Novinky v ASP.NET Core 8.0
Tento článek popisuje nejvýznamnější změny v ASP.NET Core 8.0 s odkazy na příslušnou dokumentaci.
Blazor
Plnohodnotné webové uživatelské rozhraní
Ve verzi .NET 8 Blazor je plnohodnotná architektura webového uživatelského rozhraní pro vývoj aplikací, které vykreslují obsah na úrovni komponenty nebo stránky:
- Vykreslování statického serveru (označované také jako vykreslování na straně statického serveru, statické SSR) pro generování statického kódu HTML na serveru
- Interaktivní vykreslování serveru (označované také jako interaktivní vykreslování na straně serveru, interaktivní SSR) k vygenerování interaktivních komponent s předrenderingem na serveru.
- Interaktivní vykreslování WebAssembly (označované také jako vykreslování na straně klienta, CSR, což se vždy předpokládá jako interaktivní), aby se vygenerovaly interaktivní komponenty na klientovi s předběžném vykreslováním na serveru.
- Interaktivní automatické (automatické) vykreslování pro počáteční použití modulu ASP.NET runtime na straně serveru pro vykreslování obsahu a interaktivitu. Modul runtime .NET WebAssembly na klientovi se používá k následnému vykreslování a interaktivitě po Blazor stažení sady a aktivaci modulu runtime WebAssembly. Interaktivní automatické vykreslování obvykle poskytuje nejrychlejší prostředí při spuštění aplikace.
Interaktivní režimy vykreslování také ve výchozím nastavení předkreslují obsah.
Další informace najdete v následujících článcích:
- ASP.NET základních Blazor principů: V horní části článku se zobrazí nové části o vykreslování a interaktivních konceptech.
- režimy vykreslování ASP.NET Core Blazor
- Pokrytí migrace: Migrace z ASP.NET Core 7.0 na 8.0
Příklady v celé Blazor dokumentaci byly aktualizovány pro použití v Blazor Web Apps. Blazor Server příklady zůstávají ve verzi obsahu pro .NET 7 nebo starší.
Nový článek o knihovnách tříd se statickým vykreslováním na straně serveru (statická SSR)
Přidali jsme nový článek, který popisuje autorství knihovny komponent v Razor knihovnách tříd (RCLS) se statickým vykreslováním na straně serveru (static SSR).
Další informace najdete v tématu ASP.NET Razor knihovny základních tříd (RCLs) se statickým vykreslováním na straně serveru (statické SSR).
Nový článek o problémech s ukládáním do mezipaměti HTTP
Přidali jsme nový článek, který popisuje některé běžné problémy s ukládáním do mezipaměti HTTP, ke kterým může dojít při upgradu Blazor aplikací napříč hlavními verzemi a o řešení problémů s ukládáním do mezipaměti HTTP.
Další informace najdete v tématu Zabránění problémům s ukládáním do mezipaměti HTTP při upgradu aplikací ASP.NET CoreBlazor.
Nová Blazor Web App šablona
Zavedli jsme novou Blazor šablonu projektu: Blazor Web App šablonu. Nová šablona poskytuje jediný výchozí bod pro použití Blazor komponent k sestavení libovolného stylu webového uživatelského rozhraní. Šablona kombinuje silné stránky stávajících Blazor Server a Blazor WebAssembly hostitelských modelů s novými Blazor funkcemi přidanými v .NET 8: statické vykreslování na straně serveru (statické SSR), vykreslování streamování, vylepšená navigace a zpracování formulářů a možnost přidat interaktivitu pomocí jednotlivých Blazor Server Blazor WebAssembly komponent.
V rámci sjednocení různých Blazor modelů hostování do jednoho modelu v .NET 8 také slučujeme počet Blazor šablon projektů. Odebrali Blazor Server jsme šablonu a ze šablony jsme odebrali možnost ASP.NET Hostované jádro Blazor WebAssembly . Obě tyto scénáře jsou reprezentovány možnostmi při použití Blazor Web App šablony.
Poznámka:
Stávající Blazor Server a Blazor WebAssembly aplikace zůstávají podporované v .NET 8. Volitelně je možné tyto aplikace aktualizovat tak, aby používaly nové funkce webového uživatelského rozhraní Blazor s plnou sadou.
Další informace o nové Blazor Web App šabloně najdete v následujících článcích:
Nové JS inicializátory pro Blazor Web Apps
Pro Blazor Serveraplikace a Blazor WebAssemblyBlazor Hybrid aplikace:
beforeStartse používá pro úlohy, jako je přizpůsobení procesu načítání, úrovně protokolování a dalších možností.afterStartedse používá pro úlohy, jako je registrace naslouchacích Blazor procesů událostí a vlastních typů událostí.
Předchozí starší JS inicializátory nejsou ve výchozím nastavení vyvolány v Blazor Web Appsouboru . Pro Blazor Web Apps se používá nová sada JS inicializátorů: beforeWebStart, afterWebStarted, beforeServerStart, afterServerStarted, , beforeWebAssemblyStart, a afterWebAssemblyStarted.
Další informace najdete v tématu ASP.NET Spuštění coreBlazor.
Rozdělení předběžných pokynů a pokynů k integraci
V případě předchozích verzí .NET jsme se zabývali předběžnou úpravou a integrací v jednom článku. Abychom zjednodušili a zaměřili naše pokrytí, rozdělili jsme témata do následujících nových článků, které byly aktualizovány pro .NET 8:
- Prerender ASP.NET Core Razor components
- Integrace základních komponent ASP.NET Razor s MVC nebo Razor stránkami
Zachování stavu součásti v Blazor Web App
Stav komponenty můžete zachovat a číst v existující službě Blazor Web App PersistentComponentState . To je užitečné pro zachování stavu součásti během předrenderingu.
Blazor Web Apps automaticky zachovají všechny zaregistrované stavy na úrovni aplikace vytvořené během předkreslování, čímž se odebere potřeba pomocné rutiny značky stavu trvalých součástí.
Zpracování formulářů a vazba modelu
Blazor komponenty teď můžou zpracovávat odeslané žádosti o formulář, včetně vazby modelu a ověřování dat žádosti. Komponenty mohou implementovat formuláře s samostatnými obslužnými rutinami formulářů pomocí standardní značky HTML <form> nebo pomocí existující EditForm komponenty.
Vazba Blazor modelu formuláře respektuje atributy kontraktu dat (například [DataMember] a [IgnoreDataMember]) pro přizpůsobení způsobu, jakým jsou data formuláře svázána s modelem.
Nová podpora antiforgery je součástí .NET 8. Nová AntiforgeryToken komponenta vykreslí antiforgery token jako skryté pole a nový [RequireAntiforgeryToken] atribut umožňuje ochranu proti padělání. Pokud antiforgery kontrola selže, vrátí se odpověď 400 (Chybný požadavek) bez zpracování formuláře. Nové antiforgery funkce jsou ve výchozím nastavení povoleny pro formuláře založené na Editform a lze je použít ručně u standardních formulářů HTML.
Další informace najdete v tématu ASP.NET Přehled formulářů CoreBlazor.
Vylepšená navigace a zpracování formulářů
Statické vykreslování na straně serveru (statické SSR) obvykle provádí aktualizaci celé stránky pokaždé, když uživatel přejde na novou stránku nebo odešle formulář. V .NET 8 Blazor můžete vylepšit navigaci na stránce a zpracování formulářů zachycením požadavku a provedením požadavku na načtení. Blazor pak zpracuje obsah vykreslené odpovědi tím, že ho opravíte do modelu DOM prohlížeče. Vylepšená navigace a zpracování formulářů zabraňuje potřebě aktualizace celé stránky a zachovává více stavu stránky, takže stránky se načítají rychleji a plynuleji. Vylepšená navigace je ve výchozím nastavení povolena při Blazor načtení skriptu (blazor.web.js). Rozšířené zpracování formulářů lze volitelně povolit pro konkrétní formuláře.
Nové rozšířené navigační rozhraní API umožňuje aktualizovat aktuální stránku voláním NavigationManager.Refresh(bool forceLoad = false).
Další informace najdete v následujících částech Blazorčlánku Směrování :
Nový článek o statickém vykreslování s vylepšenou navigaci pro JS interoperabilitu
Některé aplikace závisí na interoperabilitě, JS aby prováděly úlohy inicializace, které jsou specifické pro každou stránku. Při použití Blazorfunkce rozšířené navigace se staticky vykreslenými stránkami, které provádějí JS úlohy inicializace vzájemné spolupráce, nemusí být znovu spuštěny podle JS očekávání pokaždé, když dojde k rozšířené navigaci na stránce. Nový článek vysvětluje, jak tento scénář vyřešit v Blazor Web Apptěchto článcích:
ASP.NET Core Blazor JavaScript se statickým vykreslováním na straně serveru (statické SSR)
Vykreslování streamování
Nyní můžete streamovat aktualizace obsahu v streamu odpovědi při použití statického vykreslování na straně serveru (statické SSR) s Blazor. Vykreslování streamování může zlepšit uživatelské prostředí pro stránky, které provádějí dlouhotrvající asynchronní úlohy, aby bylo možné plně vykreslit vykreslením obsahu, jakmile bude k dispozici.
