Kurz: Hostování statického webu ve službě Blob Storage
V tomto kurzu se dozvíte, jak sestavit a nasadit statický web do Služby Azure Storage. Po dokončení budete mít statický web, ke kterému mají uživatelé přístup veřejně.
V tomto kurzu se naučíte:
- Konfigurace hostování statických webů
- Nasazení webu Hello World
Statické weby mají určitá omezení. Pokud například chcete nakonfigurovat hlavičky, budete muset použít Azure Content Delivery Network (Azure CDN). V rámci samotné funkce statického webu není možné konfigurovat hlavičky. Ověřovací sítě a AuthZ se také nepodporují.
Pokud jsou tyto funkce pro váš scénář důležité, zvažte použití Azure Static Web Apps. Je to skvělá alternativa ke statickým webům a je vhodná i v případech, kdy k vykreslení obsahu nepotřebujete webový server. Můžete nakonfigurovat hlavičky a ověřování AuthN / AuthZ je plně podporováno. Azure Static Web Apps také poskytuje plně spravovaný pracovní postup kontinuální integrace a průběžného doručování (CI/CD) ze zdroje GitHubu do globálního nasazení.
Toto video ukazuje, jak hostovat statický web ve službě Blob Storage.
Kroky ve videu jsou popsané také v následujících částech.
Požadavky
Pro přístup ke službě Azure Storage budete potřebovat předplatné Azure. Pokud ještě nemáte předplatné, vytvořte si před zahájením bezplatný účet .
Veškerý přístup ke službě Azure Storage probíhá prostřednictvím účtu úložiště. Pro účely tohoto rychlého startu vytvořte účet úložiště pomocí webu Azure Portal, Azure PowerShellu nebo Azure CLI. Nápovědu k vytvoření účtu úložiště najdete v tématu Vytvoření účtu úložiště.
Poznámka:
Statické weby jsou nyní k dispozici pro účty úložiště úrovně Standard pro obecné účely verze 2 a také účty úložiště s povoleným hierarchickým oborem názvů.
Tento kurz používá Visual Studio Code, bezplatný nástroj pro programátory, k sestavení statického webu a jeho nasazení do účtu Azure Storage.
Po instalaci nástroje Visual Studio Code nainstalujte rozšíření Azure Storage ve verzi Preview. Toto rozšíření integruje funkce správy služby Azure Storage se sadou Visual Studio Code. Rozšíření použijete k nasazení statického webu do Azure Storage. Instalace rozšíření:
Spusťte editor Visual Studio Code.
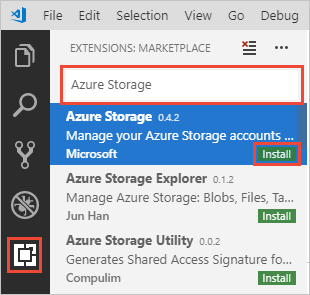
Na panelu nástrojů klikněte na Rozšíření. Vyhledejte Azure Storage a ze seznamu vyberte rozšíření Azure Storage . Potom klikněte na tlačítko Instalovat a nainstalujte rozšíření.

Konfigurace hostování statických webů
Prvním krokem je konfigurace účtu úložiště pro hostování statického webu na webu Azure Portal. Když nakonfigurujete účet pro hostování statického webu, Azure Storage automaticky vytvoří kontejner s názvem $web. Kontejner $web bude obsahovat soubory pro váš statický web.
Přihlaste se k webu Azure Portal ve webovém prohlížeči.
Vyhledejte svůj účet úložiště a zobrazte přehled účtu.
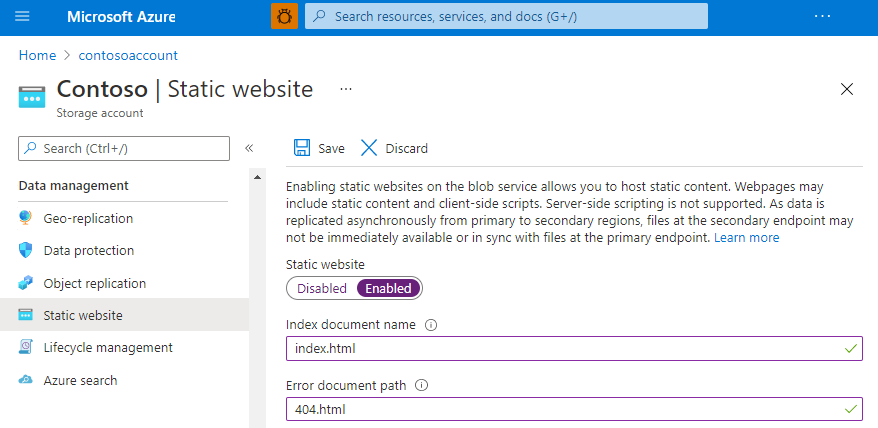
Vyberte Statický web , aby se zobrazila stránka konfigurace statických webů.
Výběrem možnosti Povoleno povolíte hostování statického webu pro účet úložiště.
V poli Název dokumentu indexu zadejte výchozí indexovou stránku index.html. Výchozí indexová stránka se zobrazí, když uživatel přejde do kořenového adresáře vašeho statického webu.
V poli Cesta k dokumentu Chyba zadejte výchozí chybovou stránku 404.html. Výchozí chybová stránka se zobrazí, když se uživatel pokusí přejít na stránku, která na vašem statickém webu neexistuje.
Klikněte na Uložit. Na webu Azure Portal se teď zobrazuje koncový bod statického webu.

Nasazení webu Hello World
Dále vytvořte webovou stránku Hello World pomocí editoru Visual Studio Code a nasaďte ji na statický web hostovaný ve vašem účtu Azure Storage.
Vytvořte prázdnou složku s názvem mywebsite v místním systému souborů.
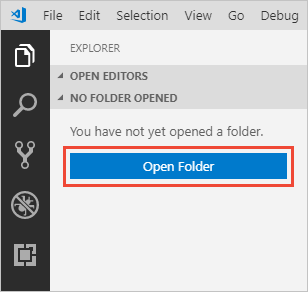
Spusťte Visual Studio Code a otevřete složku, kterou jste právě vytvořili z panelu Průzkumník .

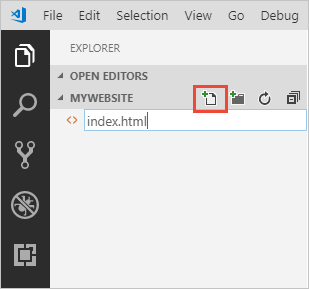
Vytvořte výchozí indexový soubor ve složce webu myweb a pojmenujte ho index.html.

Otevřete index.html v editoru, vložte do souboru následující text a uložte ho:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Vytvořte výchozí chybový soubor a pojmenujte ho 404.html.
Otevřete soubor 404.html v editoru, vložte do souboru následující text a uložte ho:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Klikněte pravým tlačítkem myši pod složku mywebsite na panelu Průzkumník a vyberte Nasadit na statický web... a nasaďte web. Zobrazí se výzva k přihlášení k Azure, abyste získali seznam předplatných.
Vyberte předplatné obsahující účet úložiště, pro které jste povolili hostování statického webu. Potom po zobrazení výzvy vyberte účet úložiště.
Visual Studio Code teď nahraje soubory do webového koncového bodu a zobrazí stavový řádek úspěchu. Spusťte web a zobrazte ho v Azure.
Úspěšně jste dokončili kurz a nasadili statický web do Azure.
Podpora funkcí
Podpora této funkce může mít vliv na povolení protokolu Data Lake Storage Gen2, systému souborů NFS (Network File System) 3.0 nebo protokolu SSH File Transfer Protocol (SFTP). Pokud jste některou z těchto funkcí povolili, podívejte se na podporu funkcí služby Blob Storage v účtech Azure Storage a vyhodnoťte podporu této funkce.
Další kroky
V tomto kurzu jste zjistili, jak nakonfigurovat účet Azure Storage pro hostování statických webů a jak vytvořit a nasadit statický web do koncového bodu Azure.
Dále se dozvíte, jak nakonfigurovat vlastní doménu se statickým webem.