Začínáme se sadou SDK klienta React Native
Důležité
31. března 2025 je naplánované vyřazení z provozu. I když můžete dál používat Visual Studio App Center, dokud ho úplně vyřadíte, existuje několik doporučených alternativ, na které můžete zvážit migraci.
Přečtěte si další informace o časových osách a alternativách podpory.
Jakmile budete postupovat podle pokynů začínáme pro obecné účely pro nastavení účtu CodePush, můžete začít integrovat CodePush do aplikace React Native spuštěním následujícího příkazu z kořenového adresáře vaší aplikace:
npm install --save react-native-code-push
Stejně jako u všech ostatních modulů plug-in React Native se prostředí integrace pro iOS a Android liší, proto postupujte podle pokynů pro nastavení v závislosti na platformách, na které cílíte pro vaši aplikaci. Poznámka: Pokud cílíte na obě platformy, doporučujeme pro každou platformu vytvořit samostatné aplikace CodePush.
Pokud chcete zjistit, jak se s CodePush integrovaly jiné projekty, podívejte se na ukázkové aplikace, které poskytuje komunita. Pokud se navíc chcete seznámit s CodePush + React Native, podívejte se na úvodní videa, která vytvořili Bilal Budhani a Deepak Sisodiya.
Důležité
Tento průvodce předpokládá, že jste k inicializaci projektu React Native použili react-native init příkaz . Od března 2017 je možné pomocí příkazu create-react-native-app inicializovat projekt React Native. Pokud použijete tento příkaz, spusťte npm run eject v domovském adresáři projektu projekt, abyste získali projekt podobný tomu, který react-native init by se vytvořil.
Nastavení iOSu
Jakmile budete mít modul plug-in CodePush, musíte ho integrovat do projektu Xcode aplikace React Native a správně ho nakonfigurovat.
Instalace a konfigurace modulu plug-in pro React Native verze 0.60 a novější (iOS)
Spuštěním příkazu
cd ios && pod install && cd ..nainstalujte všechny potřebné závislosti CocoaPods.Otevřete
AppDelegate.msoubor a přidejte příkaz importu pro hlavičky CodePush:#import <CodePush/CodePush.h>Vyhledejte následující řádek kódu, který nastaví zdrojovou adresu URL pro most pro produkční verze:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Nahraďte ho tímto řádkem:
return [CodePush bundleURL];Tato změna nakonfiguruje aplikaci tak, aby vždy načetla nejnovější verzi sady JS vaší aplikace. Při prvním spuštění to odpovídá souboru, který byl zkompilován s aplikací. Po nasdílení aktualizace prostřednictvím CodePush se však vrátí umístění naposledy nainstalované aktualizace.
Poznámka
Metoda
bundleURLpředpokládá, že sada JS vaší aplikace má názevmain.jsbundle. Pokud jste aplikaci nakonfigurovali tak, aby používala jiný název souboru, zavolejte místo toho metodubundleURLForResource:(která předpokládá, že používáte.jsbundlerozšíření) nebobundleURLForResource:withExtension:metodu, aby se toto výchozí chování přepsalo.Obvykle budete chtít pomocí CodePush vyřešit umístění sady JS v buildech vydaných verzí. Doporučujeme použít
DEBUGpředprocesorové makro k dynamickému přepínání mezi použitím serveru packager a CodePush v závislosti na tom, jestli ladění provádíte nebo ne. Díky tomu je mnohem jednodušší zajistit, abyste měli v produkčním prostředí správné chování, a přitom při ladění stále používat nástroje Chrome Dev Tools, živé opětovné načítání atd.Vaše
sourceURLForBridgemetoda by měla vypadat takto:- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge { #if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; #else return [CodePush bundleURL]; #endif }Přidejte klíč nasazení do
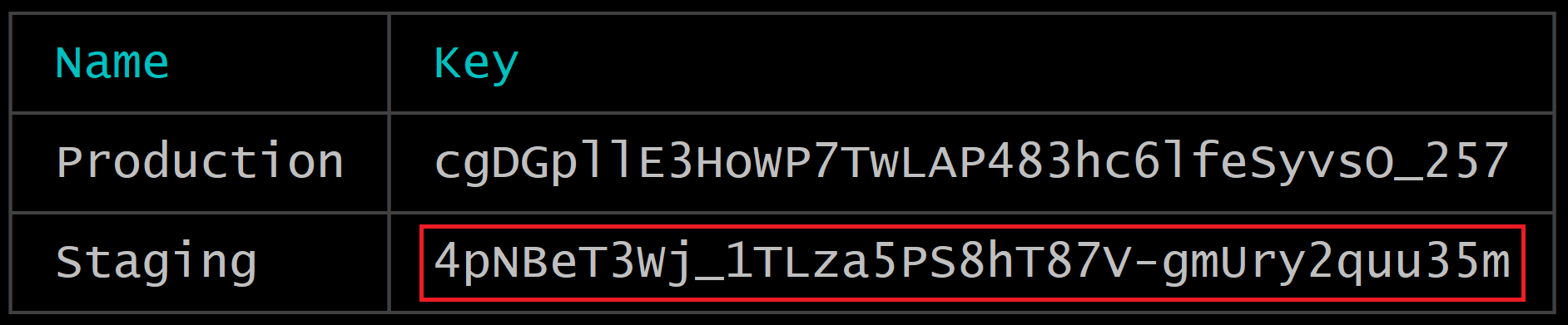
Info.plist: Pokud chcete modulu runtime CodePush dát vědět, proti kterému nasazení se má dotazovat na aktualizace, otevřete soubor aplikaceInfo.plista přidejte novou položku s názvemCodePushDeploymentKey, jejíž hodnota je klíčem nasazení, pro které chcete tuto aplikaci nakonfigurovat (například klíč proStagingnasazeníFooBaraplikace). Tuto hodnotu můžete načíst tak, že přejdete do uživatelského rozhraní pro distribuci aplikace na řídicím panelu AppCenter nebo spustíte příkazappcenter codepush deployment list --app <ownerName>/<appName> -kCodePush CLI (-kpříznak je nutný, protože klíče se ve výchozím nastavení nezobrazují) a zkopírujete hodnotuDeployment Keysloupce, která odpovídá nasazení, které chcete použít (viz níže). Použití názvu nasazení (například přípravného) nebude fungovat. Tento popisný název je určený jenom pro ověřené použití správy z rozhraní příkazového řádku, a ne pro veřejné použití v rámci vaší aplikace.