Pokud například chcete vykreslit stránku, může být potřeba provést dlouhotrvající databázový dotaz nebo volání rozhraní API. Asynchronní úlohy prováděné v rámci vykreslování stránky se obvykle musí dokončit před odesláním vykreslené odpovědi, což může zpozdit načtení stránky. Vykreslování streamování zpočátku vykresluje celou stránku se zástupným obsahem při provádění asynchronních operací. Po dokončení asynchronních operací se aktualizovaný obsah odešle klientovi ve stejném připojení odpovědi a opraví ho do modelu DOM. Výhodou tohoto přístupu je, že se hlavní rozložení aplikace vykreslí co nejrychleji a stránka se aktualizuje, jakmile bude obsah připravený.
Další informace najdete v tématu Vykreslování komponent ASP.NET Core Razor.
Vložení klíčových služeb do komponent
Blazor nyní podporuje vkládání služeb s klíči pomocí atributu [Inject] . Klíče umožňují určení rozsahu registrace a spotřeby služeb při použití injektáže závislostí. Pomocí nové InjectAttribute.Key vlastnosti zadejte klíč, který má služba vložit:
[Inject(Key = "my-service")]
public IMyService MyService { get; set; }
Tato @injectRazor direktiva nepodporuje klíčové služby pro tuto verzi, ale práce je sledována aktualizací @inject pro podporu klíčových služeb (dotnet/razor #9286) pro budoucí verzi .NET.
Další informace najdete v tématu ASP.NET injektáž závislostí jádraBlazor.
Přístup HttpContext jako kaskádový parametr
K aktuálnímu HttpContext objektu se teď dostanete jako kaskádový parametr ze statické součásti serveru:
[CascadingParameter]
public HttpContext? HttpContext { get; set; }
HttpContext Přístup ke komponentě statického serveru může být užitečný při kontrole a úpravě hlaviček nebo jiných vlastností.
Příklad, který předává HttpContext stavové, přístupové a obnovovací tokeny komponentám, najdete v tématu ASP.NET základní serverové a Blazor Web App další scénáře zabezpečení.
Vykreslení Razor komponent mimo ASP.NET Core
Komponenty teď můžete vykreslit Razor mimo kontext požadavku HTTP. Komponenty můžete vykreslit Razor přímo do řetězce nebo streamu nezávisle na hostitelském prostředí ASP.NET Core. To je vhodné pro scénáře, ve kterých chcete generovat fragmenty HTML, například pro generování e-mailu nebo statického obsahu webu.
Další informace naleznete v tématu Vykreslovat Razor komponenty mimo ASP.NET Core.
Podpora oddílů
Nové SectionOutlet a SectionContent součásti v Blazor doplňku podporují zadávání výstupů pro obsah, který lze vyplnit později. Oddíly se často používají k definování zástupných symbolů v rozloženích, která jsou pak vyplněna konkrétními stránkami. Oddíly se odkazují buď jedinečným názvem, nebo pomocí jedinečného ID objektu.
Další informace najdete v částech ASP.NET CoreBlazor.
Podpora chybových stránek
Blazor Web Apps může definovat vlastní chybovou stránku pro použití s middlewarem pro zpracování výjimek ASP.NET Core. Šablona Blazor Web App projektu obsahuje výchozí chybovou stránku (Components/Pages/Error.razor) s podobným obsahem, který se používá v aplikacích MVC a Razor Pages. Když se chybová stránka vykreslí v reakci na požadavek z middlewaru zpracování výjimek, chybová stránka se vždy vykreslí jako součást statického serveru, i když je povolená interaktivita.
Error.razor v referenčním zdroji 8.0
QuickGrid
Komponenta Blazor QuickGrid už není experimentální a je nyní součástí Blazor architektury v .NET 8.
QuickGrid je vysoce výkonná komponenta mřížky pro zobrazení dat v tabulkové podobě. QuickGrid je vytvořený tak, aby byl jednoduchý a pohodlný způsob zobrazení dat, a zároveň poskytuje výkonné funkce, jako je řazení, filtrování, stránkování a virtualizace.
Další informace najdete v tématu ASP.NET komponenta Core Blazor QuickGrid.
Směrování na pojmenované prvky
Blazor nyní podporuje použití směrování na straně klienta k přechodu na konkrétní element HTML na stránce pomocí standardních fragmentů adresy URL. Pokud zadáte identifikátor elementu HTML pomocí standardního id atributu, správně se posune k tomuto prvku, Blazor když fragment adresy URL odpovídá identifikátoru elementu.
Další informace najdete v tématu ASP.NET Blazor Základní směrování a navigace.
Kaskádové hodnoty na kořenové úrovni
Kaskádové hodnoty kořenové úrovně lze zaregistrovat pro celou hierarchii komponent. Podporují se pojmenované kaskádové hodnoty a odběry pro oznámení o aktualizacích.
Další informace najdete v tématu ASP.NET Kaskádové hodnoty a parametry CoreBlazor.
Virtualizace prázdného obsahu
Pomocí nového EmptyContent parametru v komponentě Virtualize zadejte obsah, pokud je komponenta načtena a Items je prázdná nebo ItemsProviderResult<T>.TotalItemCount je nula.
Další informace najdete v tématu ASP.NET virtualizace komponent CoreRazor.
Zavření okruhů, pokud neexistují žádné zbývající interaktivní součásti serveru
Interaktivní součásti serveru zpracovávají události webového uživatelského rozhraní pomocí připojení v reálném čase s prohlížečem označovaným jako okruh. Okruh a jeho přidružený stav se nastaví, když se vykreslí součást kořenového interaktivního serveru. Okruh se zavře, pokud na stránce nejsou žádné zbývající interaktivní součásti serveru, které uvolní prostředky serveru.
Monitorování SignalR aktivity okruhu
Nyní můžete monitorovat aktivitu příchozího okruhu v aplikacích na straně serveru pomocí nové CreateInboundActivityHandler metody na .CircuitHandler Příchozí aktivita okruhu je jakákoli aktivita odesílaná z prohlížeče na server, například události uživatelského rozhraní nebo JavaScript-to-.NET volání zprostředkovatele komunikace.
Další informace najdete v pokynech k ASP.NET CoreBlazorSignalR.
Rychlejší výkon modulu runtime pomocí jiterpreteru
Jiterpreter je nová funkce modulu runtime v .NET 8, která umožňuje částečnou podporu kompilace JIT (Just-in-Time) při spuštění na WebAssembly, aby se dosáhlo lepšího výkonu modulu runtime.
Další informace najdete v tématu Hostitel a nasazení ASP.NET Core Blazor WebAssembly.
Předběžné zpracování simd a výjimek (AOT)
Blazor WebAssembly Kompilace AOT (Head-of-Time) teď ve výchozím nastavení využívá zpracování výjimek ( WebAssembly s pevnou šířkou) a WebAssembly Exception, aby se zlepšil výkon modulu runtime.
Další informace najdete v následujících článcích:
Balení webového vzorníku vhodné pro web
Webcil je webové balení sestavení .NET, která odebere obsah specifický pro nativní spouštění systému Windows, aby nedocházelo k problémům při nasazování do prostředí, která blokují stahování nebo používání .dll souborů. Webový vzorník je ve výchozím nastavení povolený pro Blazor WebAssembly aplikace.
Další informace najdete v tématu Hostitel a nasazení ASP.NET Core Blazor WebAssembly.
Poznámka:
Před vydáním rozhraní .NET 8 se pokyny v rozložení nasazení pro ASP.NET Core hostované Blazor WebAssembly aplikace zabývají prostředími, která blokují stahování a spouštění knihoven DLL pomocí vícedílného sdružování. V rozhraní .NET 8 nebo novější Blazor používá k vyřešení tohoto problému formát souboru Webcil. Vícedílné sdružování pomocí experimentálního balíčku NuGet popsaného v článku o rozložení nasazení WebAssembly se nepodporuje pro Blazor aplikace v .NET 8 nebo novější. Další informace najdete v tématu Vylepšení Microsoft.AspNetCore.Components.WebAssembly.MultipartBundle balíčku pro definování vlastního formátu sady prostředků (dotnet/aspnetcore #36978). Pokud chcete v aplikacích .NET 8 nebo novějších aplikacích dál používat balíček balíčku s více částmi, můžete pomocí pokynů v článku vytvořit vlastní balíček NuGet pro více částí, ale Microsoft ho nepodporuje.
Blazor WebAssembly Vylepšení ladění
Při ladění .NET na WebAssembly teď ladicí program stáhne data symbolů z umístění symbolů nakonfigurovaných v předvolbách sady Visual Studio. Tím se zlepší možnosti ladění pro aplikace, které používají balíčky NuGet.
Teď můžete ladit Blazor WebAssembly aplikace pomocí Firefoxu. Ladění Blazor WebAssembly aplikací vyžaduje konfiguraci prohlížeče pro vzdálené ladění a následné připojení k prohlížeči pomocí vývojářských nástrojů prohlížeče prostřednictvím proxy ladění .NET WebAssembly. Ladění Firefoxu ze sady Visual Studio se v tuto chvíli nepodporuje.
Další informace najdete v tématu Ladění aplikací ASP.NET CoreBlazor.
Kompatibilita zásad zabezpečení obsahu (CSP)
Blazor WebAssembly už při zadávání zásad zabezpečení obsahu (CSP) nevyžaduje povolení unsafe-eval zdroje skriptu.
Další informace naleznete v tématu Vynucení zásad zabezpečení obsahu pro ASP.NET Core Blazor.
Zpracování zachycených výjimek mimo Razor životní cyklus komponenty
Používá ComponentBase.DispatchExceptionAsync se v komponentě Razor ke zpracování výjimek vyvolaných mimo zásobník volání životního cyklu komponenty. To umožňuje kódu komponenty zacházet s výjimkami, jako by se jedná o výjimky metody životního cyklu. BlazorNásledně můžou mechanismy zpracování chyb, jako jsou hranice chyb, zpracovávat výjimky.
