Přidání ASP.NET Identity do prázdného nebo stávajícího projektu webových formulářů
V tomto kurzu se dozvíte, jak do aplikace ASP.NET přidat ASP.NET Identity (nový systém členství pro ASP.NET).
Když vytvoříte nový projekt Web Forms nebo MVC v sadě Visual Studio 2017 RTM s individuálními účty, Visual Studio nainstaluje všechny požadované balíčky a přidá za vás všechny potřebné třídy. V tomto kurzu se dozvíte, jak přidat podporu ASP.NET Identity do existujícího projektu Web Forms nebo nového prázdného projektu. Nastíníme všechny balíčky NuGet, které potřebujete nainstalovat, a třídy, které musíte přidat. Projdeme si ukázkové Web Forms pro registraci nových uživatelů a přihlašování a zvýrazníme všechna hlavní rozhraní API vstupních bodů pro správu a ověřování uživatelů. Tato ukázka použije výchozí implementaci ASP.NET Identity pro úložiště dat SQL, která je založená na rozhraní Entity Framework. V tomto kurzu použijeme pro databázi SQL LocalDB.
Začínáme se službou ASP.NET Identity
Začněte instalací a spuštěním sady Visual Studio 2017.
Na úvodní stránce vyberte Nový projekt nebo můžete použít nabídku a vybrat Soubor a pak Nový projekt.
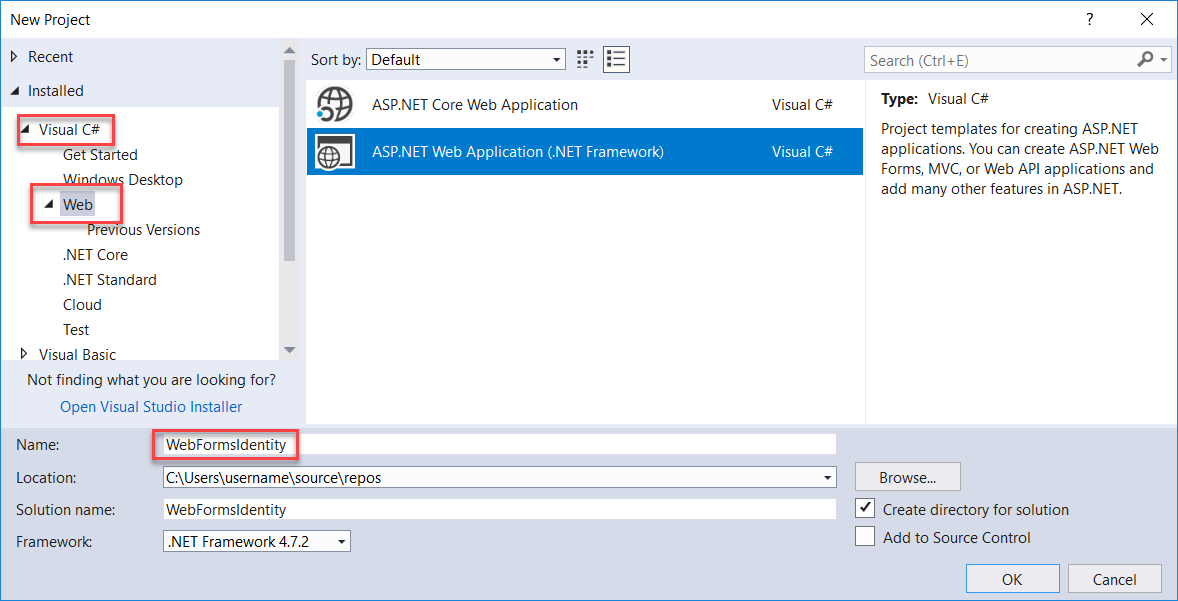
V levém podokně rozbalte Visual C#, pak vyberte Web a pak ASP.NET Web Application (.Net Framework). Pojmenujte projekt WebFormsIdentity a vyberte OK.