Pokud chcete efektivně využívat
Stagingnasazení aProduction, která byla vytvořena společně s aplikací CodePush, projděte si následující testovací dokumentaci k více nasazením , než skutečně přesunete využití CodePush vaší aplikace do produkčního prostředí.Poznámka
Pokud potřebujete dynamicky používat jiné nasazení, můžete také přepsat klíč nasazení v kódu JS pomocí možností pro nabízení kódu.*
Instalace modulu plug-in pro React Native nižší než 0.60 (iOS)
Modul plug-in CodePush podporuje instalaci iOSu prostřednictvím tří mechanismů, aby vyhovoval co nejvíce vývojářských předvoleb:
RNPM - React Native Package Manager (RNPM) je skvělý nástroj, který poskytuje nejjednodušší možnosti instalace pro React Native moduly plug-in. Pokud ho už používáte nebo ho chcete použít, doporučujeme tento přístup.
CocoaPods – pokud vytváříte nativní aplikaci pro iOS, která do ní vkládá React Native, nebo dáváte přednost používání CocoaPods, doporučujeme použít soubor Podspec, který dodáváme jako součást našeho modulu plug-in.
"Ručně" – pokud nechcete být závislí na žádných dalších nástrojích nebo jste v pořádku s několika dodatečnými kroky instalace (je to jednorázová věc), použijte tento přístup.
Instalace modulu plug-in (iOS – RNPM)
Od verze 0.27 React Native
rnpm linkse už sloučil do React Native CLI. Spusťte tento příkaz:react-native link react-native-code-pushPokud vaše aplikace používá verzi React Native nižší než v0.27, spusťte následující příkaz:
rnpm link react-native-code-pushPoznámka
Pokud ještě nemáte RNPM nainstalovaný, můžete to udělat spuštěním
npm i -g rnpma následným spuštěním výše uvedeného příkazu. Pokud už máte nainstalovanou službu RNPM, ujistěte se, že máte verzi 1.9.0 nebo novější, abyste mohli využít výhod této instalace v jednom kroku.Zobrazí se výzva k zadání klíče nasazení, který chcete použít. Pokud ji ještě nemáte, můžete tuto hodnotu načíst spuštěním příkazu
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysnebo ji můžete ignorovat (stisknutím klávesy<ENTER>) a přidat ji později. Abyste mohli začít, doporučujeme použít klíčStagingnasazení, abyste mohli testovat kód CodePush od začátku do konce.
Instalace modulu plug-in (iOS – CocoaPods)
Přidejte do souboru
Podfilezávislosti modulu plug-in React Native a CodePush a odkazujte tak na cestu, kam npm nainstaloval moduly.# React Native requirements pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # Include this for RN >= 0.47 'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43 'RCTText', 'RCTNetwork', 'RCTWebSocket', # Needed for debugging 'RCTAnimation', # Needed for FlatList and animations running on native UI thread # Add any other subspecs you want to use in your project ] # Explicitly include Yoga if you're using RN >= 0.42.0 pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga' pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' # CodePush plugin dependency pod 'CodePush', :path => '../node_modules/react-native-code-push'Poznámka
Cesty k souborům pro závislosti musí být relativní vzhledem k umístění vaší aplikace
Podfile.Poznámka
Knihovna projektu
JWTmusí být verze 3.0.x nebo vyšší.Spuštěním příkazu
pod install
Poznámka
CodePush .podspec závisí na poduReact, a proto abyste měli jistotu, že může správně používat verzi React Native, se kterou je vaše aplikace vytvořená, nezapomeňte definovat React závislost ve vašich aplikacíchPodfile, jak je vysvětleno v dokumentaci k integraci React Native.