Další informace najdete v tématu Zpracování chyb v aplikacích ASP.NET CoreBlazor.
Konfigurace modulu runtime .NET WebAssembly
Modul runtime .NET WebAssembly je teď možné nakonfigurovat pro Blazor spuštění.
Další informace najdete v tématu ASP.NET Spuštění coreBlazor.
Konfigurace časových limitů připojení v HubConnectionBuilder
Předchozí alternativní řešení pro konfiguraci časových limitů připojení centra je možné nahradit formální SignalR konfigurací časového limitu tvůrce připojení rozbočovače.
Další informace najdete v následujících článcích:
- Pokyny pro ASP.NET Core BlazorSignalR
- Hostování a nasazení serveru ASP.NET Core Blazor WebAssembly
- Hostování a nasazování aplikací na straně Blazor serveru ASP.NET Core
Šablony projektů s otevřenou ikonou
Šablony Blazor projektů už nezávisí na ikonách Open Icon .
Podpora pro zrušení a zavření událostí dialogového okna
Blazor nyní podporuje cancel události v close elementu dialog HTML.
V následujícím příkladu:
OnCloseje volána při zavření dialogovéhomy-dialogokna pomocí tlačítka Zavřít .OnCancelje volána při zrušení dialogového okna pomocí klávesy Esc . Když se dialogové okno HTML zavře s klávesou Esc , aktivují se události icancelcloseudálosti.
<div>
<p>Output: @message</p>
<button onclick="document.getElementById('my-dialog').showModal()">
Show modal dialog
</button>
<dialog id="my-dialog" @onclose="OnClose" @oncancel="OnCancel">
<p>Hi there!</p>
<form method="dialog">
<button>Close</button>
</form>
</dialog>
</div>
@code {
private string? message;
private void OnClose(EventArgs e) => message += "onclose, ";
private void OnCancel(EventArgs e) => message += "oncancel, ";
}
BlazorIdentity UI
Blazorpodporuje generování úplného BlazorIdentity uživatelského rozhraní, když zvolíte možnost ověřování pro jednotlivé účty. Můžete buď vybrat možnost pro jednotlivé účty v dialogovém okně nového projektu pro Blazor Web Apps ze sady Visual Studio, nebo předat -au|--auth možnost nastavenou na Individual příkazový řádek při vytváření nového projektu.
Další informace naleznete v následujících zdrojích:
Zabezpečení Blazor WebAssembly s využitím ASP.NET Core Identity
Blazor Dokumentace hostuje nový článek a ukázkovou aplikaci pro zabezpečení samostatné Blazor WebAssembly aplikace pomocí ASP.NET Core Identity.
Další informace naleznete v následujících zdrojích:
- Zabezpečení ASP.NET Core Blazor WebAssembly s využitím ASP.NET Core Identity
- identity Novinky v .NET 8 (blogový příspěvek)
Blazor Server se směrováním Yarp
Směrování a přímé propojení s Blazor Server Yarpem funguje správně v .NET 8.
Další informace najdete v tématu Migrace z ASP.NET Core 7.0 na 8.0.
Více Blazor Web Apps na jeden serverový projekt
Podpora více Blazor Web Appprojektů na server bude považována za .NET 10 (listopad 2025).
Další informace najdete v tématu Podpora více Blazor webových aplikací na jeden serverový projekt (dotnet/aspnetcore #52216).
Blazor Hybrid
Následující články popisují změny Blazor Hybrid v .NET 8:
- Řešení potíží ASP.NET Core Blazor Hybrid: Nový článek vysvětluje, jak používat BlazorWebView protokolování.
- .NET MAUIBlazor Hybrid Vytvoření aplikace: Název .NET MAUI Blazor šablony projektu se změnil na .NET MAUI Blazor Hybrid.
- ASP.NET Core Blazor Hybrid:
BlazorWebViewzíská metoduTryDispatchAsync, která volá zadanouAction<ServiceProvider>asynchronně a předává vymezené služby dostupné v Razor komponentách. To umožňuje kód z nativního uživatelského rozhraní pro přístup ke službám s vymezeným oborem, jakoNavigationManagerje . - Blazor Hybrid ASP.NET základní směrování a navigace: Pomocí
BlazorWebView.StartPathvlastnosti můžete získat nebo nastavit cestu pro počáteční navigaci v rámci navigačního Blazor kontextu po Razor dokončení načítání komponenty.
[Parameter] Atribut se už nevyžaduje při zadání z řetězce dotazu.
Atribut [Parameter] se už nevyžaduje při zadávání parametru z řetězce dotazu:
- [Parameter]
[SupplyParameterFromQuery]
SignalR
Nový přístup k nastavení časového limitu serveru a intervalu Udržování naživu
ServerTimeout (výchozí: 30 sekund) a KeepAliveInterval (výchozí: 15 sekund) lze nastavit přímo na HubConnectionBuilder.
Předchozí přístup pro klienty JavaScriptu
Následující příklad ukazuje přiřazení hodnot, které jsou dvojnásobné výchozí hodnoty v ASP.NET Core 7.0 nebo starší:
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.build();
connection.serverTimeoutInMilliseconds = 60000;
connection.keepAliveIntervalInMilliseconds = 30000;
Nový přístup pro klienty JavaScriptu
Následující příklad ukazuje nový přístup pro přiřazování hodnot, které jsou dvojnásobné výchozí hodnoty v ASP.NET Core 8.0 nebo novější:
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chatHub")
.withServerTimeout(60000)
.withKeepAlive(30000)
.build();
Předchozí přístup pro javascriptového Blazor Server klienta aplikace
Následující příklad ukazuje přiřazení hodnot, které jsou dvojnásobné výchozí hodnoty v ASP.NET Core 7.0 nebo starší:
Blazor.start({
configureSignalR: function (builder) {
let c = builder.build();
c.serverTimeoutInMilliseconds = 60000;
c.keepAliveIntervalInMilliseconds = 30000;
builder.build = () => {
return c;
};
}
});
Nový přístup pro klienta JavaScriptu aplikace na straně Blazor serveru
Následující příklad ukazuje nový přístup pro přiřazování hodnot, které jsou dvojnásobné výchozí hodnoty v ASP.NET Core 8.0 nebo novější pro Blazor Web Apps a .Blazor Server
Blazor Web App:
Blazor.start({
circuit: {
configureSignalR: function (builder) {
builder.withServerTimeout(60000).withKeepAliveInterval(30000);
}
}
});
Blazor Server:
Blazor.start({
configureSignalR: function (builder) {
builder.withServerTimeout(60000).withKeepAliveInterval(30000);
}
});
Předchozí přístup pro klienty .NET
Následující příklad ukazuje přiřazení hodnot, které jsou dvojnásobné výchozí hodnoty v ASP.NET Core 7.0 nebo starší:
var builder = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.Build();
builder.ServerTimeout = TimeSpan.FromSeconds(60);
builder.KeepAliveInterval = TimeSpan.FromSeconds(30);
builder.On<string, string>("ReceiveMessage", (user, message) => ...
await builder.StartAsync();
Nový přístup pro klienty .NET
Následující příklad ukazuje nový přístup pro přiřazování hodnot, které jsou dvojnásobné výchozí hodnoty v ASP.NET Core 8.0 nebo novější:
var builder = new HubConnectionBuilder()
.WithUrl(Navigation.ToAbsoluteUri("/chathub"))
.WithServerTimeout(TimeSpan.FromSeconds(60))
.WithKeepAliveInterval(TimeSpan.FromSeconds(30))
.Build();
builder.On<string, string>("ReceiveMessage", (user, message) => ...
await builder.StartAsync();
SignalR stavové opětovné připojení
SignalR stavové opětovné připojení snižuje vnímaný výpadek klientů, kteří mají ve svém síťovém připojení dočasné odpojení, například při přepínání síťových připojení nebo krátké dočasné ztrátě přístupu.
Stavové opětovné připojení toho dosáhne takto:
- Dočasné ukládání dat do vyrovnávací paměti na serveru a klientovi.
- Potvrzení přijatých zpráv (ACK-ing) serverem i klientem
- Rozpoznává se, kdy se připojení vrací a přehrává zprávy, které mohly být odeslány, když bylo připojení dole.
Stavové opětovné připojení je dostupné v systému ASP.NET Core 8.0 a novějším.
Přihlaste se k opětovnému připojení stavového připojení v koncovém bodu centra serveru i v klientovi:
Aktualizujte konfiguraci koncového bodu centra serveru a povolte možnost
AllowStatefulReconnects:app.MapHub<MyHub>("/hubName", options => { options.AllowStatefulReconnects = true; });Volitelně je možné nastavit maximální velikost vyrovnávací paměti v bajtech povolených serverem globálně nebo pro konkrétní centrum s
StatefulReconnectBufferSizemožností:Globální
StatefulReconnectBufferSizesada možností:builder.AddSignalR(o => o.StatefulReconnectBufferSize = 1000);Možnost nastavená
StatefulReconnectBufferSizepro konkrétní centrum:builder.AddSignalR().AddHubOptions<MyHub>(o => o.StatefulReconnectBufferSize = 1000);Možnost
StatefulReconnectBufferSizeje volitelná s výchozím nastavením 100 000 bajtů.Aktualizujte kód klienta JavaScriptu nebo TypeScriptu, aby se tato možnost povolila
withStatefulReconnect:const builder = new signalR.HubConnectionBuilder() .withUrl("/hubname") .withStatefulReconnect({ bufferSize: 1000 }); // Optional, defaults to 100,000 const connection = builder.build();Možnost
bufferSizeje volitelná s výchozím nastavením 100 000 bajtů.Aktualizujte kód klienta .NET, aby se tato možnost povolila
WithStatefulReconnect:var builder = new HubConnectionBuilder() .WithUrl("<hub url>") .WithStatefulReconnect(); builder.Services.Configure<HubConnectionOptions>(o => o.StatefulReconnectBufferSize = 1000); var hubConnection = builder.Build();Možnost
StatefulReconnectBufferSizeje volitelná s výchozím nastavením 100 000 bajtů.
Další informace naleznete v tématu Konfigurace stavové opětovné připojení.
Minimální rozhraní API
Tato část popisuje nové funkce pro minimální rozhraní API. Další informace týkající se minimálních rozhraní API najdete také v části Nativní AOT .
Jazyková verze přepsání uživatelem
Počínaje ASP.NET Core 8.0 umožňuje vlastnost RequestLocalizationOptions.CultureInfoUseUserOverride aplikaci rozhodnout, zda pro a NumberFormat vlastnosti použít nedefaultní CultureInfo DateTimeFormat nastavení Systému Windows. To nemá žádný vliv na Linux. To přímo odpovídá UseUserOverride.
app.UseRequestLocalization(options =>
{
options.CultureInfoUseUserOverride = false;
});
Vazba na formuláře
Explicitní vazba na hodnoty formuláře pomocí atributu [FromForm] je nyní podporována. Parametry vázané na požadavek zahrnují [FromForm] antiforgery token. Token antiforgery se ověří při zpracování požadavku.
Odvozené vazby na formuláře používající IFormCollectionIFormFile, a IFormFileCollection typy jsou také podporovány. Metadata OpenAPI se odvozuje pro parametry formuláře pro podporu integrace s uživatelským rozhraním Swagger.
Další informace naleznete v tématu:
- Explicitní vazba z hodnot formuláře
- Vazba na formuláře s IFormCollection, IFormFile a IFormFileCollection.
- Vazba formuláře v minimálních rozhraních API
Vazba z formulářů je teď podporovaná pro:
Další informace naleznete v tématu Vazba na kolekce a komplexní typy z formulářů.
Antiforgery s minimálními rozhraními API
Tato verze přidává middleware pro ověřování antiforgery tokenů, které se používají ke zmírnění útoků proti padělání požadavků mezi weby. Volání AddAntiforgery zaregistrovat antiforgery služby v DI. WebApplicationBuilder při registraci antiforgery služby v kontejneru DI automaticky přidá middleware. Antiforgery tokeny se používají ke zmírnění útoků proti padělání požadavků mezi weby.
var builder = WebApplication.CreateBuilder();
builder.Services.AddAntiforgery();
var app = builder.Build();
app.UseAntiforgery();
app.MapGet("/", () => "Hello World!");
app.Run();
Antiforgery middleware:
- Neprovádí zkratování provádění rest kanálu požadavku.
- Nastaví IAntiforgeryValidationFeature v HttpContext.Features aktuálního požadavku.
Antiforgery token je ověřen pouze v případě, že:
- Koncový bod obsahuje metadata implementuje IAntiforgeryMetadata where
RequiresValidation=true. - Metoda HTTP přidružená ke koncovému bodu je relevantní metoda HTTP. Relevantní metody jsou všechny metody HTTP s výjimkou TRASOVÁNÍ , OPTIONS, HEAD a GET.
- Požadavek je přidružený k platnému koncovému bodu.
Další informace naleznete v tématu Antiforgery s minimálními rozhraními API.
Nové IResettable rozhraní v ObjectPool
Microsoft.Extensions.ObjectPool poskytuje podporu pro sdružování instancí objektů v paměti. Aplikace můžou fond objektů použít, pokud jsou hodnoty nákladné k přidělení nebo inicializaci.
V této verzi jsme usnadnili používání fondu objektů přidáním IResettable rozhraní. Opakovaně použitelné typy je často potřeba obnovit zpět do výchozího stavu mezi použitím. IResettable typy se při vrácení do fondu objektů automaticky resetují.
Další informace naleznete v ukázce ObjectPool.
Nativní AOT
Byla přidána podpora nativního rozhraní .NET předem (AOT). Aplikace publikované pomocí AOT můžou mít podstatně lepší výkon: menší velikost aplikace, menší využití paměti a rychlejší spouštění. Nativní AOT v současné době podporuje gRPC, minimální rozhraní API a aplikace pracovních služeb. Další informace najdete v tématu ASP.NET Podpora nativní AOT a kurz: Publikování aplikace ASP.NET Core pomocí nativní AOT. Informace o známýchproblémechch ASP.NET ch
Knihovny a nativní AOT
Mnoho oblíbených knihoven používaných v projektech ASP.NET Core má v současné době problémy s kompatibilitou při použití v projektu, který cílí na nativní AOT, například:
- Použití reflexe ke kontrole a zjišťování typů.
- Podmíněné načítání knihoven za běhu
- Generování kódu za běhu pro implementaci funkcí.
Knihovny používající tyto dynamické funkce je potřeba aktualizovat, aby fungovaly s nativní AOT. Dají se aktualizovat pomocí nástrojů, jako jsou generátory zdrojů Roslyn.
Autoři knihoven, kteří chtějí podporovat nativní AOT, se doporučuje:
- Přečtěte si o nativních požadavcích na kompatibilitu AOT.
- Připravte knihovnu na oříznutí.
Nová šablona projektu
Nová šablona projektu ASP.NET Core Web API (nativní AOT) (krátký název webapiaot) vytvoří projekt s povoleným publikováním AOT. Další informace najdete v šabloně webového rozhraní API (nativní AOT).
Nová CreateSlimBuilder metoda
Metoda CreateSlimBuilder() použitá v šabloně webového rozhraní API (nativní AOT) inicializuje WebApplicationBuilder minimální ASP.NET základní funkce potřebné ke spuštění aplikace. Tato CreateSlimBuilder metoda obsahuje následující funkce, které jsou obvykle potřeba pro efektivní vývojové prostředí:
- Konfigurace souboru JSON pro
appsettings.jsonaappsettings.{EnvironmentName}.json. - Konfigurace tajných kódů uživatelů
- Protokolování konzoly.
- Konfigurace protokolování
Další informace naleznete v tématu MetodaCreateSlimBuilder.
Nová CreateEmptyBuilder metoda
Existuje další nová WebApplicationBuilder metoda továrny pro vytváření malých aplikací, které obsahují pouze nezbytné funkce: WebApplication.CreateEmptyBuilder(WebApplicationOptions options). Vytvoří se WebApplicationBuilder bez integrovaného chování. Aplikace, kterou sestaví, obsahuje pouze služby a middleware, které jsou explicitně nakonfigurované.
Tady je příklad použití tohoto rozhraní API k vytvoření malé webové aplikace:
var builder = WebApplication.CreateEmptyBuilder(new WebApplicationOptions());
builder.WebHost.UseKestrelCore();
var app = builder.Build();
app.Use(async (context, next) =>
{
await context.Response.WriteAsync("Hello, World!");
await next(context);
});
Console.WriteLine("Running...");
app.Run();
Publikování tohoto kódu pomocí nativní AOT pomocí .NET 8 Preview 7 na počítači s linuxem x64 vede k tomu, že se jedná o samostatný nativní spustitelný soubor o velikosti přibližně 8,5 MB.
Zmenšená velikost aplikace s konfigurovatelnou podporou HTTPS
Dále jsme snížili nativní binární velikost AOT pro aplikace, které nepotřebují podporu HTTPS nebo HTTP/3. Nepoužívá se HTTPS nebo HTTP/3 běžně u aplikací, které běží za proxy ukončením protokolu TLS (například hostované v Azure). Nová WebApplication.CreateSlimBuilder metoda tuto funkci ve výchozím nastavení vynechá. Můžete ho přidat voláním builder.WebHost.UseKestrelHttpsConfiguration() https nebo builder.WebHost.UseQuic() http/3. Další informace naleznete v tématu MetodaCreateSlimBuilder.
Serializace JSON typů generovaných kompilátorem IAsyncEnumerable<T>
Byly přidány nové funkce pro System.Text.Json lepší podporu nativní AOT. Tyto nové funkce přidávají možnosti pro režim System.Text.Jsongenerování zdroje, protože AOT nepodporuje reflexi.
Jednou z nových funkcí je podpora serializace IAsyncEnumerable<T> JSON implementací implementovaných kompilátorem jazyka C#. Tato podpora otevře jejich použití v ASP.NET základních projektech nakonfigurovaných pro publikování nativní AOT.
Toto rozhraní API je užitečné ve scénářích, kdy obslužná rutina trasy používá yield return k asynchronnímu vrácení výčtu. Pokud chcete například materializovat řádky z databázového dotazu. Další informace najdete v tématu Nepotřebná podpora typů v oznámení .NET 8 Preview 4.
Informace o dalších vylepšeních generování zdroje najdete v System.Text.Json tématu Vylepšení serializace v .NET 8.