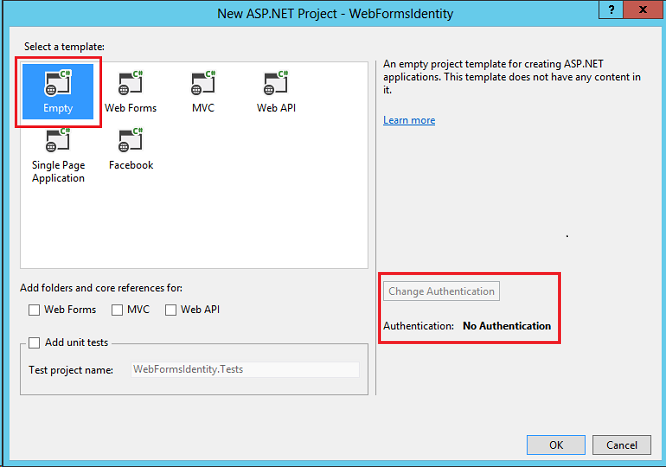
V dialogovém okně Nový projekt ASP.NET vyberte šablonu Prázdný .

Všimněte si, že tlačítko Změnit ověřování je zakázané a tato šablona nepodporuje ověřování. Šablony Web Forms, MVC a webového rozhraní API umožňují vybrat přístup k ověřování.
Přidání balíčků identity do aplikace
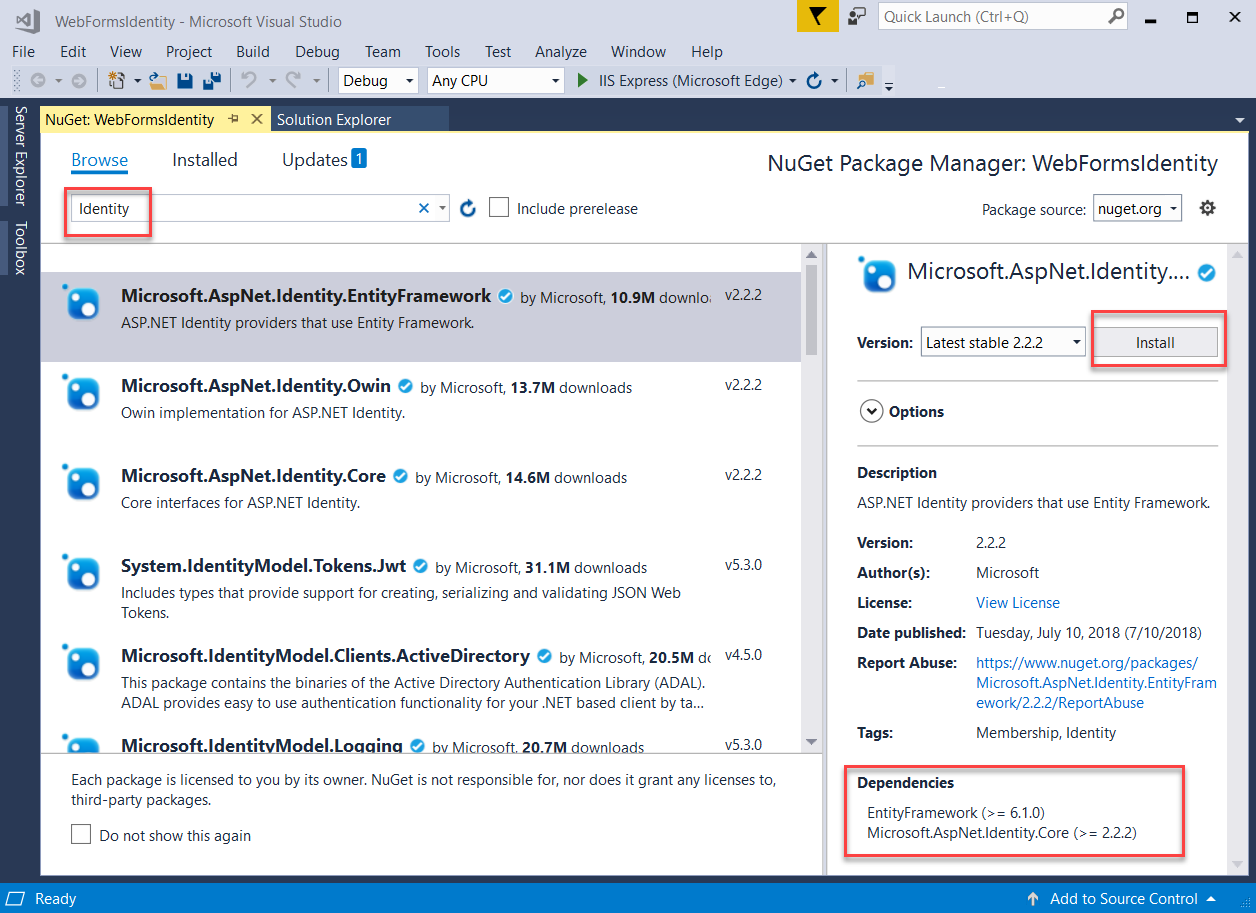
V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte Spravovat balíčky NuGet. Vyhledejte a nainstalujte balíček Microsoft.AspNet.Identity.EntityFramework .

Všimněte si, že tento balíček nainstaluje balíčky závislostí : EntityFramework a Microsoft ASP.NET Identity Core.
Přidání webového formuláře pro registraci uživatelů
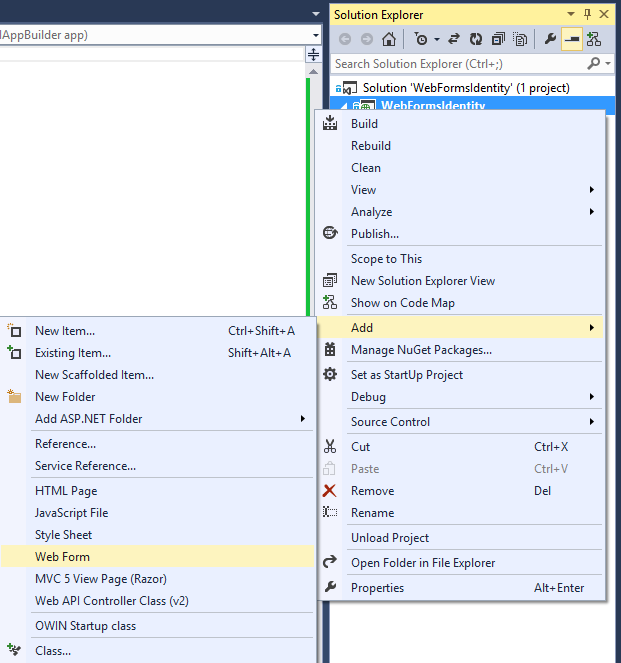
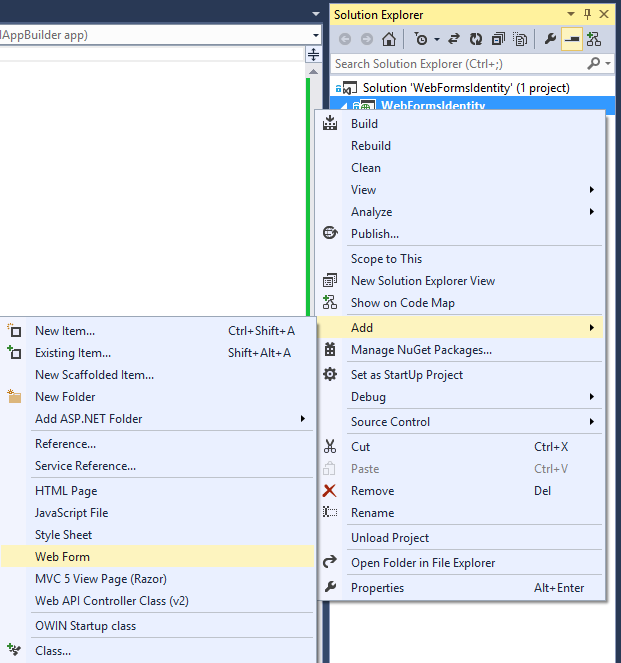
V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte Přidat a potom Webový formulář.

V dialogovém okně Zadejte název položky pojmenujte nový webový formulář Register a pak vyberte OK.
Nahraďte kód ve vygenerovaném souboru Register.aspx následujícím kódem. Změny kódu jsou zvýrazněné.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="WebFormsIdentity.Register" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Register a new user</h4> <hr /> <p> <asp:Literal runat="server" ID="StatusMessage" /> </p> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="ConfirmPassword">Confirm password</asp:Label> <div> <asp:TextBox runat="server" ID="ConfirmPassword" TextMode="Password" /> </div> </div> <div> <div> <asp:Button runat="server" OnClick="CreateUser_Click" Text="Register" /> </div> </div> </div> </form> </body> </html>Poznámka
Toto je zjednodušená verze souboru Register.aspx, která se vytvoří při vytváření nového ASP.NET Web Forms projektu. Výše uvedený kód přidá pole formuláře a tlačítko pro registraci nového uživatele.