Instalace modulu plug-in (iOS – ruční)
Otevření projektu Xcode vaší aplikace
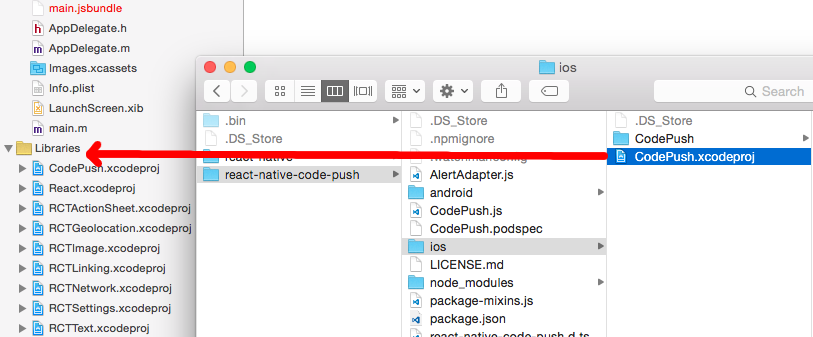
CodePush.xcodeprojVyhledejte soubor v adresářinode_modules/react-native-code-push/ios(nebonode_modules/react-native-code-pushpro <=1.7.3-betainstalace) a přetáhněte hoLibrariesdo uzlu v Xcode.
V Xcode vyberte uzel projektu a v konfiguraci projektu vyberte kartu Fáze sestavení.
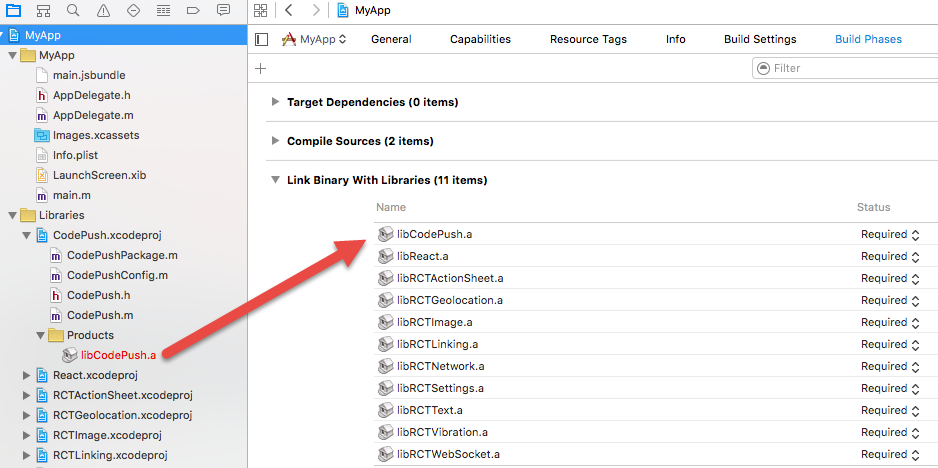
Přetáhněte
libCodePush.azLibraries/CodePush.xcodeproj/Productskonfigurace "Fáze sestavení" projektu do části "Propojit binární s knihovnami".
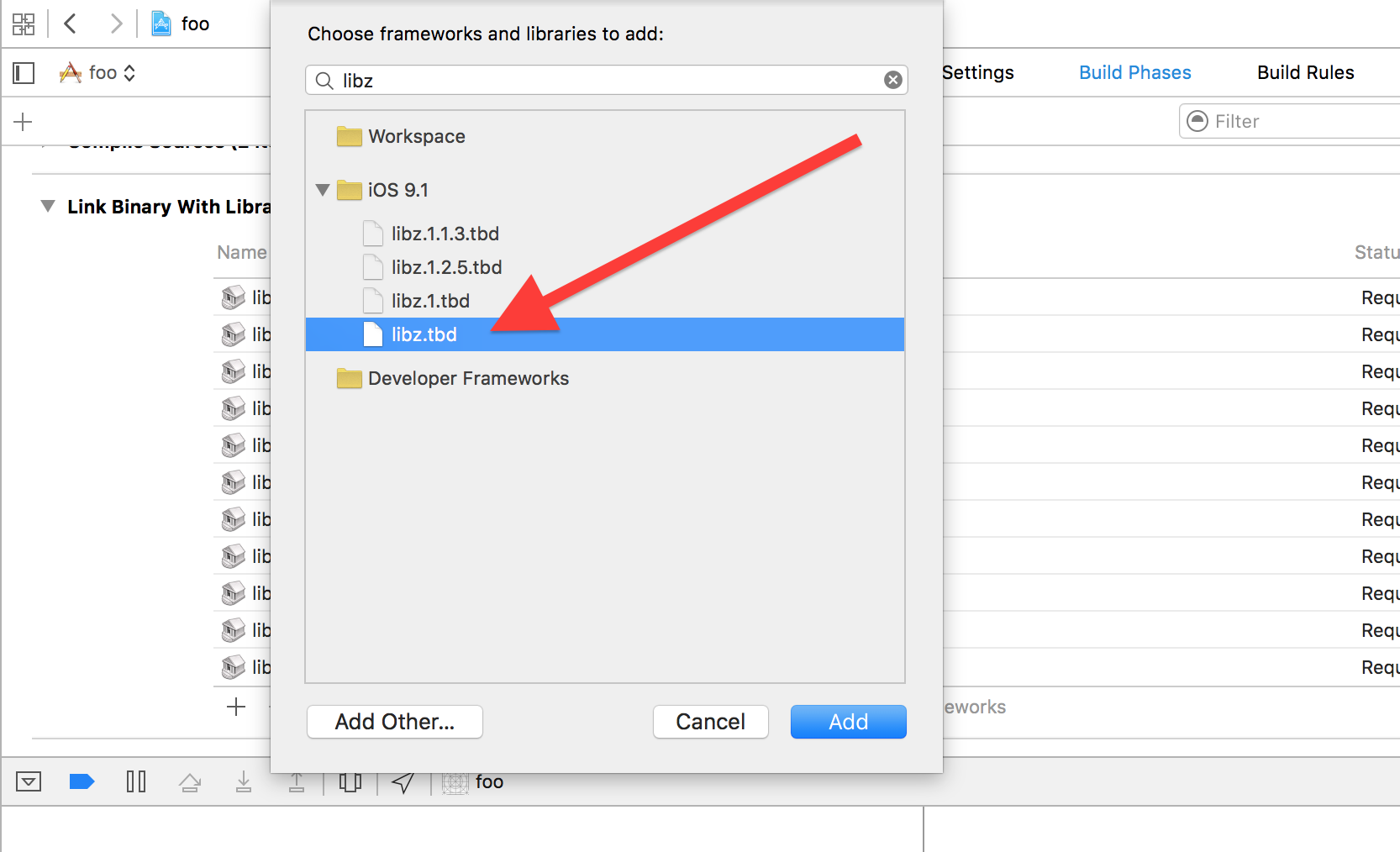
Klikněte na znaménko plus pod seznamem "Propojit binární soubor s knihovnami" a vyberte knihovnu
libz.tbdpodiOS 9.1uzlem.