Rozhraní API nejvyšší úrovně opatřená poznámkami pro upozornění oříznutí
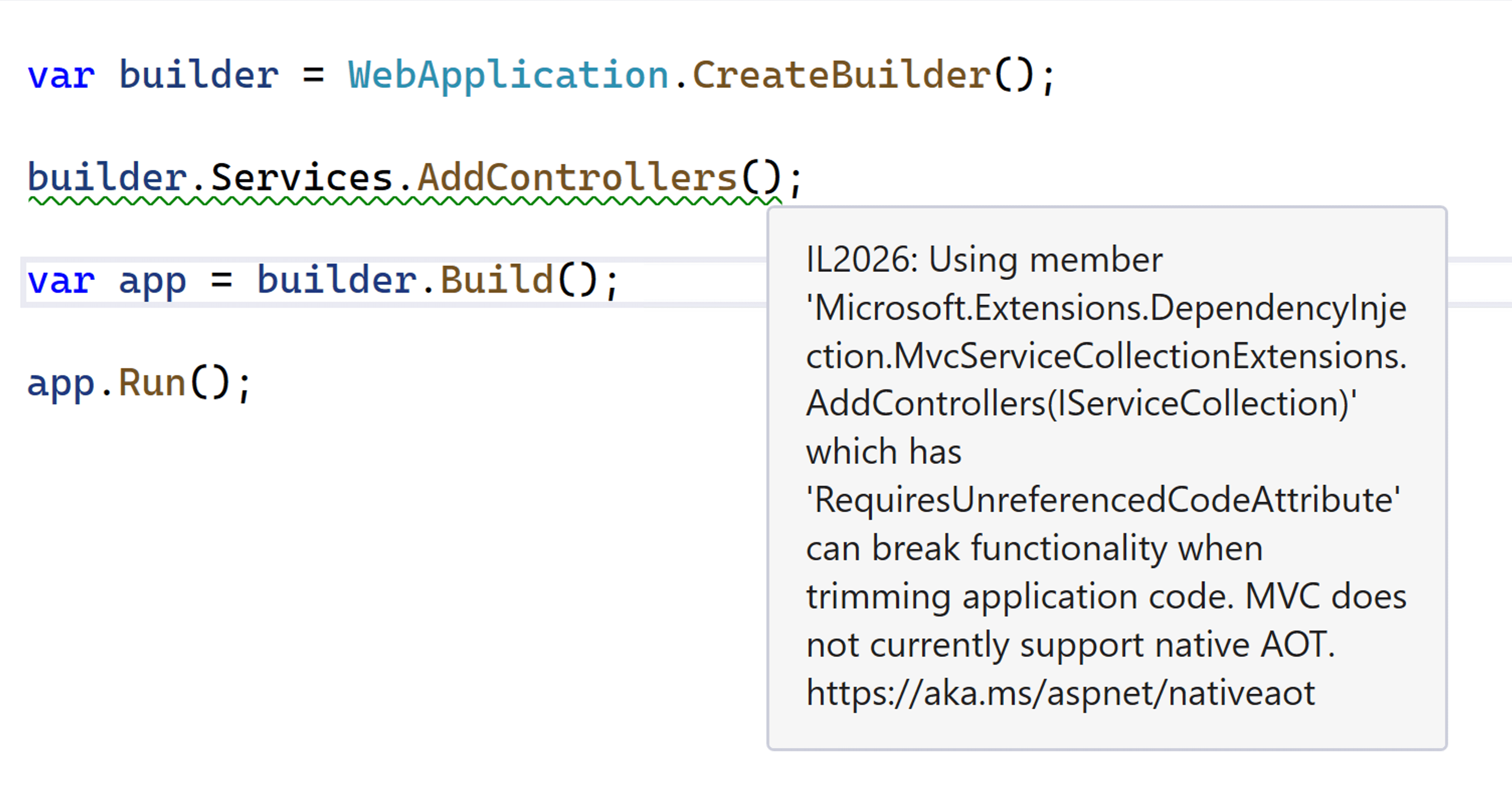
Hlavní vstupní body k subsystémům, které nefungují spolehlivě s nativní AOT, jsou teď opatřeny poznámkami. Pokud jsou tyto metody volána z aplikace s povolenou nativní AOT, zobrazí se upozornění. Následující kód například vytvoří upozornění při vyvolání AddControllers , protože toto rozhraní API není bezpečné a nativní AOT nepodporuje.

Generátor delegátů žádostí
Aby byla minimální rozhraní API kompatibilní s nativní AOT, představujeme generátor delegátů požadavků (RDG). RDG je zdrojový generátor, který dělá to, co RequestDelegateFactory dělá (RDF). To znamená, že změní různé MapGet(), MapPost()a volání jako je na RequestDelegate instance přidružené k zadaným trasám. Ale místo toho, aby se při spuštění prováděla v paměti v aplikaci, rdG ji provede při kompilaci a vygeneruje kód jazyka C# přímo do projektu. The RDG:
- Odebere generování modulu runtime tohoto kódu.
- Zajišťuje, že typy používané v rozhraních API jsou staticky analyzovatelné pomocí nativního řetězce nástrojů AOT.
- Zajišťuje, že požadovaný kód není oříznutý.
Pracujeme na tom, abychom zajistili, že rdG podporuje co nejvíce funkcí minimálního rozhraní API, a proto je kompatibilní s nativní AOT.
Sada RDG je povolena automaticky v projektu při publikování s povolenou nativní AOT. RdG lze ručně povolit, i když nepoužíváte nativní AOT nastavením <EnableRequestDelegateGenerator>true</EnableRequestDelegateGenerator> v souboru projektu. To může být užitečné při počátečním vyhodnocení připravenosti projektu na nativní AOT nebo snížení doby spuštění aplikace.
Lepší výkon s využitím průsečíků
Generátor delegáta požadavku používá novou funkci kompilátoru průsečíků C# 12 k podpoře zachycování volání minimálních metod mapování rozhraní API se staticky generovanými variantami za běhu. Použití průsečíků vede ke zvýšení výkonu při spuštění aplikací zkompilovaných pomocí PublishAot.
Protokolování a zpracování výjimek vygenerovaných minimálními rozhraními API v době kompilace
Minimální rozhraní API generovaná za běhu podporují automatické protokolování (nebo vyvolávání výjimek ve vývojových prostředích), když dojde k selhání vazby parametrů. .NET 8 zavádí stejnou podporu rozhraní API generovaných v době kompilace prostřednictvím generátoru delegátů požadavků (RDG). Další informace naleznete v tématu Protokolování a zpracování výjimek v době kompilace vygenerované minimální rozhraní API.
AOT a System.Text.Json
Minimální rozhraní API jsou optimalizovaná pro příjem a vracení datových částí JSON, System.Text.Jsontakže platí i požadavky na kompatibilitu pro JSON a nativní AOT. Nativní kompatibilita AOT vyžaduje použití zdrojového generátoru System.Text.Json . Všechny typy přijaté jako parametry delegátům požadavků v minimálních rozhraních API nebo vrácené jako parametry musí být nakonfigurovány na JsonSerializerContext registrovaném prostřednictvím injektáže závislostí ASP.NET core, například:
// Register the JSON serializer context with DI
builder.Services.ConfigureHttpJsonOptions(options =>
{
options.SerializerOptions.TypeInfoResolverChain.Insert(0, AppJsonSerializerContext.Default);
});
...
// Add types used in the minimal API app to source generated JSON serializer content
[JsonSerializable(typeof(Todo[]))]
internal partial class AppJsonSerializerContext : JsonSerializerContext
{
}
Další informace o TypeInfoResolverChain rozhraní API najdete v následujících zdrojích informací:
- JsonSerializerOptions.TypeInfoResolverChain
- Řetězení generátorů zdrojů
- Změny pro podporu generování zdrojů
Knihovny a nativní AOT
Mnoho běžných knihoven dostupných pro projekty ASP.NET Core má dnes některé problémy s kompatibilitou, pokud se používají v projektu, který cílí na nativní AOT. Oblíbené knihovny často využívají dynamické funkce reflexe .NET ke kontrole a zjišťování typů, podmíněnému načítání knihoven za běhu a generování kódu za běhu pro implementaci jejich funkcí. Tyto knihovny je potřeba aktualizovat, aby fungovaly s nativní AOT pomocí nástrojů, jako jsou generátory zdrojů Roslyn.
Autoři knihoven, kteří chtějí získat další informace o přípravě knihoven pro nativní AOT, se doporučuje začít přípravou knihovny na oříznutí a získáním dalších informací o požadavcích nativní kompatibility AOT.
Kestrel a HTTP.sys servery
Existuje několik nových funkcí pro Kestrel a HTTP.sys.
Podpora pojmenovaných kanálů v Kestrel
Pojmenované kanály jsou oblíbenou technologií pro vytváření komunikace mezi procesy (IPC) mezi aplikacemi pro Windows. Teď můžete vytvořit server IPC pomocí .NET Kestrela pojmenovaných kanálů.
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel(serverOptions =>
{
serverOptions.ListenNamedPipe("MyPipeName");
});
Další informace o této funkci a použití rozhraní .NET a gRPC k vytvoření serveru a klienta IPC naleznete v tématu Komunikace mezi procesy s gRPC.
Vylepšení výkonu přenosu pojmenovaných kanálů
Vylepšili jsme výkon připojení pojmenovaného kanálu. KestrelPojmenovaný přenos kanálu teď přijímá připojení paralelně a znovu používá NamedPipeServerStream instance.
Doba vytvoření 100 000 připojení:
- Před : 5,916 sekund
- Za : 2,374 sekund
Podpora HTTP/2 přes PROTOKOL TLS (HTTPS) v systému macOS v systému Kestrel
.NET 8 přidává do systému macOS podporu vyjednávání protokolu ALPN (Application-Layer Protocol Negotiation). ALPN je funkce PROTOKOLU TLS, která slouží k vyjednávání protokolu HTTP, který bude připojení používat. AlpN například umožňuje prohlížečům a dalším klientům HTTP požadovat připojení HTTP/2. Tato funkce je užitečná zejména pro aplikace gRPC, které vyžadují PROTOKOL HTTP/2. Další informace najdete v tématu Použití protokolu HTTP/2 s webovým serverem ASP.NET CoreKestrel.
