Kurz: Ověřování služby Azure SignalR s využitím služby Azure Functions
V tomto podrobném kurzu vytvoříte chatovací místnost s ověřováním a privátním zasíláním zpráv pomocí těchto technologií:
- Azure Functions: Back-endové rozhraní API pro ověřování uživatelů a odesílání chatovacích zpráv.
- Služba Azure SignalR: Služba pro vysílání nových zpráv připojeným chatovacím klientům.
- Azure Storage: Služba úložiště, kterou služba Azure Functions vyžaduje.
- služba Aplikace Azure: Služba, která poskytuje ověřování uživatelů.
Důležité
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely.
Připojovací řetězec obsahuje autorizační informace potřebné pro vaši aplikaci pro přístup ke službě Azure SignalR. Přístupový klíč uvnitř připojovací řetězec je podobný kořenovému heslu pro vaši službu. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojovací řetězec pomocí ID Microsoft Entra a autorizovat přístup pomocí Microsoft Entra ID.
Vyhněte se distribuci přístupových klíčů ostatním uživatelům, jejich pevnému kódování nebo jejich uložení kdekoli ve formátu prostého textu, který je přístupný ostatním uživatelům. Otočte klíče, pokud se domníváte, že mohly být ohroženy.
Požadavky
- Účet Azure s aktivním předplatným. Pokud jej nemáte, můžete si jej zdarma vytvořit.
- Node.js (verze 20.x).
- Azure Functions Core Tools (verze 4).
Máte problémy? Dejte nám vědět.
Vytvoření základních prostředků v Azure
Vytvoření prostředku služby Azure SignalR
Vaše aplikace bude přistupovat k instanci služby Azure SignalR. Pomocí následujících kroků vytvořte instanci služby Azure SignalR Pomocí webu Azure Portal:
Na webu Azure Portal vyberte tlačítko Vytvořit prostředek (+).
Vyhledejte a vyberte službu SignalR.
Vyberte Vytvořit.
Zadejte následující informace.
Jméno Hodnota Skupina prostředků Vytvořte novou skupinu prostředků s jedinečným názvem. Název prostředku Zadejte jedinečný název instance služby Azure SignalR. Oblast Vyberte oblast blízko od vás. Cenová úroveň Vyberte Free. Režim služby Vyberte bezserverovou verzi. Vyberte Zkontrolovat a vytvořit.
Vyberte Vytvořit.
Máte problémy? Dejte nám vědět.
Vytvoření aplikace funkcí Azure a účtu úložiště Azure
Na domovské stránce webu Azure Portal vyberte Vytvořit prostředek (+).
Vyhledejte aplikaci Funkcí a vyberte ji.
Vyberte Vytvořit.
Zadejte následující informace.
Jméno Hodnota Skupina prostředků Použijte stejnou skupinu prostředků s vaší instancí služby Azure SignalR Service. Název aplikace funkcí Zadejte jedinečný název aplikace funkcí. Zásobník modulu runtime Vyberte Node.js. Oblast Vyberte oblast blízko od vás. Ve výchozím nastavení se ve stejné skupině prostředků vytvoří nový účet úložiště Azure společně s vaší aplikací funkcí. Pokud chcete použít jiný účet úložiště v aplikaci funkcí, přepněte na kartu Hostování a zvolte účet.
Vyberte Zkontrolovat a vytvořit a potom vyberte Vytvořit.
Místní vytvoření projektu Azure Functions
Inicializace aplikace funkcí
Z příkazového řádku vytvořte pro svůj projekt kořenovou složku a přejděte do složky.
Spuštěním následujícího příkazu v terminálu vytvořte nový projekt JavaScript Functions:
Ve výchozím nastavení vygenerovaný projekt obsahuje host.json soubor, který obsahuje sady rozšíření, které zahrnují příponu SignalR. Další informace o balíčcích rozšíření najdete v tématu Registrace rozšíření vazeb Azure Functions.
Konfigurace nastavení aplikace
Když místně spustíte a ladíte modul runtime Azure Functions, aplikace funkcí načte nastavení aplikace z local.settings.json. Aktualizujte tento soubor pomocí připojovací řetězec instance služby Azure SignalR a účtu úložiště, který jste vytvořili dříve.
Nezpracované připojovací řetězec se v tomto článku zobrazují jenom pro demonstrační účely. V produkčních prostředích vždy chraňte přístupové klíče. Pomocí služby Azure Key Vault můžete bezpečně spravovat a obměňovat klíče a zabezpečit připojovací řetězec pomocí ID Microsoft Entra a autorizovat přístup pomocí Microsoft Entra ID.
Obsah local.settings.json nahraďte následujícím kódem:
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "<your-storage-account-connection-string>",
"AzureSignalRConnectionString": "<your-Azure-SignalR-connection-string>"
}
}
V předchozím kódu:
Do nastavení zadejte připojovací řetězec
AzureSignalRConnectionStringslužby Azure SignalR.Pokud chcete získat řetězec, přejděte na webu Azure Portal do instance služby Azure SignalR. V části Nastavení vyhledejte nastavení Klíče. Výběrem tlačítka Kopírovat napravo od připojovací řetězec ho zkopírujte do schránky. Můžete použít primární nebo sekundární připojovací řetězec.
Do nastavení zadejte připojovací řetězec
AzureWebJobsStorageúčtu úložiště.Pokud chcete získat řetězec, přejděte na webu Azure Portal ke svému účtu úložiště. V části Zabezpečení a sítě vyhledejte nastavení Přístupové klíče. Výběrem tlačítka Kopírovat napravo od připojovací řetězec ho zkopírujte do schránky. Můžete použít primární nebo sekundární připojovací řetězec.
Máte problémy? Dejte nám vědět.
Vytvoření funkce pro ověřování uživatelů ve službě Azure SignalR
Při prvním otevření chatovací aplikace v prohlížeči se vyžadují platné přihlašovací údaje pro připojení ke službě Azure SignalR. Vytvořte ve své aplikaci funkcí funkci negotiate triggeru HTTP, která vrátí tyto informace o připojení.
Poznámka:
Tato funkce musí být pojmenovánanegotiate, protože klient SignalR vyžaduje koncový bod, který končí ./negotiate
Ve složce kořenového projektu vytvořte
negotiatefunkci z předdefinované šablony pomocí následujícího příkazu:func new --template "HTTP trigger" --name negotiateOtevřete src/functions/negotiate.js, aktualizujte obsah následujícím způsobem:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } }, route: 'negotiate', extraInputs: [inputSignalR], });Funkce obsahuje vazbu triggeru HTTP pro příjem požadavků od klientů SignalR. Funkce obsahuje také vstupní vazbu SignalR pro vygenerování platných přihlašovacích údajů pro klienta pro připojení k centru služby Azure SignalR s názvem
default.Tato funkce přebírá informace o připojení SignalR ze vstupní vazby a vrací je klientovi v těle odpovědi HTTP.
V vazbě
signalRConnectionInfopro místní vývoj neexistuje žádnáuserIdvlastnost. Později ho přidáte, abyste při nasazení aplikace funkcí do Azure nastavili uživatelské jméno připojení SignalR.
Máte problémy? Dejte nám vědět.
Vytvoření funkce pro odesílání zpráv chatu
Webová aplikace k odesílání zpráv chatu vyžaduje také rozhraní HTTP API. Vytvořte funkci triggeru HTTP, která odesílá zprávy všem připojeným klientům, kteří používají službu Azure SignalR:
Ve složce kořenového projektu vytvořte funkci triggeru HTTP pojmenovanou
sendMessageze šablony pomocí následujícího příkazu:func new --name sendMessage --template "Http trigger"Otevřete soubor src/functions/sendMessage.js a následujícím způsobem aktualizujte obsah:
const { app, output } = require('@azure/functions'); const signalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.http('messages', { methods: ['POST'], authLevel: 'anonymous', extraOutputs: [signalR], handler: async (request, context) => { const message = await request.json(); message.sender = request.headers && request.headers.get('x-ms-client-principal-name') || ''; let recipientUserId = ''; if (message.recipient) { recipientUserId = message.recipient; message.isPrivate = true; } context.extraOutputs.set(signalR, { 'userId': recipientUserId, 'target': 'newMessage', 'arguments': [message] }); } });Funkce obsahuje trigger HTTP a výstupní vazbu SignalR. Převezme tělo z požadavku HTTP a odešle ho klientům připojeným ke službě Azure SignalR. Vyvolá funkci pojmenovanou
newMessagepro každého klienta.Funkce může číst identitu odesílatele a může přijmout
recipienthodnotu v textu zprávy, která vám umožní soukromě odeslat zprávu jednomu uživateli. Tyto funkce použijete později v tomto kurzu.Uložte soubor.
Máte problémy? Dejte nám vědět.
Hostování webového uživatelského rozhraní chatovacího klienta
Uživatelské rozhraní chatovací aplikace je jednoduchá jednostránkové aplikace (SPA) vytvořená s architekturou Vue JavaScriptu pomocí klienta ASP.NET Core SignalR JavaScript. Kvůli jednoduchosti je aplikace funkcí hostitelem webové stránky. V produkčním prostředí můžete k hostování webové stránky použít Static Web Apps .
V kořenovém adresáři projektu funkce vytvořte soubor s názvem index.html .
Zkopírujte a vložte obsah index.html do souboru. Uložte soubor.
Ve složce kořenového projektu vytvořte funkci triggeru HTTP pojmenovanou
indexze šablony pomocí tohoto příkazu:func new --name index --template "Http trigger"Upravte obsah src /functions/index.js následujícím kódem:
const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });Funkce přečte statickou webovou stránku a vrátí ji uživateli.
Otestujte aplikaci místně. Spusťte aplikaci funkcí pomocí tohoto příkazu:
func startOtevřete
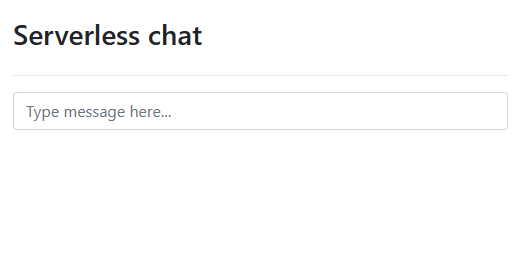
http://localhost:7071/api/indexve webovém prohlížeči. Měla by se zobrazit webová stránka chatu.
Do pole chatu zadejte zprávu.
Po výběru klávesy Enter se zpráva zobrazí na webové stránce. Protože uživatelské jméno klienta SignalR není nastavené, odesíláte všechny zprávy anonymně.
Máte problémy? Dejte nám vědět.
Nasazení do Azure a povolení ověřování
Spustili jste aplikaci funkcí a chatovací aplikaci místně. Teď je nasaďte do Azure a povolte ověřování a privátní zasílání zpráv.
Konfigurace aplikace funkcí pro ověřování
Chatovací aplikace zatím funguje anonymně. V Azure použijete ověřování služby App Service k ověření uživatele. ID uživatele nebo uživatelské jméno ověřeného uživatele se předá vazbě SignalRConnectionInfo za účelem vygenerování informací o připojení ověřených jako uživatel.
Otevřete soubor src/functions/negotiate.js .
userIdVložte vlastnost do vazbyinputSignalRs hodnotou{headers.x-ms-client-principal-name}. Tato hodnota je vazbový výraz , který nastaví uživatelské jméno klienta SignalR na název ověřeného uživatele. Vazba by teď měla vypadat jako v tomto příkladu:const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', userId: '{headers.x-ms-client-principal-name}' });Uložte soubor.
Nasazení aplikace funkcí do Azure
Nasaďte aplikaci funkcí do Azure pomocí následujícího příkazu:
func azure functionapp publish <your-function-app-name> --publish-local-settings
Tato --publish-local-settings možnost publikuje místní nastavení ze souboru local.settings.json do Azure, takže je nemusíte znovu konfigurovat v Azure.
Povolení ověřování pomocí služby App Service
Azure Functions podporuje ověřování pomocí Microsoft Entra ID, Facebooku, X, účtu Microsoft a Googlu. Microsoft použijete jako zprostředkovatele identity pro účely tohoto kurzu.
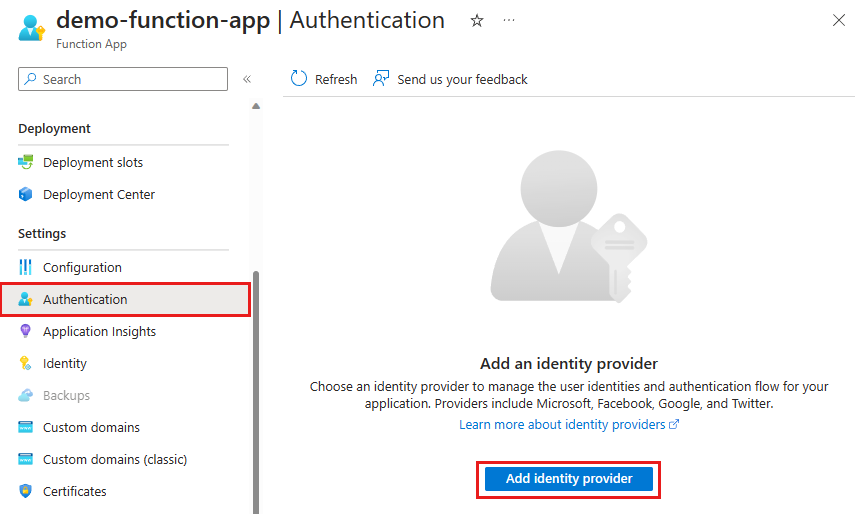
Na webu Azure Portal přejděte na stránku prostředku vaší aplikace funkcí.
Vyberte Ověřování nastavení>.
Vyberte Přidat zprostředkovatele identity.

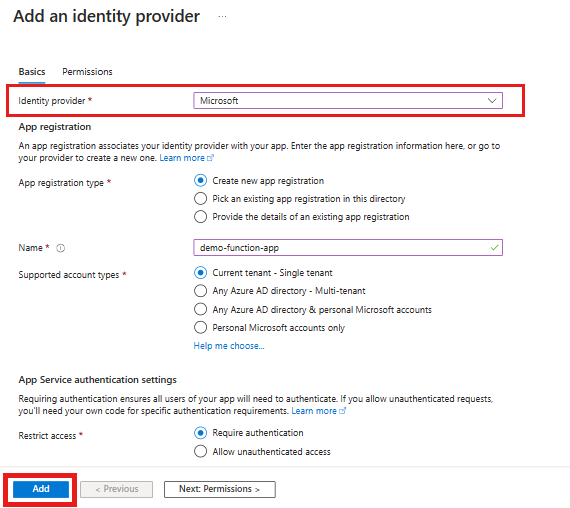
V seznamu zprostředkovatele identity vyberte Microsoft. Pak vyberte Přidat.

Dokončené nastavení vytvoří registraci aplikace, která přidruží vašeho zprostředkovatele identity k vaší aplikaci funkcí.
Další informace o podporovaných zprostředkovatelech identit najdete v následujících článcích:
Vyzkoušení aplikace
- Otevře záznam typu
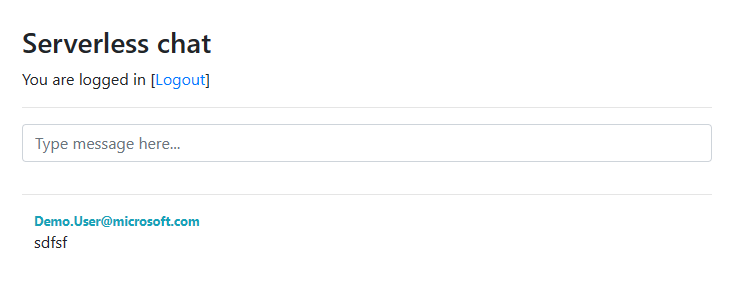
https://<YOUR-FUNCTION-APP-NAME>.azurewebsites.net/api/index. - Vyberte Login (Přihlášení) a ověřte se přes vybraného zprostředkovatele ověřování.
- Odešlete veřejné zprávy tak, že je zadáte do hlavního chatovacího pole.
- Soukromé zprávy můžete odesílat výběrem uživatelského jména v historii chatu. Tyto zprávy obdrží pouze vybraný příjemce.

Blahopřejeme! Nasadili jste chatovací aplikaci bez serveru v reálném čase.
Máte problémy? Dejte nám vědět.
Vyčištění prostředků
Pokud chcete vyčistit prostředky, které jste vytvořili v tomto kurzu, odstraňte skupinu prostředků pomocí webu Azure Portal.
Upozornění
Odstraněním skupiny prostředků odstraníte všechny prostředky, které obsahuje. Pokud skupina prostředků obsahuje prostředky mimo rozsah tohoto kurzu, odstraní se také.
Máte problémy? Dejte nám vědět.
Další kroky
V tomto kurzu jste zjistili, jak používat Azure Functions se službou Azure SignalR. Přečtěte si další informace o vytváření bezserverových aplikací v reálném čase pomocí vazeb služby Azure SignalR pro Azure Functions: