Použití modulu Azure Maps Indoor Maps s vlastními styly (Preview)
Poznámka:
Vyřazení z provozu v Azure Maps Creatoru
Vnitřní mapová služba Azure Maps Creator je teď zastaralá a bude vyřazena 30. 9. 25. Další informace najdete v tématu Oznámení o ukončení životnosti tvůrce Azure Maps.
Webová sada SDK služby Azure Maps obsahuje modul Vnitřní mapy , který umožňuje vykreslovat vnitřní mapy vytvořené ve službách Azure Maps Creator.
Když vytvoříte vnitřní mapu pomocí Nástroje Azure Maps Creator, použijí se výchozí styly. Azure Maps Creator teď také podporuje přizpůsobení stylů různých prvků vnitřních map pomocí rozhraní REST API stylu nebo editoru vizuálních stylů.
Požadavky
- Účet Azure Maps
- Prostředek Azure Maps Creator
- Klíč předplatného
- Alias nebo ID konfigurace mapy Další informace najdete v tématu rozhraní API pro konfiguraci mapování.
Konfigurace alias mapy (nebo mapConfigurationId) se vyžaduje k vykreslení vnitřních map s vlastními styly prostřednictvím modulu Azure Maps Indoor Maps.
Vložení modulu Vnitřní mapy
Modul Azure Maps Indoor můžete nainstalovat a vložit jedním ze dvou způsobů.
Pokud chcete použít globálně hostované verze Azure Content Delivery Network modulu Azure Maps Indoor , projděte si následující script odkazy a stylesheet odkazy v <head> elementu souboru HTML:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
Nebo si můžete stáhnout modul Azure Maps Indoor . Modul Azure Maps Indoor obsahuje klientskou knihovnu pro přístup ke službám Azure Maps. Následující kroky ukazují, jak nainstalovat a načíst modul Indoor do webové aplikace.
Nainstalujte nejnovější balíček azure-maps-indoor.
>npm install azure-maps-indoorImport modulu Azure Maps Indoor v JavaScriptu do zdrojového souboru:
import * as indoor from "azure-maps-indoor";Pro správné zobrazení různých ovládacích prvků byste také museli vložit šablonu stylů CSS. Pokud ke sbalování závislostí a zabalení kódu používáte javascriptový bundler, přečtěte si dokumentaci k vašemu bundleru, jak se to dělá. U webpacku se obvykle provádí prostřednictvím kombinace
style-loaderacss-loaderdokumentace, která je k dispozici ve stylu zavaděče.Začněte instalací zavaděče stylu a zavaděče css:
npm install --save-dev style-loader css-loaderVe zdrojovém souboru naimportujte atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Pak přidejte zavaděče do části pravidel modulu konfigurace webpacku:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Další informace najdete v tématu Použití balíčku npm pro ovládací prvek mapy Azure Maps.
Nastavení domény a vytvoření instance objektu Map
Nastavte doménu mapy s předponou odpovídající umístění prostředku Tvůrce, US EUnebo například:
atlas.setDomain('us.atlas.microsoft.com');
Další informace najdete v geografickém rozsahu služby Azure Maps.
Dále vytvořte instanci objektu Mapy s objektem konfigurace mapy nastaveným na alias mapConfigurationId nebo vlastnost vaší konfigurace mapy a pak nastavte styleAPIVersion hodnotu 2023-03-01-preview.