Otevřete soubor Register.aspx.cs a nahraďte obsah souboru následujícím kódem:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using System; using System.Linq; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { StatusMessage.Text = string.Format("User {0} was created successfully!", user.UserName); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Poznámka
- Výše uvedený kód je zjednodušená verze souboru Register.aspx.cs, která se vytvoří při vytvoření nového ASP.NET Web Forms projektu.
- Třída IdentityUser je výchozí EntityFramework implementace rozhraní IUser. Rozhraní IUser je minimální rozhraní pro uživatele v ASP.NET Identity Core.
- Třída UserStore je výchozí EntityFramework implementace úložiště uživatele. Tato třída implementuje minimální rozhraní ASP.NET Identity Core: IUserStore, IUserLoginStore, IUserClaimStore a IUserRoleStore.
- Třída UserManager zveřejňuje rozhraní API související s uživatelem, která automaticky uloží změny do UserStore.
- Třída IdentityResult představuje výsledek operace identity.
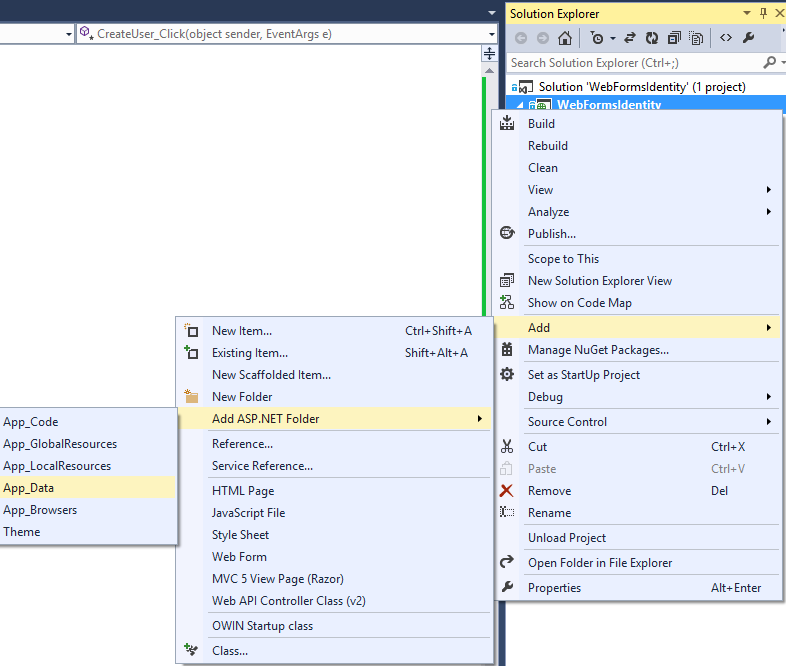
V Průzkumník řešení klikněte pravým tlačítkem na projekt, vyberte Přidat, Přidat složku ASP.NET a pak App_Data.

Otevřete souborWeb.config a přidejte položku připojovacího řetězce pro databázi, která bude používána k ukládání informací o uživateli. Databáze se vytvoří za běhu pomocí entity EntityFramework pro entity identity. Připojovací řetězec se podobá připojovacímu řetězci vytvořenému při vytváření nového Web Forms projektu. Zvýrazněný kód zobrazuje kód, který byste měli přidat:
<?xml version="1.0" encoding="utf-8"?> <!-- For more information on how to configure your ASP.NET application, please visit https://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <configSections> <!-- For more information on Entity Framework configuration, visit https://go.microsoft.com/fwlink/?LinkID=237468 --> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\WebFormsIdentity.mdf;Initial Catalog=WebFormsIdentity;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web> <entityFramework> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework> </configuration>Poznámka
V případě sady Visual Studio 2015 nebo novější nahraďte v připojovacím řetězci za
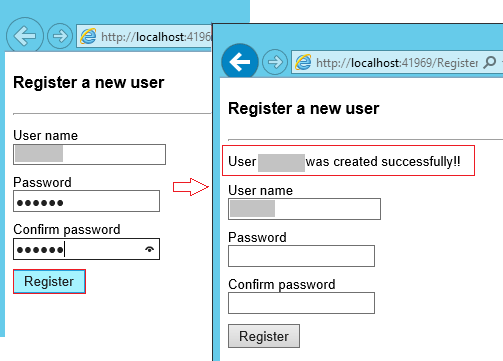
(localdb)\v11.0(localdb)\MSSQLLocalDB.Klikněte pravým tlačítkem na soubor Register.aspx ve vašem projektu a vyberte Nastavit jako úvodní stránku. Stisknutím ctrl + F5 sestavte a spusťte webovou aplikaci. Zadejte nové uživatelské jméno a heslo a pak vyberte Zaregistrovat.

Poznámka
ASP.NET Identity podporuje ověřování a v této ukázce můžete ověřit výchozí chování validátorů uživatelů a hesel, které pocházejí z balíčku Identity Core. Výchozí validátor uživatele (
UserValidator) má vlastnostAllowOnlyAlphanumericUserNames, která má výchozí hodnotu nastavenou natrue. Výchozí validátor hesla (MinimumLengthValidator) zajišťuje, aby heslo obsahovalo alespoň 6 znaků. Tyto validátory jsou vlastnostiUserManager, které se dají přepsat, pokud chcete mít vlastní ověřování.
Ověření databáze identity LocalDb a tabulek vygenerovaných rozhraním Entity Framework
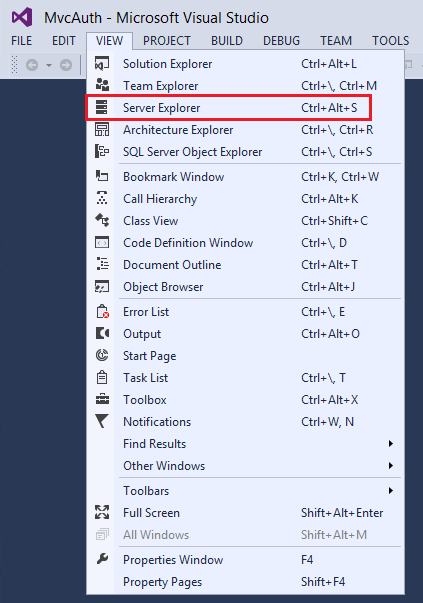
V nabídce Zobrazení vyberte Průzkumník serveru.

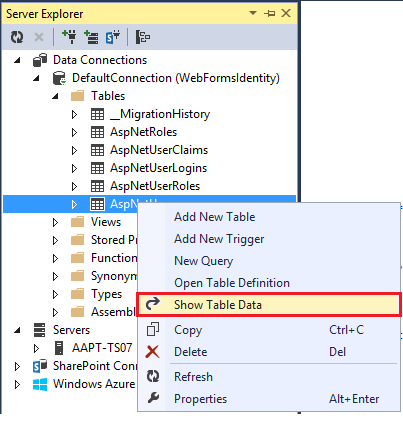
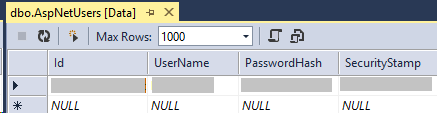
Rozbalte DefaultConnection (WebFormsIdentity), rozbalte Tabulky, klikněte pravým tlačítkem na AspNetUsers a pak vyberte Zobrazit data tabulky.


Konfigurace aplikace pro ověřování OWIN
V tuto chvíli jsme přidali jenom podporu vytváření uživatelů. Teď si ukážeme, jak můžeme přidat ověřování pro přihlášení uživatele. ASP.NET Identity používá k ověřování pomocí formulářů middleware Microsoft OWIN Authentication. Ověřování souborů cookie OWIN je ověřovací mechanismus založený na souborech cookie a deklarací identity, který může používat jakákoli architektura hostovaná v OWIN nebo iis. S tímto modelem je možné používat stejné ověřovací balíčky v různých architekturách, včetně ASP.NET MVC a Web Forms. Další informace o projektu Katana a o tom, jak spustit middleware na hostiteli, najdete v tématu Začínáme s projektem Katana.
Instalace ověřovacích balíčků do aplikace
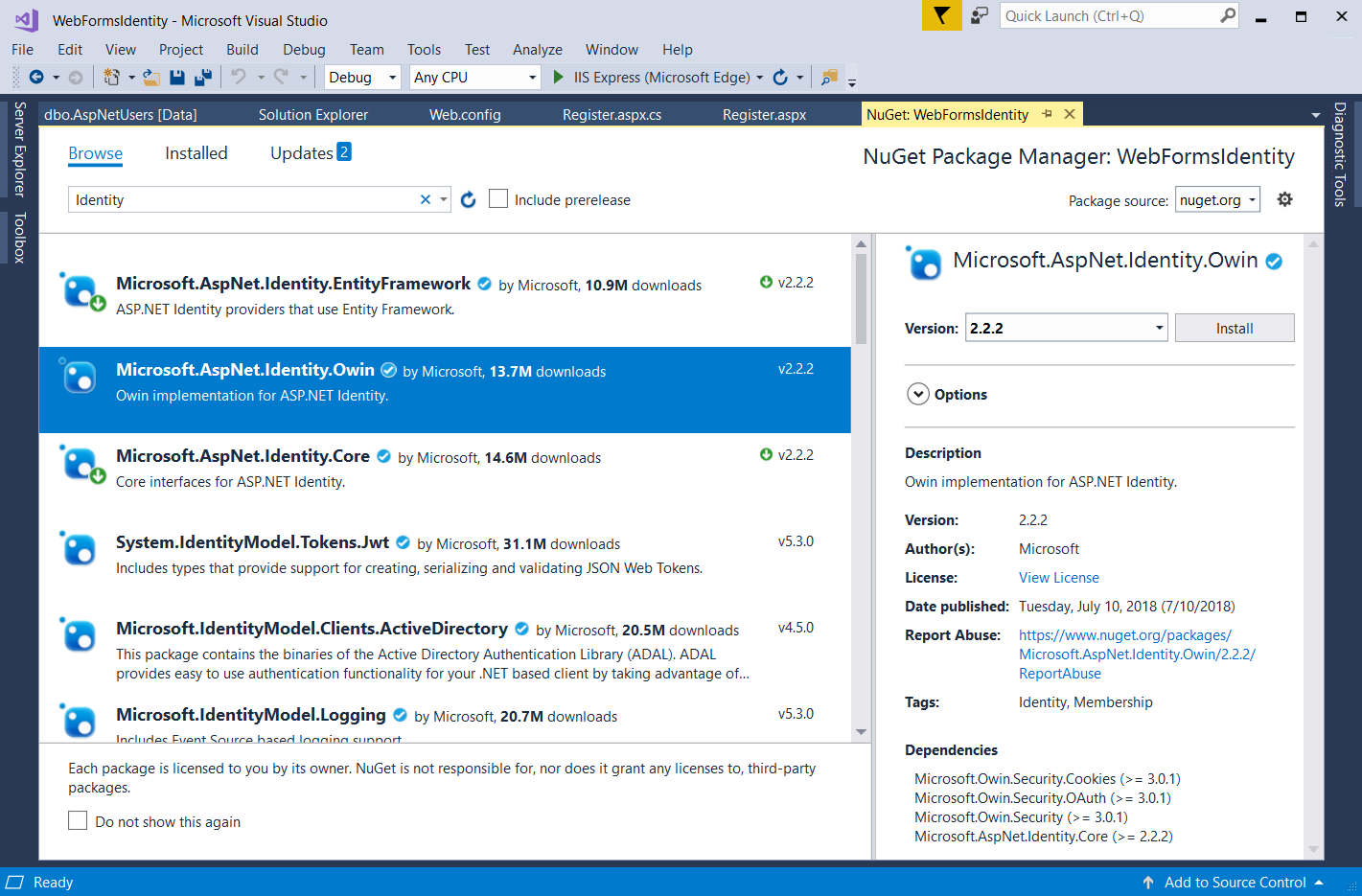
V Průzkumník řešení klikněte pravým tlačítkem na projekt a vyberte Spravovat balíčky NuGet. Vyhledejte a nainstalujte balíček Microsoft.AspNet.Identity.Owin .

Vyhledejte a nainstalujte balíček Microsoft.Owin.Host.SystemWeb .