Sledování souboru certifikátu v Kestrel
Certifikáty TLS nakonfigurované podle cesty jsou nyní monitorovány pro změny při reloadOnChange předání do KestrelServerOptions.Configure(). Změna souboru certifikátu se zpracovává stejně jako změna nakonfigurované cesty (to znamená, že se koncové body znovu načtou).
Všimněte si, že odstranění souborů se konkrétně nesledují, protože vznikají přechodně a dojde k chybovému ukončení serveru v případě, že nejsou přechodné.
Upozornění, když se zadané protokoly HTTP nepoužijí
Pokud je protokol TLS zakázaný a je k dispozici protokol HTTP/1.x, protokoly HTTP/2 a HTTP/3 budou zakázány, i když byly zadány. To může způsobit několik ošklivých překvapení, takže jsme přidali výstup upozornění, který vás upozorní, když k tomu dojde.
HTTP_PORTS a HTTPS_PORTS konfigurační klíče
Aplikace a kontejnery mají často jenom port pro naslouchání, například 80, bez dalších omezení, jako je hostitel nebo cesta. HTTP_PORTS a HTTPS_PORTS jsou nové konfigurační klíče, které umožňují zadat naslouchací porty pro Kestrel servery a HTTP.sys. Dají se definovat pomocí DOTNET_ předpon proměnných prostředí nebo ASPNETCORE_ přímo prostřednictvím jakéhokoli jiného vstupu konfigurace, jako je appsettings.json. Každý z nich je seznam hodnot portů oddělený středníkem. Příklad:
ASPNETCORE_HTTP_PORTS=80;8080
ASPNETCORE_HTTPS_PORTS=443;8081
Toto je zkratka pro následující kód, který určuje schéma (HTTP nebo HTTPS) a libovolného hostitele nebo IP adresy:
ASPNETCORE_URLS=http://*:80/;http://*:8080/;https://*:443/;https://*:8081/
Další informace najdete v tématu Konfigurace koncových bodů pro webový server ASP.NET Core Kestrel a implementace webového serveru HTTP.sys v ASP.NET Core.
Název hostitele SNI v ITlsHandshakeFeature
Název hostitele označení názvu serveru (SNI) je nyní vystavený ve vlastnosti ITlsHandshakeFeature HostName rozhraní.
SNI je součástí procesu handshake protokolu TLS. Umožňuje klientům zadat název hostitele, ke kterému se pokouší připojit, když server hostuje více virtuálních hostitelů nebo domén. Aby bylo možné během procesu handshake prezentovat správný certifikát zabezpečení, musí server znát název hostitele vybraný pro každou žádost.
Obvykle se název hostitele zpracovává pouze v rámci zásobníku PROTOKOLU TLS a slouží k výběru odpovídajícího certifikátu. Když je ale v aplikaci zobrazíte, můžou tyto informace používat pro účely, jako je diagnostika, omezování rychlosti, směrování a fakturace.
Zveřejnění názvu hostitele je užitečné pro rozsáhlé služby, které spravují tisíce vazeb SNI. Tato funkce může výrazně zlepšit efektivitu ladění během eskalací zákazníků. Vyšší transparentnost umožňuje rychlejší řešení problémů a vyšší spolehlivost služeb.
Další informace naleznete v tématu ITlsHandshakeFeature.HostName.
IHttpSysRequestTimingFeature
IHttpSysRequestTimingFeature poskytuje podrobné informace o načasování požadavků při použití serveru HTTP.sys a hostování v procesu se službou IIS:
- Časové razítka se získávají pomocí QueryPerformanceCounter.
- Frekvenci časového razítka lze získat prostřednictvím QueryPerformanceFrequency.
- Index časování lze přetypovat na HttpSysRequestTimingType , abyste věděli, co časování představuje.
- Hodnota může být 0, pokud není pro aktuální požadavek k dispozici časování.
IHttpSysRequestTimingFeature.TryGetTimestamp načte časové razítko pro zadaný typ časování:
using Microsoft.AspNetCore.Http.Features;
using Microsoft.AspNetCore.Server.HttpSys;
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.UseHttpSys();
var app = builder.Build();
app.Use((context, next) =>
{
var feature = context.Features.GetRequiredFeature<IHttpSysRequestTimingFeature>();
var loggerFactory = context.RequestServices.GetRequiredService<ILoggerFactory>();
var logger = loggerFactory.CreateLogger("Sample");
var timingType = HttpSysRequestTimingType.RequestRoutingEnd;
if (feature.TryGetTimestamp(timingType, out var timestamp))
{
logger.LogInformation("Timestamp {timingType}: {timestamp}",
timingType, timestamp);
}
else
{
logger.LogInformation("Timestamp {timingType}: not available for the "
+ "current request", timingType);
}
return next(context);
});
app.MapGet("/", () => Results.Ok());
app.Run();
Další informace najdete v tématu Získání podrobných informací o načasování pomocí IHttpSysRequestTimingFeature a informací o časování a hostování v procesu se službou IIS.
HTTP.sys: Podpora výslovného souhlasu s ukládáním odpovědí v režimu jádra do vyrovnávací paměti
V některých scénářích můžou velké objemy malých zápisů s vysokou latencí způsobit významný dopad na HTTP.sysvýkon . Tento dopad je způsoben nedostatkem Pipe vyrovnávací paměti v implementaci HTTP.sys . Pro zvýšení výkonu v těchto scénářích byla přidána podpora ukládání odpovědí do HTTP.sysvyrovnávací paměti . Povolte ukládání do vyrovnávací paměti nastavením httpSysOptions.EnableKernelResponseBuffering na true.
Ukládání odpovědí do vyrovnávací paměti by měla být povolena aplikací, která provádí synchronní vstupně-výstupní operace nebo asynchronní vstupně-výstupní operace s maximálně jedním nevyřízeným zápisem najednou. V těchto scénářích může ukládání odpovědí do vyrovnávací paměti výrazně zlepšit propustnost u připojení s vysokou latencí.
Aplikace, které používají asynchronní vstupně-výstupní operace a které můžou mít najednou více než jeden zápis, by tento příznak neměl používat. Povolením tohoto příznaku může dojít k vyššímu využití procesoru a paměti protokolem HTTP.Sys.
Ověřování a autorizace
ASP.NET Core 8 přidává nové funkce k ověřování a autorizaci.
Identity Koncové body rozhraní API
MapIdentityApi<TUser> je nová metoda rozšíření, která přidává dva koncové body rozhraní API (/register a /login). Hlavním cílem je MapIdentityApi usnadnit vývojářům použití ASP.NET Core Identity pro ověřování v jednostránkové aplikaci (SPA) nebo Blazor aplikacích založených na JavaScriptu. Místo použití výchozího uživatelského rozhraní poskytovaného službou ASP.NET Core Identity, která je založená na Razor stránkách, MapIdentityApi přidává koncové body rozhraní JSON API, které jsou vhodnější pro aplikace SPA a neprobíjené aplikace. Další informace najdete v tématu Identity Koncové body rozhraní API.
IAuthorizationRequirementData
Před ASP.NET Core 8 přidejte parametrizované zásady autorizace do koncového bodu, který vyžaduje implementaci:
AuthorizeAttributepro každou zásadu.AuthorizationPolicyProviderzpracovat vlastní zásadu z kontraktu založeného na řetězci.AuthorizationRequirementpro zásadu.AuthorizationHandlerpro každý požadavek.
Představte si například následující ukázku napsanou pro ASP.NET Core 7.0:
using AuthRequirementsData.Authorization;
using Microsoft.AspNetCore.Authorization;
var builder = WebApplication.CreateBuilder();
builder.Services.AddAuthentication().AddJwtBearer();
builder.Services.AddAuthorization();
builder.Services.AddControllers();
builder.Services.AddSingleton<IAuthorizationPolicyProvider, MinimumAgePolicyProvider>();
builder.Services.AddSingleton<IAuthorizationHandler, MinimumAgeAuthorizationHandler>();
var app = builder.Build();
app.MapControllers();
app.Run();
using Microsoft.AspNetCore.Mvc;
namespace AuthRequirementsData.Controllers;
[ApiController]
[Route("api/[controller]")]
public class GreetingsController : Controller
{
[MinimumAgeAuthorize(16)]
[HttpGet("hello")]
public string Hello() => $"Hello {(HttpContext.User.Identity?.Name ?? "world")}!";
}
using Microsoft.AspNetCore.Authorization;
using System.Globalization;
using System.Security.Claims;
namespace AuthRequirementsData.Authorization;
class MinimumAgeAuthorizationHandler : AuthorizationHandler<MinimumAgeRequirement>
{
private readonly ILogger<MinimumAgeAuthorizationHandler> _logger;
public MinimumAgeAuthorizationHandler(ILogger<MinimumAgeAuthorizationHandler> logger)
{
_logger = logger;
}
// Check whether a given MinimumAgeRequirement is satisfied or not for a particular
// context.
protected override Task HandleRequirementAsync(AuthorizationHandlerContext context,
MinimumAgeRequirement requirement)
{
// Log as a warning so that it's very clear in sample output which authorization
// policies(and requirements/handlers) are in use.
_logger.LogWarning("Evaluating authorization requirement for age >= {age}",
requirement.Age);
// Check the user's age
var dateOfBirthClaim = context.User.FindFirst(c => c.Type ==
ClaimTypes.DateOfBirth);
if (dateOfBirthClaim != null)
{
// If the user has a date of birth claim, check their age
var dateOfBirth = Convert.ToDateTime(dateOfBirthClaim.Value, CultureInfo.InvariantCulture);
var age = DateTime.Now.Year - dateOfBirth.Year;
if (dateOfBirth > DateTime.Now.AddYears(-age))
{
// Adjust age if the user hasn't had a birthday yet this year.
age--;
}
// If the user meets the age criterion, mark the authorization requirement
// succeeded.
if (age >= requirement.Age)
{
_logger.LogInformation("Minimum age authorization requirement {age} satisfied",
requirement.Age);
context.Succeed(requirement);
}
else
{
_logger.LogInformation("Current user's DateOfBirth claim ({dateOfBirth})" +
" does not satisfy the minimum age authorization requirement {age}",
dateOfBirthClaim.Value,
requirement.Age);
}
}
else
{
_logger.LogInformation("No DateOfBirth claim present");
}
return Task.CompletedTask;
}
}
Kompletní ukázka je tady v úložišti AspNetCore.Docs.Samples .
ASP.NET Core 8 zavádí IAuthorizationRequirementData rozhraní. Rozhraní IAuthorizationRequirementData umožňuje definici atributu určit požadavky přidružené k zásadám autorizace. Pomocí IAuthorizationRequirementData, předchozí vlastní autorizační kód zásad lze napsat s menším počtem řádků kódu. Aktualizovaný Program.cs soubor:
using AuthRequirementsData.Authorization;
using Microsoft.AspNetCore.Authorization;
var builder = WebApplication.CreateBuilder();
builder.Services.AddAuthentication().AddJwtBearer();
builder.Services.AddAuthorization();
builder.Services.AddControllers();
- builder.Services.AddSingleton<IAuthorizationPolicyProvider, MinimumAgePolicyProvider>();
builder.Services.AddSingleton<IAuthorizationHandler, MinimumAgeAuthorizationHandler>();
var app = builder.Build();
app.MapControllers();
app.Run();
Aktualizace MinimumAgeAuthorizationHandler:
using Microsoft.AspNetCore.Authorization;
using System.Globalization;
using System.Security.Claims;
namespace AuthRequirementsData.Authorization;
- class MinimumAgeAuthorizationHandler : AuthorizationHandler<MinimumAgeRequirement>
+ class MinimumAgeAuthorizationHandler : AuthorizationHandler<MinimumAgeAuthorizeAttribute>
{
private readonly ILogger<MinimumAgeAuthorizationHandler> _logger;
public MinimumAgeAuthorizationHandler(ILogger<MinimumAgeAuthorizationHandler> logger)
{
_logger = logger;
}
// Check whether a given MinimumAgeRequirement is satisfied or not for a particular
// context
protected override Task HandleRequirementAsync(AuthorizationHandlerContext context,
- MinimumAgeRequirement requirement)
+ MinimumAgeAuthorizeAttribute requirement)
{
// Remaining code omitted for brevity.
Kompletní aktualizovanou ukázku najdete tady.
Zabezpečení koncových bodů uživatelského rozhraní Swagger
Koncové body uživatelského rozhraní Swagger je teď možné zabezpečit v produkčních prostředích voláním MapSwagger().RequireAuthorization. Další informace najdete v tématu Zabezpečení koncových bodů uživatelského rozhraní Swaggeru.
Různé
Následující části popisují různé nové funkce v ASP.NET Core 8.
Podpora služeb s klíči v injektáži závislostí
Služby s klíči odkazují na mechanismus registrace a načítání služeb injektáže závislostí (DI) pomocí klíčů. Služba je přidružena ke klíči voláním AddKeyedSingleton (nebo AddKeyedScoped AddKeyedTransient) k jeho registraci. Přístup k registrované službě zadáním klíče s atributem [FromKeyedServices] . Následující kód ukazuje, jak používat služby s klíči:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.SignalR;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddKeyedSingleton<ICache, BigCache>("big");
builder.Services.AddKeyedSingleton<ICache, SmallCache>("small");
builder.Services.AddControllers();
var app = builder.Build();
app.MapGet("/big", ([FromKeyedServices("big")] ICache bigCache) => bigCache.Get("date"));
app.MapGet("/small", ([FromKeyedServices("small")] ICache smallCache) =>
smallCache.Get("date"));
app.MapControllers();
app.Run();
public interface ICache
{
object Get(string key);
}
public class BigCache : ICache
{
public object Get(string key) => $"Resolving {key} from big cache.";
}
public class SmallCache : ICache
{
public object Get(string key) => $"Resolving {key} from small cache.";
}
[ApiController]
[Route("/cache")]
public class CustomServicesApiController : Controller
{
[HttpGet("big-cache")]
public ActionResult<object> GetOk([FromKeyedServices("big")] ICache cache)
{
return cache.Get("data-mvc");
}
}
public class MyHub : Hub
{
public void Method([FromKeyedServices("small")] ICache cache)
{
Console.WriteLine(cache.Get("signalr"));
}
}
Šablony projektů sady Visual Studio pro aplikace SPA s back-endem ASP.NET Core
Šablony projektů sady Visual Studio se teď doporučují k vytváření jednostrákových aplikací (SPA), které mají back-end ASP.NET Core. Šablony jsou poskytovány, které vytvářejí aplikace založené na architekturách JavaScriptu Angular, React a Vue. Tyto šablony:
- Vytvořte řešení sady Visual Studio s front-endovým projektem a back-endovým projektem.
- Pro front-end použijte typ projektu sady Visual Studio pro JavaScript a TypeScript (.esproj).
- Pro back-end použijte projekt ASP.NET Core.
Další informace o šablonách sady Visual Studio a o tom, jak získat přístup ke starším šablonám, najdete v tématu Přehled jednostrákových aplikací (SPA) v ASP.NET Core.
Podpora obecných atributů
Atributy, které dříve vyžadovaly Type parametr, jsou nyní k dispozici v čistějších obecných variantách. To je možné pomocí podpory obecných atributů v jazyce C# 11. Například syntaxi pro přidávání poznámek k typu odpovědi akce lze upravit následujícím způsobem:
[ApiController]
[Route("api/[controller]")]
public class TodosController : Controller
{
[HttpGet("/")]
- [ProducesResponseType(typeof(Todo), StatusCodes.Status200OK)]
+ [ProducesResponseType<Todo>(StatusCodes.Status200OK)]
public Todo Get() => new Todo(1, "Write a sample", DateTime.Now, false);
}
Obecné varianty jsou podporovány pro následující atributy:
[ProducesResponseType<T>][Produces<T>][MiddlewareFilter<T>][ModelBinder<T>][ModelMetadataType<T>][ServiceFilter<T>][TypeFilter<T>]
Analýza kódu v aplikacích ASP.NET Core
Nové analyzátory uvedené v následující tabulce jsou k dispozici v ASP.NET Core 8.0.
| ID diagnostiky | Přerušení nebo přerušení | Popis |
|---|---|---|
| ASP0016 | Neprolomení | Nevrací hodnotu z RequestDelegate |
| ASP0019 | Neprolomení | Navrhnout použití IHeaderDictionary.Append nebo indexeru |
| ASP0020 | Neprolomení | Komplexní typy odkazované podle parametrů trasy musí být parsovatelné. |
| ASP0021 | Neprolomení | Návratový typ metody BindAsync musí být ValueTask<T> |
| ASP0022 | Neprolomení | Zjištěný konflikt tras mezi obslužnými rutinami tras |
| ASP0023 | Neprolomení | MVC: Zjištěný konflikt tras mezi obslužnými rutinami tras |
| ASP0024 | Neprolomení | Obslužná rutina trasy má více parametrů s atributem [FromBody] |
| ASP0025 | Neprolomení | Použití addAuthorizationBuilder |
Nástroje pro směrování
ASP.NET Core je postavené na směrování. Minimální rozhraní API, webová rozhraní API, Razor stránky a Blazor všechny trasy slouží k přizpůsobení způsobu mapování požadavků HTTP na kód.
V .NET 8 jsme investovali do sady nových funkcí, aby se směrování snadněji naučilo a používalo. Mezi tyto nové funkce patří:
- Zvýraznění syntaxe tras
- Automatické dokončování názvů parametrů a tras
- Automatické dokončováníomezeních
- Analyzátory tras a opravy
- Podpora minimálních rozhraní API, webových rozhraní API a Blazor
Další informace naleznete v tématu Nástroje směrování v .NET 8.
metriky ASP.NET Core
Metriky se hlásí v průběhu času a nejčastěji se používají k monitorování stavu aplikace a generování výstrah. Například čítač, který hlásí neúspěšné požadavky HTTP, se může zobrazit na řídicích panelech nebo generovat výstrahy, když selhání překročí prahovou hodnotu.
Tato verze Preview přidává nové metriky v celém ASP.NET Core pomocí System.Diagnostics.Metrics. Metrics je moderní rozhraní API pro vytváření sestav a shromažďování informací o aplikacích.
Metriky nabízejí mnoho vylepšení v porovnání s existujícími čítači událostí:
- Nové druhy měření pomocí čítačů, měřidla a histogramů
- Výkonné vytváření sestav s vícerozměrnými hodnotami
- Integrace do širšího ekosystému nativního pro cloud díky sladění se standardy OpenTelemetry.
Byly přidány metriky pro hostování KestrelASP.NET Core a SignalR. Další informace naleznete v tématu System.Diagnostics.Metrics.