Objekt Map se použije v dalším kroku k vytvoření instance objektu Indoor Manager. Následující kód ukazuje, jak vytvořit instanci objektu Map s mapConfigurationstyleAPIVersion a mapovat sadu domén:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Vytvoření instance interiérového manažera
Pokud chcete načíst styl interiérové mapy dlaždic, musíte vytvořit instanci Interiérového manažera. Vytvořte instanci Vnitřní správce zadáním objektu Map. Váš kód by měl vypadat jako následující fragment kódu JavaScriptu:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Ovládací prvek pro výběr vnitřní úrovně
Ovládací prvek Výběr vnitřní úrovně umožňuje změnit úroveň vykreslené mapy. Volitelně můžete inicializovat ovládací prvek pro výběr vnitřní úrovně pomocí Správce interiéru. Tady je kód pro inicializaci výběru ovládacího prvku úrovně:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Vnitřní akce
Modul Azure Maps Indoor podporuje události objektů mapování. Naslouchací procesy událostí objektu Map se volají při změně úrovně nebo zařízení. Pokud chcete spustit kód při změně úrovně nebo zařízení, umístěte kód do naslouchacího procesu událostí. Následující kód ukazuje, jak lze do objektu Map přidat naslouchací procesy událostí.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
Proměnná eventData obsahuje informace o úrovni nebo zařízení, která vyvolala levelchanged událost facilitychanged . Když se změní úroveň, eventData objekt obsahuje facilityId, nový levelNumbera další metadata. Když se objekt změní, eventData obsahuje nový facilityId, nový levelNumbera další metadata.
Příklad: vlastní styl: využívání konfigurace mapy ve službě WebSDK (Preview)
Když vytvoříte vnitřní mapu pomocí Nástroje Azure Maps Creator, použijí se výchozí styly. Azure Maps Creator teď také podporuje přizpůsobení interiérových stylů. Další informace najdete v tématu Vytváření vlastních stylů pro vnitřní mapy. Tvůrce také nabízí editor vizuálního stylu.
Pokud chcete vytvořit vlastní styly, postupujte podle článku Vytvoření vlastních stylů pro vnitřní mapy. Po uložení změn si poznamenejte alias konfigurace mapy.
Pomocí možnosti Azure Content Delivery Network nainstalujte modul Azure Maps Indoor.
Vytvoření nového souboru HTML
V hlavičce HTML odkazujte na JavaScript a šablonu stylů modulu Azure Maps Indoor .
Nastavte doménu mapy s předponou odpovídající umístění prostředku Tvůrce:
atlas.setDomain('us.atlas.microsoft.com');pokud byl prostředek Creator vytvořen v oblasti USA neboatlas.setDomain('eu.atlas.microsoft.com');pokud byl prostředek Tvůrce vytvořen v oblasti EU.Inicializace objektu Map Objekt Map podporuje následující možnosti:
Subscription keyje váš klíč předplatného Azure Maps.centerdefinuje zeměpisnou šířku a délku pro umístění centra vnitřní mapy. Zadejte hodnotu,centerpokud nechcete zadat hodnotu probounds. Formát by měl vypadat taktocenter: [-122.13315, 47.63637].boundsje nejmenší obdélníkový obrazec, který ohraničuje data mapy sady dlaždic. Nastavte hodnotu probounds, pokud nechcete nastavit hodnotu procenter. Hranice mapy můžete najít voláním rozhraní API seznamu dlaždic. Rozhraní API seznamu sad dlaždic vrátíbboxrozhraní API , které můžete analyzovat a přiřazovatbounds. Formát by se měl zobrazit jakobounds: [# west, # south, # east, # north].mapConfigurationID nebo alias konfigurace mapy, který definuje vlastní styly, které chcete zobrazit na mapě, použijte ID konfigurace mapy nebo alias z kroku 1.styleumožňuje nastavit počáteční styl z konfigurace mapy, která se zobrazí. Pokud není nastavená, použije se výchozí konfigurace konfigurace mapování odpovídající stylu.zoomumožňuje zadat minimální a maximální úroveň přiblížení pro vaši mapu.styleAPIVersion: pass '2023-03-01-preview' (což se vyžaduje, když je vlastní styl ve verzi Public Preview)
Dále vytvořte modul Indoor Manager s ovládacím prvku Výběr vnitřní úrovně, který se vytvoří jako součást možností Indoor Manageru.
Přidání naslouchacích procesů událostí objektu Mapy
Tip
Na konfiguraci mapy se odkazuje pomocí mapConfigurationId alias Pokaždé, když upravíte nebo změníte konfiguraci mapy, změní se jeho ID, ale jeho alias zůstane stejný. Doporučujeme odkazovat na konfiguraci mapy podle jejího aliasu ve vašich aplikacích. Další informace najdete v článku o konfiguraci mapy.
