Ukázka ASP.NET Core 3.1 Razor Pages SameSite cookie
ASP.NET Core 3.0 má integrovanou podporu atributu SameSite , včetně SameSiteMode hodnoty atributu Unspecified pro potlačení zápisu atributu.
ASP.NET Core Identity nejsou soubory cookie SameSite do značné míry ovlivněny s výjimkou pokročilých scénářů, jako IFrames je nebo OpenIdConnect integrace.
Pokud používáte Identity, nepřidávejte žádné cookie poskytovatele ani volání services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme), Identity postará se o to.
Zápis atributu SameSite
Následuje příklad, jak napsat atribut SameSite na ;cookie
var cookieOptions = new CookieOptions
{
// Set the secure flag, which Chrome's changes will require for SameSite none.
// Note this will also require you to be running on HTTPS
Secure = true,
// Set the cookie to HTTP only which is good practice unless you really do need
// to access it client side in scripts.
HttpOnly = true,
// Add the SameSite attribute, this will emit the attribute with a value of none.
// To not emit the attribute at all set the SameSite property to SameSiteMode.Unspecified.
SameSite = SameSiteMode.None
};
// Add the cookie to the response cookie collection
Response.Cookies.Append(CookieName, "cookieValue", cookieOptions);
Nastavení Cookie souborů cookie pro ověřování a stav relace
Cookie ověřování, stav relace a různé další komponenty nastavují své možnosti sameSite prostřednictvím Cookie možností, například
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(options =>
{
options.Cookie.SameSite = SameSiteMode.None;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
options.Cookie.IsEssential = true;
});
services.AddSession(options =>
{
options.Cookie.SameSite = SameSiteMode.None;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
options.Cookie.IsEssential = true;
});
V kódu uvedeném výše nastavil cookie stav ověřování i relace stejný atributSite none, vygeneruje atribut s None hodnotou a také nastaví atribut Secure na true.
Spuštění ukázky
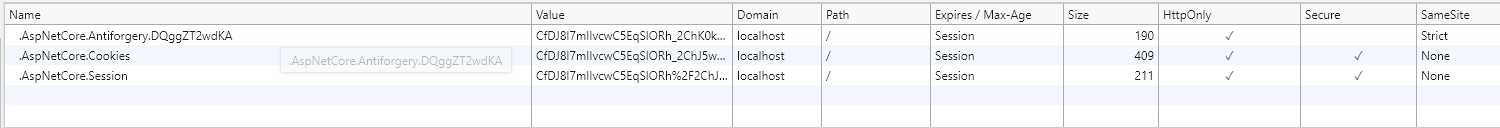
Pokud spustíte ukázkový projekt, na úvodní stránce načtěte ladicí program prohlížeče a použijte ho k zobrazení cookie kolekce webu. Uděláte to tak, že v Prohlížeči Edge a Chromu stisknete klávesu F12 Application Tab a kliknete na adresu URL webu pod Cookies možností v oddílu Storage .

Z výše uvedeného obrázku můžete vidět, že cookie vytvořený ukázkou po kliknutí na tlačítko Vytvořit SameSite Cookiemá hodnotu atributu SameSite , Laxkterá odpovídá hodnotě nastavené v ukázkovém kódu.
Zachycení souborů cookie
Pokud chcete zachycovat soubory cookie, upravte žádnou hodnotu podle jeho podpory v agentovi prohlížeče uživatele, musíte použít CookiePolicy middleware. Musí být umístěn do kanálu požadavku HTTP před všemi komponentami, které zapisuje soubory cookie a konfiguruje v rámci ConfigureServices().
Pokud ho chcete vložit do kanálu používaného app.UseCookiePolicy() Configure(IApplicationBuilder, IHostingEnvironment) v metodě ve vašem Startup.cs. Například
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
app.UseSession();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
Pak v ConfigureServices(IServiceCollection services) konfiguraci cookie zásady, aby volal pomocné třídy, když jsou soubory cookie připojeny nebo odstraněny, jako například;
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.OnAppendCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
options.OnDeleteCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
});
}
private void CheckSameSite(HttpContext httpContext, CookieOptions options)
{
if (options.SameSite == SameSiteMode.None)
{
var userAgent = httpContext.Request.Headers["User-Agent"].ToString();
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
options.SameSite = SameSiteMode.Unspecified;
}
}
}
Pomocná funkce CheckSameSite(HttpContext, CookieOptions):
- Volá se, když jsou soubory cookie připojeny k požadavku nebo odstraněny z požadavku.
- Zkontroluje, jestli je vlastnost nastavená
SameSitenaNonehodnotu . - Je-li
SameSitenastavenaNonea aktuální uživatelský agent je známo, že nepodporuje žádnou hodnotu atributu. Kontrola se provádí pomocí třídy SameSiteSupport :- Nastaví
SameSitehodnotu tak, aby nevysílala hodnotu nastavením vlastnosti na(SameSiteMode)(-1)
- Nastaví