Poznámka
Pokud chcete, můžete také přidat
-lzpříznak doOther Linker Flagspole vLinkingčástiBuild Settings.
Konfigurace modulu plug-in pro React Native nižší než 0,60 (iOS)
Poznámka
Pokud jste k automatickému propojení modulu plug-in použili RNPM nebo react-native link jste tento modul plug-in provedli, můžete tuto část přeskočit.
Jakmile je váš projekt Xcode nastavený tak, aby sestavil nebo propojil modul plug-in CodePush, musíte aplikaci nakonfigurovat tak, aby zkontrolovala umístění sady JS codePush, protože je zodpovědná za její synchronizaci s aktualizacemi vydanými na server CodePush. Postupujte takto:
Otevřete soubor AppDelegate.m a přidejte příkaz importu pro hlavičky CodePush:
#import <CodePush/CodePush.h>
Pro React Native 0,59 až 0.59.10:
Vyhledejte následující řádek kódu, který nastaví zdrojovou adresu URL pro most pro produkční verze:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Nahraďte ho tímto řádkem:
return [CodePush bundleURL];
Pro React Native 0,58 a novější:
Vyhledejte následující řádek kódu, který načte sadu JS z binárního souboru aplikace pro produkční verze:
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];Nahraďte ho tímto řádkem:
jsCodeLocation = [CodePush bundleURL];
Tato změna nakonfiguruje aplikaci tak, aby vždy načetla nejnovější verzi sady JS vaší aplikace. Při prvním spuštění to odpovídá souboru, který byl zkompilován s aplikací. Po nasdílení aktualizace prostřednictvím CodePush se však vrátí umístění naposledy nainstalované aktualizace.
Poznámka
Metoda bundleURL předpokládá, že sada JS vaší aplikace má název main.jsbundle. Pokud jste aplikaci nakonfigurovali tak, aby používala jiný název souboru, zavolejte místo toho metodu bundleURLForResource: (která předpokládá, že používáte .jsbundle rozšíření) nebo bundleURLForResource:withExtension: metodu, aby se toto výchozí chování přepsalo.
Obvykle budete chtít pomocí CodePush vyřešit umístění sady JS v buildech vydaných verzí. Doporučujeme použít DEBUG předprocesorové makro k dynamickému přepínání mezi použitím serveru packager a CodePush v závislosti na tom, jestli ladění provádíte nebo ne. Díky tomu je mnohem jednodušší zajistit, abyste měli v produkčním prostředí správné chování, a přitom při ladění stále používat nástroje Chrome Dev Tools, živé opětovné načítání atd.
Pro React Native 0,59 až 0.59.10:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
#endif
}
Pro React Native 0,58 a novější:
NSURL *jsCodeLocation;
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
Pokud chcete modulu runtime CodePush dát vědět, proti kterému nasazení se má dotazovat na aktualizace, otevřete soubor Info.plist projektu a přidejte novou položku s názvem CodePushDeploymentKey, jehož hodnota je klíčem nasazení, pro které chcete tuto aplikaci nakonfigurovat (například klíč pro Staging nasazení FooBar aplikace). Tuto hodnotu můžete načíst spuštěním appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys v rozhraní příkazového řádku CodePush a zkopírováním hodnoty Deployment Key sloupce, který odpovídá nasazení, které chcete použít (viz níže). Použití názvu nasazení (například Staging) nebude fungovat. Tento popisný název je určený jenom pro ověřené použití správy z rozhraní příkazového řádku, a ne pro veřejné použití v rámci vaší aplikace.

Pokud chcete efektivně využívat Staging nasazení a Production , která byla vytvořena společně s aplikací CodePush, projděte si následující testovací dokumentaci k více nasazením , než skutečně přesunete využití CodePush vaší aplikace do produkčního prostředí.
Konfigurace domén výjimek HTTP (iOS)
Modul plug-in CodePush provádí požadavky HTTPS na následující domény:
- codepush.appcenter.ms
- codepush.blob.core.windows.net
- codepushupdates.azureedge.net
Pokud chcete změnit výchozí konfiguraci zabezpečení HTTP pro některou z těchto domén, definujte NSAppTransportSecurity konfiguraci (ATS) v souboru Info.plist projektu:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>codepush.appcenter.ms</key>
<dict><!-- read the ATS Apple Docs for available options --></dict>
</dict>
</dict>
<!-- ...other configs... -->
</dict>
</plist>
Než začnete něco dělat, podívejte se nejprve na dokumentaci Společnosti Apple .
Nastavení podepisování kódu (iOS)
Během vydání můžete balíčky podepisovat self-sign a ověřit jejich podpisy před instalací aktualizace. Další informace o podepisování kódu najdete v příslušné části dokumentace k nabízení kódu.
Pokud chcete nakonfigurovat veřejný klíč pro ověření sady, musíte přidat záznam Info.plist s názvem CodePushPublicKey a řetězcovou hodnotou obsahu veřejného klíče. Příklad:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>CodePushPublicKey</key>
<string>-----BEGIN PUBLIC KEY-----
MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBANkWYydPuyOumR/sn2agNBVDnzyRpM16NAUpYPGxNgjSEp0etkDNgzzdzyvyl+OsAGBYF3jCxYOXozum+uV5hQECAwEAAQ==
-----END PUBLIC KEY-----</string>
<!-- ...other configs... -->
</dict>
</plist>
Nastavení Androidu
Pokud chcete integrovat CodePush do projektu androidu, proveďte následující kroky:
Instalace modulu plug-in (Android)
Instalace a konfigurace modulu plug-in pro React Native verze 0.60 a novější (Android)
V souboru proveďte
android/settings.gradlenásledující dodatky:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')Do souboru
android/app/build.gradlepřidejtecodepush.gradlesoubor jako další definici úlohy sestavení:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...MainApplication.javaAktualizujte soubor (neboMainApplicationReactNativeHost.javapokud používáte React Native 0.68–0.70) tak, aby používal CodePush, a to prostřednictvím následujících změn:... // 1. Import the plugin class. import com.microsoft.codepush.react.CodePush; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... // 2. Override the getJSBundleFile method to let // the CodePush runtime determine where to get the JS // bundle location from on each app start @Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } }; }Přidejte klíč nasazení do
strings.xml:Pokud chcete modulu runtime CodePush dát vědět, jaké nasazení má dotazovat na aktualizace, otevřete soubor aplikace
strings.xmla přidejte nový řetězec s názvemCodePushDeploymentKey, jehož hodnota je klíč nasazení, pro které chcete tuto aplikaci nakonfigurovat (například klíč proStagingnasazeníFooBaraplikace). Tuto hodnotu můžete načíst spuštěnímappcenter codepush deployment list -a <ownerName>/<appName> -kv rozhraní příkazového řádku App Center (-kpříznak je nutný, protože klíče se ve výchozím nastavení nezobrazují) a zkopírováním hodnotyKeysloupce, která odpovídá nasazení, které chcete použít (viz níže). Použití názvu nasazení (například přípravného) nebude fungovat. Popisný název je určený jenom pro ověřené použití správy z rozhraní příkazového řádku, a ne pro veřejné použití v rámci vaší aplikace.
Pokud chcete efektivně využívat
Stagingnasazení aProduction, která byla vytvořena společně s aplikací CodePush, projděte si následující testovací dokumentaci k více nasazením , než skutečně přesunete využití CodePush vaší aplikace do produkčního prostředí.Soubor
strings.xmlby měl vypadat takto:<resources> <string name="app_name">AppName</string> <string moduleConfig="true" name="CodePushDeploymentKey">DeploymentKey</string> </resources>Poznámka
Pokud potřebujete dynamicky používat jiné nasazení, můžete také přepsat klíč nasazení v kódu JS pomocí možností pro nabízení kódu.*
Instalace modulu plug-in pro React Native nižší než 0.60 (Android)
Modul plug-in CodePush podporuje instalaci Androidu prostřednictvím dvou mechanismů, aby vyhovoval co nejvíce vývojářských předvoleb:
RNPM - React Native Package Manager (RNPM) je skvělý nástroj, který poskytuje nejjednodušší možnosti instalace pro React Native moduly plug-in. Pokud ho už používáte nebo ho chcete použít, doporučujeme tento přístup.
"Ručně" – pokud nechcete být závislí na žádných dalších nástrojích nebo jste v pořádku s několika dodatečnými kroky instalace (je to jednorázová věc), použijte tento přístup.
Poznámka
Pokud se vaše nainstalovaná verze React Native React Native pohybuje v rozsahu od 0.29 do 0.32 kvůli změně kódu v úložišti React Native, doporučujeme, abyste provedli správné nastavení podle ručních kroků.