Poznámka
Balíček Microsoft.Aspnet.Identity.Owin obsahuje sadu rozšiřujících tříd OWIN pro správu a konfiguraci middlewaru ověřování OWIN tak, aby ho využívaly balíčky ASP.NET Identity Core. Balíček Microsoft.Owin.Host.SystemWeb obsahuje server OWIN, který umožňuje spouštění aplikací založených na technologii OWIN ve službě IIS pomocí kanálu ASP.NET požadavků. Další informace najdete v tématu Middleware OWIN v integrovaném kanálu služby IIS.
Přidání tříd konfigurace spouštění A ověřování OWIN
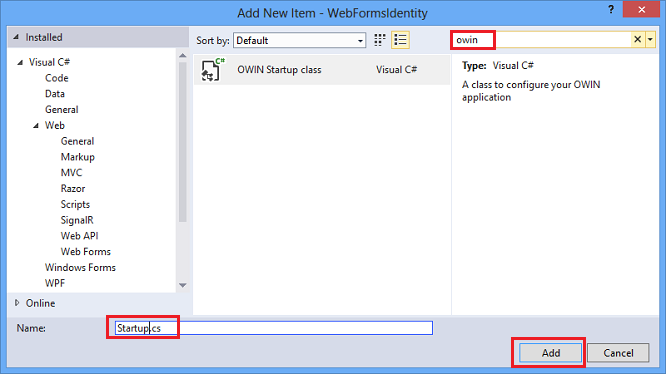
V Průzkumník řešení klikněte pravým tlačítkem na projekt, vyberte Přidat a potom Přidat novou položku. V dialogovém okně hledat text zadejte "owin". Pojmenujte třídu Startup a vyberte Přidat.

V souboru Startup.cs přidejte níže uvedený zvýrazněný kód pro konfiguraci ověřování souborů cookie OWIN.
using Microsoft.AspNet.Identity; using Microsoft.Owin; using Microsoft.Owin.Security.Cookies; using Owin; [assembly: OwinStartup(typeof(WebFormsIdentity.Startup))] namespace WebFormsIdentity { public class Startup { public void Configuration(IAppBuilder app) { // For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=316888 app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Login") }); } } }Poznámka
Tato třída obsahuje
OwinStartupatribut pro určení spouštěcí třídy OWIN. Každá aplikace OWIN má spouštěcí třídu, ve které určíte komponenty pro kanál aplikace. Další informace o tomto modelu najdete v tématu Detekce spouštěcí třídy OWIN .
Přidání webových formulářů pro registraci a přihlašování uživatelů
Otevřete soubor Register.aspx.cs a přidejte následující kód, který uživatele při úspěšné registraci přihlásí.
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Linq; using System.Web; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = manager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }Poznámka
- Vzhledem k tomu, že ASP.NET Identity a Ověřování souborů cookie OWIN jsou systémem založeným na deklarací identity, rozhraní vyžaduje, aby vývojář aplikace vygeneroval identitu ClaimsIdentity pro uživatele. ClaimsIdentity obsahuje informace o všech deklarací identity pro uživatele, například o rolích, do nichž uživatel patří. V této fázi můžete pro uživatele také přidat další deklarace identity.
- Uživatele můžete přihlásit pomocí správce AuthenticationManager z OWIN a volat
SignIna předat ClaimsIdentity, jak je znázorněno výše. Tento kód se přihlásí k uživateli a vygeneruje také soubor cookie. Toto volání je podobné formauthentication.SetAuthCookie používané modulem FormsAuthentication .
V Průzkumník řešení klikněte pravým tlačítkem na projekt, vyberte Přidat a pak na Webový formulář. Webový formulář pojmenujte Přihlášení.

Obsah souboru Login.aspx nahraďte následujícím kódem:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebFormsIdentity.Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Log In</h4> <hr /> <asp:PlaceHolder runat="server" ID="LoginStatus" Visible="false"> <p> <asp:Literal runat="server" ID="StatusText" /> </p> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LoginForm" Visible="false"> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom: 10px"> <div> <asp:Button runat="server" OnClick="SignIn" Text="Log in" /> </div> </div> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LogoutButton" Visible="false"> <div> <div> <asp:Button runat="server" OnClick="SignOut" Text="Log out" /> </div> </div> </asp:PlaceHolder> </div> </form> </body> </html>Obsah souboru Login.aspx.cs nahraďte následujícím kódem:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Web; using System.Web.UI.WebControls; namespace WebFormsIdentity { public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { if (User.Identity.IsAuthenticated) { StatusText.Text = string.Format("Hello {0}!!", User.Identity.GetUserName()); LoginStatus.Visible = true; LogoutButton.Visible = true; } else { LoginForm.Visible = true; } } } protected void SignIn(object sender, EventArgs e) { var userStore = new UserStore<IdentityUser>(); var userManager = new UserManager<IdentityUser>(userStore); var user = userManager.Find(UserName.Text, Password.Text); if (user != null) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = userManager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { IsPersistent = false }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusText.Text = "Invalid username or password."; LoginStatus.Visible = true; } } protected void SignOut(object sender, EventArgs e) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; authenticationManager.SignOut(); Response.Redirect("~/Login.aspx"); } } }Poznámka
- Teď
Page_Loadzkontroluje stav aktuálního uživatele a na základě jehoContext.User.Identity.IsAuthenticatedstavu provede akci. Zobrazit přihlášené uživatelské jméno : Rozhraní Microsoft ASP.NET Identity Framework přidalo metody rozšíření v System.Security.Principal.IIdentity , které umožňují získatUserNameaUserIdpro přihlášeného uživatele. Tyto rozšiřující metody jsou definoványMicrosoft.AspNet.Identity.Corev sestavení. Tyto rozšiřující metody nahrazují HttpContext.User.Identity.Name . - Metoda SignIn:
ThisMetoda nahradí předchozíCreateUser_Clickmetodu v této ukázce a po úspěšném vytvoření uživatele se nyní přihlásí k uživateli.
Microsoft OWIN Framework přidal rozšiřující metody,System.Web.HttpContextkteré umožňují získat odkaz naIOwinContext. Tyto rozšiřující metody jsou definovány vMicrosoft.Owin.Host.SystemWebsestavení. TřídaOwinContextzveřejňujeIAuthenticationManagervlastnost, která představuje funkci middlewaru ověřování, která je k dispozici v aktuální žádosti. Uživatele můžete přihlásit pomocíAuthenticationManagerpříkazu from OWIN a volatSignIna předat hoClaimsIdentity, jak je znázorněno výše. Vzhledem k tomu, že ASP.NET Identity a Ověřování souborů cookie OWIN jsou systémem založeným na deklaracích, rozhraní vyžaduje, aby aplikace vygenerovalaClaimsIdentitypro uživatele . ObsahujeClaimsIdentityinformace o všech deklaracích identity uživatele, například o rolích, ke kterým uživatel patří. V této fázi můžete také pro uživatele přidat další deklarace identity. Tento kód uživatele přihlásí a vygeneruje také soubor cookie. Toto volání je podobné formauthentication.SetAuthCookie používané modulem FormsAuthentication . SignOutmetoda: Získá odkaz zAuthenticationManagerOWIN a zavoláSignOut. To je obdobou Metody FormsAuthentication.SignOut používané modulem FormsAuthentication .
- Teď
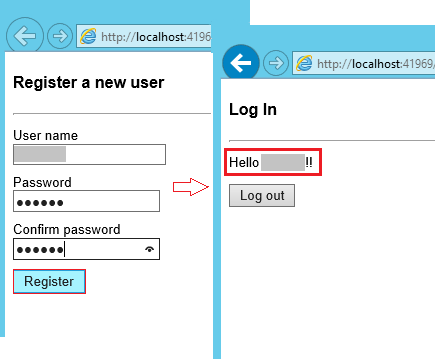
Stisknutím kombinace kláves Ctrl + F5 sestavte a spusťte webovou aplikaci. Zadejte nové uživatelské jméno a heslo a pak vyberte Zaregistrovat.

Poznámka: V tomto okamžiku se vytvoří nový uživatel a přihlásí se.Vyberte tlačítko Odhlásit se . Budete přesměrováni na formulář Přihlášení.
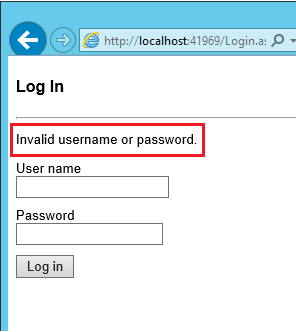
Zadejte neplatné uživatelské jméno nebo heslo a vyberte tlačítko Přihlásit se . Metoda
UserManager.Findvrátí hodnotu null a zobrazí se chybová zpráva: " Neplatné uživatelské jméno nebo heslo ".