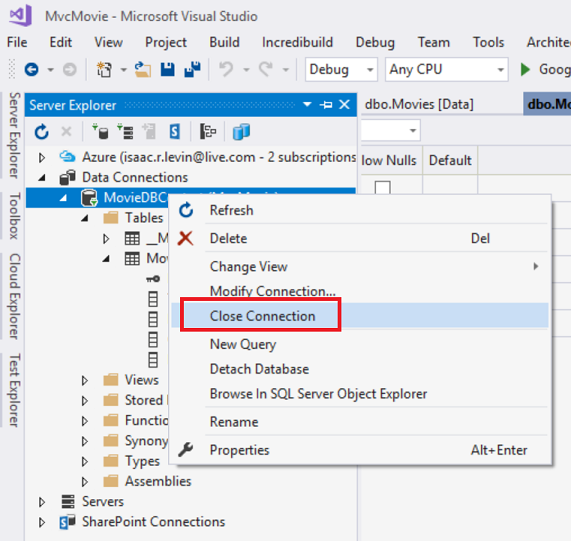
Až budete hotovi, zavřete připojení tak, že kliknete pravým tlačítkem na MovieDBContext a vyberete Zavřít připojení. (Pokud připojení neuzavřete, může se při příštím spuštění projektu zobrazit chyba.)

Teď máte databázi a stránky pro zobrazení, úpravu, aktualizaci a odstranění dat. V dalším kurzu prozkoumáme zbytek vygenerovaného kódu a přidáme metodu SearchIndexSearchIndex a zobrazení, které vám umožní hledat filmy v této databázi. Další informace o používání Entity Frameworku s MVC najdete v tématu Vytvoření datového modelu Entity Framework pro aplikaci ASP.NET MVC.