Instalace modulu plug-in (Android – RNPM)
Od verze 0.27 React Native
rnpm linkse už sloučil do React Native CLI. Spusťte tento příkaz:react-native link react-native-code-pushPokud vaše aplikace používá verzi React Native nižší než v0.27, spusťte další příkaz:
rnpm link react-native-code-pushPoznámka
Pokud ještě nemáte RNPM nainstalovaný, můžete to udělat spuštěním
npm i -g rnpma následným spuštěním výše uvedeného příkazu.Pokud používáte RNPM >=1.6.0, zobrazí se výzva k zadání klíče nasazení, který chcete použít. Pokud ji ještě nemáte, můžete tuto hodnotu načíst spuštěním příkazu
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysnebo ji můžete ignorovat (stisknutím klávesy<ENTER>) a přidat ji později. Abyste mohli začít, doporučujeme použít klíčStagingnasazení, abyste mohli testovat kód CodePush od začátku do konce.
A to je pro instalaci pomocí RNPM! Pokračujte níže do části Konfigurace modulu plug-in a dokončete nastavení.
Instalace modulu plug-in (Android – ruční)
V souboru proveďte
android/settings.gradlenásledující dodatky:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')Do souboru
android/app/build.gradlepřidejte:react-native-code-pushprojekt jako závislost při kompilaci:... dependencies { ... compile project(':react-native-code-push') }Do souboru
android/app/build.gradlepřidejtecodepush.gradlesoubor jako další definici úlohy sestavení:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...
Konfigurace modulu plug-in pro React Native nižší než 0.60 (Android)
Poznámka
Pokud jste k automatickému propojení modulu plug-in použili RNPM nebo react-native link jste tento modul plug-in provedli, můžete tuto část přeskočit.
Po instalaci modulu plug-in a synchronizaci projektu Android Studia s Gradle musíte aplikaci nakonfigurovat tak, aby zkontrolovala umístění sady JS codePush, protože "převezme kontrolu" nad správou aktuálních a všech budoucích verzí. Použijte následující postup:
Pro React Native >= v0.29
Pokud integrujete CodePush do aplikace React Native, proveďte následující kroky:
Aktualizujte soubor tak MainApplication.java , aby používal CodePush, a to prostřednictvím následujících změn:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
};
}
Pokud integrujete React Native do existující nativní aplikace, proveďte následující kroky:
Aktualizujte MyReactActivity.java soubor (ve vaší aplikaci ho můžete pojmenovat jinak), aby používal CodePush prostřednictvím následujících změn:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MyReactActivity extends Activity {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReactInstanceManager = ReactInstanceManager.builder()
// ...
// Add CodePush package
.addPackage(new CodePush("deployment-key-here", getApplicationContext(), BuildConfig.DEBUG))
// Get the JS Bundle File via CodePush
.setJSBundleFile(CodePush.getJSBundleFile())
// ...
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
...
}
Pro React Native v0.19 – v0.28
Aktualizujte soubor MainActivity.java tak, aby používal CodePush, a to pomocí následujících změn:
...
// 1. Import the plugin class (if you used RNPM to install the plugin, this
// should already be done for you automatically so you can skip this step).
import com.microsoft.codepush.react.CodePush;
public class MainActivity extends ReactActivity {
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", this, BuildConfig.DEBUG)
);
}
...
}
Instance React na pozadí
Poznámka
Tento oddíl je nutný pouze v případě, že explicitně spouštíte instanci React Native bez Activity instance (například z nativního příjemce nabízených oznámení). V těchto situacích musí být CodePush řečeno, jak najít React Native instanci.
Pokud chcete aktualizovat nebo restartovat instanci React Native, musí být před pokusem o restartování instance na pozadí nakonfigurovaná ReactInstanceHolder funkce CodePush. To se provádí ve vaší implementaci Application .
Pro React Native >= v0.29
Aktualizujte soubor tak MainApplication.java , aby používal CodePush, a to prostřednictvím následujících změn:
...
// 1. Declare your ReactNativeHost to extend ReactInstanceHolder. ReactInstanceHolder is a subset of ReactNativeHost, so no additional implementation is needed.
import com.microsoft.codepush.react.ReactInstanceHolder;
public class MyReactNativeHost extends ReactNativeHost implements ReactInstanceHolder {
// ... usual overrides
}
// 2. Provide your ReactNativeHost to CodePush.
public class MainApplication extends Application implements ReactApplication {
private final MyReactNativeHost mReactNativeHost = new MyReactNativeHost(this);
@Override
public void onCreate() {
CodePush.setReactInstanceHolder(mReactNativeHost);
super.onCreate();
}
}
Pro React Native v0.19 – v0.28
Před v0.29 React Native neposkytovala ReactNativeHost abstrakci. Pokud spouštíte instanci na pozadí, pravděpodobně jste si vytvořili vlastní instanci, která by teď měla implementovat ReactInstanceHolder. Po dokončení:
// 1. Provide your ReactInstanceHolder to CodePush.
public class MainApplication extends Application {
@Override
public void onCreate() {
// ... initialize your instance holder
CodePush.setReactInstanceHolder(myInstanceHolder);
super.onCreate();
}
}
Pokud chcete efektivně využívat Staging nasazení a Production , která doporučujeme vytvořit společně s aplikací CodePush, projděte si následující dokumentaci k testování více nasazení , než skutečně přesunete využití CodePush vaší aplikace do produkčního prostředí.
Nastavení podepisování kódu (Android)
Počínaje rozhraním příkazového řádku verze 2.1.0 můžete balíčky během vydání sami podepisovat a před instalací aktualizace ověřit jejich podpis. Další informace o podepisování kódu najdete v příslušné části dokumentace k nabízení kódu. Pokud chcete k podepisování kódu použít veřejný klíč, postupujte následovně:
CodePushPublicKey Přidejte položku řetězce do /path_to_your_app/android/app/src/main/res/values/strings.xml. Může to vypadat takto:
<resources>
<string name="app_name">my_app</string>
<string name="CodePushPublicKey">-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAtPSR9lkGzZ4FR0lxF+ZA
P6jJ8+Xi5L601BPN4QESoRVSrJM08roOCVrs4qoYqYJy3Of2cQWvNBEh8ti3FhHu
tiuLFpNdfzM4DjAw0Ti5hOTfTixqVBXTJPYpSjDh7K6tUvp9MV0l5q/Ps3se1vud
M1/X6g54lIX/QoEXTdMgR+SKXvlUIC13T7GkDHT6Z4RlwxkWkOmf2tGguRcEBL6j
ww7w/3g0kWILz7nNPtXyDhIB9WLH7MKSJWdVCZm+cAqabUfpCFo7sHiyHLnUxcVY
OTw3sz9ceaci7z2r8SZdsfjyjiDJrq69eWtvKVUpredy9HtyALtNuLjDITahdh8A
zwIDAQAB
-----END PUBLIC KEY-----</string>
</resources>
Pro React Native <= v0.60 byste měli nakonfigurovat CodePush instanci tak, aby používala tento parametr pomocí jednoho z následujících přístupů.
Použití konstruktoru
new CodePush(
"deployment-key",
getApplicationContext(),
BuildConfig.DEBUG,
R.string.CodePushPublicKey)
Použití tvůrce
new CodePushBuilder("deployment-key-here",getApplicationContext())
.setIsDebugMode(BuildConfig.DEBUG)
.setPublicKeyResourceDescriptor(R.string.CodePushPublicKey)
.build()
Instalace systému Windows
Jakmile modul plug-in CodePush získáte, musíte ho integrovat do projektu sady Visual Studio aplikace React Native a správně ho nakonfigurovat. Provedete to následujícím postupem:
Instalace a konfigurace modulu plug-in pro React Native verze 0.63.6 a novější (Windows)
Instalace modulu plug-in (Windows-npx)
Po stažení modulu plug-in spusťte npx react-native autolink-windows v kořenovém adresáři vaší aplikace automaticky projekt CodePush c++ do souboru řešení windows vaší aplikace.
Konfigurace modulu plug-in (Windows)
Nahraďte následující soubory umístěné na
windows/<app name>adrese za soubory v ukázkové aplikaci CodePushDemoAppCpp v tomto úložišti, která se nachází na adreseExamples/CodePushDemoAppCpp/windows/CodePushDemoAppCpp:- app.h
- app.cpp
- app.xaml
Ve výše uvedených souborech nahraďte všechny výskyty
CodePushDemoAppCppnázvem vaší aplikace.Zadejte verzi aplikace a klíč nasazení vaší aplikace do objektu
configMapv horní části metody aplikaceOnLaunchedvApp.cppsouboru :
//...
void App::OnLaunched(activation::LaunchActivatedEventArgs const& e)
{
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::SetHost(Host());
auto configMap{ winrt::single_threaded_map<hstring, hstring>() };
configMap.Insert(L"appVersion", L"1.0.0");
configMap.Insert(L"deploymentKey", L"<app deployment key>");
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::Init(configMap);
//...
}
//...
Instalace a konfigurace modulu plug-in pro React Native nižší než 0.60 (Windows)
Instalace modulu plug-in (Windows)
Otevřete řešení sady Visual Studio, které se nachází v aplikaci.
windows-legacy\<AppName>\<AppName>.slnV okně klikněte pravým tlačítkem na uzel
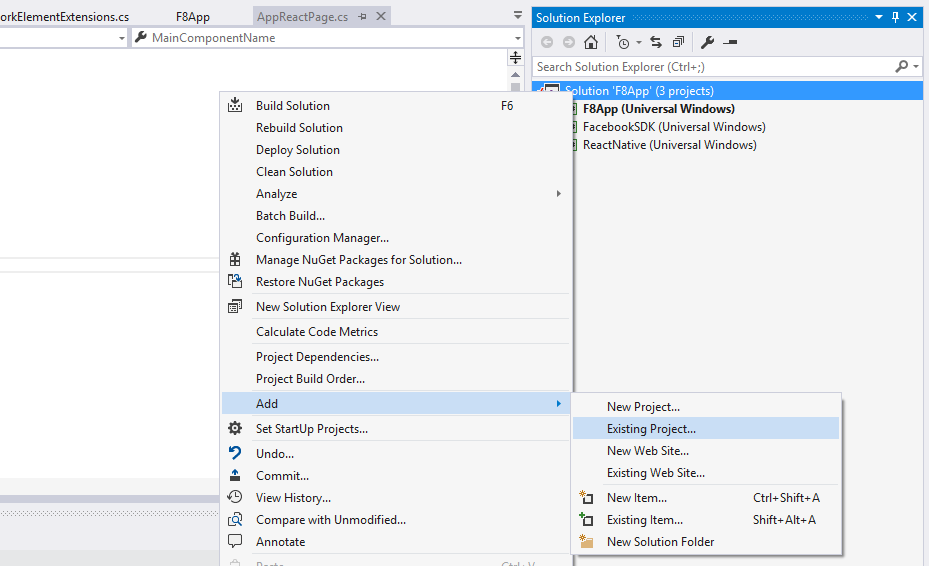
Solution Explorerřešení a vyberteAdd -> Existing Project...položku nabídky.
Přejděte do
node_modules\react-native-code-push\windowsadresáře, vyberte soubor a klikněte naOKZpět v ,
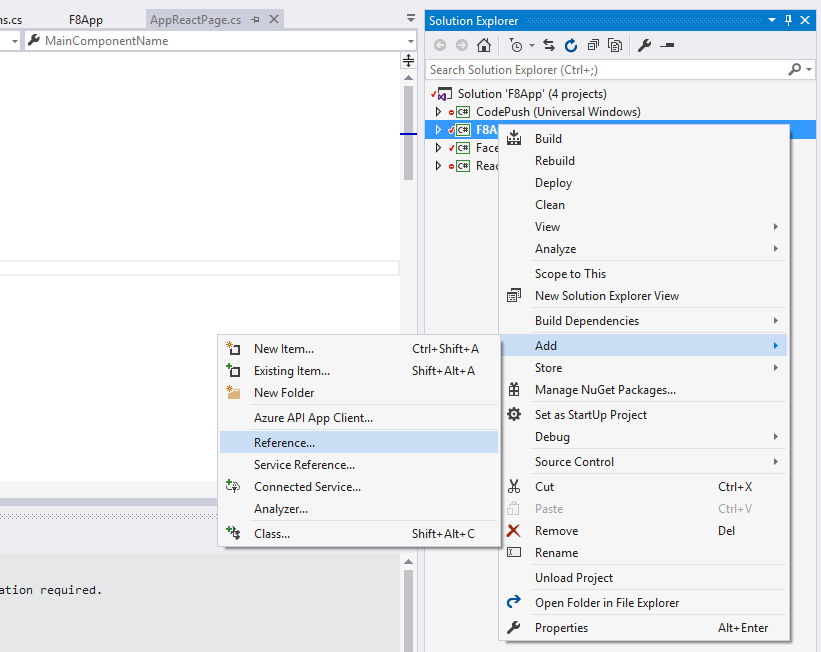
Solution Explorerklikněte pravým tlačítkem na uzel projektu, který je pojmenovaný podle vaší aplikace, a vyberteAdd -> Reference...položku nabídky.
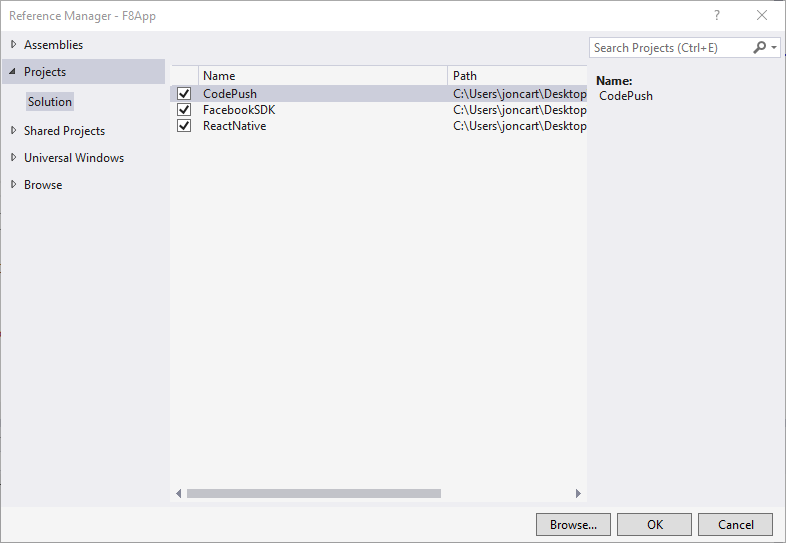
ProjectsVyberte kartu na levé straně, zkontrolujteCodePushpoložku a potom klikněte naOK
Konfigurace modulu plug-in (Windows)
Po instalaci modulu plug-in musíte aplikaci nakonfigurovat tak, aby zkontrolovala umístění sady JS v CodePush, protože bude "převzít kontrolu" nad správou aktuálních a všech budoucích verzí. Chcete-li to provést, aktualizujte AppReactPage.cs soubor tak, aby používal CodePush prostřednictvím následujících změn:
...
// 1. Import the CodePush namespace
using CodePush.ReactNative;
...
class AppReactPage : ReactPage
{
// 2. Declare a private instance variable for the CodePushModule instance.
private CodePushReactPackage codePushReactPackage;
// 3. Update the JavaScriptBundleFile property to initialize the CodePush runtime,
// specifying the right deployment key, then use it to return the bundle URL from
// CodePush instead of statically from the binary. If you don't already have your
// deployment key, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve it.
public override string JavaScriptBundleFile
{
get
{
codePushReactPackage = new CodePushReactPackage("deployment-key-here", this);
return codePushReactPackage.GetJavaScriptBundleFile();
}
}
// 4. Add the codePushReactPackage instance to the list of existing packages.
public override List<IReactPackage> Packages
{
get
{
return new List<IReactPackage>
{
new MainReactPackage(),
...
codePushReactPackage
};
}
}
...
}