Rychlý start: Přidání příznaků funkcí do úloh ve službě Azure Kubernetes Service
V tomto rychlém startu vytvoříte příznak funkce v konfiguraci Aplikace Azure a použijete ho k dynamickému řízení viditelnosti nové webové stránky v aplikaci ASP.NET Core běžící v AKS bez restartování nebo opětovného nasazení.
Požadavky
Postupujte podle dokumentů a použijte dynamickou konfiguraci ve službě Azure Kubernetes Service.
- Rychlý start: Použití konfigurace Aplikace Azure ve službě Azure Kubernetes Service
- Kurz: Použití dynamické konfigurace ve službě Azure Kubernetes Service
Vytvoření příznaku funkce
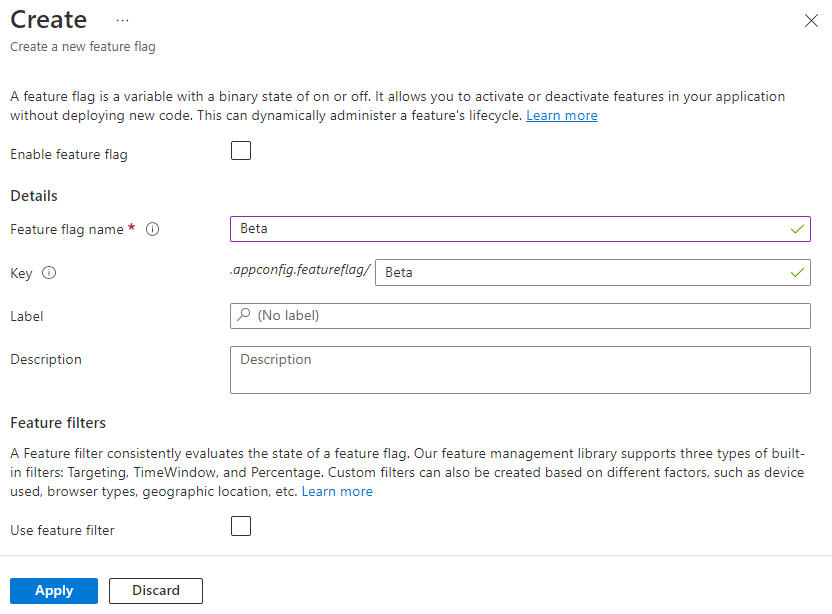
Přidejte příznak funkce s názvem Beta do obchodu App Configuration Store a ponechte popis a popis s výchozími hodnotami. Další informace o přidání příznaků funkcí do úložiště pomocí webu Azure Portal nebo rozhraní příkazového řádku najdete v části Vytvoření příznaku funkce.

Použití příznaku funkce
V této části použijete příznaky funkcí v jednoduché ASP.NET webové aplikaci a spustíte ji ve službě Azure Kubernetes Service (AKS).
Přejděte do adresáře projektu, který jste vytvořili v rychlém startu, a spuštěním následujícího příkazu přidejte odkaz na balíček NuGet Microsoft.FeatureManagement.AspNetCore verze 3.2.0 nebo novější.
dotnet add package Microsoft.FeatureManagement.AspNetCoreOtevřete program.cs a přidejte správu funkcí do kolekce služeb vaší aplikace voláním
AddFeatureManagement.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Pokud soubor není k dispozici, přidejte
using Microsoft.FeatureManagement;ho do horní části souboru.Do adresáře Pages přidejte novou prázdnou stránku Razor Page s názvem Beta. Obsahuje dva soubory Beta.cshtml a Beta.cshtml.cs.
Otevřete Beta.cshtml a aktualizujte ho následujícím kódem:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Otevřete Beta.cshtml.cs a přidejte
FeatureGatedo třídy atributBetaModel. AtributFeatureGatezajišťuje, že stránka Beta je přístupná pouze v případech, kdy je povolen příznak funkce Beta . Pokud příznak funkce Beta není povolený, stránka vrátí hodnotu 404 Nenalezeno.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Otevřete Pages/_ViewImports.cshtml a zaregistrujte pomocníka pro označování značek správce funkcí pomocí
@addTagHelperdirektivy:@addTagHelper *, Microsoft.FeatureManagement.AspNetCorePředchozí kód umožňuje, aby pomocné rutiny
<feature>značek byly použity v souborech .cshtml projektu.Otevřete soubor _Layout.cshtml v adresáři Sdílené stránky\. Vložte novou
<feature>značku mezi položky domovské stránky a navigačního panelu ochrany osobních údajů, jak je znázorněno na zvýrazněných řádcích níže.<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>Značka
<feature>zajišťuje, že se položka nabídky Beta zobrazí jenom v případech, kdy je povolen příznak funkce Beta .Kontejnerizujte aplikaci a odešlete image do služby Azure Container Registry.
Nasaďte aplikaci. Aktualizujte prohlížeč a webová stránka bude vypadat takto:

Použití zprostředkovatele Kubernetes k načtení příznaků funkcí
Aktualizujte soubor appConfigurationProvider.yaml umístěný v adresáři nasazení následujícím obsahem.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueTip
Pokud není v
featureFlagoddílu uvedeno žádnéselectors, poskytovatel Kubernetes nebude načítat příznaky funkcí z vašeho App Configuration Storu. Výchozí interval aktualizace příznaků funkcí je 30 sekund, pokud jefeatureFlag.refreshtato možnost povolená. Toto chování můžete přizpůsobit pomocí parametrufeatureFlag.refresh.interval.Spuštěním následujícího příkazu změny použijte.
kubectl apply -f ./Deployment -n appconfig-demoAktualizujte příznak funkce Beta v obchodě App Configuration Store. Povolte příznak zaškrtnutím políčka v části Povoleno.
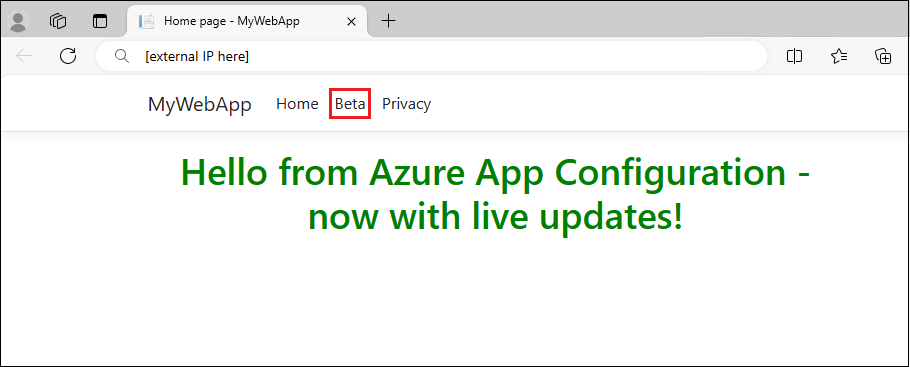
Po vícenásobné aktualizaci prohlížeče se aktualizovaný obsah zobrazí po aktualizaci objektu ConfigMap během 30 sekund.

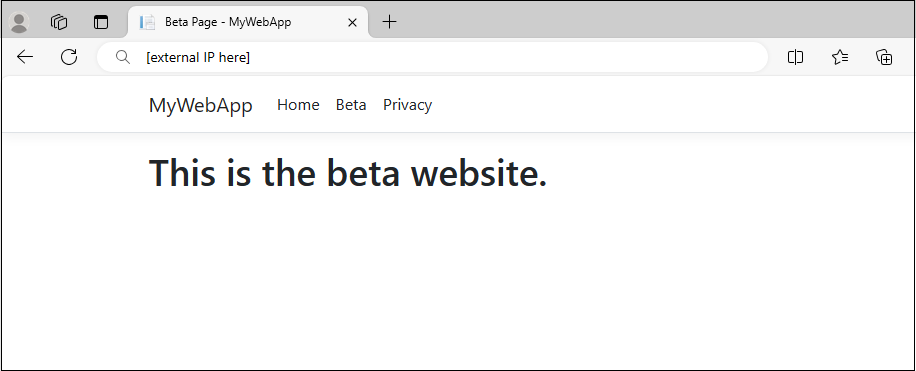
Vyberte nabídku Beta. Přenese vás na beta web, který jste dynamicky povolili.

Vyčištění prostředků
Pokud chcete zachovat cluster AKS, odinstalujte z clusteru AKS zprostředkovatele Kubernetes služby App Configuration.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
Pokud nechcete dál používat prostředky vytvořené v tomto článku, odstraňte skupinu prostředků, kterou jste tady vytvořili, abyste se vyhnuli poplatkům.
Důležité
Odstranění skupiny prostředků je nevratné. Skupina prostředků a všechny prostředky v ní se trvale odstraní. Ujistěte se, že omylem neodstraníte nesprávnou skupinu prostředků nebo prostředky. Pokud jste vytvořili prostředky pro tento článek ve skupině prostředků, která obsahuje další prostředky, které chcete zachovat, odstraňte jednotlivé prostředky z příslušného podokna místo odstranění skupiny prostředků.
- Přihlaste se k webu Azure Portal a vyberte skupiny prostředků.
- Do pole Filtrovat podle názvu zadejte název vaší skupiny prostředků.
- V seznamu výsledků vyberte název skupiny prostředků, abyste zobrazili přehled.
- Vyberte Odstranit skupinu prostředků.
- Zobrazí se výzva k potvrzení odstranění skupiny prostředků. Potvrďte název skupiny prostředků a vyberte Odstranit.
Po chvíli se skupina prostředků a všechny její prostředky odstraní.
Další kroky
V tomto rychlém startu:
- Přidání funkce pro správu funkcí do aplikace ASP.NET Core běžící ve službě Azure Kubernetes Service (AKS).
- Připojení cluster AKS do úložiště App Configuration Store pomocí zprostředkovatele Kubernetes konfigurace aplikace.
- Vytvořili jste objekt ConfigMap s hodnotami klíčů a příznaky funkcí z obchodu App Configuration Store.
- Spustili jste aplikaci s dynamickou konfigurací z app Configuration Storu beze změny kódu aplikace.
Další informace o poskytovateli Aplikace Azure Konfigurace Kubernetes najdete v tématu Aplikace Azure Referenční informace o poskytovateli konfigurace Kubernetes.
Další informace o možnostech správy funkcí najdete v následujícím kurzu.