IExceptionHandler
IExceptionHandler je nové rozhraní, které vývojářům poskytuje zpětné volání pro zpracování známých výjimek v centrálním umístění.
IExceptionHandler implementace jsou registrovány voláním IServiceCollection.AddExceptionHandler<T>. Je možné přidat více implementací a volají se v zaregistrované objednávce. Pokud obslužná rutina výjimky zpracovává požadavek, může se vrátit true a zastavit zpracování. Pokud žádná obslužná rutina výjimky nezpracuje výjimku, ovládací prvek se vrátí do výchozího chování a možností z middlewaru.
Další informace naleznete v tématu IExceptionHandler.
Vylepšené možnosti ladění
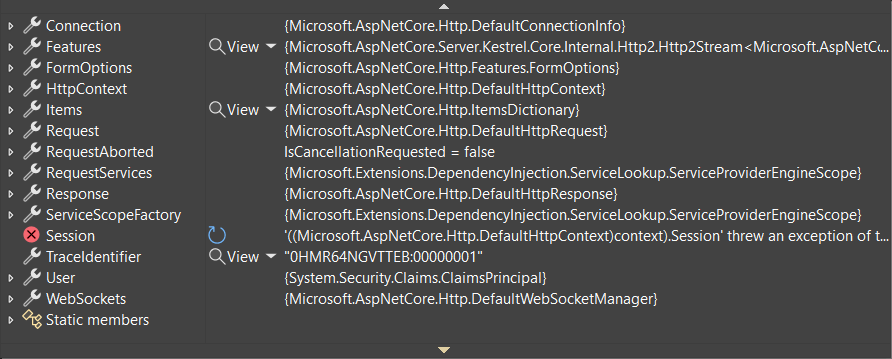
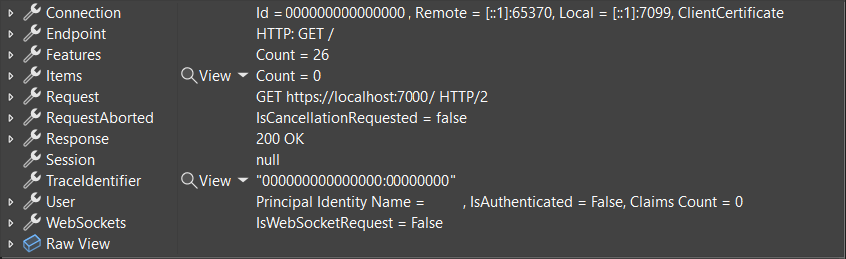
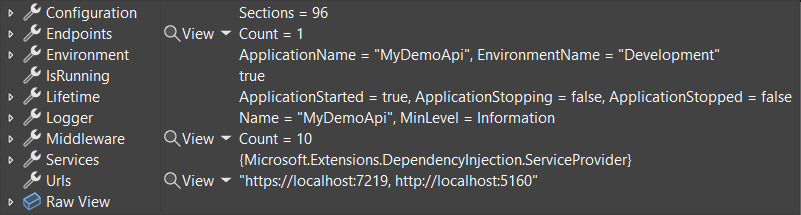
Atributy přizpůsobení ladění byly přidány do typů, jako jsou HttpContext, HttpRequest, HttpResponse, ClaimsPrincipala WebApplication. Vylepšený ladicí program pro tyto typy usnadňuje hledání důležitých informací v ladicím programu integrovaného vývojového prostředí. Následující snímky obrazovky ukazují rozdíl, který tyto atributy dělají v zobrazení HttpContextladicího programu .
.NET 7:

.NET 8:

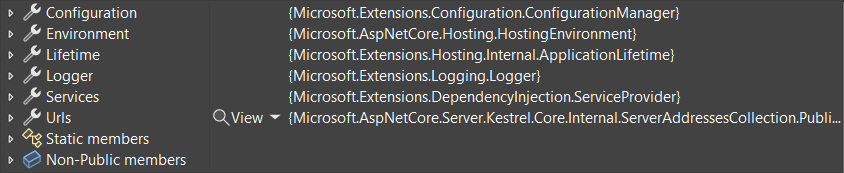
Ladicí program zobrazí WebApplication důležité informace, jako jsou nakonfigurované koncové body, middleware a IConfiguration hodnoty.
.NET 7:

.NET 8:

Další informace o vylepšení ladění v .NET 8 najdete v tématu:
IPNetwork.Parse a TryParse
Nové Parse a metody pro IPNetwork přidání podpory pro vytvoření pomocí vstupního řetězce v zápisu IPNetwork CIDR nebo "zápis lomítkaTryParse".
Tady jsou příklady IPv4:
// Using Parse
var network = IPNetwork.Parse("192.168.0.1/32");
// Using TryParse
bool success = IPNetwork.TryParse("192.168.0.1/32", out var network);
// Constructor equivalent
var network = new IPNetwork(IPAddress.Parse("192.168.0.1"), 32);
Tady jsou příklady pro protokol IPv6:
// Using Parse
var network = IPNetwork.Parse("2001:db8:3c4d::1/128");
// Using TryParse
bool success = IPNetwork.TryParse("2001:db8:3c4d::1/128", out var network);
// Constructor equivalent
var network = new IPNetwork(IPAddress.Parse("2001:db8:3c4d::1"), 128);
Ukládání výstupu na základě Redis do mezipaměti
ASP.NET Core 8 přidává podporu pro použití Redis jako distribuované mezipaměti pro ukládání výstupu do mezipaměti. Ukládání výstupu do mezipaměti je funkce, která aplikaci umožňuje ukládat výstup do mezipaměti minimálního koncového bodu rozhraní API, akce kontroleru nebo Razor stránky. Další informace naleznete v tématu Ukládání výstupu do mezipaměti.
Middleware s krátkým okruhem po směrování
Když směrování odpovídá koncovému bodu, obvykle umožňuje rest spuštění kanálu middlewaru před vyvoláním logiky koncového bodu. Služby můžou snížit využití prostředků filtrováním známých požadavků v rané fázi kanálu. Metodu ShortCircuit rozšíření použijte k okamžitému vyvolání logiky koncového bodu směrování a následnému ukončení požadavku. Například daná trasa nemusí procházet ověřováním nebo middlewarem CORS. Následující příklad žádostí o zkraty, které odpovídají /short-circuit trase:
app.MapGet("/short-circuit", () => "Short circuiting!").ShortCircuit();
MapShortCircuit Pomocí metody můžete nastavit zkratování pro více tras najednou předáním pole parametrů s předponami adresy URL. Například prohlížeče a roboti často testují servery pro dobře známé cesty jako robots.txt a favicon.ico. Pokud aplikace tyto soubory nemá, může jeden řádek kódu nakonfigurovat obě trasy:
app.MapShortCircuit(404, "robots.txt", "favicon.ico");
Další informace najdete v tématu Middleware s krátkým okruhem po směrování.
Rozšiřitelnost middlewaru protokolování HTTP
Middleware protokolování HTTP má několik nových funkcí:
- HttpLoggingFields.Duration: Pokud je tato možnost povolená, middleware vygeneruje na konci požadavku nový protokol a odpověď, která měří celkovou dobu potřebnou ke zpracování. Toto nové pole bylo přidáno do HttpLoggingFields.All sady.
- HttpLoggingOptions.CombineLogs: Pokud je tato možnost povolená, middleware konsoliduje všechny jeho povolené protokoly pro požadavek a odpověď do jednoho protokolu na konci. Jedna zpráva protokolu obsahuje požadavek, text požadavku, odpověď, text odpovědi a dobu trvání.
- IHttpLoggingInterceptor: Nové rozhraní pro službu, která se dá implementovat a zaregistrovat (pomocí AddHttpLoggingInterceptor) pro příjem zpětného volání jednotlivých požadavků a odpovědí pro přizpůsobení podrobností, které se zaprotokolují. Nejprve se použijí všechna nastavení protokolu specifická pro koncový bod a pak je možné je v těchto zpětných voláních přepsat. Implementace může:
- Zkontrolujte požadavek a odpověď.
- Povolte nebo zakažte libovolnou HttpLoggingFieldsmožnost .
- Upravte, kolik textu požadavku nebo odpovědi se protokoluje.
- Přidejte do protokolů vlastní pole.
Další informace najdete v tématu Protokolování HTTP v .NET Core a ASP.NET Core.
Nová rozhraní API v řešení ProblemDetails pro podporu odolnějších integrací
V rozhraní .NET 7 byla služba ProblemDetails představena za účelem zlepšení prostředí pro generování chybových odpovědí, které splňují specifikaci ProblemDetails. V .NET 8 se přidalo nové rozhraní API, které usnadňuje implementaci náhradního chování, pokud IProblemDetailsService není možné generovat ProblemDetails. Následující příklad ukazuje použití nového TryWriteAsync rozhraní API:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddProblemDetails();
var app = builder.Build();
app.UseExceptionHandler(exceptionHandlerApp =>
{
exceptionHandlerApp.Run(async httpContext =>
{
var pds = httpContext.RequestServices.GetService<IProblemDetailsService>();
if (pds == null
|| !await pds.TryWriteAsync(new() { HttpContext = httpContext }))
{
// Fallback behavior
await httpContext.Response.WriteAsync("Fallback: An error occurred.");
}
});
});
app.MapGet("/exception", () =>
{
throw new InvalidOperationException("Sample Exception");
});
app.MapGet("/", () => "Test by calling /exception");
app.Run();
Další informace naleznete v tématu IProblemDetailsService náhradní