Soubor by teď měl vypadat nějak takto:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
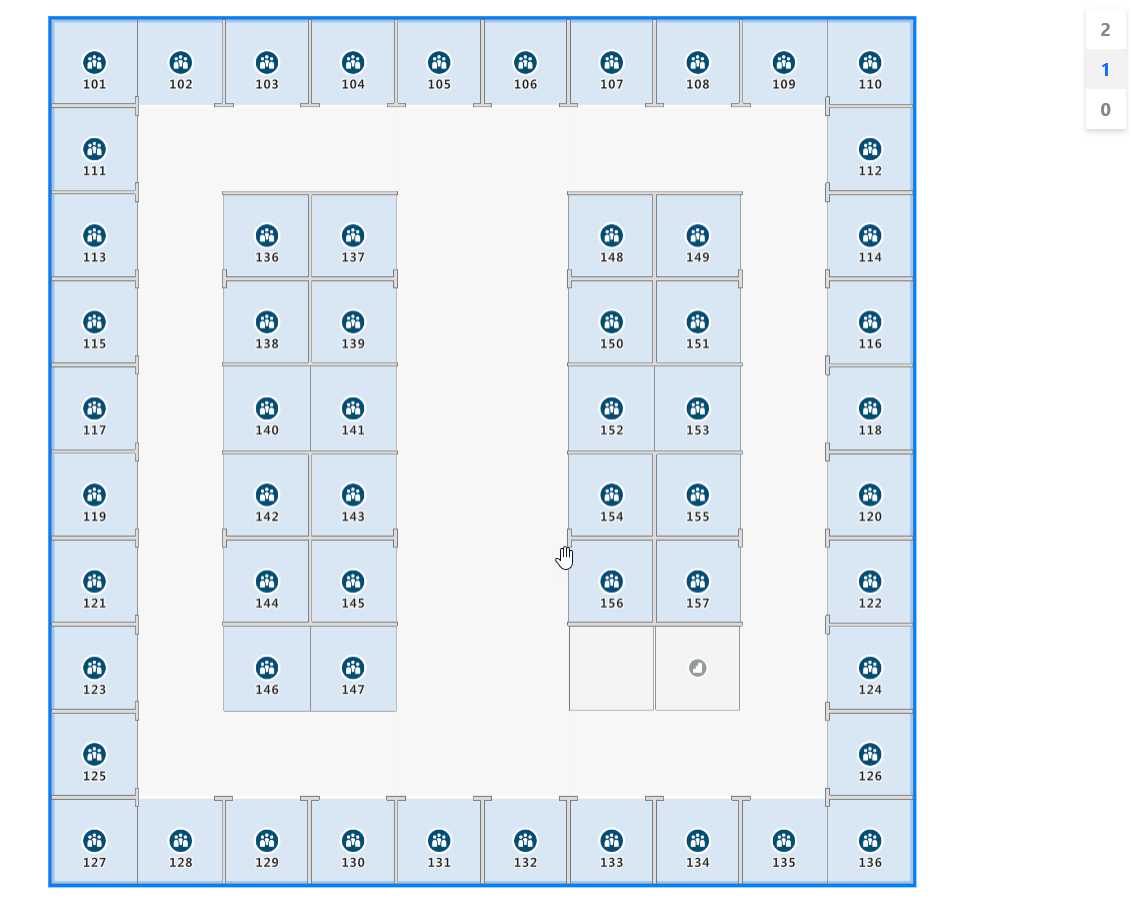
Pokud chcete zobrazit vnitřní mapu, načtěte ji do webového prohlížeče. Měl by vypadat jako na následujícím obrázku. Pokud vyberete funkci schodiště, zobrazí se v pravém horním rohu výběr úrovně.

Živou ukázku vnitřní mapy s dostupným zdrojovým kódem najdete v tématu Creator Indoor Maps v [ukázkách Azure Maps].
Další kroky
Přečtěte si o rozhraních API, která souvisejí s modulem Azure Maps Indoor :
Přečtěte si další informace o tom, jak do mapy přidat další data: